先看看效果图

1.新建800*750px大小的文档,编辑填充颜色#666666


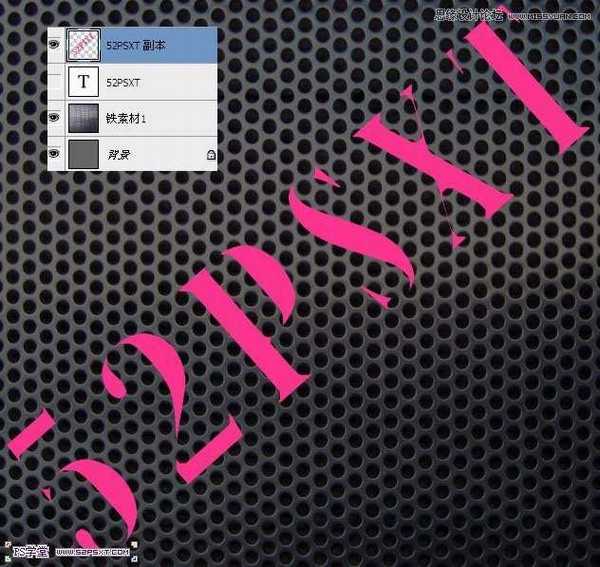
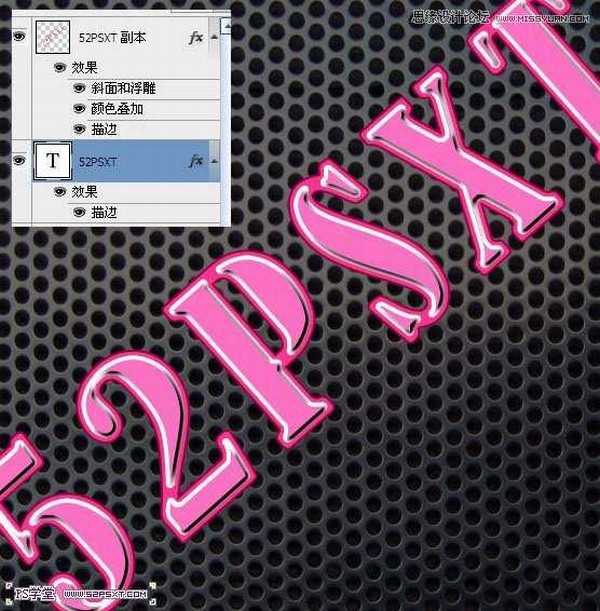
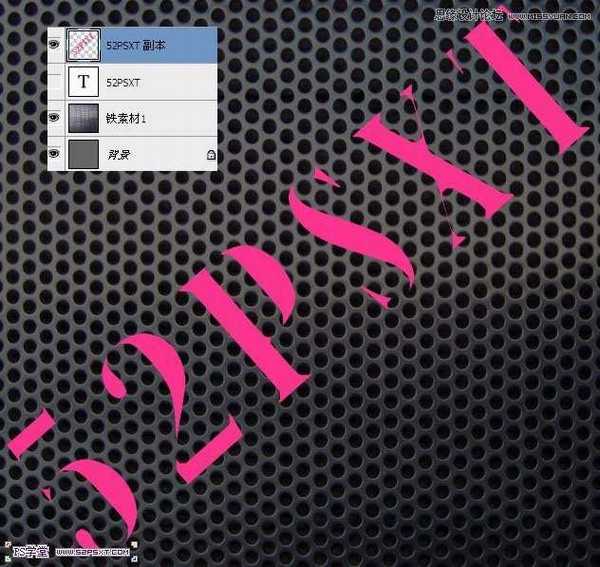
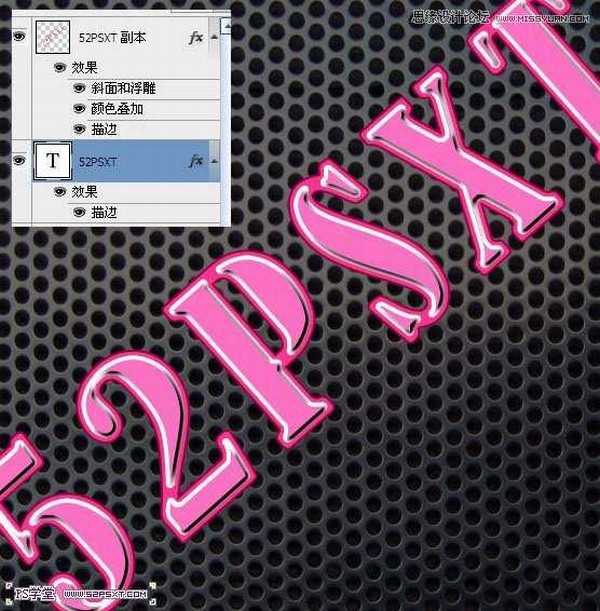
