最终效果

<图1>
1、新建一个800 * 800像素的文件,选择渐变工具,颜色设置如图2,拉出图3所示的径向渐变作为背景。

<图2>

<图3>
2、先来制作文字部分。
打开文字素材,拖进来,解锁后移到合适位置,然后再锁定像素区域,用渐变拉上黄色至橙黄色径向渐变,效果如图5。

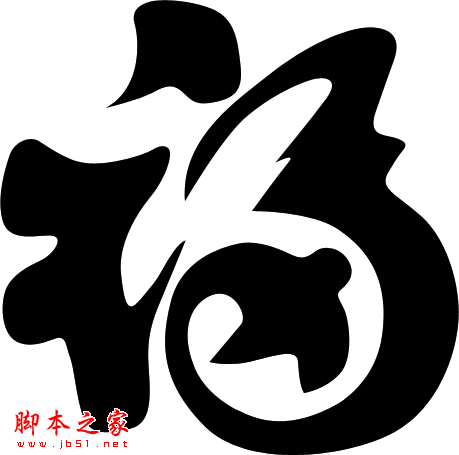
<图4>

<图5>
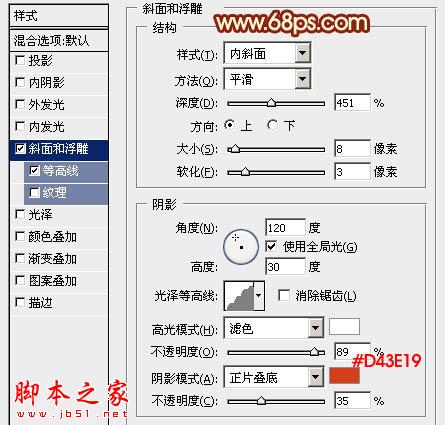
3、双击文字图层调出图层样式,设置斜面和浮雕及等高线两项,参数设置如图6,7,效果如图8。

<图6>

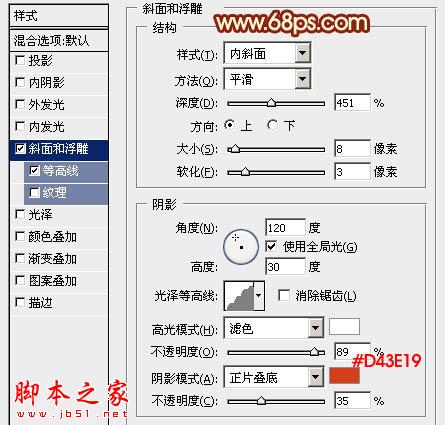
<图7>

<图8>
4、按Ctrl + J 把文字图层复制一层,然后双击图层调整图层样式,修改一下斜面和浮雕部分的参数如图9,等高线不用变。确定后把填充度改为:0%,效果如图10。

<图9>

<图10>
5、再按Ctrl + J 把当前图层复制一层,不透明度改为:30%,效果如下图。

<图11>
6、调出当前图层文字选区,新建一个图层填充橙红色,然后把选区往上移动一点距离,羽化4个像素后按Delete删除,效果如下图。

<图12>
7、现在来制作立体面部分。
新建一个组,新建一个图层,用钢笔勾出下图所示的选区,填充橙红色

<图13>
8、新建一个图层,按Ctrl + Alt + G 创建剪贴蒙版。然后在当前图层下面新建一个图层,用钢笔勾出左侧高光部分,羽化2个像素后填充橙黄色。

<图14>
9、新建一个图层,用钢笔勾出右侧高光部分,羽化2个像素后填充橙黄色。

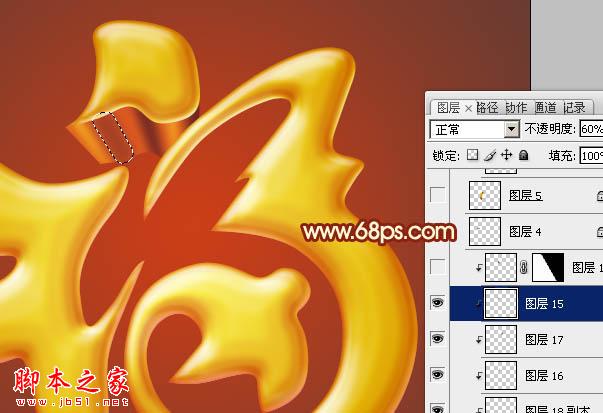
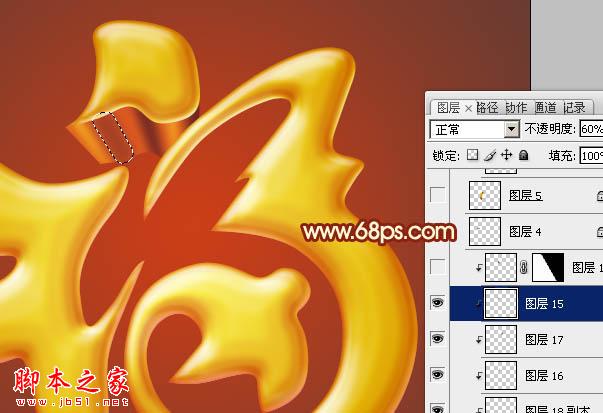
<图15>
10、新建一个图层,用钢笔勾出中间部分的暗部选区,羽化4个像素后填充暗红色。

