最终效果

1、新建一个800 * 600像素的文档,背景填充颜色:#020202,选择文字工具打上自己想要的文字,字体颜色不限,大致效果如下图。

<图1>
2、选择线条工具拉一条斜线作为透视参考线,如图2,然后把文字栅格化图层,按Ctrl + T 变形,按住Ctrl键调整文字的边角,做成有透视效果的文字,如图3。

<图2>

<图3>
3、按Ctrl + J 把透视变形后的文字复制一层,适当往右下移动小段距离,看上去有种立体效果,为了突出效果,前面的文字图层可以稍微调亮一点,效果如下图。再把两层文字分别命名。底层的文字命名为“文字底层”,上面的命名为“文字顶层”。

<图4>
4、现在开始制作当个文字。回到,用钢笔勾出下图所示的选区,再填充跟“文字底层”图形一样的颜色,效果如下图。

<图5>
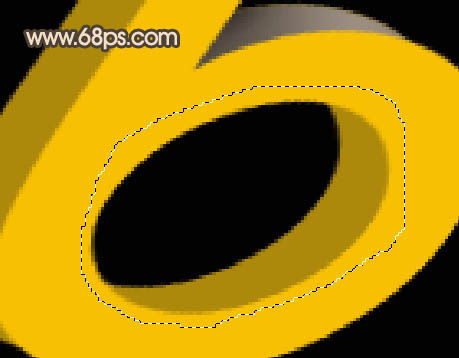
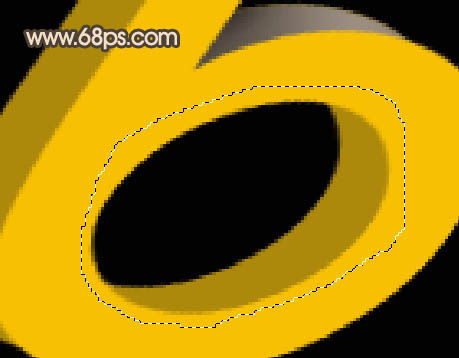
5、用套索工具选区下图所示的选区锁定图层后,选择渐变工具,颜色设置如图7,拉出图8所示的线性渐变。拉渐变的时候角度需要稍微倾斜一点。

<图6>

<图7>

<图8>
6、用套索工具选区下图所示的选区,选择渐变工具,颜色设置如图10,拉出图11所示的线性渐变。

<图9>

<图10>

<图11>
7、用钢笔工具勾出图12所示的选区,选择渐变工具,颜色设置如图13,拉出图14所示的线性渐变。

<图12>

<图13>

<图14>
上一页12 下一页 阅读全文

1、新建一个800 * 600像素的文档,背景填充颜色:#020202,选择文字工具打上自己想要的文字,字体颜色不限,大致效果如下图。

<图1>
2、选择线条工具拉一条斜线作为透视参考线,如图2,然后把文字栅格化图层,按Ctrl + T 变形,按住Ctrl键调整文字的边角,做成有透视效果的文字,如图3。

<图2>

<图3>
3、按Ctrl + J 把透视变形后的文字复制一层,适当往右下移动小段距离,看上去有种立体效果,为了突出效果,前面的文字图层可以稍微调亮一点,效果如下图。再把两层文字分别命名。底层的文字命名为“文字底层”,上面的命名为“文字顶层”。

<图4>
4、现在开始制作当个文字。回到,用钢笔勾出下图所示的选区,再填充跟“文字底层”图形一样的颜色,效果如下图。

<图5>
5、用套索工具选区下图所示的选区锁定图层后,选择渐变工具,颜色设置如图7,拉出图8所示的线性渐变。拉渐变的时候角度需要稍微倾斜一点。

<图6>

<图7>

<图8>
6、用套索工具选区下图所示的选区,选择渐变工具,颜色设置如图10,拉出图11所示的线性渐变。

<图9>

<图10>

<图11>
7、用钢笔工具勾出图12所示的选区,选择渐变工具,颜色设置如图13,拉出图14所示的线性渐变。

<图12>

<图13>

<图14>
上一页12 下一页 阅读全文
