今天向大家介绍如何利用Photoshop制作喜庆风格的3D包装盒立体字方法,制作过程中会用到斜面和浮雕图层效果,矩形工具和钢笔工具等等,另外文中还有一些简单的小技巧教给大家,很走心的教程,作者也把步骤介绍的很详细,推荐到脚本知己,一起来学习吧!
先看效果图:
第1步
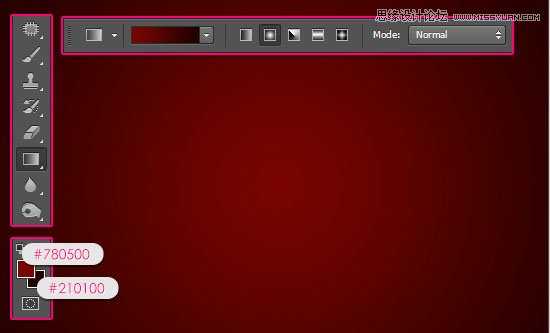
创建一个新的1024×786像素的文件。设置前景色为#780500和背景颜色为#210100,选择渐变工具,单击选项栏中的径向渐变图标,然后单击并从中心向四角拖动鼠标。
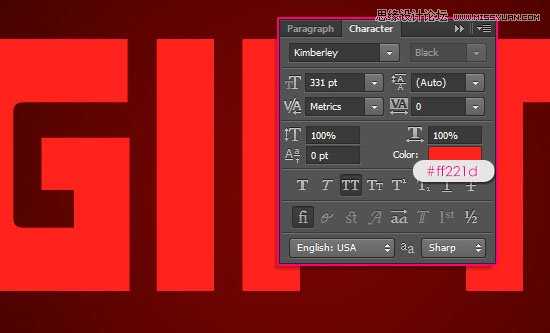
创建全部大写的文本。使用的字体是Kimberley,大小是331点,颜色#ff221d,字距微调设为度量标准。
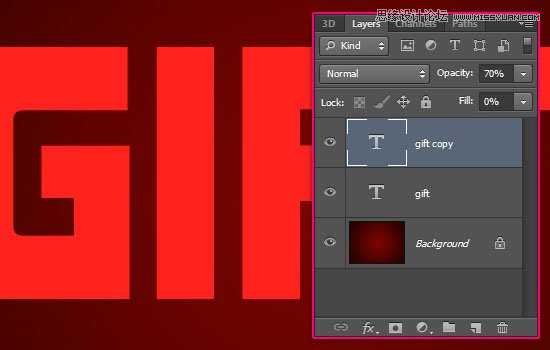
复制文字层,并更改该副本的不透明度为70%,填充值设置为0%。
第2步
双击原来的文字图层,应用以下图层样式:
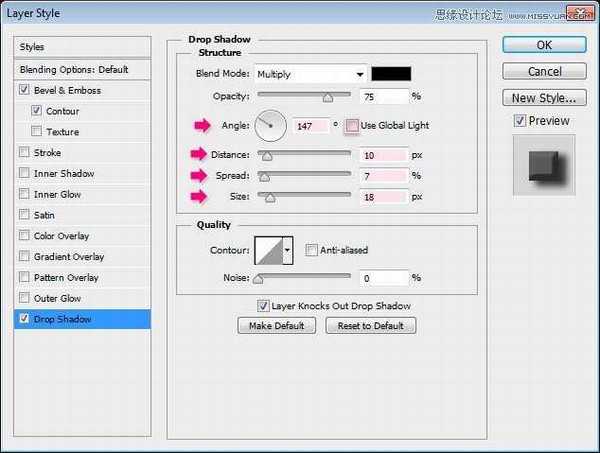
斜面和浮雕
深度:246大小:7 勾选消除锯齿 高亮模式 -滤色 不透明度:10% 影子模式 -正片叠底 颜色:#4f4f4f
