ps中想要设计一款绿色导航菜单,该怎么设计呢?下面我们就来看看详细的教程。
- 软件名称:
- Adobe Photoshop 8.0 中文完整绿色版
- 软件大小:
- 150.1MB
- 更新时间:
- 2015-11-04立即下载
1、新建文件,创建画布
2、矩形工具,创建矩形,填充绿色
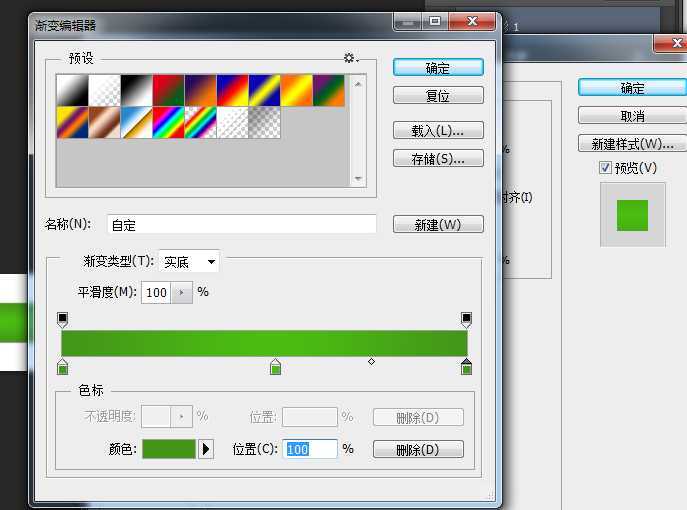
3、为矩形添加图层样式-渐变叠加
4、创建一个小的矩形与大矩形高度一样,填充白色背景
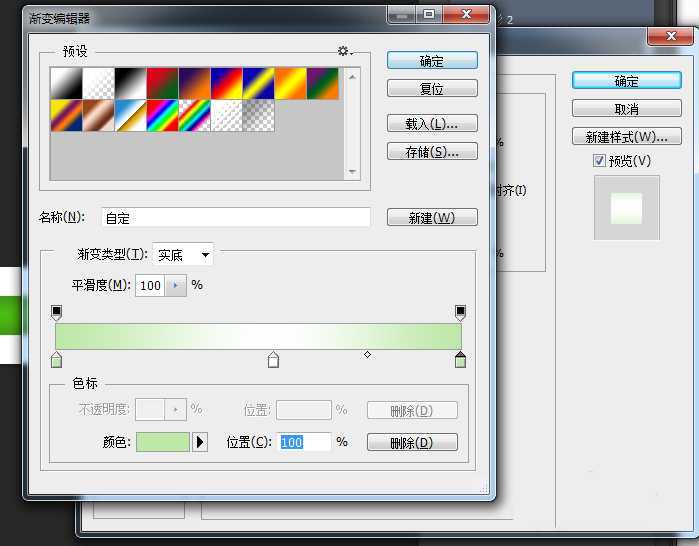
5、为小矩形创建图层样式-渐变叠加
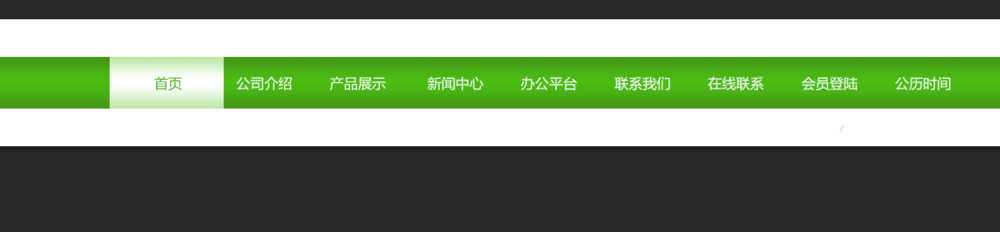
6、写上导航文字效果如图
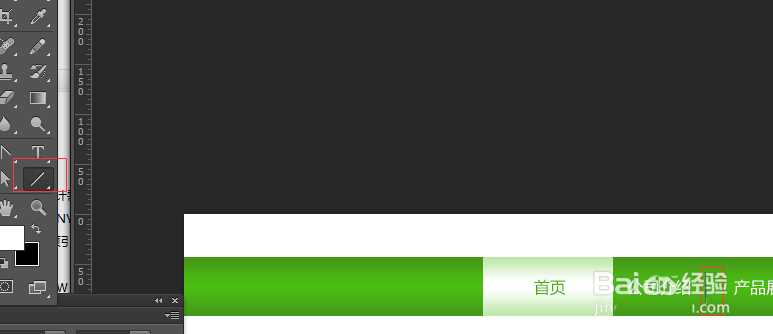
7、用线性工具画一个竖线
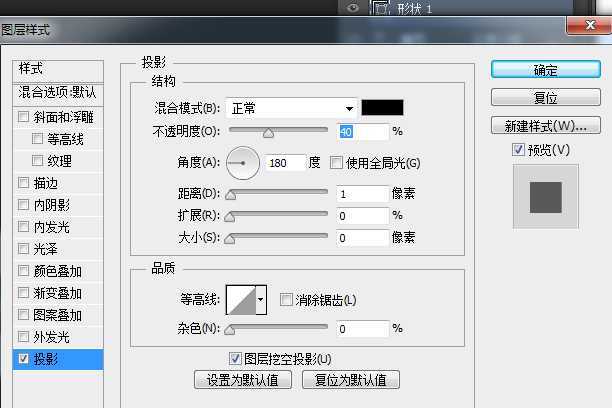
8、为其添加图层样式-投影
9、不透明度设置为43%
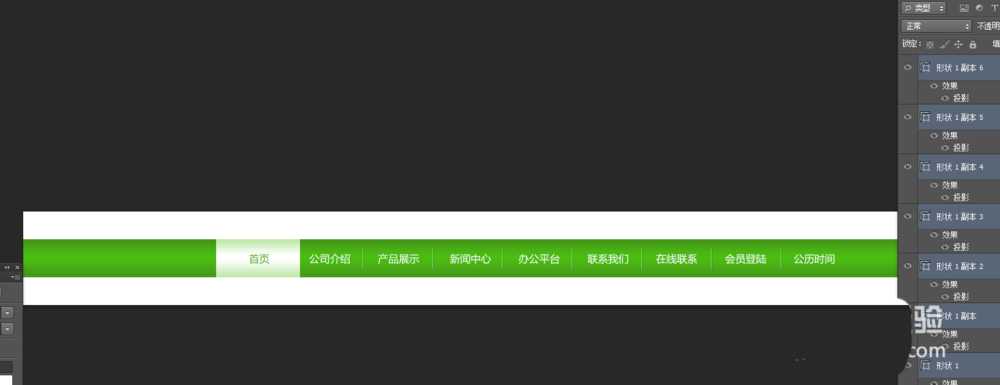
10、复制多个小竖线,均匀分布,效果如图,简单的导航就做完了,可以根据自己的喜好自己设置颜色。
以上就是ps设计网页导航菜单的教程,希望大家喜欢,请继续关注。
相关推荐:
ps怎么设计一个私房菜的菜单?
ps怎么制作一个漂亮的导航栏按钮?
photoshop怎么设置菜单栏提醒色?