最终效果图
教程涉及资源下载
1、Watford字体
2、Colored Vintage Paper下载的彩色复古纸张纹理09(灰色)、Ciara Panacchia的纹理打包
3、wojtar-stock的生锈质感纹理6
4、redheadstock的火花Ps笔刷
第一步
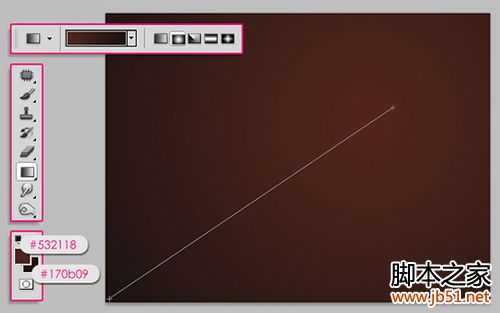
创建一个1024*768的新文档。前景色#532118,背景色是#170b09。点击渐变工具(G),选取前景至背景的渐变,然后点工具栏中的径向渐变,像下图中拖拽。
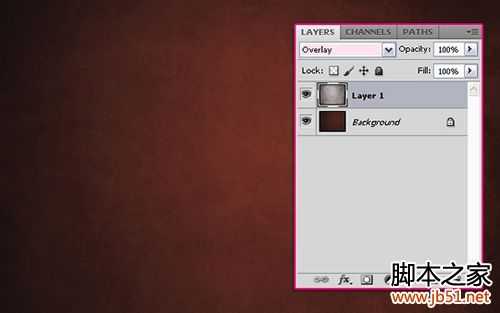
打开彩色复古纸张纹理09(灰色),放置于背景图层之上。调整大小,并将混合模式设置为叠加。
第二步
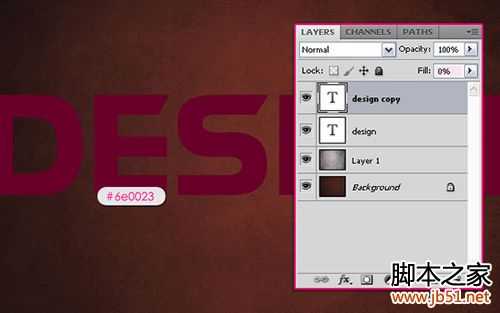
利用文字工具(T)键入文本。字体颜色是#6e0023,Watford字体,字号是250像素。复制文本图层(Ctrl+J), 并将副本的填充度降低至0%。
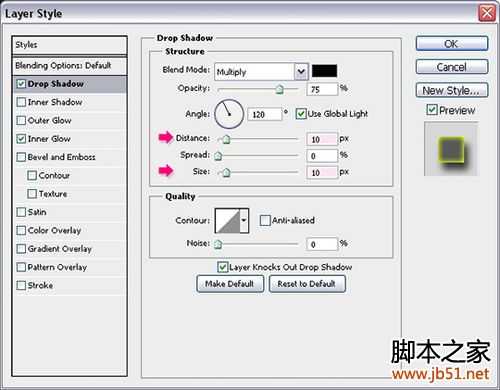
双击原图层,应用图层样式:
投影:将距离和大小调整为10像素。
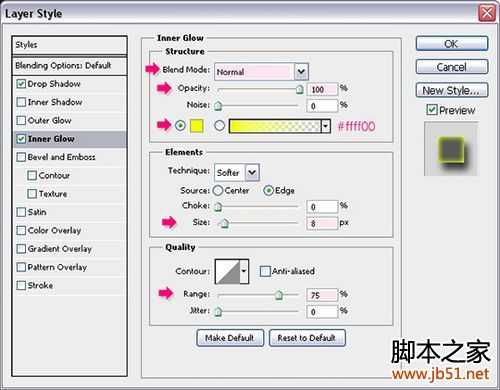
内发光:选择混合模式为正常,不透明度是100%,颜色是#ffff00,大小为8,范围是75%。
