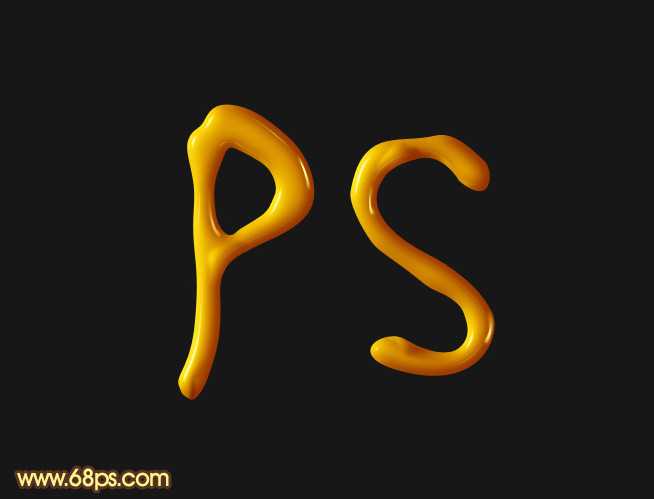
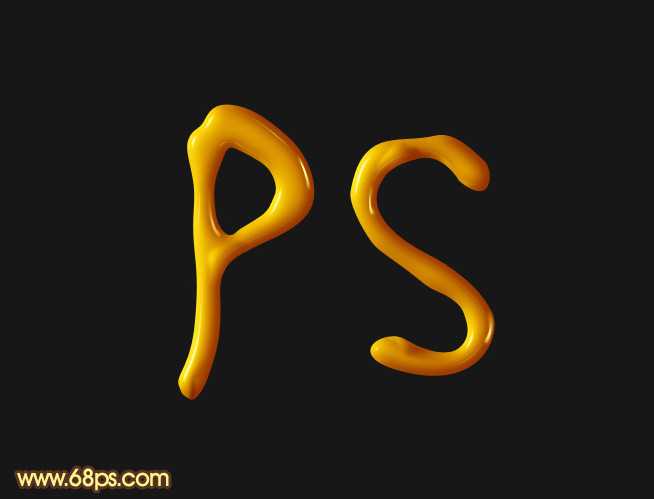
最终效果

1、新建一个800 * 600像素的文件,背景填充黑色,如下图。

<图1>
2、选择文字工具打上需要的文字,文字颜色用橙黄色:#C98E02,教程用到的是自制字体,文字的菱角多一些效果会明显一点,可以直接使用下面的文字素材。

<文字素材>

<图2>
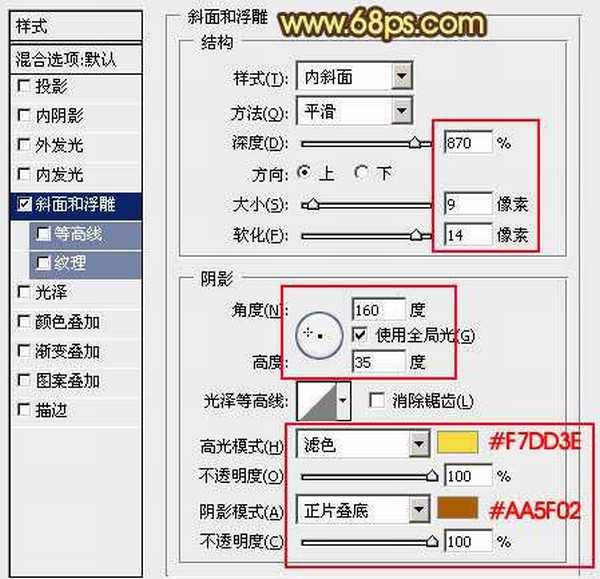
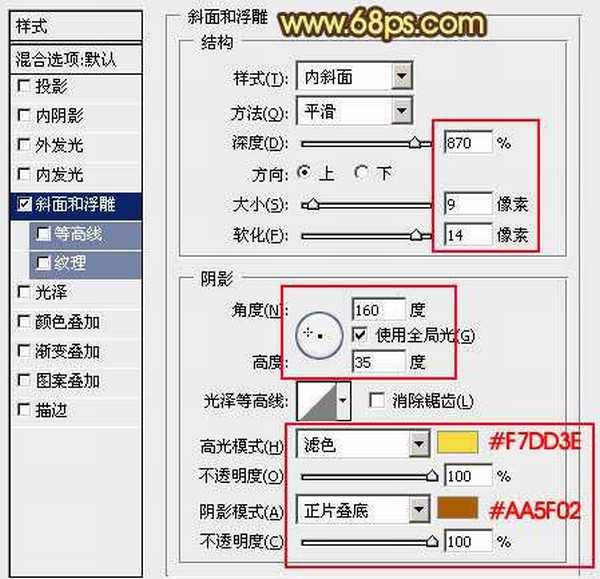
3、双击图层面板文字缩略图调出图层样式,选择“斜面和浮雕”,具体参数设置如下图。高光颜色为:#f7dd3e,阴影颜色:#aa5f02。确定后效果如图4。不同的文字大小设置的数值略有不同,需要自己调整。

