最终效果图
教程素材
Water 、Moon、Cloud、Tower、Ruin 、Web 、Tower 2、Wall 、Ghost Brush、Spanish Moss Brush, Obsidiandawn
Step 1
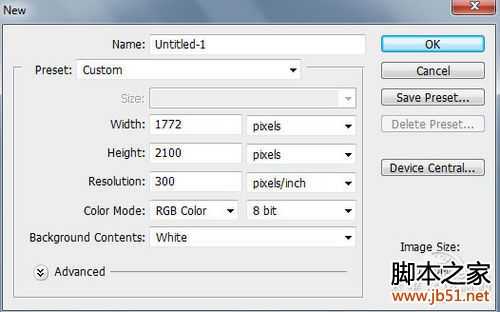
首先按Ctrl+N新建文档,设置画布的长宽分别为2100像素和1772像素。设置如下图所示。
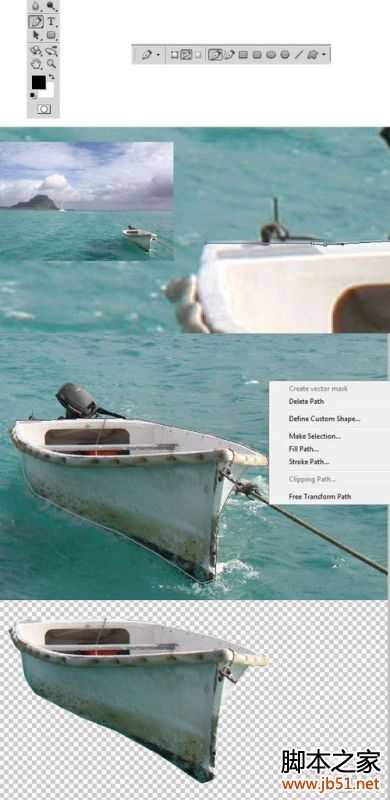
从文档中打开“Boat”素材,然后在工具栏中选择钢笔工具。利用钢笔工具在船只边缘点击增加锚点,下面就沿着船只边缘逐渐增加锚点,知道最后一个锚点跟第一个锚点重合。接着对着圈定的区域按右键,在弹出菜单中选择建立选区。按Shift+Ctrl+I进行反选,再按Delete将背景删除。以上步骤的设置如下图所示。
Step 2
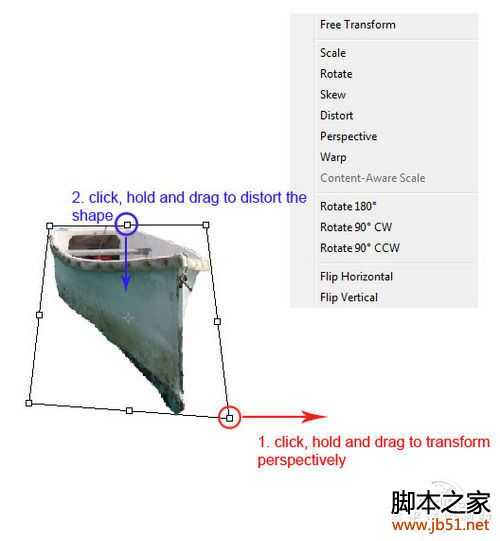
“Boat”素材图层按Ctrl+T调出自由转换工具,这时显示出8个控制点。如下图所示。
当图层处于自由转换的状态中,按右键调出自由变换的菜单,选择斜切。下面需要通过控制变换船只的形状来制作出鬼船的船身。首先左键选取右下角的控制点并向右拖动,然后选取上方中点往下拖动。如此类推,调整其他控制点的位置以制作出船身。具体调整指示如下图所示。
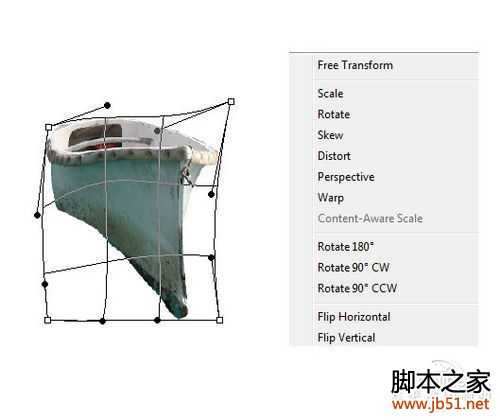
下面再在自由变换菜单中选择变形,然后根据下图和最终效果图调整船身形状。效果如下图所示。
