立春,农历二十四节气中的第一个节气。也是小编最喜欢的节气之一。今天的教程就教大家使用Photoshop制作24节气之立春字体的方法步骤,教程设计的24节气字体非常好看,难度却一般,使用的都是ps中的常用工具,像套索工具、渐变工具等,好了,话不多说,下面让我们一起去看看具体的制作步骤吧!
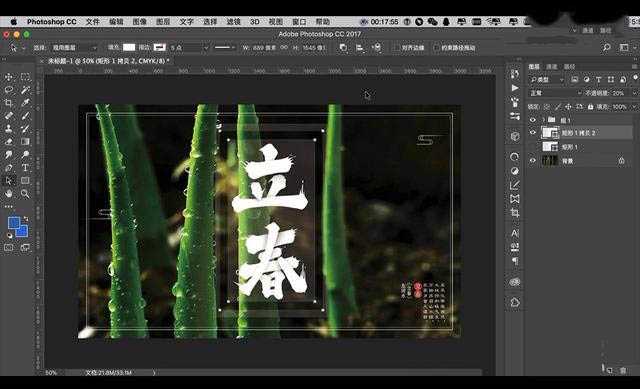
效果图:
具体步骤:
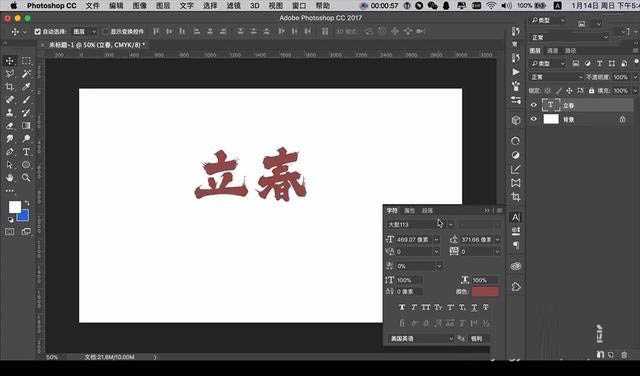
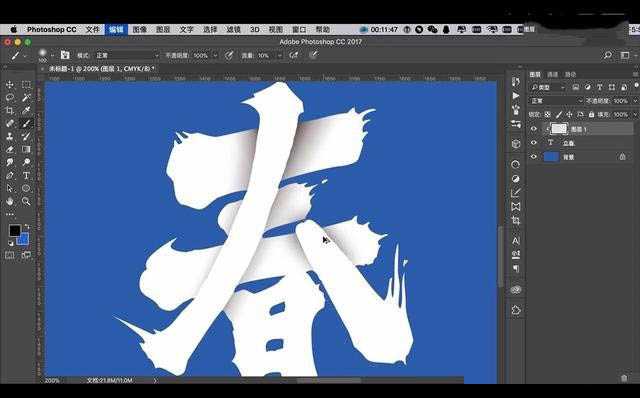
1、使用【PS】新建画布,先输入【立春】字体使用如图的日文字体
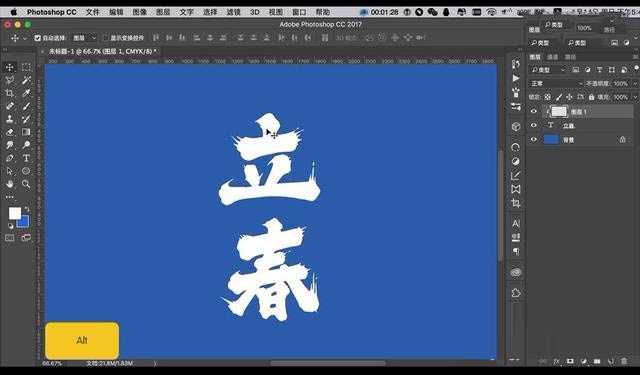
2、背景填充蓝色,字体填充白色,新建图层,创建剪切蒙版
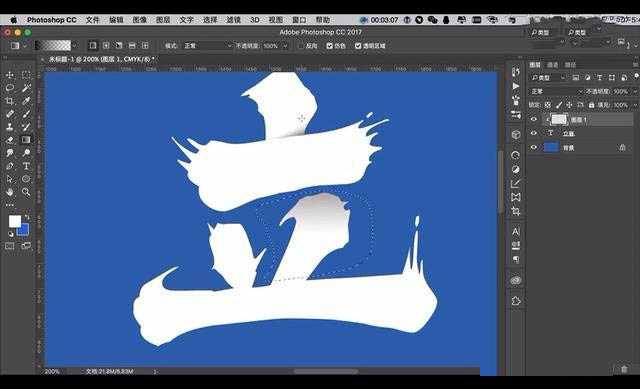
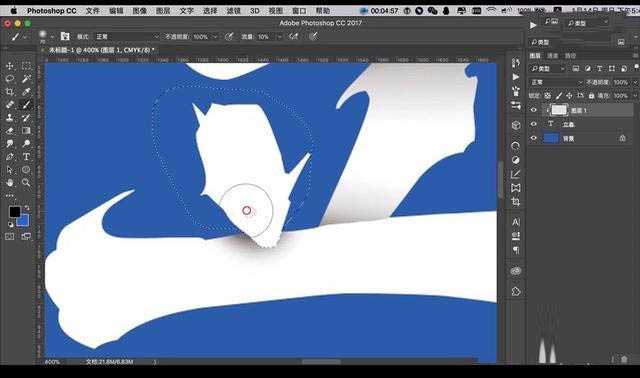
