本教材是向的朋友介绍Photoshop制作可爱漂亮的立体3D贴纸艺术字方法,教程很不错,制作出来的艺术字非常的漂亮,难度不是很大,推荐到,一起来学习吧!
先看看效果图
第一步:新建背景层新建画布770*490px,填充线性渐变,前景色为#4a7b8c,背景色为#88b8c4右键单击图层,混合选项,叠加一个图层样式选择柔光,调整透明度,如图:
第二步:创建文本和智能对象图层首先使用Alba字体创建黑色文字(我用的是struggle,随意),字体的大小:120pt。命名图层为文字。复制一层,命名为底,描边16px,颜色#dcdcdc。移动到文字下方。
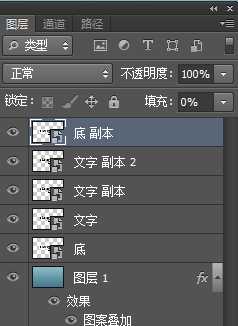
将文字图层和底图层转换为智能对象,并复制2次文字图层,1次底图层,填充分别为0%。
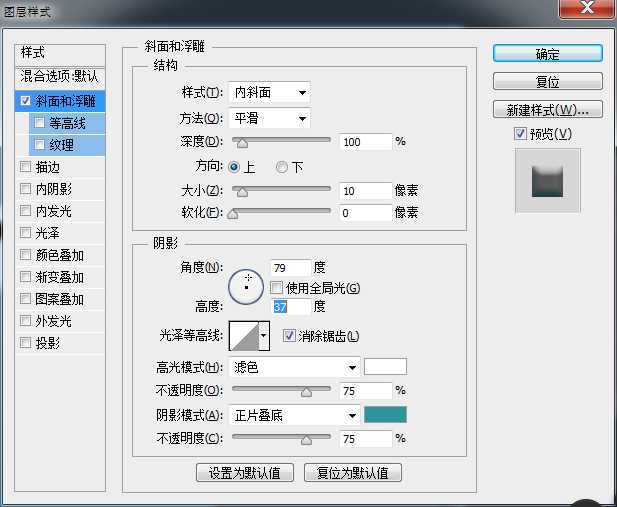
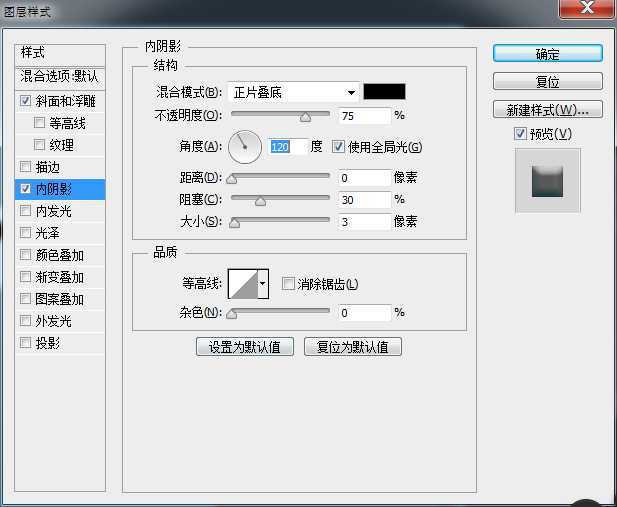
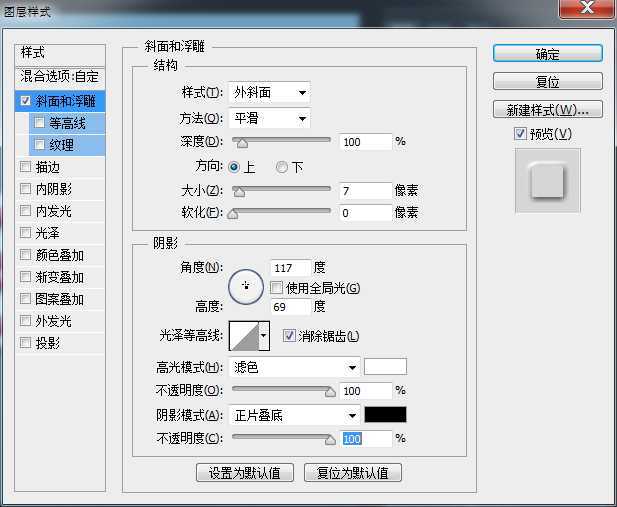
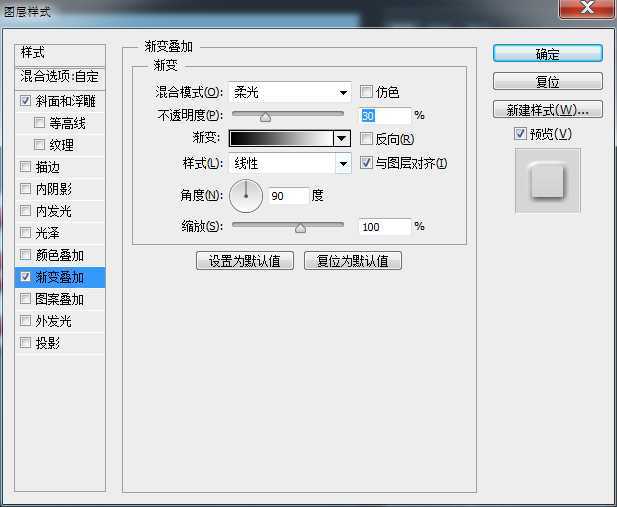
第三步:设置底图层和文字图层的混合选项底图层的混合选项:
效果如图所示:
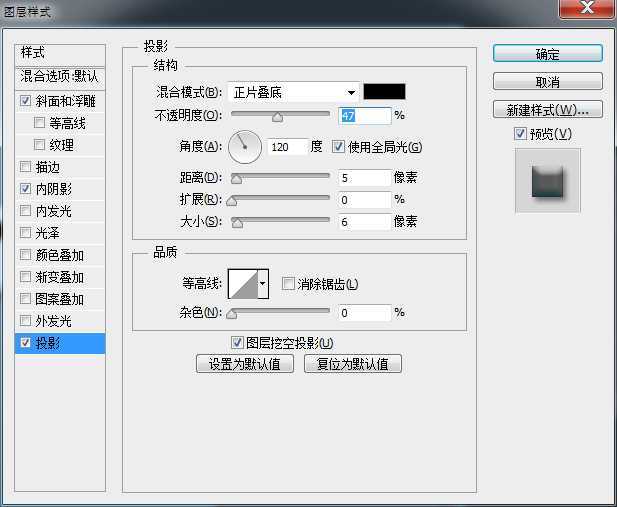
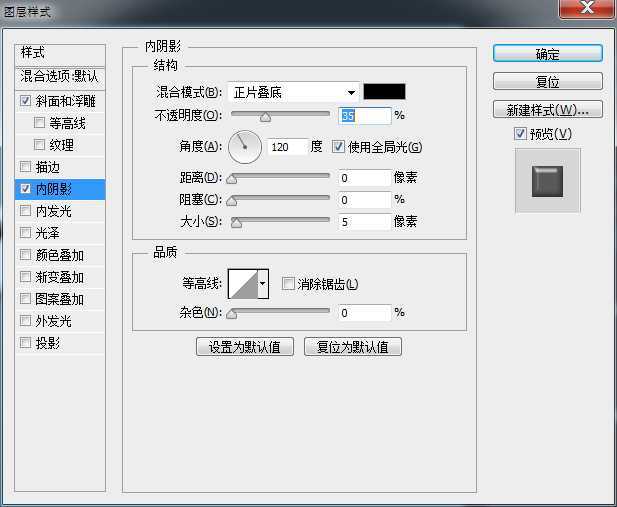
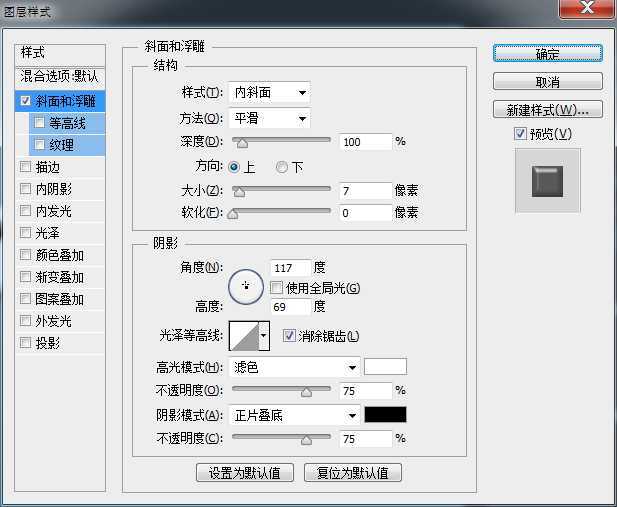
