添加渐变叠加样式,进行下面的设置:
只需点选消除锯齿。
最终效果:
本教程主要使用Photoshop制作可爱糖果风格的贴纸艺术字教程,教程中效果把文字和描边分开来做。文字部分用多个图层叠加得到比较光滑的水晶...12、双击第二个复制图层,进行以下设置:
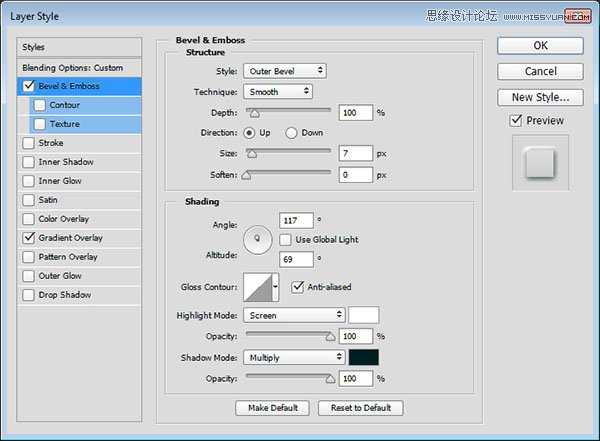
添加斜面和浮雕样式,进行下面的设置:
样式:外斜面;大小:7;取消使用全局光;角度:117;高度:69;点选消除锯齿;高光模式-不透明度:100%
;阴影模式-不透明度:100%。
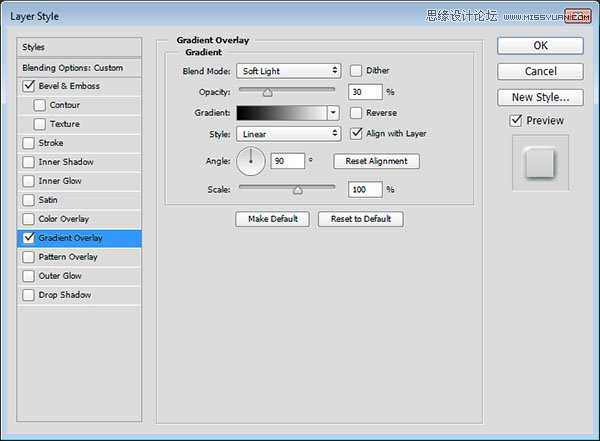
添加渐变叠加样式,进行下面的设置:
混合模式:柔光;不透明度:30%。
13、双击复制的Stroke图层应用下面的图层样式:
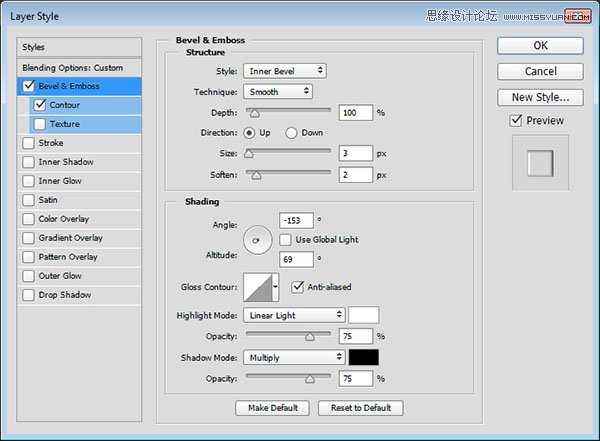
添加斜面和浮雕样式,进行下面的设置:
大小:3;软化:2;取消使用全局光;角度:-153;高度:69;点选消除锯齿;高光模式:亮光。
