最终效果

1、新建1000*600大小文档,颜色随意,打上“52psxt”字体,颜色大小自己喜欢,这里用到的字体是starcraft点这里下载。

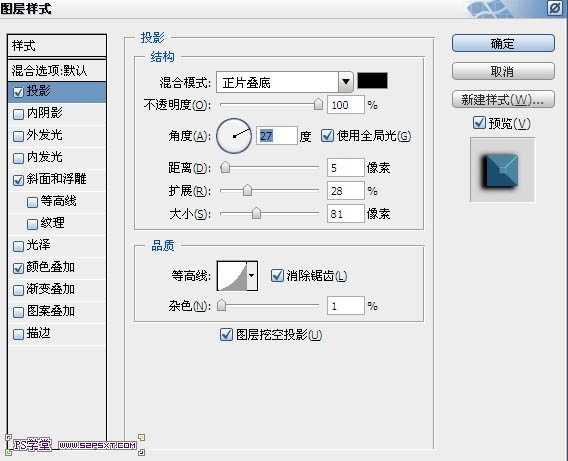
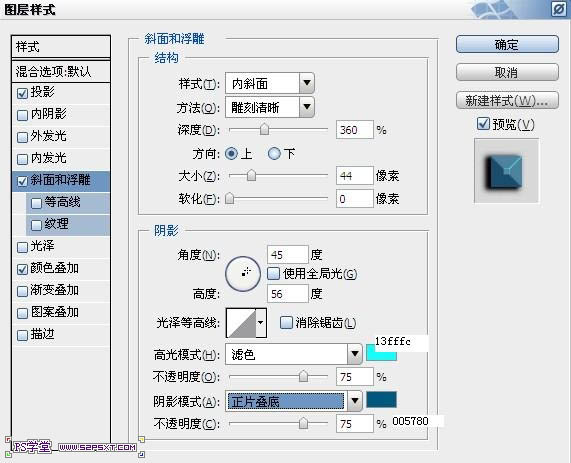
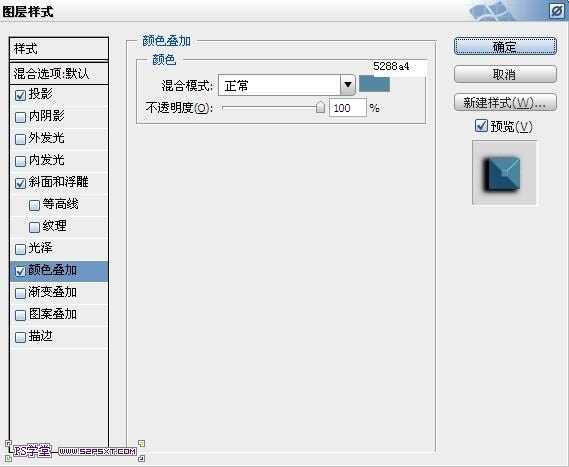