<图3>

<图4>
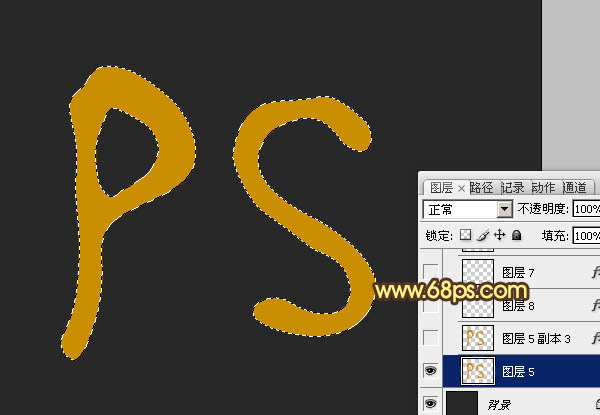
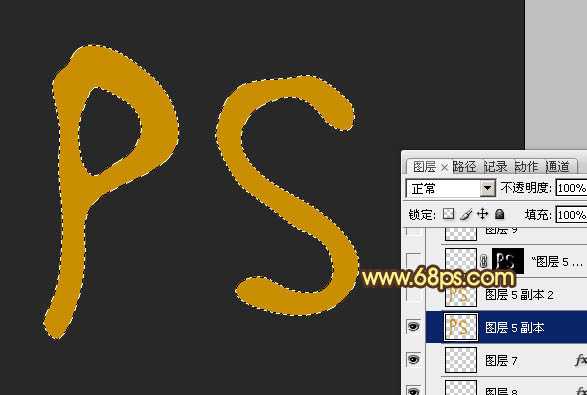
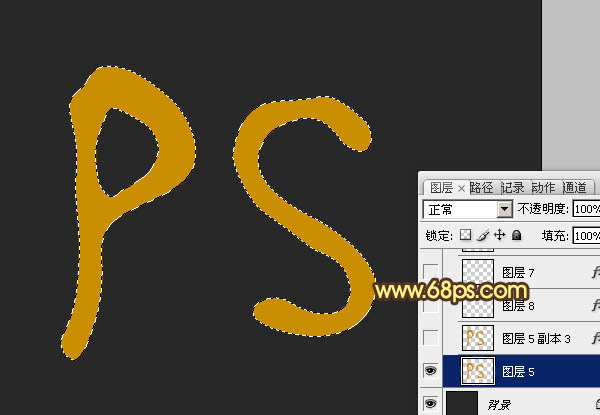
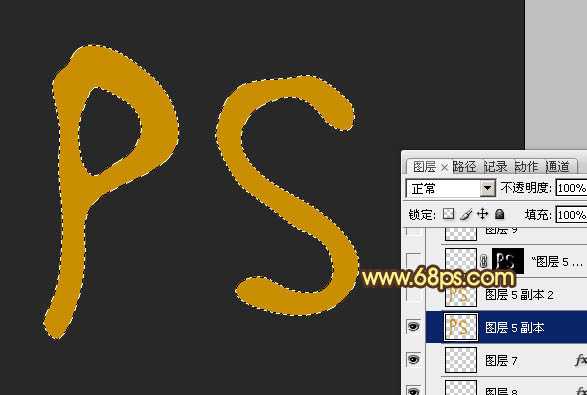
4、用套索工具选取文字的多个局部选区,如图5,羽化2个像素后按Ctrl + J 把选区部分的色块复制到新的图层,默认的情况下会附带原文字的图层样式。
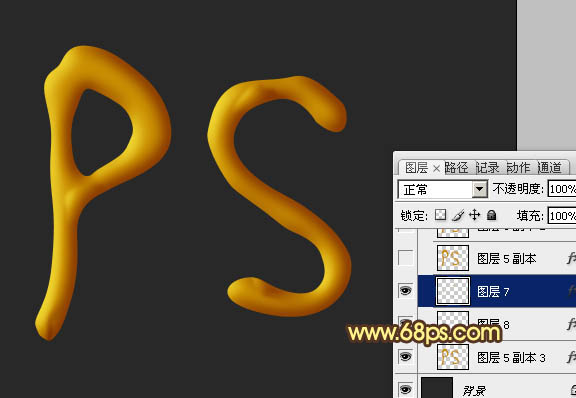
选择涂抹工具把边缘过渡涂抹自然一点,效果如图6。这一步给文字增加一些小隆起,增强真实感。