本教程主要使用Photoshop制作可爱糖果风格的贴纸艺术字教程,教程中效果把文字和描边分开来做。文字部分用多个图层叠加得到比较光滑的水晶...本教程主要使用Photoshop制作可爱糖果风格的贴纸艺术字教程,教程中效果把文字和描边分开来做。文字部分用多个图层叠加得到比较光滑的水晶效果;描边部分先给文字描边,并转为智能对象或普通图层,然后设置图层样式,效果自己满意为止。喜欢的朋友让我们一起来学习吧。
最终效果
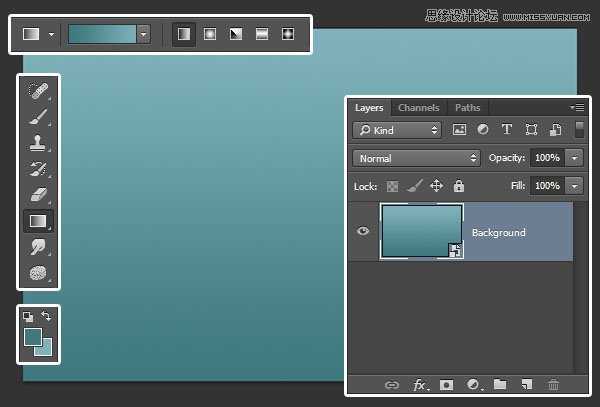
1、创建一个770 x 490px 新文档。设置前景色为 #3f797d,背景色为 #80b2bb。选择渐变工具,在选项栏里点击线性渐变图标。然后从文档的底部到其顶部进行拖动以创建渐变背景。然后转换为智能滤镜。
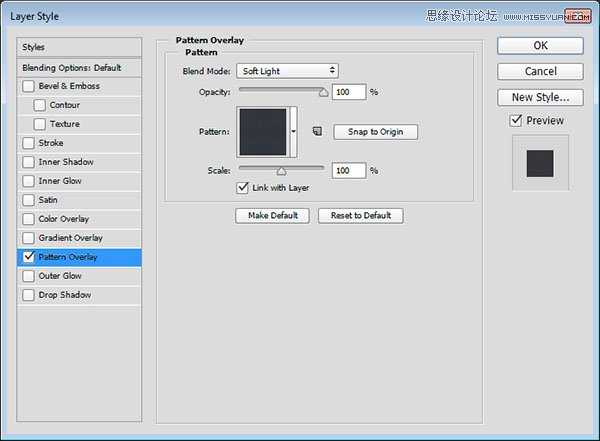
2、双击智能对象背景图层,应用图案叠加效果,进行以下设置:
混合模式:柔光;图案:Concrete wall。
本教程主要使用Photoshop制作可爱糖果风格的贴纸艺术字教程,教程中效果把文字和描边分开来做。文字部分用多个图层叠加得到比较光滑的水晶...3、用Alba字体创建一个黑色,大小为120pt的文字。