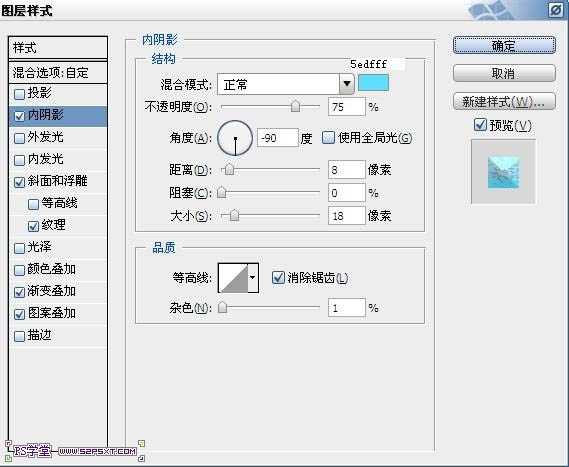
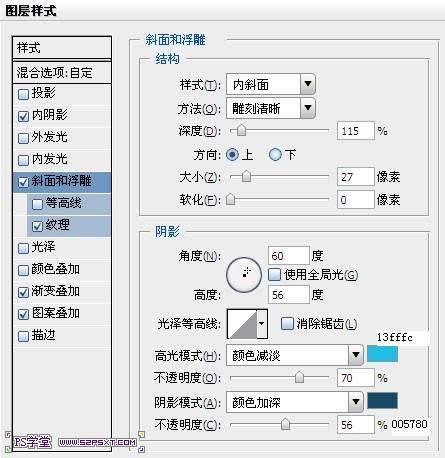
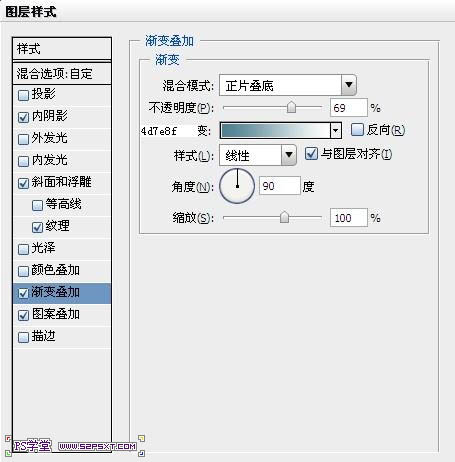
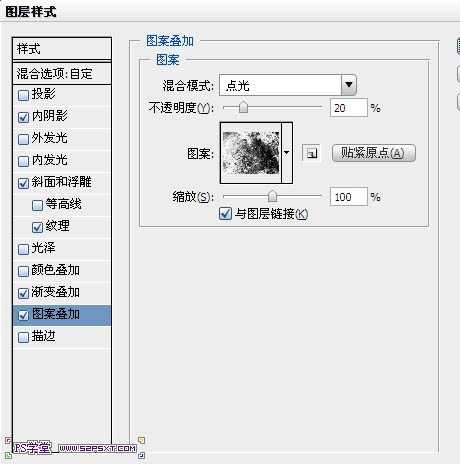
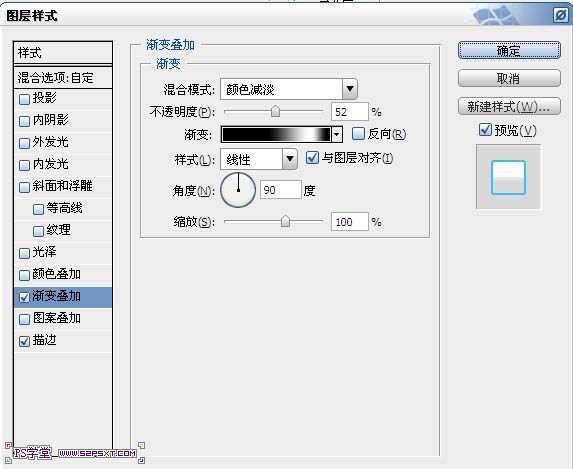