Step 3
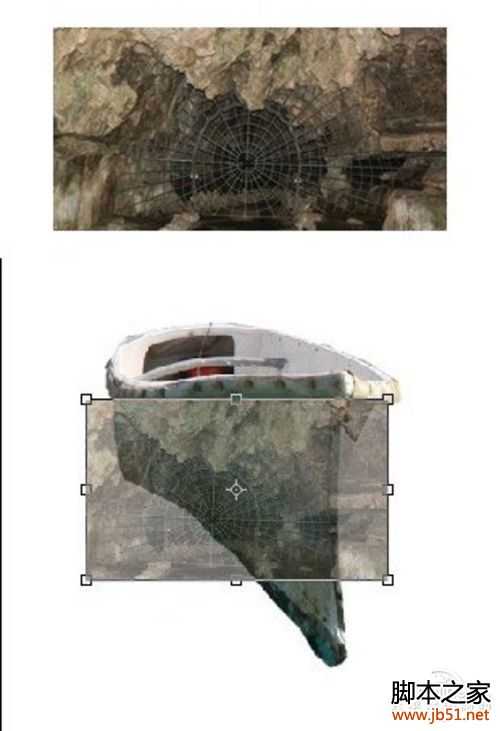
打开“Web”素材,并将蜘蛛网剪切出来,移放在船身上。然后降低“Web”素材的不透明度,这样就容易看到素材下的船身,以便调整。设置如下图所示。
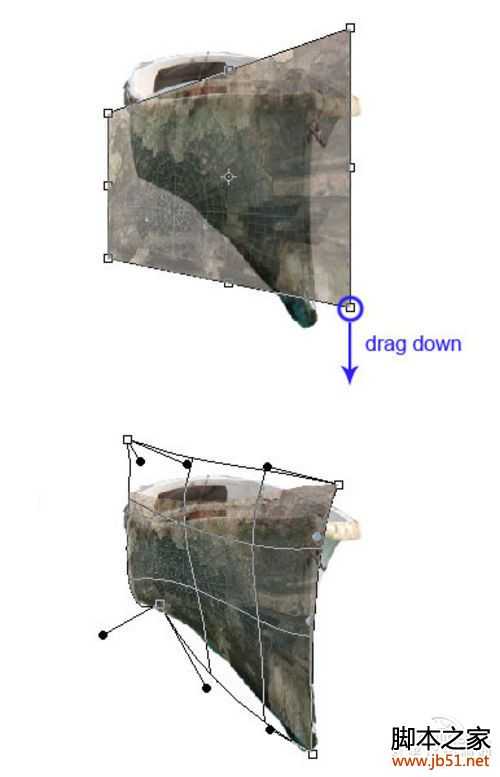
同样选定“Web”素材按Ctrl+T调出自由变换菜单,然后选择透视。如下图所示,拖移右下角的控制点,以尽可能贴近船身形状。再选择变形,将蜘蛛网覆盖在船身上面。
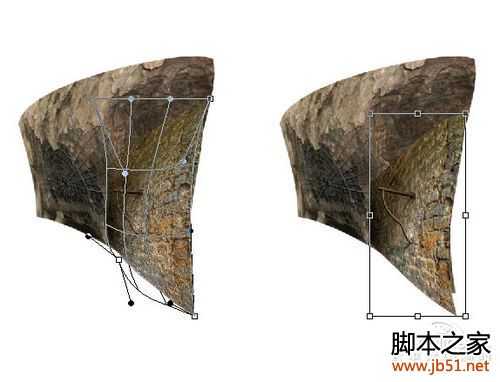
继续调整以达到最好的效果,效果如下图所示。
Step 4 打开“Wall”素材,如下图所示将有铁条的一段墙裁剪下来,然后放在蜘蛛网的上面,效果如下图所示。同理调出自由变换菜单,跟蜘蛛网的调整方法一样,将“墙壁”贴在船头的位置。调整效果如下图所示。
Step 5
下面打开“Tower”素材,然后如下图所示将选区内的部分抠出。选区范围如下图所示,
将剪切下来的建筑放置在船上,也是利用自由变换菜单工具将它调整为我们想要的形状。效果如下图所示。
小船、蜘蛛网、墙壁、走廊都是利用抠图工具先抠出,然后再用自由变换工具变形为鬼船形状的素材。下面就是结合了四样素材制作出来的鬼船船身,调整变形需要一定的技巧,慢慢调试观察就能做出最合理的形状。
Step 6
下面继续是素材的处理部分,这次打开“Ruin”素材,然后如下图将部分的墙壁从素材中抠出。