4、复制文字图层,重命名为Stroke(描边),重命名复制文本为Text(文字)。
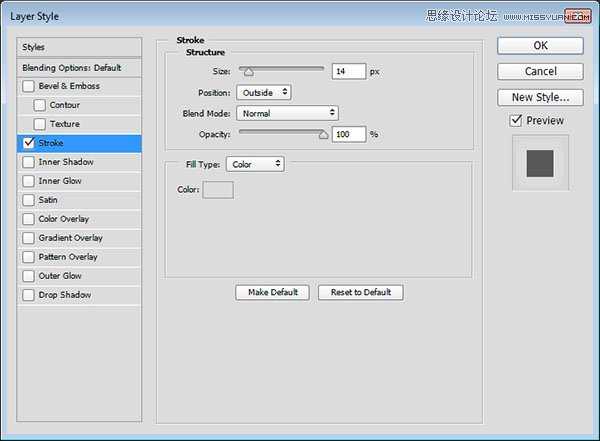
5、双击Stroke(描边)图层应用描边效果,进行以下设置:
大小:14;颜色:#dcdcdc。
6、我们创建了外部描边,确保描边与字母之间没有间隙。如果有,再次双击图层,增大描边样式大小的值到没有一丝间隙。
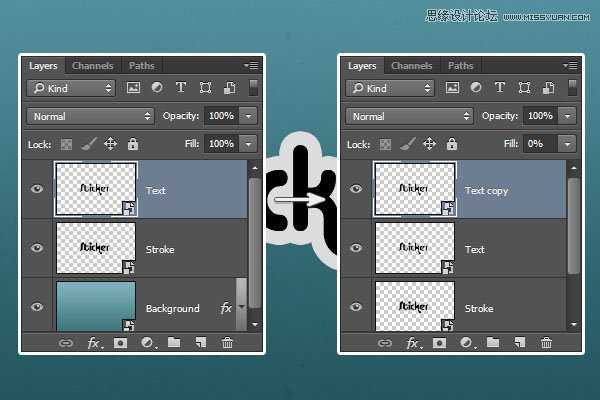
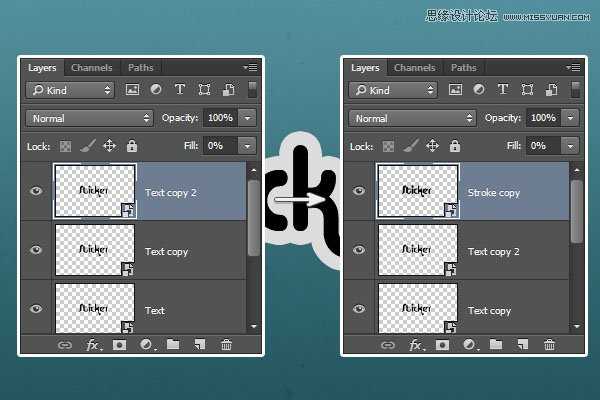
本教程主要使用Photoshop制作可爱糖果风格的贴纸艺术字教程,教程中效果把文字和描边分开来做。文字部分用多个图层叠加得到比较光滑的水晶...7、右击你的两个图层(Stroke图层和Text图层),转换为智能滤镜。复制Text图层,并将复制图层的填充值更改为0。
8、复制Text图层的复制图层和Stroke图层。将Stroke图层的复制图层的填充值更改为0,并放置在所有图层的最上面。
