很多人开网店,又想自己做做片,让图片更醒目吸引人。其实使用PS就可以轻松编辑网店适用的字体,而且一点也不复杂。这篇教程是向的朋友介绍photoshop添加醒目吸引人的网店字体方法,一起来看看吧!
方法/步骤
1、打开一张需要作图的图片。(具体步骤之前的教程里有介绍)
2、选择文字工具,在左侧工具栏。点击一下就可以选择了。
3、选择好文字工具之后再需要添加的地方点击一下开始打字,这个时候如果字体的位置并不是自己想要的位置,没有关系,位置都可以调节。
4、这样就打好了两个字体,按下鼠标左键,并且按住不放,拖动覆盖所有的字体。这样就全部选择了刚刚打好的字体。这不很关键,下一步会用到,必须做完。
5、在PS的左上位置找到字体,点击小箭头会打开一个下拉菜单,默认会带一些字体,也可以自己安装一些字体。这里安装了一些字体。选择自己需要用的字体。
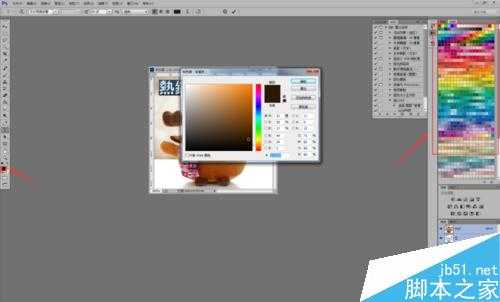
6、字体选择好之后还需要选择颜色,颜色可以在右侧的色板里选择,也可以在左侧工具栏的前景色部分选择。选择自己想要的颜色。
7、字体和颜色选择好之后,可以移动位置啦。把字体移动到需要放置的位置。按下工具栏的移动键,或者使用快捷键“V”。这样就可以移动字体了。
8、移动好字体之后需要进行美化部分的操作了,这里需要打开图层,如果图层默认没有打开需要按下快捷键“F7”就会打开图层界面。
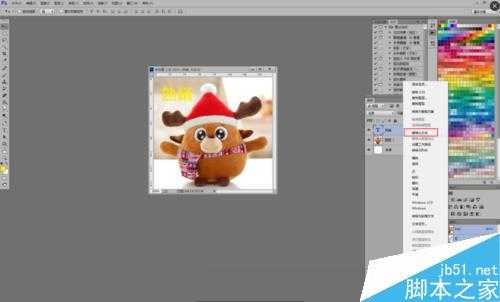
9、在图层中选中刚刚写的字体的层,右键点击。选择“栅格化图层”。这样字体就被栅格化了。可以进行后面的编辑。
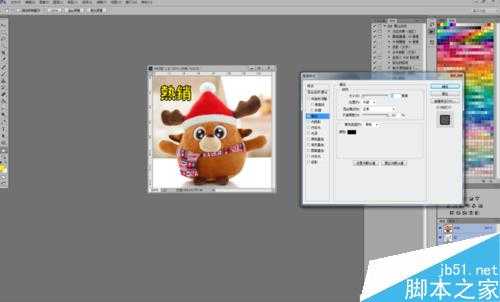
10、双击栅格化的图层会打开一个面板,进行一些特殊的编辑效果。这里示范用了描边效果,也可以尝试其他不同的效果。
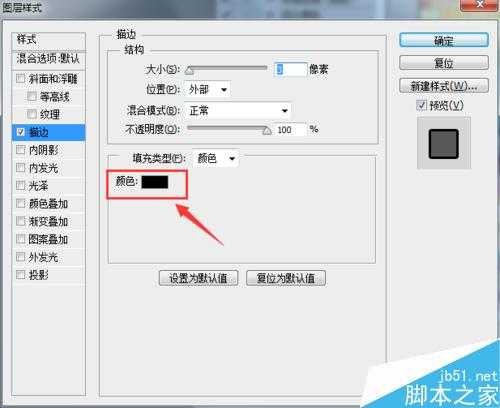
11、描边之后有很多参数可以调节,根据自己的需要调节描边的效果。也可以选择颜色。点下颜色色块。
12、根据需要调节一个颜色,字体的描边颜色就跟改变了。调节好了之后就完成了。也可以同时添加多种效果,多层描边。
13、做完上面的步骤,一个带描边效果的网店风格图片就做好了。赶紧试试吧!
注意事项
效果可以多种效果混合添加
要注意图层的使用
以上就是photoshop添加醒目吸引人的网店字体方法介绍,操作很简单的,大家学会了吗?希望大家喜欢!