最终效果

1、新建一个800 * 600像素的文档,背景填充红色:#B30800,新建一个图层,用钢笔勾出文字的路径,转为选区后填充黑色,效果如下图。

<图1>
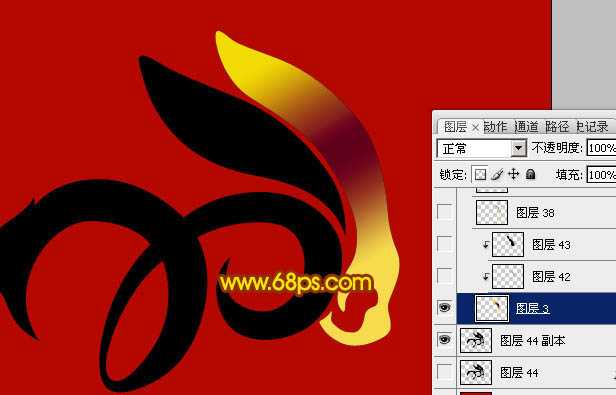
2、由前之后开始制作,先用钢笔工具把前面的“1”字抠出来,按Ctrl + J 复制到新的图层,锁定图层后选择渐变工具,颜色设置如图3,由上至下拉出图4所示的线性渐变。

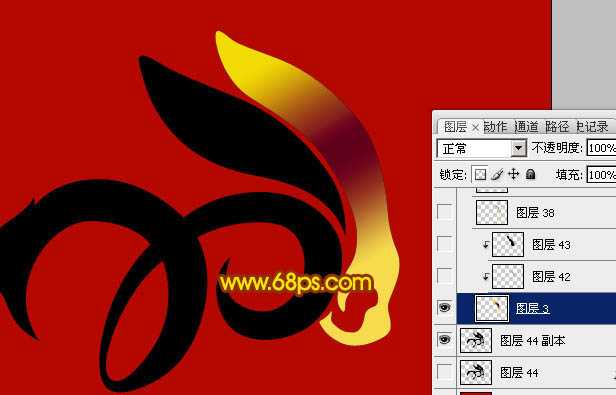
<图2>

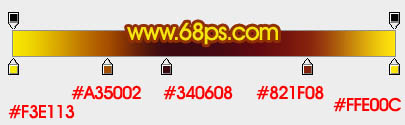
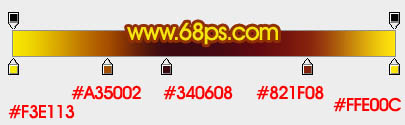
<图3>

<图4>
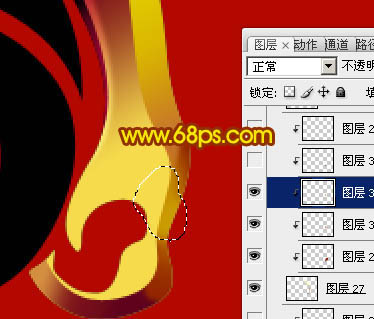
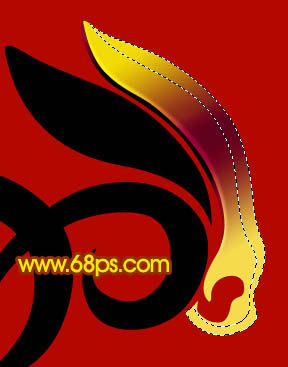
3、用钢笔工具勾出下图所示的选区,按Ctrl + Alt + D 羽化2个像素后按Ctrl + J 复制到新的图层,图层混合模式改为“滤色”,按Ctrl + Alt + G 与前一个图层编组。

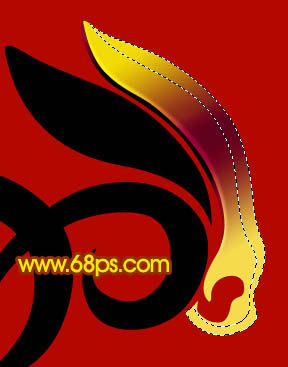
<图5>
4、用钢笔勾出下图所示的选区,填充黑色,按Ctrl + Alt + G 与前一图层编组,效果如下图。