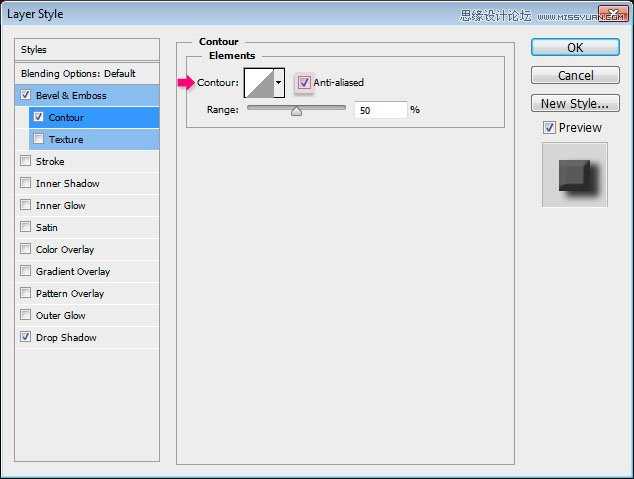
等高线
勾选消除锯齿
阴影
取消勾选使用全局光 角度:147 距离:10 扩展:7 大小:18
效果出来了,看下图,有没有很立体?但是包装礼品盒通常有质感又有光泽。而这也正是我们要在下一步添加的。
第3步
双击复制文字图层,应用以下图层样式:
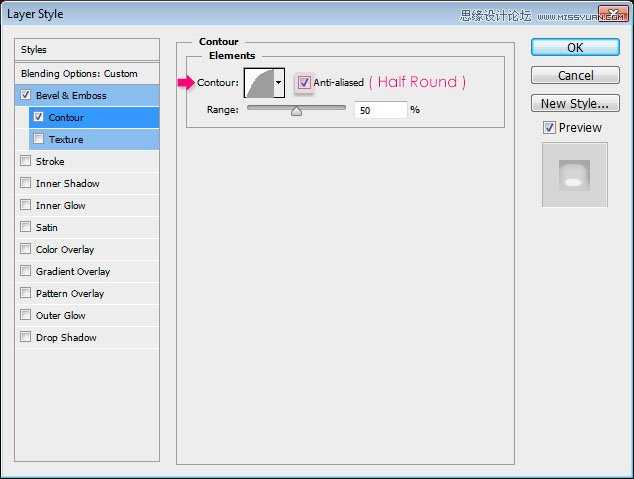
斜面和浮雕
深度:225 方向:向下 大小:15 取消勾选使用全局光 角度:80 高度:60 等高线:圆坡勾选消除锯齿 高亮模式:亮光 阴影模式 – 正片叠底 不透明度:30%
等高线
等高线:半圆勾选消除锯齿
这样做是为了让字体边缘光滑又有光泽度。
第4步
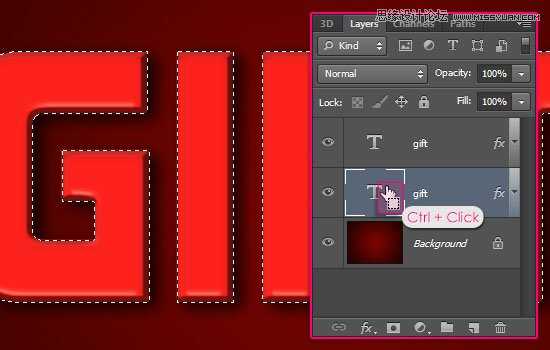
按Ctrl / Cmd+单击文字图层的缩略图来创建一个选区。
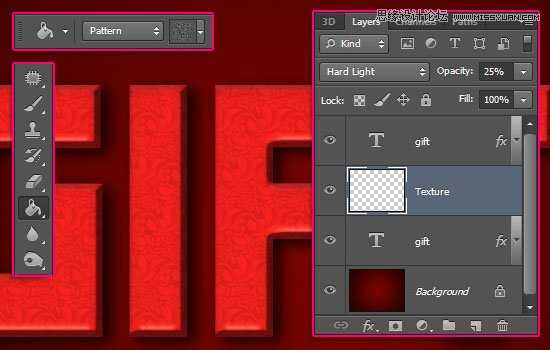
在两个文本层之间的创建一个新层,命名为纹理层,然后改变其混合模式为强光和其不透明度为25%。安装图案包:Damask Wallpaper,并选择油漆桶工具。在上方选项栏中更改填充为图案,并选择CG_wallpaper11.png图案。在选区中填充图案,然后ctrl+D取消选区。
