
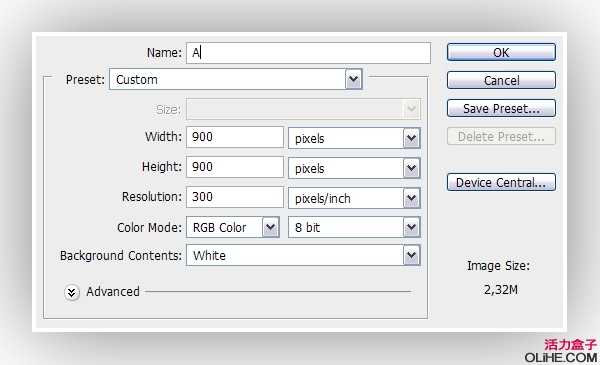
步揍一:创建一个新文件
900px×900px 分辨率为300像素/英寸,颜色为RGB,文件命名为”A”

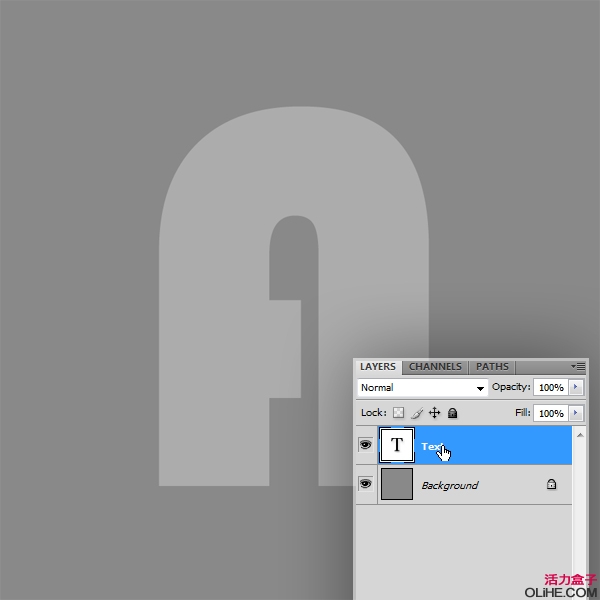
步揍二:
用灰色填充背景,找一个你喜欢的字体,输入字母“A” 设置成合适大小,把字体层命名为“TEXT”

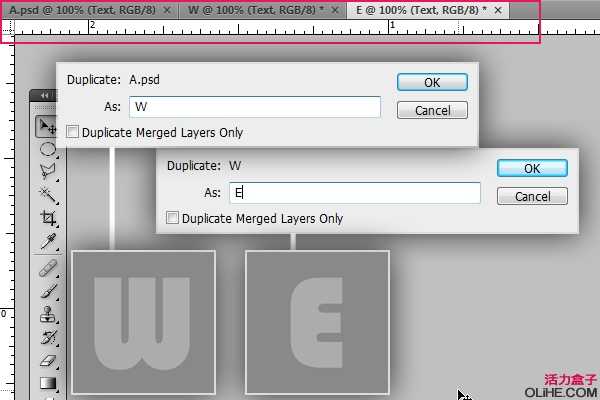
步揍三:
去图像–复制,改名字为”W”,点击确定,就会出现一个副本,把副本里的“A”字改为“W”。(这里能明白吗?) “E”也是这么出来的。看看下图:

步揍四:
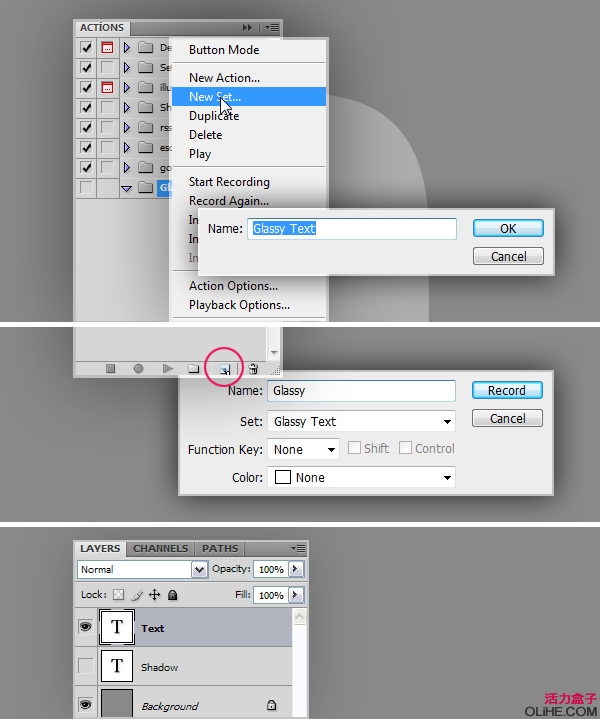
回到我们第一个做出来的”A.psd”文件,现在我们开始进行动作设置:打开窗口–动作(或者直接按ALT+F9)新建组,命名为“GlassyText”然后点击“创建新动作”按钮,命名为“Glassy” ,回到图层,复制Text层,改名字为“shadow”(阴影)并隐藏这层。看下图:

步揍五:
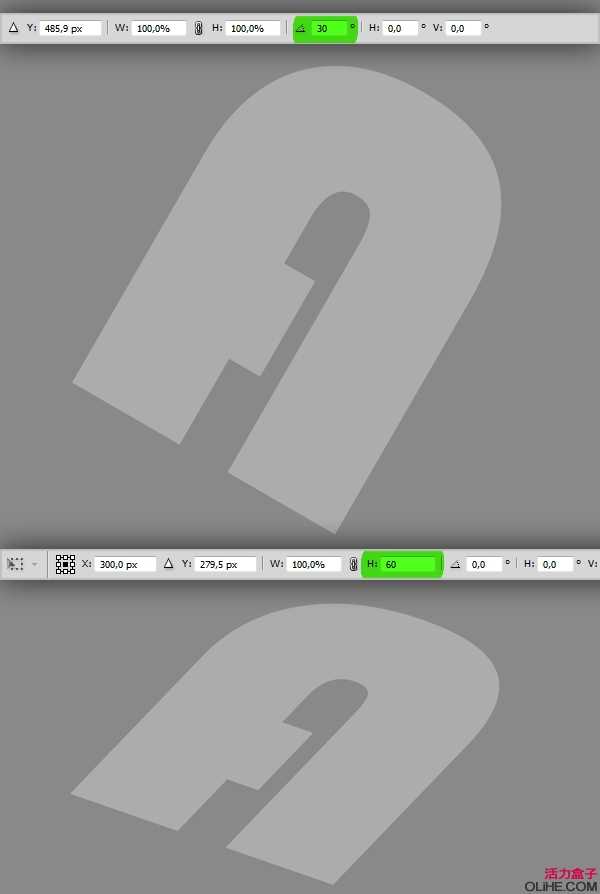
回Text层,按Ctrl+T 角度改为30 确定以后再次按Ctrl+T 把垂直H改为60% ,仔细看下图:

步揍六:
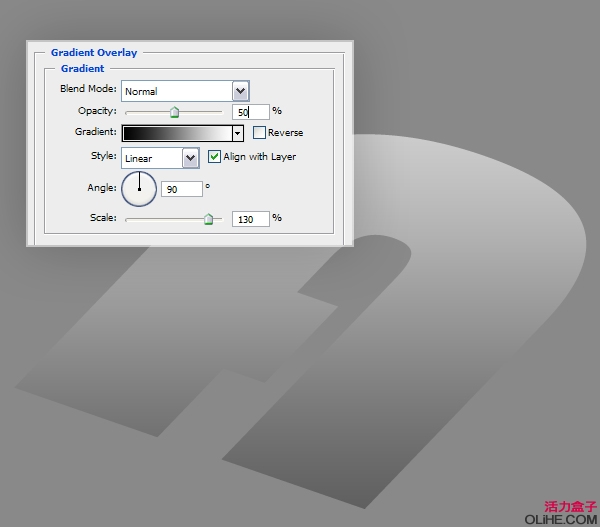
应用渐变叠加图层样式,混合模式正常,渐变从黑到白,样式线性,角度:90,缩放:130% 看下图数值:

步揍七:
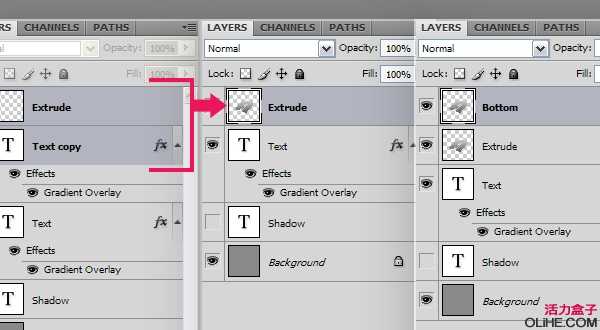
复制Text层,然后创建一个新层在最上方,命名为“Extrude”,把复制后的Text层跟“Extrude”层合并,再复制一遍命名为“Bottom” 仔细研究下图:

步揍八:
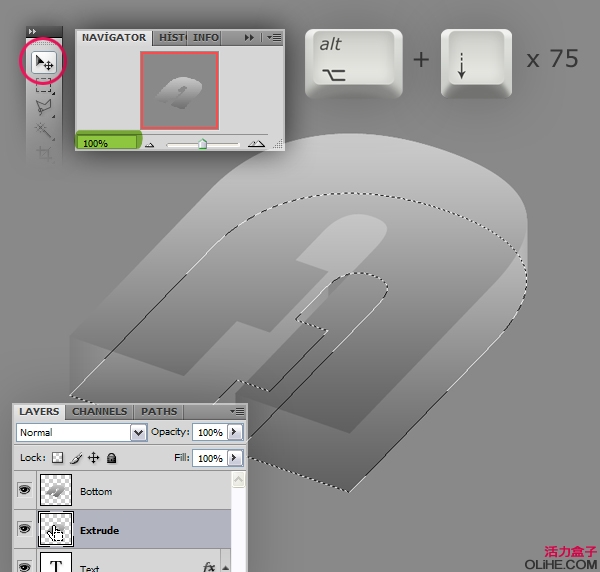
Ctrl+鼠标点击“Extrude”层,载入字体选区,接着按住Alt点击向下的箭头75次 仔细看下图:

上一页12 3 下一页 阅读全文
