最终效果

1、新建一个800 * 600 像素的文件,背景填充白色。新建一个图层,选择圆角矩形工具,半径设置为15如图1,然后拉出图2所示的圆角矩形。

<图1>

<图2> 2、选择渐变工具,颜色设置如图3,拉出图4所示的线性渐变。

<图3>

<图4>
3、按Ctrl + R 调出标尺,然后拉两条相交的参照线,如下图。

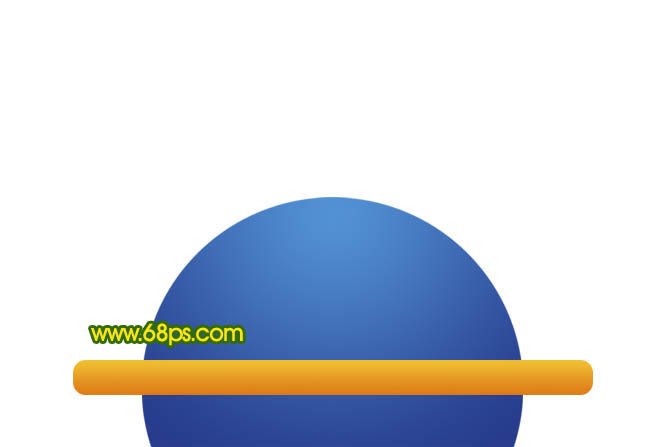
<图5> 4、在背景图层上面新建一个图层,以参照线交点为圆心,用椭圆选框工具拉一个正圆选区。选择渐变工具,颜色设置如图6,拉出图7所示的径向渐变色。

<图6>

<图7>
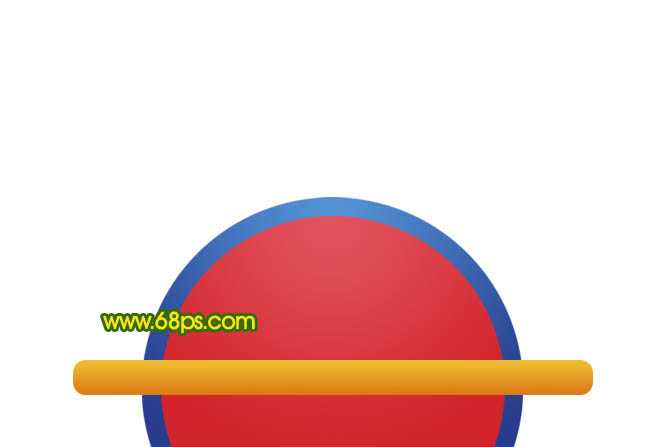
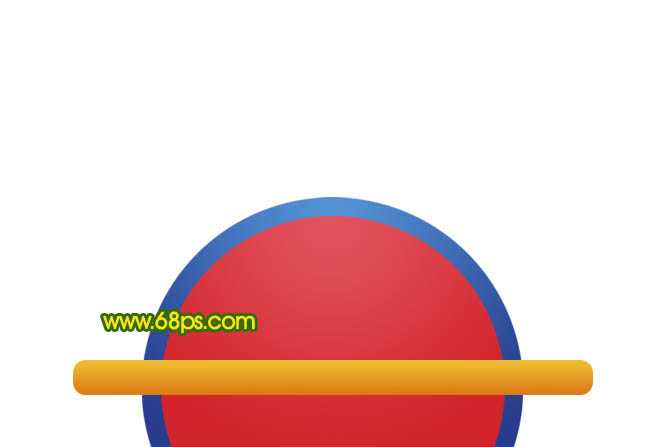
5、新建一个图层,同样用椭圆选框工具拉一个稍小的正圆选区,填充颜色:#D93C45。

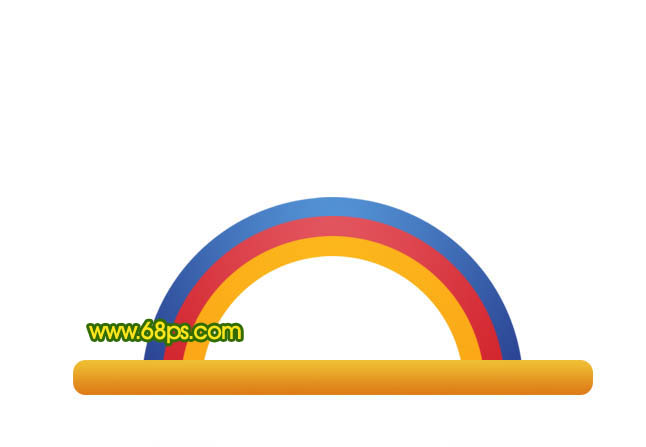
<图8> 6、新建一个图层,用椭圆选框工具拉一个正圆选区填充橙色。

<图9>
7、同上的操作,拉一个正圆选区填充白色。

<图10>
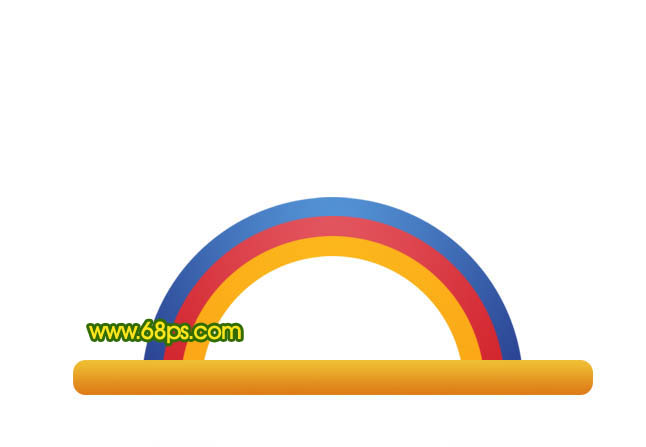
8、删除多出部分,效果如下图。

上一页12 下一页 阅读全文

1、新建一个800 * 600 像素的文件,背景填充白色。新建一个图层,选择圆角矩形工具,半径设置为15如图1,然后拉出图2所示的圆角矩形。

<图1>

<图2> 2、选择渐变工具,颜色设置如图3,拉出图4所示的线性渐变。

<图3>

<图4>
3、按Ctrl + R 调出标尺,然后拉两条相交的参照线,如下图。

<图5> 4、在背景图层上面新建一个图层,以参照线交点为圆心,用椭圆选框工具拉一个正圆选区。选择渐变工具,颜色设置如图6,拉出图7所示的径向渐变色。

<图6>

<图7>
5、新建一个图层,同样用椭圆选框工具拉一个稍小的正圆选区,填充颜色:#D93C45。

<图8> 6、新建一个图层,用椭圆选框工具拉一个正圆选区填充橙色。

<图9>
7、同上的操作,拉一个正圆选区填充白色。

<图10>
8、删除多出部分,效果如下图。

上一页12 下一页 阅读全文