9、双击Stroke图层应用下面的图层样式:
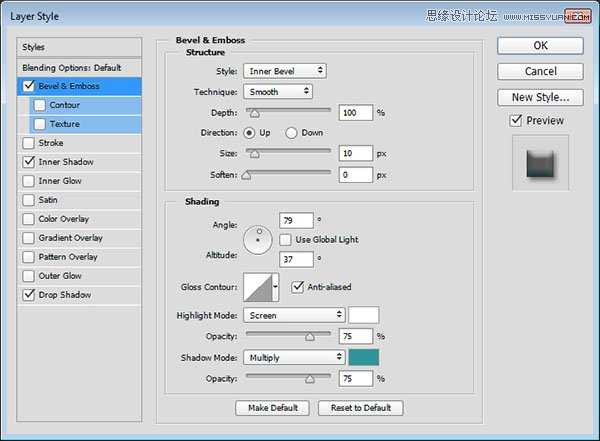
添加斜面和浮雕样式,进行下面的设置:
大小:10;取消使用全局光;点选消除锯齿;阴影模式颜色:#2f959d。
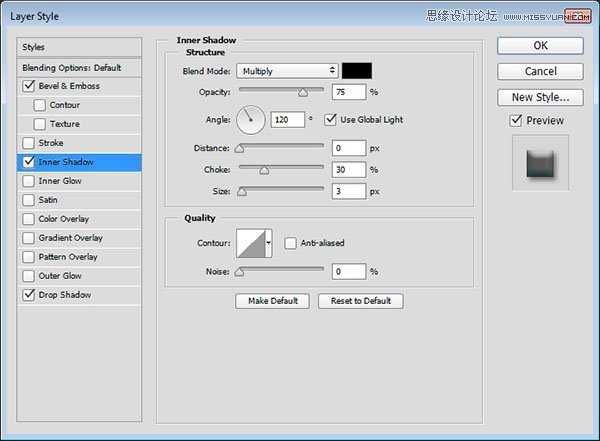
添加内阴影样式,进行下面的设置:
距离:0;阻塞:30;大小:3。
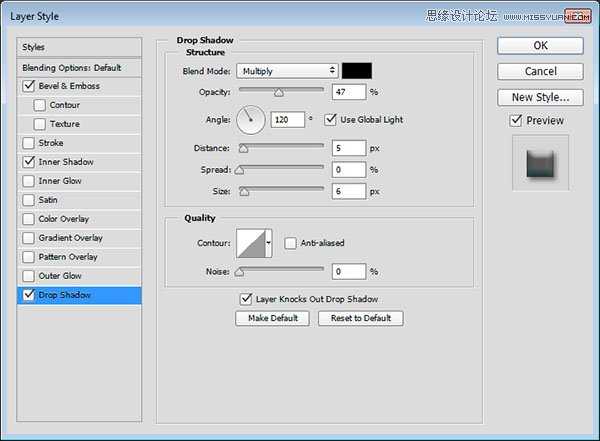
本教程主要使用Photoshop制作可爱糖果风格的贴纸艺术字教程,教程中效果把文字和描边分开来做。文字部分用多个图层叠加得到比较光滑的水晶...添加投影样式,进行下面的设置:
不透明度:47%;距离:5;大小:6。
10、双击最初的Text(文字)图层,进行以下设置:
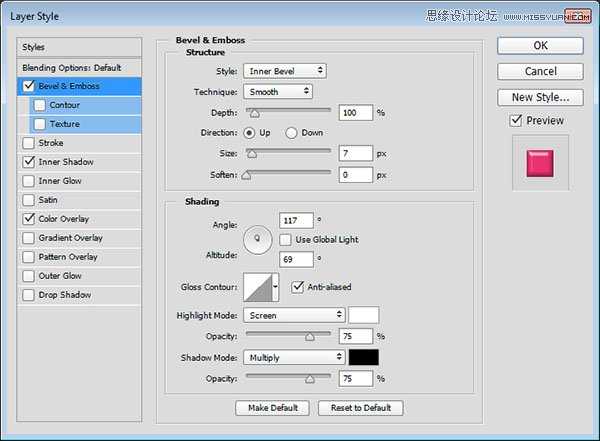
添加斜面和浮雕样式,进行下面的设置:
大小:7;取消使用全局光;角度:117;高度:69;点选消除锯齿。
