想要设计一个加油站,该怎么设计呢?下面我们就来看看详细的教程。
- 软件名称:
- Adobe Photoshop 8.0 中文完整绿色版
- 软件大小:
- 150.1MB
- 更新时间:
- 2015-11-04立即下载
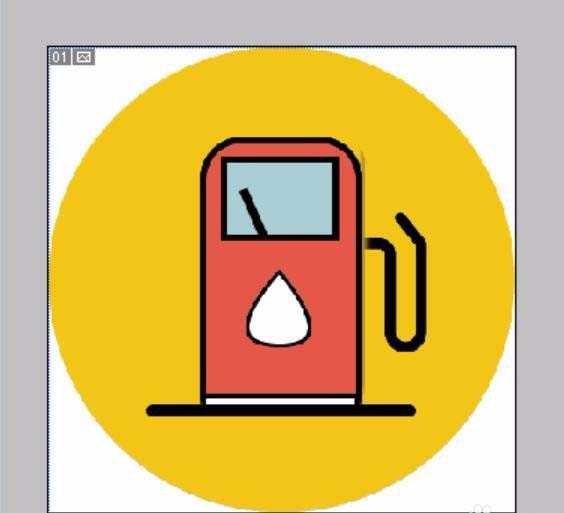
1、先从一个正圆形开始,我们给这个加油器分配了橙红色与橙黄色的对比色,从而让这个加油器的特征更加的明显与自然。
2、选择圆角矩形矢量工具,我们绘制出一个长长的加油器的正面形状。直接把前景色设置成橙红色。
3、在加油器的下方用矩形工具拉出一个黑色的矩形,这个作为加油器的底座,我们绘制在一个新的图层上面。
4、继续新建设一个图层,我们用正方形矢量工具在加油器上方绘制出一个窗口形状,这就是加油器的显示屏。
5、在加油器的下方用矩形矢量工具拉出一个白色的长矩形,这也是加油器底座的一部分。
6、使用矩形矢量工具绘制了一个长条形,并向左面旋转30度左右,这就是加油器显示屏上面的指针。
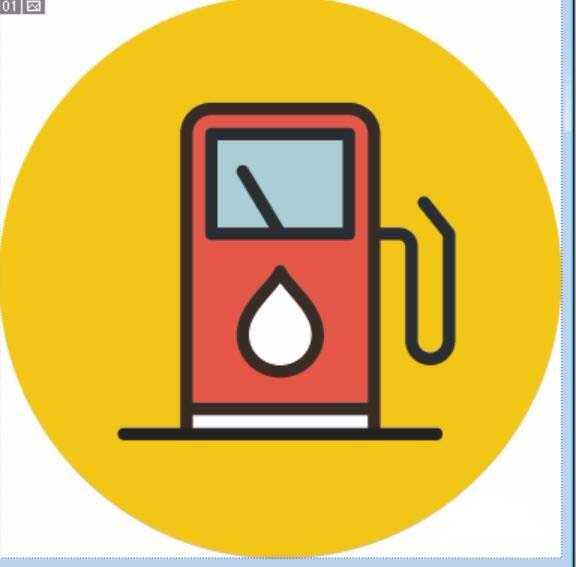
7、新建设一个图层,我们用钢笔工具绘制出一个心形的样子,让人想起一滴油的感觉。
8、使用矩形工具与圆角矩形工具把右面的油管绘制出来,我们就最终完成了整个加油器的设计。
以上就是ps设置加油站图标的教程,希望大家喜欢,请继续关注。
相关推荐:
ps怎么设计一个漂亮的灯泡图标?
ps怎么设计可爱漂亮的雨伞图标?
ps怎么绘制折纸效果的拐弯箭头?