apidoc是一个轻量级的在线REST接口文档生成系统,支持多种主流语言,包括Java、C、C#、PHP和Javascript等。使用者仅需要按照要求书写相关注释,就可以生成可读性好、界面美观的在线接口文档。
本文主要包含以下内容:
1.介绍apidoc的基本概念
2.安装、使用和简单配置
3.一些特殊参数的含义及其使用
4.介绍一些使用经验
前言
apidoc能做什么?
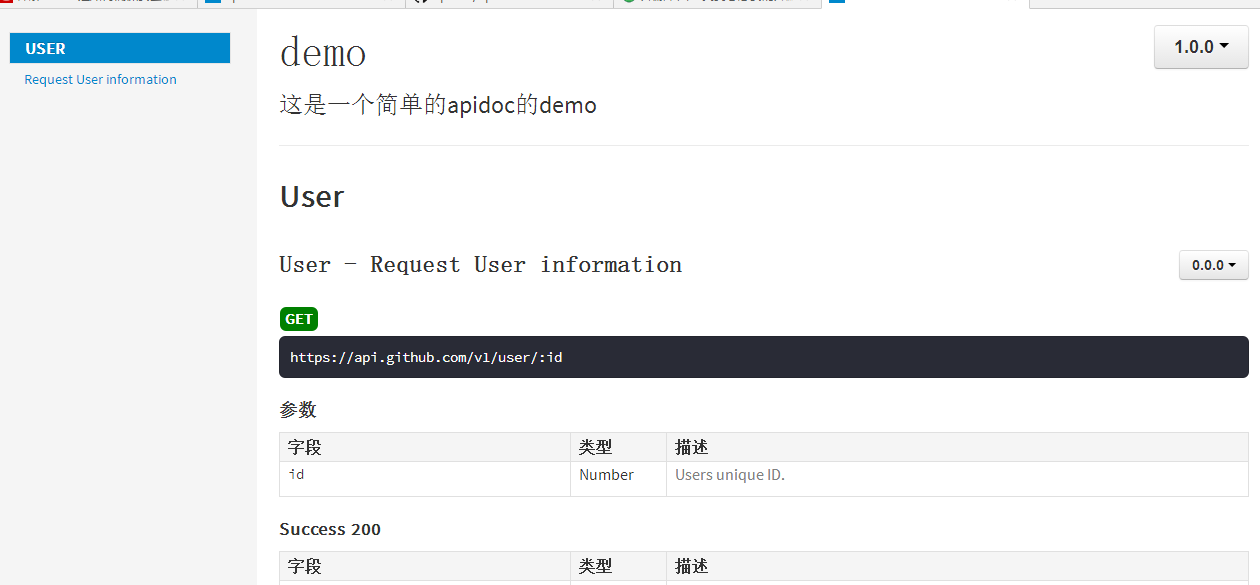
apidoc是一个轻量级的在线REST接口文档生成系统,可以根据其特定的规则的代码注释来生成静态网页。首先看下它生成的文档界面和风格。
支持
apidoc支持多种主流的编码语言,包括Java、C、C#、PHP和Javascript。一般情况下,语言会有多种注释方法,例如就Java中有普通风格的多行注释和Javadoc风格的注释。apidoc并不支持所有的注释,譬如Java仅中支持Javadoc风格的注释。首先要说明的是,apidoc并不具备语义识别能力,它不会发现代码中是否有BUG,它仅仅通过文件后缀来判断语言类型。下面是一些不同语言注释示例:
* Java、Javascript、PHP *
/**
* @api {get} /user/:id Request User information
* @apiName GetUser
* @apiGroup User
*
* @apiParam {Number} id Users unique ID.
*
* @apiSuccess {String} firstname Firstname of the User.
* @apiSuccess {String} lastname Lastname of the User.
*/
* Python *
"""
@api {get} /user/:id Request User information
@apiName GetUser
@apiGroup User
@apiParam {Number} id Users unique ID.
@apiSuccess {String} firstname Firstname of the User.
@apiSuccess {String} lastname Lastname of the User.