同样按Ctrl+T调出自由变换菜单,然后调整剪切出来墙体的形状。调整效果如下图所示。
再次选定刚才剪切的部分,然后按Ctrl+J复制图层,再按Ctrl+T调整形状,最后将两个墙体图层合并,效果如下图所示。
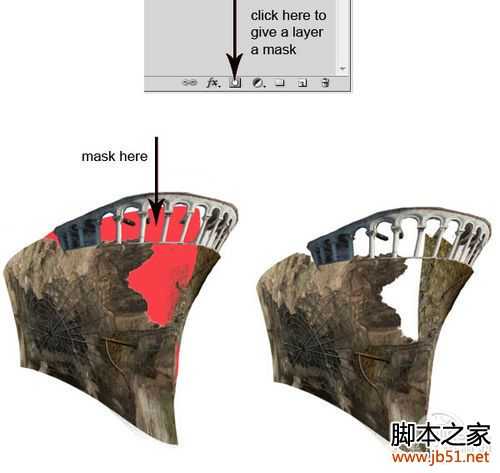
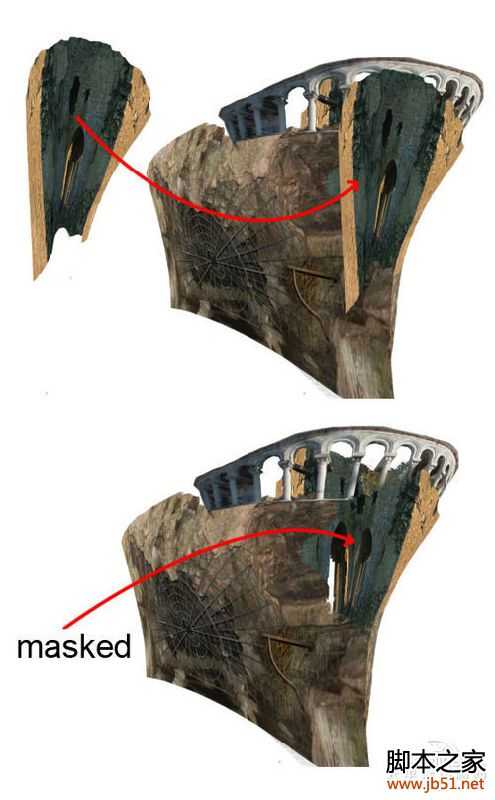
Step 7 接下来选择“Web”图层,然后添加图层蒙版。选用笔刷工具,前景色选择黑色,如下图将部分蜘蛛网遮蔽掉,以显示出建筑调整出来的“护栏”和空隙,以便摆放破旧的墙体素材。效果如下图所示。将刚才调整好的墙体移放到“Web”图层下,墙体窗口的位置正好与船只遮蔽掉的部分对上,这样看上去就像船身有个大窟窿一样。效果如下图所示。
然后将其他的墙体加到船头上。这里需要利用图层蒙版和笔刷配合操作,将部分的“护栏”遮蔽,让整体看上去更加合理。效果如下图所示。
Step 8
这一步再利用“Tower”素材将鬼船的船身外表修整好。打开“Tower”素材,然后如下图所示将需要使用的部分裁剪出啦。
将裁剪出来“Tower”素材复制几份出来,利用自由变换工具将这些素材贴到墙体上,再用图层蒙版工具将素材的边缘处理一下,让墙体看起来更加完整一体。效果如下图所示。
最后,将刚才墙体放置在其他图层的下面,位置移放到船上。效果如下图所示。
在刚才的基础上再增加一些破旧墙体,营造鬼船破旧的感觉。效果如下图所示。
Step 9
现在将“Wall”素材中的铁枝裁剪出来,然后复制,分别放置在船身的左侧,以设计成破碎的桅杆。效果如下图所示。