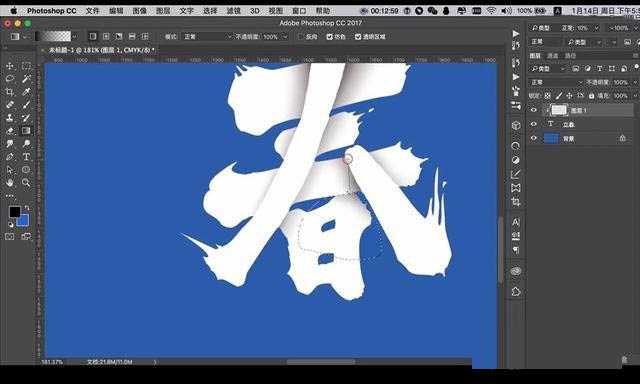
3、使用【套索工具】进行选中字的笔画,使用【渐变工具】进行拉出渐变
4、接下来对下面的笔画同样选中使用【渐变工具】进行拉出渐变
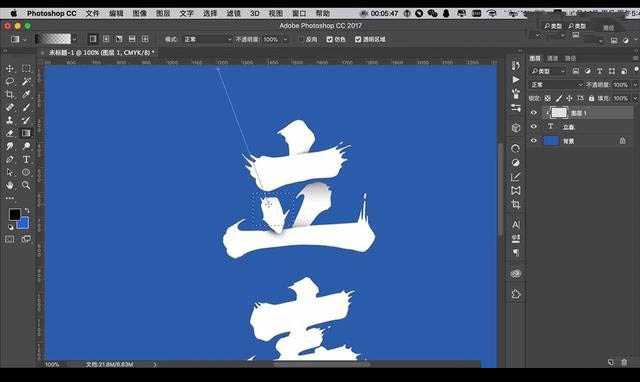
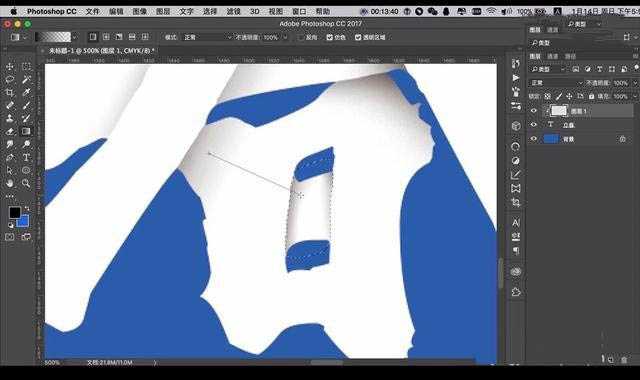
5、将左面的点进行多选中一部分,进行选中反选涂抹渐变效果。
6、接下来对这个点的上方使用【渐变工具】进行拉出渐变。
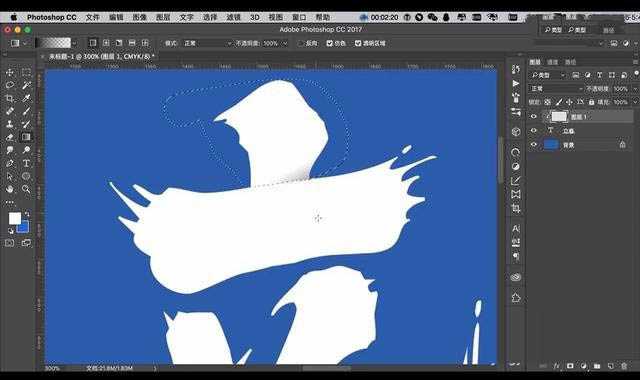
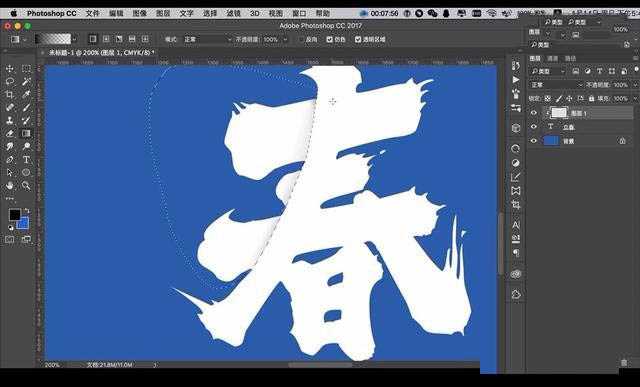
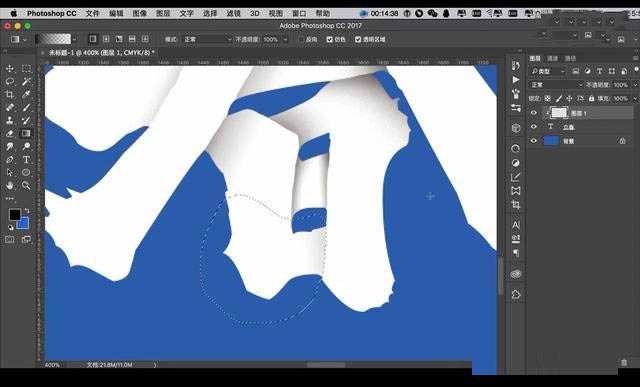
7、接下来对春字进行处理,使用【套索工具】框选笔画,使用【渐变工具】进行拉出渐变效果。
8、接下来做右侧部分,同样先框选然后进行拉出渐变效果。