"""
安装
apidoc是基于nodeJs平台,在安装apidoc之前,需要先安装nodeJs。关于nodeJs的安装,一搜一大把,不过为了文章的完整性,还是首先介绍一下Windows平台下nodeJs的安装。
nodeJs安装
首先,去node.js官网上下载最新的安装包,请下载自己对应系统的安装包。譬如笔者的操作系统是64位Windows操作系统,就下载下图所示的node安装包。
下载完毕后,按照一般的软件安装步骤安装即可。由于笔者的计算机已经安装过了,在这里就不过细演示了。
按理来说,按照安装步骤安装完毕后,node环境也已经配置好了,现在来验证一下node是否已正确安装配置。
首先,打开Window Shell窗口。使用win+R快捷键打开运行窗口,在文本框中输入cmd并回车打开Windows Shell。
然后,在控制台输入node命令进入node控制台。
最后,运行一个Hello World程序。在node控制台中输入console.info("hello world");,如果输出如下图所示的结果,则表示node安装配置成功。
除了node之外,npm(node package manager,node安装包管理器)也是很重要的,可以通过它来便捷地下载和安装node应用。在Windows Shell中输入npm命令,如果出现如下图所示的信息,则表示npm也正确安装完毕。
apidoc安装
apidoc可以利用npm来快速安装。
1、进入Windows Shell,输入npm install apidoc -g进行apidoc的安装,如下图。
等待一定时间(根据自身的网速)的下载和安装之后,如果出现下图所示的信息,则表示apidoc安装成功。
2、在Windows Shell中输入apidoc -v命令,如果出现如下图所示的界面,则表示apidoc已安装成功。
初步使用
下面通过一些简单的demo来介绍如何利用apidoc生成一份在线接口文档。
命令行
在正式开始之前,先介绍一下apidoc中的重要命令和参数。apidoc的命令格式如下:
apidoc 参数一些重要的参数如下表所示:
apidoc -f ".*\.js$" -f ".*\\.ts$"
-i
选择源代码所在的位置。如:apidoc -i myapp/
-o
选择生成的目标文件所在的位置。如:apidoc -o apidoc/
-t
为生成文件选择模板,可以创建和使用自定义的模板。(笔者注:目前为止,笔者还没有使用过这个参数)
-h
跟绝大多数命令一样,这个参数可以打印出帮助文档
apidoc -i src/ -o apidoc/ # 可以通过搜索src目录中的文件快速的生成文档文件,并将这些文件放在apidoc目录下。
apidoc -h # 显示帮助信息
使用apidoc
一个典型的文件目录结果如下图所示。
其中:
apidoc.json:apidoc的项目级配置文件,它必须位于整个工程目录顶层。
Demo1.java:用于演示的demo源文件,它可以位于整个工程目录的顶层目录及其子目录下。apidoc会搜索整个工程目录选择所有可能的源文件。
apidoc.json和Demo1.java中包含的代码分别如下:
{
"name": "demo",
"version": "1.0.0",
"description": "这是一个简单的apidoc的demo",
"title": "demo",
"url" : "https://api.github.com/v1"
}
/**
* @api {get} /user/:id Request User information
* @apiName GetUser
* @apiGroup User
*
* @apiParam {Number} id Users unique ID.
*
* @apiSuccess {String} firstname Firstname of the User.
* @apiSuccess {String} lastname Lastname of the User.
*/
下面通过这个demo来介绍如何生成文档文件。
首先,在Windows Shell中进入apidoc工程目录的上层目录。例如笔者的apidoc的工程位于E:\workspaces\sublime\apidoc路径下。在这个目录中创建名为src的工程目录,将apidoc.json和Demo1.java文件置于src目录下。
然后,在Windows Shell中输入apidoc -i src/ -o apidoc/命令,如果出现如下图所示的Done结果,则表明文档已经生成,位于同级目录的apidoc(与-o apidoc对应)目录下。
最后,打开apidoc目录,可以看到如下图所示的静态Web文件。双击index.html就可以在浏览器中打开生成在线接口文档网站。 

这样我们就成功地生成了一份在线接口文档了,接下来就只要部署到任意Web容器(Apache、Tomcat等)就可以将接口文档对外发布了,So easy!
配置
apidoc.json文件是项目级的配置文件,接下来简单地介绍一下其中常用的配置项。
一个比较完整的配置文件如下:
{
"name": "demo",
"version": "1.0.0",
"description": "这是一个简单的apidoc的demo",
"title": "demo",
"url": "https://api.github.com/v1",
"sampleUrl": "https://api.github.com/v1/test",
"header": {
"title": "header",
"filename": "header.md"
},
"footer": {
"title": "footer",
"filename": "footer.md"
},
"order": [
"Error",
"Define",
"PostTitleAndError",
"PostError"
]
}
更多的配置项请参考apidoc官方文档站点。
Params
apidoc中最核心的东西就是参数(params)的书写,本节介绍apidoc中一些重要的params。
@api
@api定义一个特定的接口。如果一个注释块既不包含@apiDefine又没有包含@api参数,则apidoc会直接忽略这个注释块。这个参数在界面上表示一个接口区域块如下:
@api的书写格式为:
@api {method} path [title]