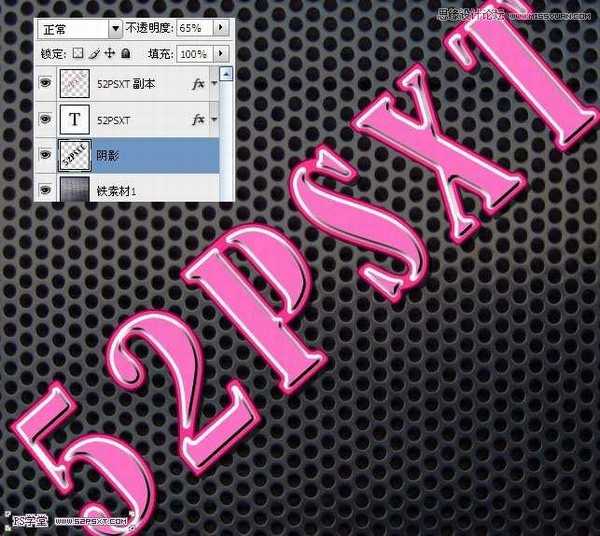
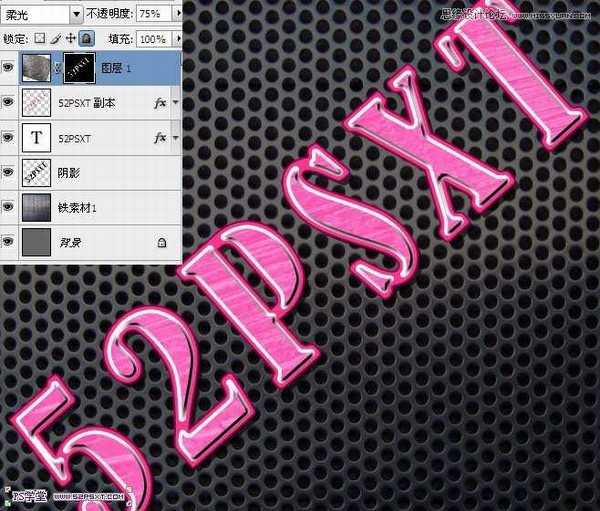
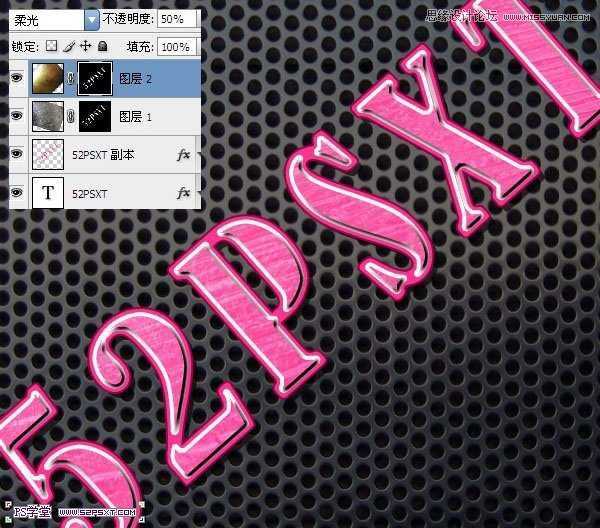
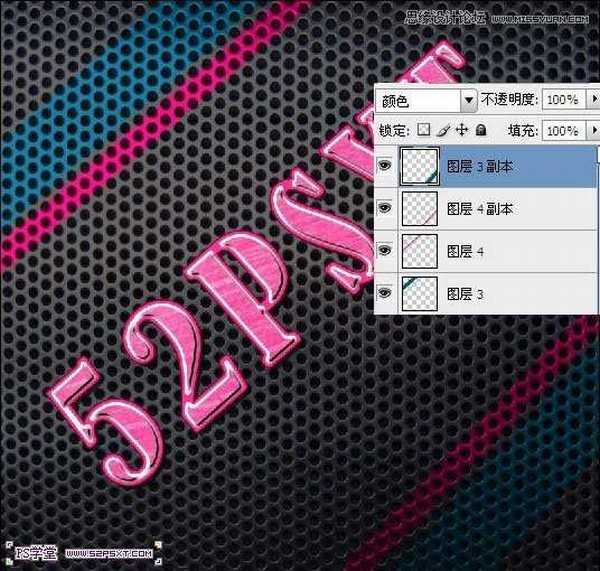
打上文字,摆放好位置























1.新建800*750px大小的文档,编辑填充颜色#666666


打上文字,摆放好位置