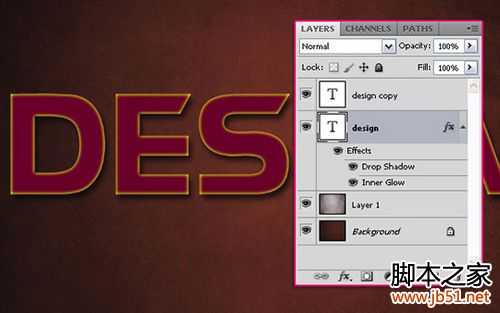
文字就像这样。
第三步
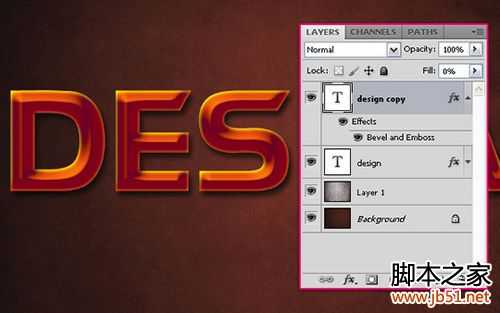
双击副本,应用图层样式:
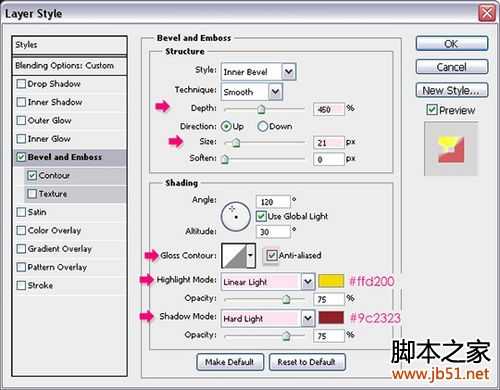
斜面和浮雕:深度为450,大小21像素,勾选消除锯齿选项,高光模式为线性减淡,颜色是#ffd200, 阴影模式为强光,颜色是#9c2323。
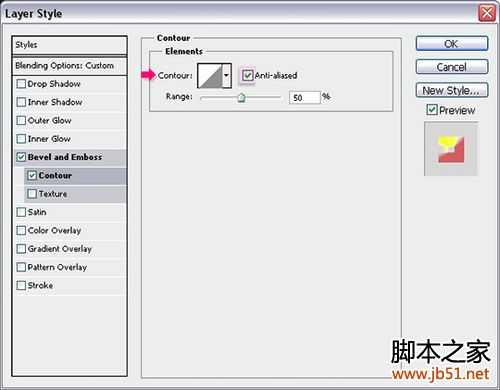
等高线:仅勾选消除锯齿。
两个图层应用图层样式后,文字大概是这种效果。
第四步 在顶层新建一个图层,命名为“纹理”。按住Ctrl键,当出现“点击图层”的图标样式时选择。前景色设置为#f8f400,背景色设置为#6e0023。用前景色填充,然后执行“选择——取消选择(Ctrl+D)”。
第五步
我们接下来要用滤镜做一个简单的纹理。这个纹理是我们一会儿要用到的基础。像如下执行滤镜步骤:
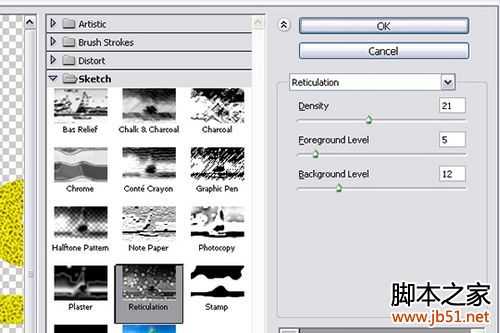
滤镜——素描——网状。
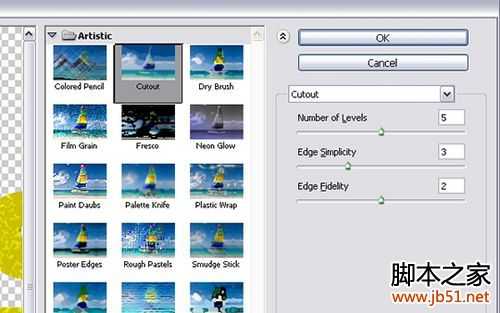
滤镜——艺术效果——彩色铅笔。
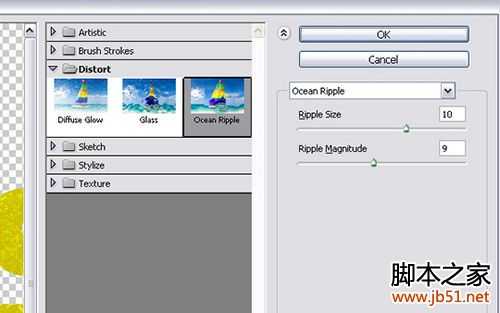
滤镜——扭曲——海洋波纹。