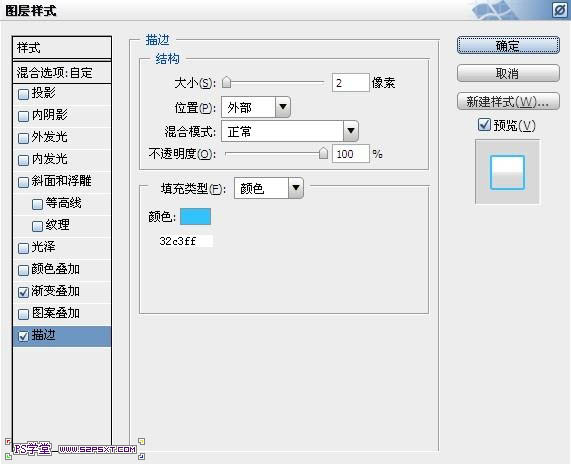
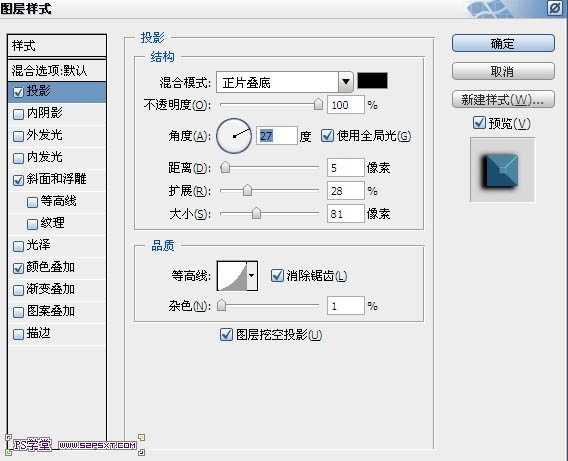
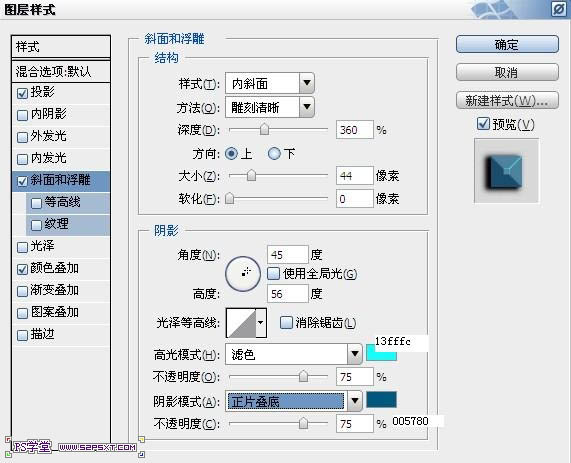
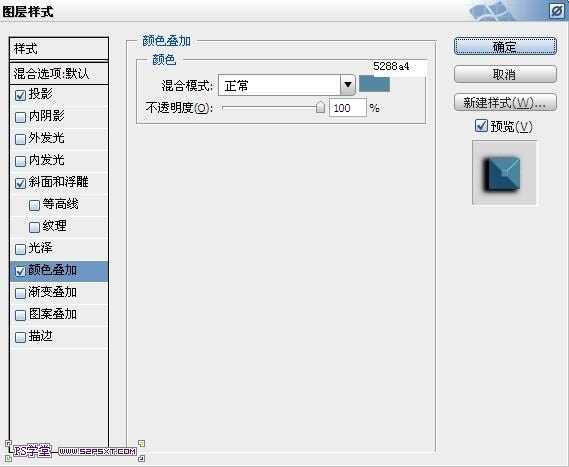
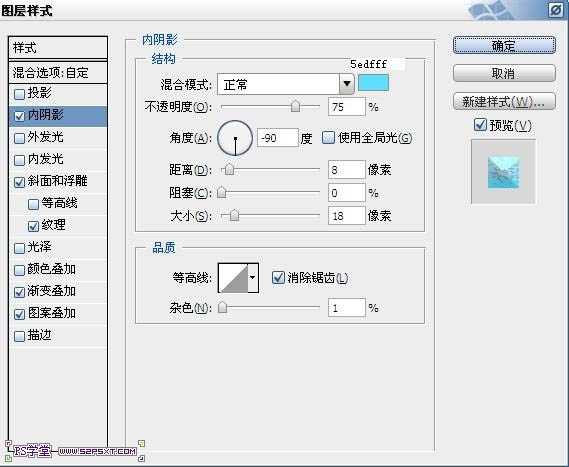