<图16>
11、新建一个图层,用钢笔勾出右侧边缘的暗部选区,羽化5个像素后填充暗红色。

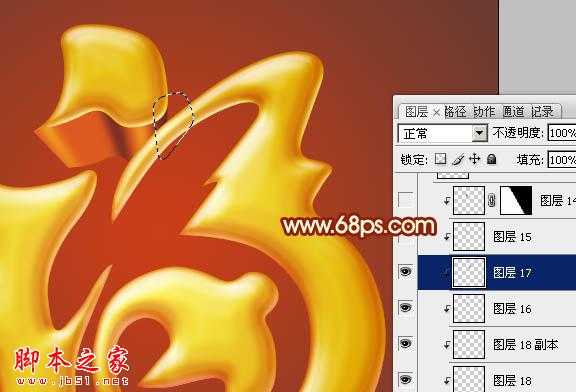
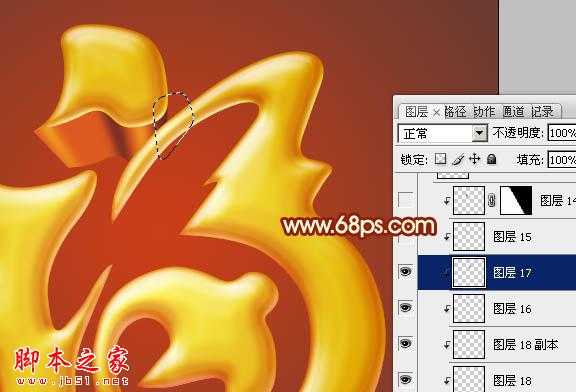
<图17>
12、新建一个图层,用钢笔勾出左侧边缘的暗部选区,羽化5个像素后填充暗红色,不透明度改为:60%,效果如下图。

<图18>
13、新建一个图层,再加强一下中间部分的暗部,效果如下图。

<图19>
14、在组的最上面新建一个图层,同样的方法制作其它的立体面,过程如图20 - 24。

<图20>

<图21>

<图22>

<图23>

<图24>
15、再加上投影,文字部分基本完成。

<图25>
16、在立体面的组上创建亮度/对比度调整图层,适当增加对比度,参数及效果如下图。

<图26>

<图27>
最后适当把全图锐化一下,完成最终效果。

<图28>

<图1>
1、新建一个800 * 800像素的文件,选择渐变工具,颜色设置如图2,拉出图3所示的径向渐变作为背景。

<图2>

<图3>
2、先来制作文字部分。
打开文字素材,拖进来,解锁后移到合适位置,然后再锁定像素区域,用渐变拉上黄色至橙黄色径向渐变,效果如图5。

<图4>

<图5>
3、双击文字图层调出图层样式,设置斜面和浮雕及等高线两项,参数设置如图6,7,效果如图8。

<图6>

<图7>

<图8>
4、按Ctrl + J 把文字图层复制一层,然后双击图层调整图层样式,修改一下斜面和浮雕部分的参数如图9,等高线不用变。确定后把填充度改为:0%,效果如图10。

<图9>

<图10>
5、再按Ctrl + J 把当前图层复制一层,不透明度改为:30%,效果如下图。

<图11>
6、调出当前图层文字选区,新建一个图层填充橙红色,然后把选区往上移动一点距离,羽化4个像素后按Delete删除,效果如下图。

<图12>
7、现在来制作立体面部分。
新建一个组,新建一个图层,用钢笔勾出下图所示的选区,填充橙红色

<图13>
8、新建一个图层,按Ctrl + Alt + G 创建剪贴蒙版。然后在当前图层下面新建一个图层,用钢笔勾出左侧高光部分,羽化2个像素后填充橙黄色。

<图14>
9、新建一个图层,用钢笔勾出右侧高光部分,羽化2个像素后填充橙黄色。

<图15>
10、新建一个图层,用钢笔勾出中间部分的暗部选区,羽化4个像素后填充暗红色。

<图16>
11、新建一个图层,用钢笔勾出右侧边缘的暗部选区,羽化5个像素后填充暗红色。

<图17>
12、新建一个图层,用钢笔勾出左侧边缘的暗部选区,羽化5个像素后填充暗红色,不透明度改为:60%,效果如下图。

<图18>
13、新建一个图层,再加强一下中间部分的暗部,效果如下图。

<图19>
14、在组的最上面新建一个图层,同样的方法制作其它的立体面,过程如图20 - 24。

<图20>

<图21>

<图22>

<图23>

<图24>
15、再加上投影,文字部分基本完成。

<图25>
16、在立体面的组上创建亮度/对比度调整图层,适当增加对比度,参数及效果如下图。

<图26>

<图27>
最后适当把全图锐化一下,完成最终效果。

<图28>