<图5>

<图6>
5、调出文字选区,在图层的最上面新建一个图层填充橙黄色:#C98E02,如下图。

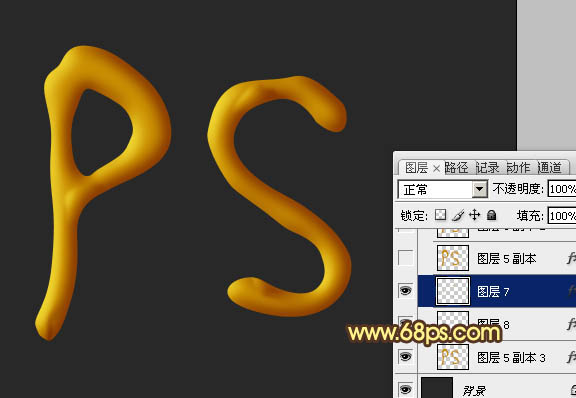
<图7>
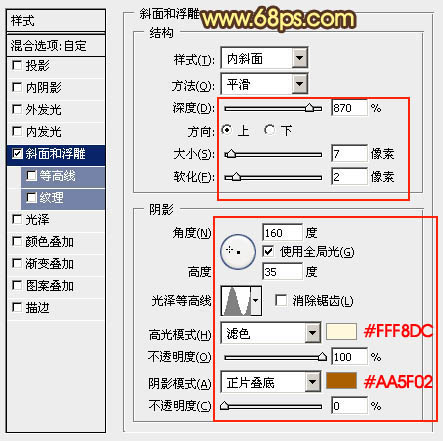
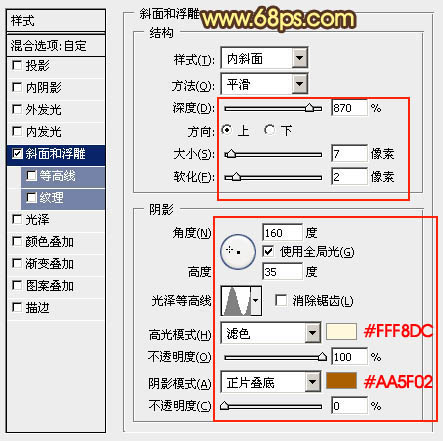
6、双击图层面板当前文字图层缩略图调出图层样式,选择“斜面于浮雕”,参数设置如图8,高光颜色为:#fff8dc,阴影颜色为:#aa5f02。确定后把填充度改为:0%,效果如图9。

<图8>

<图9>
上一页12 下一页 阅读全文

1、新建一个800 * 600像素的文件,背景填充黑色,如下图。

<图1>
2、选择文字工具打上需要的文字,文字颜色用橙黄色:#C98E02,教程用到的是自制字体,文字的菱角多一些效果会明显一点,可以直接使用下面的文字素材。

<文字素材>

<图2>
3、双击图层面板文字缩略图调出图层样式,选择“斜面和浮雕”,具体参数设置如下图。高光颜色为:#f7dd3e,阴影颜色:#aa5f02。确定后效果如图4。不同的文字大小设置的数值略有不同,需要自己调整。

<图3>

<图4>
4、用套索工具选取文字的多个局部选区,如图5,羽化2个像素后按Ctrl + J 把选区部分的色块复制到新的图层,默认的情况下会附带原文字的图层样式。
选择涂抹工具把边缘过渡涂抹自然一点,效果如图6。这一步给文字增加一些小隆起,增强真实感。

<图5>

<图6>
5、调出文字选区,在图层的最上面新建一个图层填充橙黄色:#C98E02,如下图。

<图7>
6、双击图层面板当前文字图层缩略图调出图层样式,选择“斜面于浮雕”,参数设置如图8,高光颜色为:#fff8dc,阴影颜色为:#aa5f02。确定后把填充度改为:0%,效果如图9。

<图8>

<图9>
上一页12 下一页 阅读全文