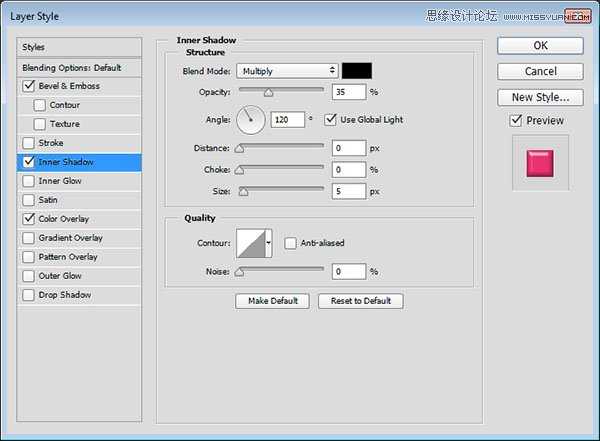
添加内阴影样式,进行下面的设置:
不透明度:35%;距离:0;大小:5。
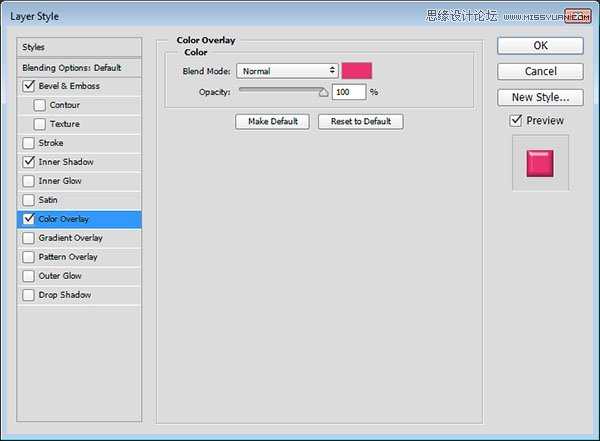
本教程主要使用Photoshop制作可爱糖果风格的贴纸艺术字教程,教程中效果把文字和描边分开来做。文字部分用多个图层叠加得到比较光滑的水晶...添加颜色叠加样式,进行下面的设置:
颜色:#ea326e;这里选择颜色是贴纸文字的颜色,尽情选择你们喜欢的任何颜色吧。
11、双击第一个复制图层,进行以下设置:
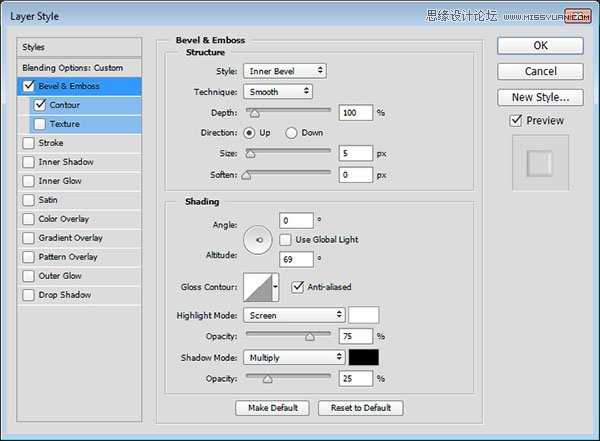
添加斜面和浮雕样式,进行下面的设置:
大小:5;取消使用全局光;角度:0;高度:69;点选消除锯齿;阴影模式-不透明度:25%。
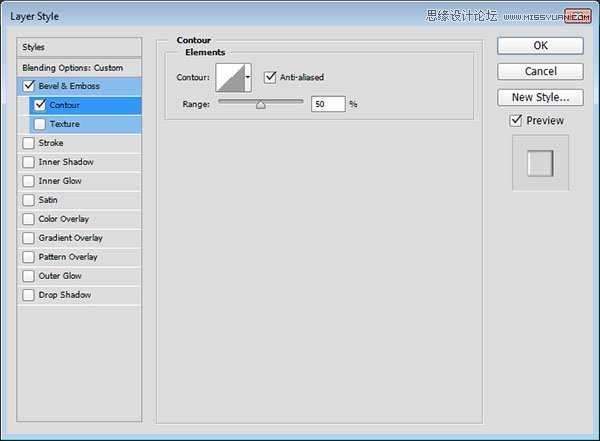
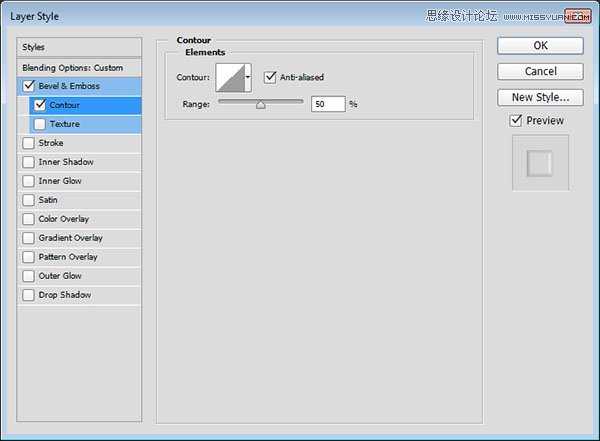
添加等高线样式,进行下面的设置:
只需点选消除锯齿。