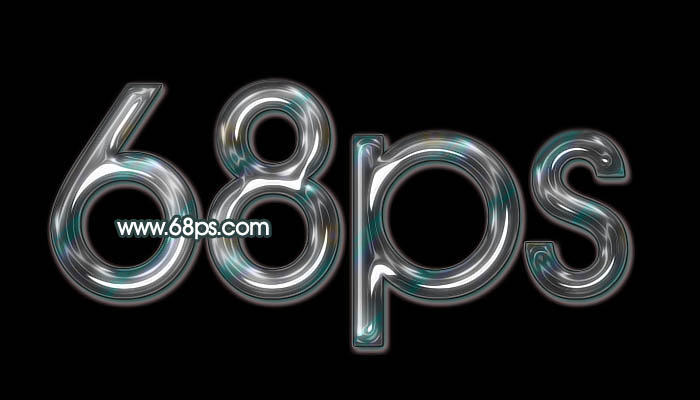
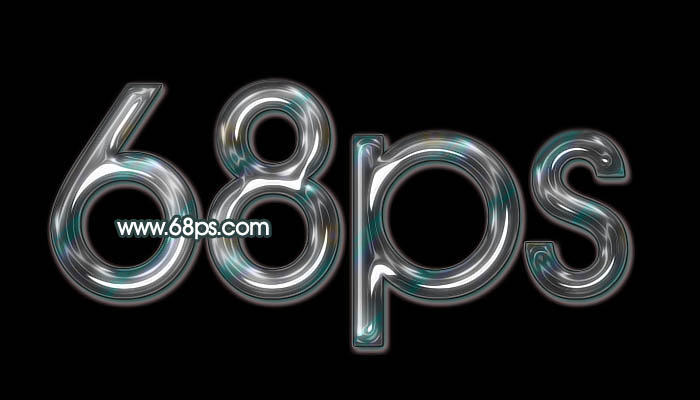
最终效果

1、新建一个800 * 600像素的文件,背景填充深灰色。新建一个图层,选择文字工具打上文字,字体颜色为:#767676。

<图1> 2、双击图层调出图层样式,参数设置如图2,3,效果如图4。

<图2>

<图3>

<图4> 3、把文字图层复制一层,双击文字副本调出图层样式,重新设置图层样式,参数设置如图6 - 7,效果如图8。

<图5>

<图6>

<图7>

<图8> 4、创建渐变映射调整图层,参数设置如图9,确定后把图层混合模式改为“柔光”,图层不透明度改为:50%,效果如下图。

<图9>

<图10>
5、按Ctrl 点图层面板文字缩略图调出文字选区如图11,新建一个图层,用黑色画笔把文字边缘部分涂黑一点,效果如图12。

<图11>

<图12> 6、创建曲线调整图层,参数设置如图13,效果如图14。

<图13>

<图14>
7、新建一个图层,按Ctrl + Alt + Shift + E 盖印图层,选择模糊工具适当把边缘部分模糊处理,效果如下图。

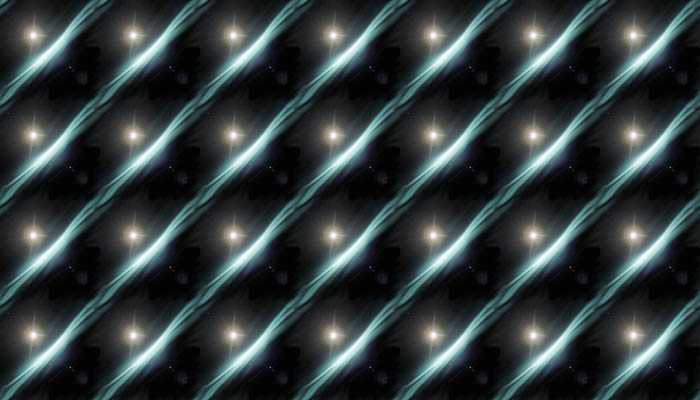
<图15> 8、打开下图所示的纹理素材,拖进来,图层混合模式改为“滤色”,加上图层蒙版,用黑色画笔擦掉一些不需要的部分,效果如图17。

<图16>

<图17>
9、最终整体调整好细节,完成最终效果。

<图18>

1、新建一个800 * 600像素的文件,背景填充深灰色。新建一个图层,选择文字工具打上文字,字体颜色为:#767676。

<图1> 2、双击图层调出图层样式,参数设置如图2,3,效果如图4。

<图2>

<图3>

<图4> 3、把文字图层复制一层,双击文字副本调出图层样式,重新设置图层样式,参数设置如图6 - 7,效果如图8。

<图5>

<图6>

<图7>

<图8> 4、创建渐变映射调整图层,参数设置如图9,确定后把图层混合模式改为“柔光”,图层不透明度改为:50%,效果如下图。

<图9>

<图10>
5、按Ctrl 点图层面板文字缩略图调出文字选区如图11,新建一个图层,用黑色画笔把文字边缘部分涂黑一点,效果如图12。

<图11>

<图12> 6、创建曲线调整图层,参数设置如图13,效果如图14。

<图13>

<图14>
7、新建一个图层,按Ctrl + Alt + Shift + E 盖印图层,选择模糊工具适当把边缘部分模糊处理,效果如下图。

<图15> 8、打开下图所示的纹理素材,拖进来,图层混合模式改为“滤色”,加上图层蒙版,用黑色画笔擦掉一些不需要的部分,效果如图17。

<图16>

<图17>
9、最终整体调整好细节,完成最终效果。

<图18>