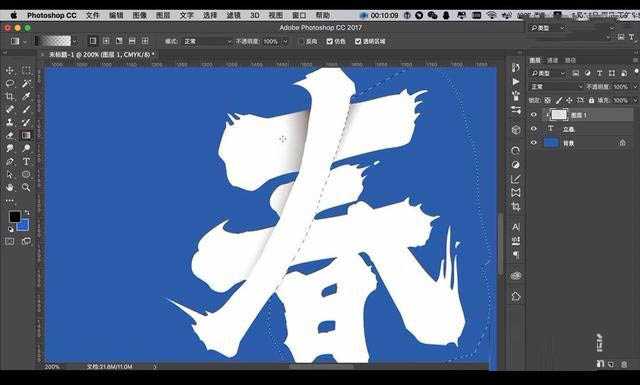
9、然后做右边的笔画的效果,先将笔画进行框选,然后进行反选,然后进行涂抹渐变效果。
10、接下来处理下面的日字,同样是进行框选相接部分,然后进行拉出渐变效果。
11、接下来对日字中间的横线也同样绘制层级关系。
12、接下来对左侧跟右侧也进行绘制区分笔画。
13、接下来拖入背景,给我们绘制的阴影进行添加【颜色叠加】参数如图所示。
14、接下来绘制白色矩形,降低不透明度,复制一层放大,然后进行选中两层【减去顶层】。
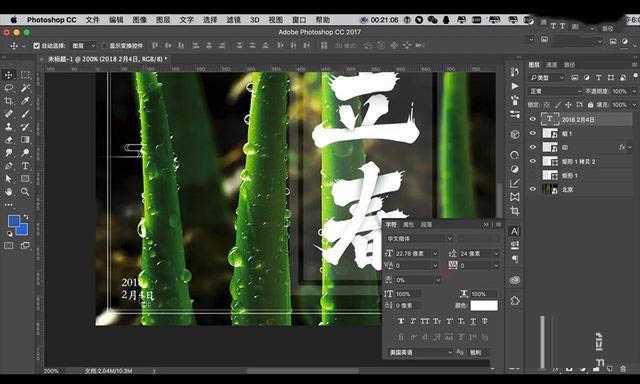
15、拖入印章素材,接下来输入日期文案,字体为【华文楷体】。
最终效果:
教程结束,以上就是关于Photoshop制作非常漂亮的24节气立春字体教程的全部内容,希望大家学以致用,设计出更多好看的24节气字体!
相关教程推荐:
PS制作黄金质感立体效果的2018艺术字体教程
PS制作唯美炫光金粉效果的圣诞文字教程
ps绘制故障艺术字体效果教程