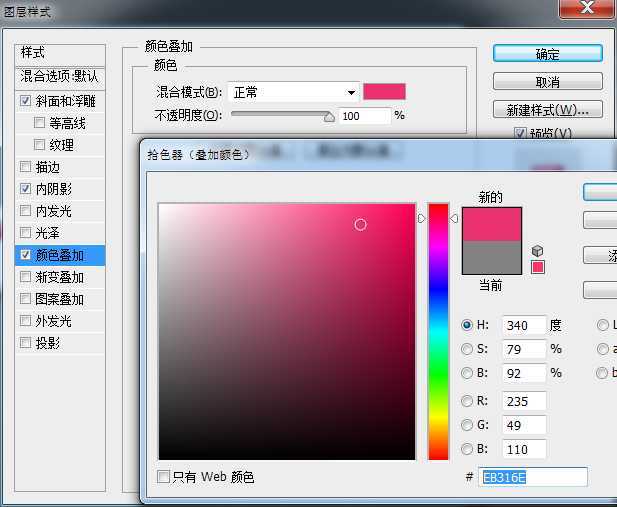
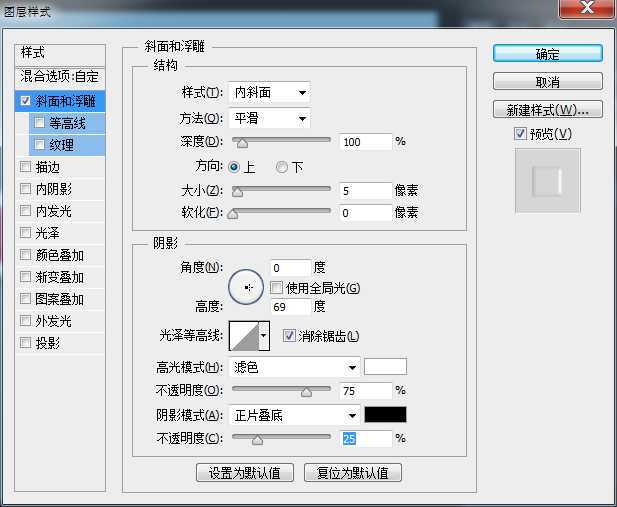
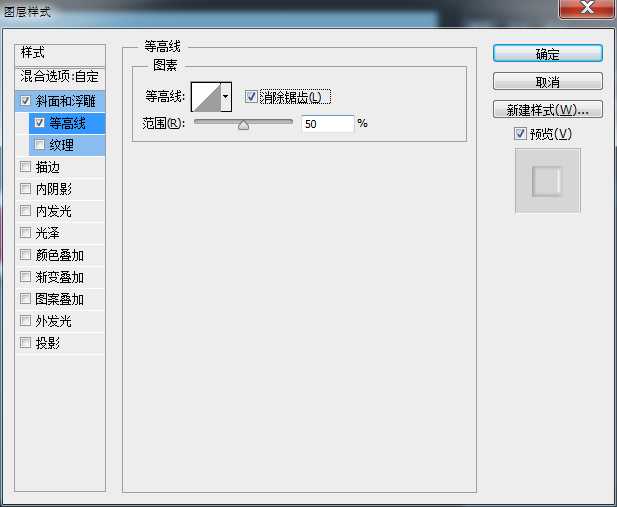
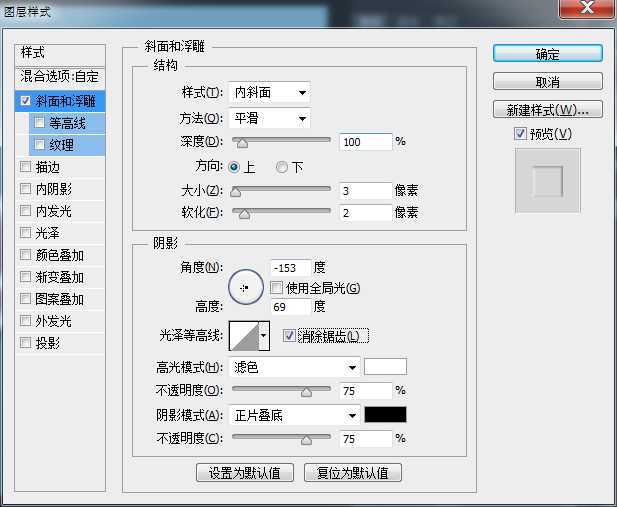
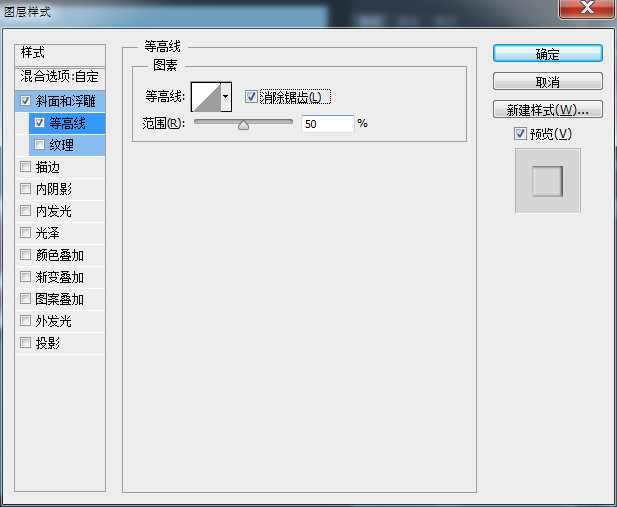
然后设置文字图层的混合选项:
效果如图所示
第四步:设置底图层副本和文字图层副本1、2的混合选项,设置文字图层 副本1的混合选项
设置文字图层 副本2的混合选项
最后设置底图层 副本1的混合选项
好啦,最后的成品就是它了。
以上就是Photoshop制作可爱漂亮的立体3D贴纸艺术字方法介绍,希望能对大家有所帮助!