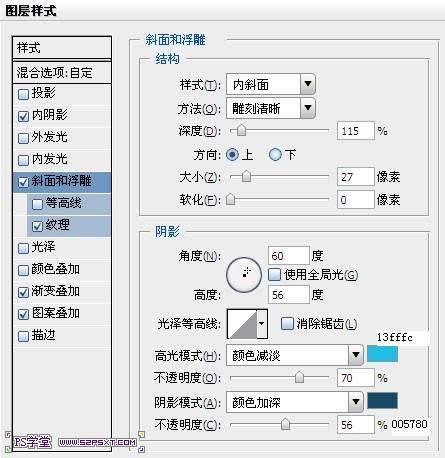
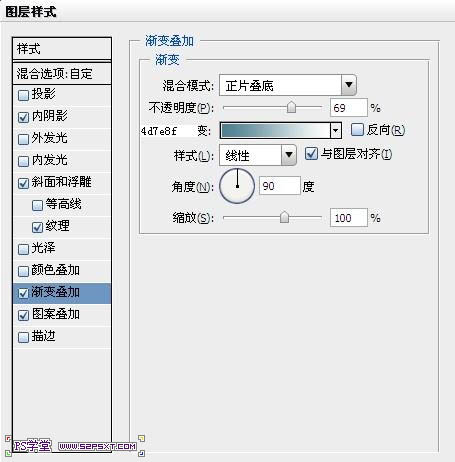
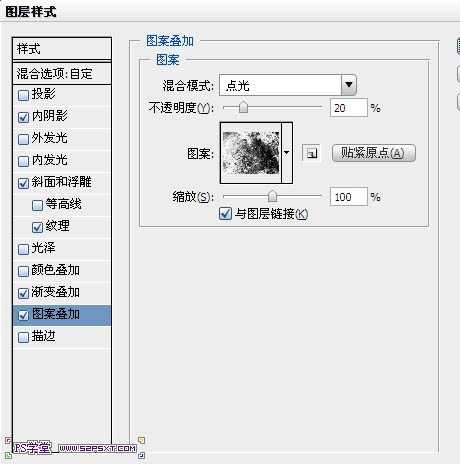
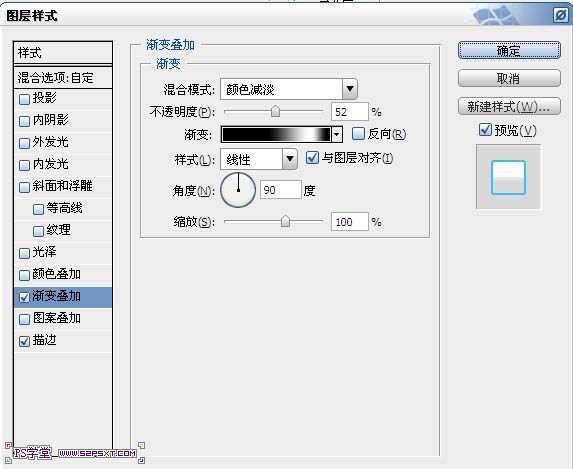
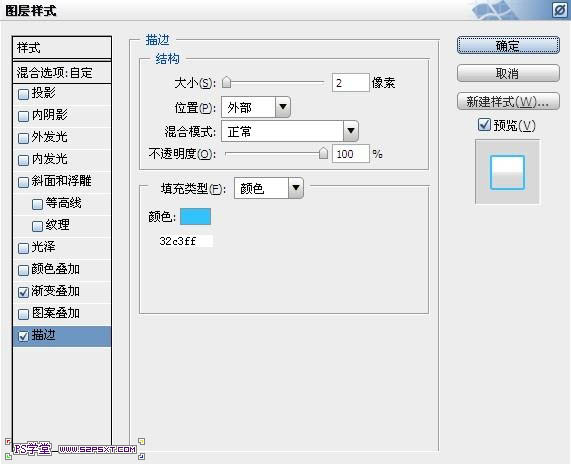
2、给字体图层设置图层样式。