<图6>
5、新建一个图层,用钢笔工具勾出图7所示的选区,选择渐变工具,颜色设置如图8,由上至下拉出图9所示的线性渐变,用画笔把底部涂上暗红色,如图9。

<图7>

<图8>

<图9>
6、新建一个图层,按Ctrl + Alt + G 与前一图层编组。然后在当前图层下面新建一个图层,用钢笔勾出下图所示的选区,羽化2个像素后填充颜色:#922401。

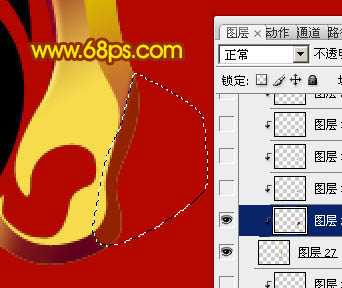
<图10>
7、新建一个图层,用钢笔工具勾出下图所示的选区,羽化3个像素后填充颜色:#CA9C02。

<图11>
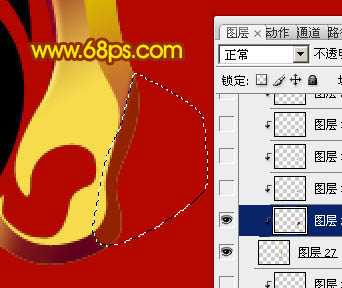
8、新建一个图层,用钢笔工具勾出下图所示的选区,羽化2个像素后填充颜色:#680719。

<图12>
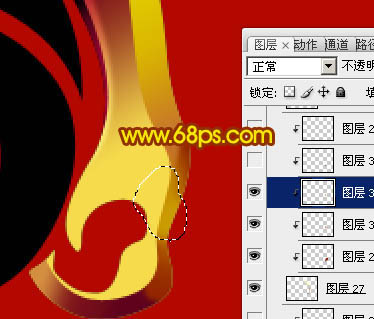
9、新建一个图层,用钢笔工具勾出下图所示的选区,填充暗红色,顶部及边缘部分涂上淡黄色,效果如下图。

<图13>
10、预览一下效果,如下图。

<图14>
11、在当前编组图层的底部图层下面新建一个图层,用钢笔勾出下图所示的选区,羽化2个像素后填充橙色:#D09E0C,图层混合模式改为“滤色”,效果如下图。

<图15>
上一页12 下一页 阅读全文

1、新建一个800 * 600像素的文档,背景填充红色:#B30800,新建一个图层,用钢笔勾出文字的路径,转为选区后填充黑色,效果如下图。

<图1>
2、由前之后开始制作,先用钢笔工具把前面的“1”字抠出来,按Ctrl + J 复制到新的图层,锁定图层后选择渐变工具,颜色设置如图3,由上至下拉出图4所示的线性渐变。

<图2>

<图3>

<图4>
3、用钢笔工具勾出下图所示的选区,按Ctrl + Alt + D 羽化2个像素后按Ctrl + J 复制到新的图层,图层混合模式改为“滤色”,按Ctrl + Alt + G 与前一个图层编组。

<图5>
4、用钢笔勾出下图所示的选区,填充黑色,按Ctrl + Alt + G 与前一图层编组,效果如下图。

<图6>
5、新建一个图层,用钢笔工具勾出图7所示的选区,选择渐变工具,颜色设置如图8,由上至下拉出图9所示的线性渐变,用画笔把底部涂上暗红色,如图9。

<图7>

<图8>

<图9>
6、新建一个图层,按Ctrl + Alt + G 与前一图层编组。然后在当前图层下面新建一个图层,用钢笔勾出下图所示的选区,羽化2个像素后填充颜色:#922401。

<图10>
7、新建一个图层,用钢笔工具勾出下图所示的选区,羽化3个像素后填充颜色:#CA9C02。

<图11>
8、新建一个图层,用钢笔工具勾出下图所示的选区,羽化2个像素后填充颜色:#680719。

<图12>
9、新建一个图层,用钢笔工具勾出下图所示的选区,填充暗红色,顶部及边缘部分涂上淡黄色,效果如下图。

<图13>
10、预览一下效果,如下图。

<图14>
11、在当前编组图层的底部图层下面新建一个图层,用钢笔勾出下图所示的选区,羽化2个像素后填充橙色:#D09E0C,图层混合模式改为“滤色”,效果如下图。

<图15>
上一页12 下一页 阅读全文