第5步
设置前景色和背景色为黑色和白色,然后选择矩形工具。我们现在要创建缎带部分。画矩形的时候要根据字母的宽度大小。
矩形层放在所有图层的最上方,矩形宽度就是缎带宽度。要确保缎带宽度不超过字母宽度的50%。
双击形状图层,应用如下图层样式:
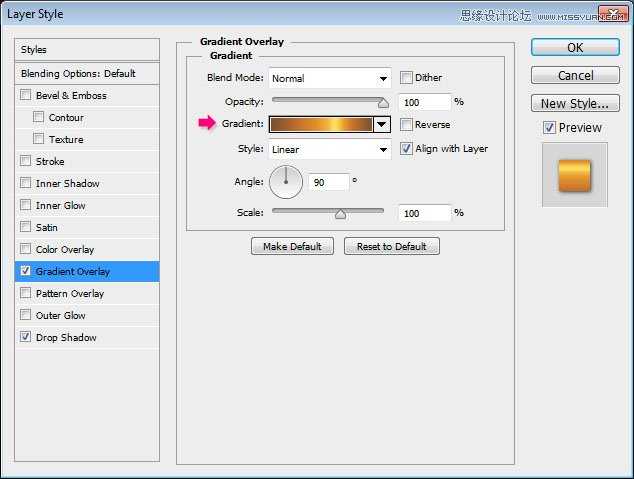
渐变叠加
在渐变设置中选择载入渐变样式包gradient-shapes for Photoshop中的Goldmedal.grd,在渐变类型中选择Brass Bs 30。点击确定。
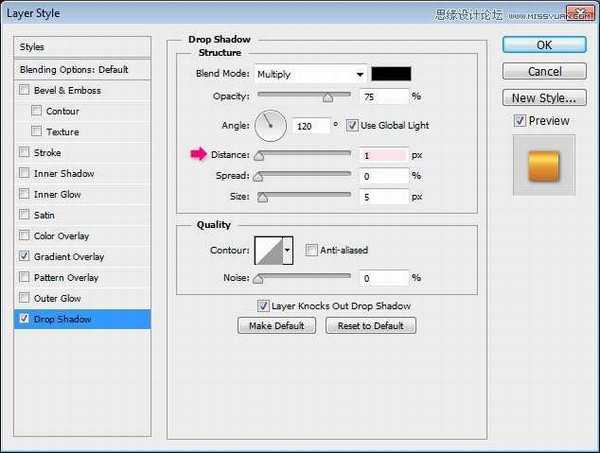
投影 距离:1
这将使丝带看起来更明亮更逼真。
第6步
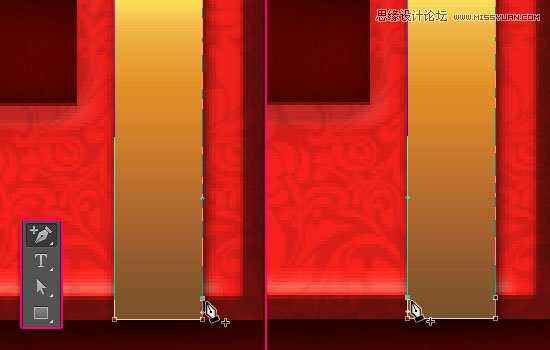
选择钢笔工具,选择添加锚点工具,在缎带和字体斜面相接处添加锚点,如图示。
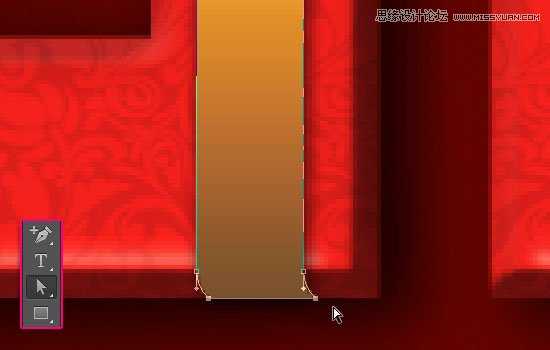
选择直接选择工具,然后单击并拖动矩形的角上的两个原始锚点。可通过使用键盘上的箭头键来移动。
请注意,拖动后在原始锚点和增加锚点间的线变成了曲线,我们下一步就来调整它。
上一页12 下一页 阅读全文