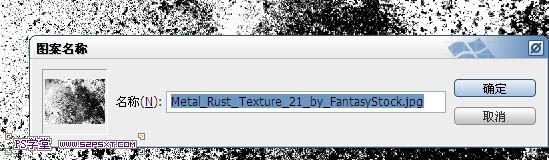
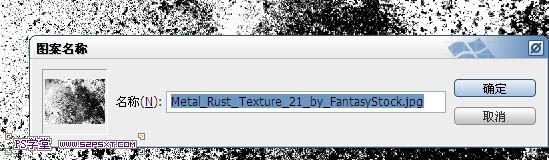
3、打开素材图,调整--去色(黑白),继续图像调整--色阶,122,0.83,156。编辑--定义图案,用来做字体纹理部分。


4、来到第一步的文档,复制字体图层,改填充为0%,清除图层样式,重新设置图层样式如下。






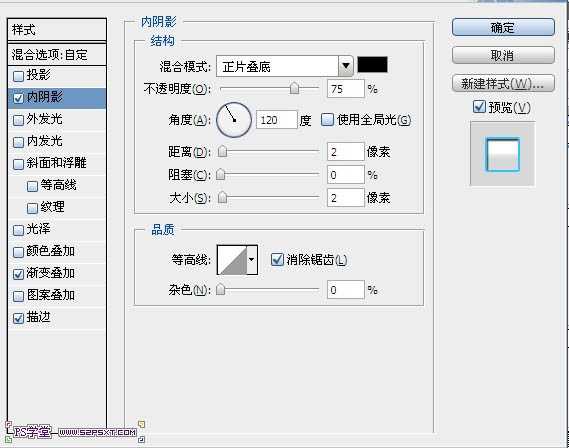
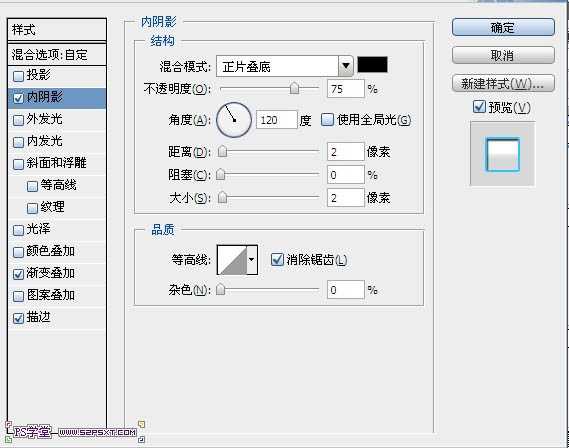
5、继续复制字体图,改填充为0%,清除图层样式,重新设置图层样式如下。




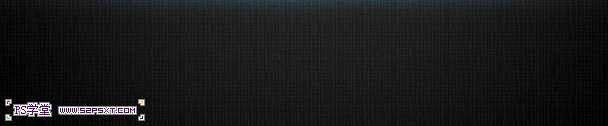
6、看,很简单额几步就做出非常好看的效果,最后我给背景处理一下,深色背景更能突出字体效果。给背景图层设置图层样式颜色叠加和渐变叠加,再加点图案和纹理就更好了。


最终效果:


1、新建1000*600大小文档,颜色随意,打上“52psxt”字体,颜色大小自己喜欢,这里用到的字体是starcraft点这里下载。

2、给字体图层设置图层样式。




3、打开素材图,调整--去色(黑白),继续图像调整--色阶,122,0.83,156。编辑--定义图案,用来做字体纹理部分。


4、来到第一步的文档,复制字体图层,改填充为0%,清除图层样式,重新设置图层样式如下。






5、继续复制字体图,改填充为0%,清除图层样式,重新设置图层样式如下。




6、看,很简单额几步就做出非常好看的效果,最后我给背景处理一下,深色背景更能突出字体效果。给背景图层设置图层样式颜色叠加和渐变叠加,再加点图案和纹理就更好了。


最终效果:

