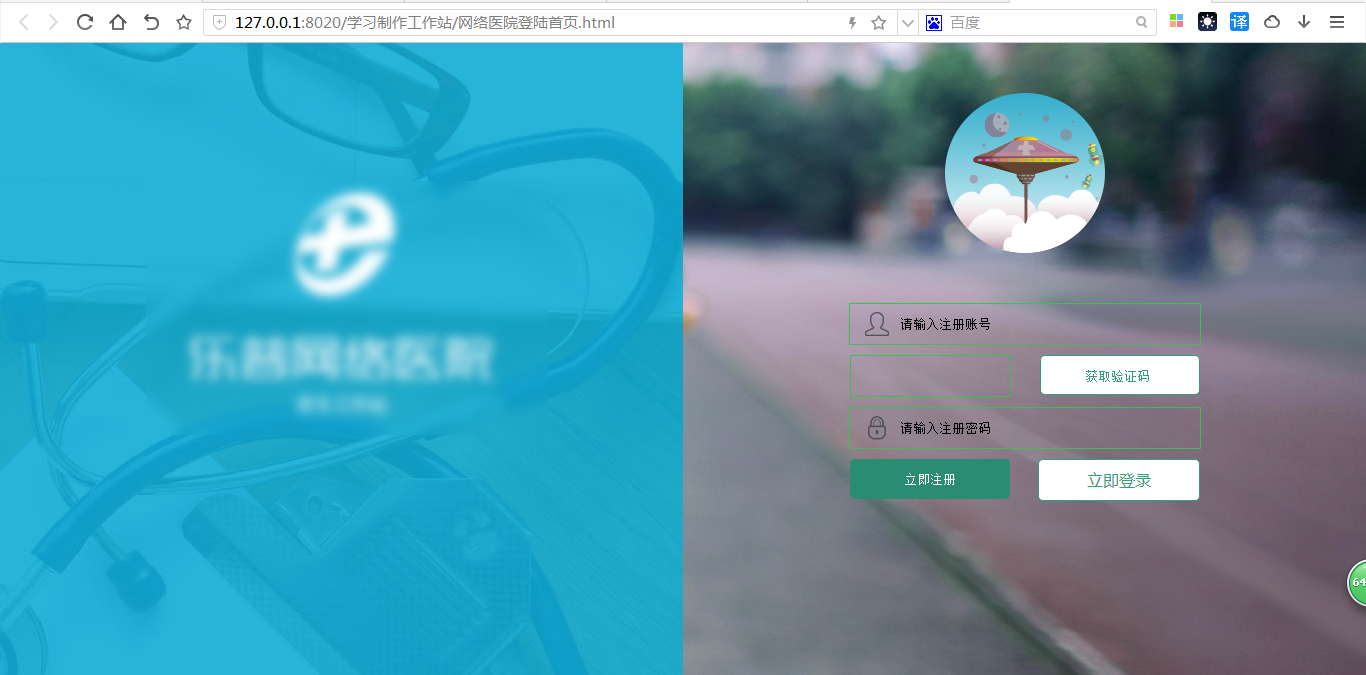
登陆页如下所示:
下面给大家展示下具体实现代码:
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <script type="text/javascript" src="/UploadFiles/2021-04-02/jquery-1.11.1.min.js"><!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <link rel="stylesheet" href="css/reset.css" /> <link rel="stylesheet" href="css/bootstrap.min.css" /> <link rel="stylesheet" type="text/css" href="jquery-easyui-1.4.3/themes/default/easyui.css"> <link rel="stylesheet" type="text/css" href="jquery-easyui-1.4.3/themes/icon.css"> <script type="text/javascript" src="/UploadFiles/2021-04-02/jquery-1.11.1.min.js">