如何使用Photoshop给孙悟空图片制作左右循环位移动画效果,教程中用ps制作位移动画,主要利用了ps的动画功能,给给图添加左右移动效果,现在就分享制作左右循环位移动画的步骤和截图,难度不大,供的各位朋友参考使用。
效果图:
主要过程:
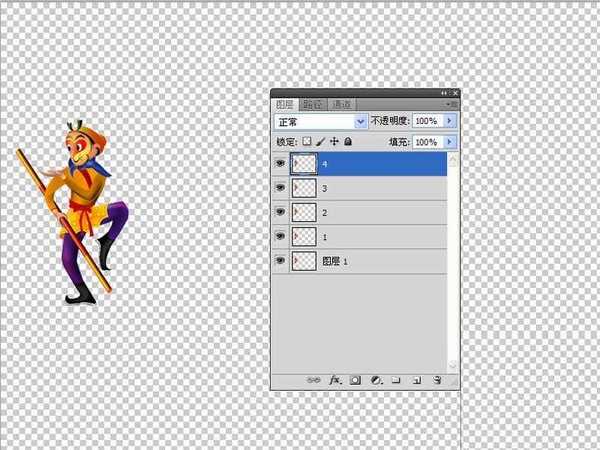
1、启动Photoshop cs,执行文件-打开命令,打开一份透明的图片。
2、执行ctrl+j组合键四次复制得到四个图层,并依次修改图层名称为1,2,3,4,
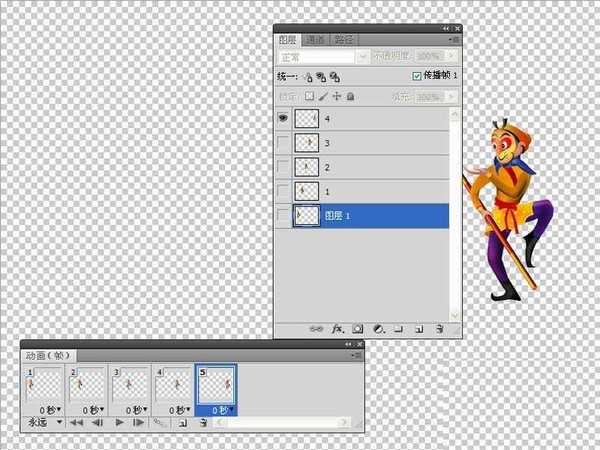
3、依次选择图层1-4,选择工具箱中移动将图像移动一段距离。
4、执行窗口-动画命令,调出动画对话框,将图层1置于第一帧中,隐藏其他帧,同样方法新建帧并将相应图层置于之中。
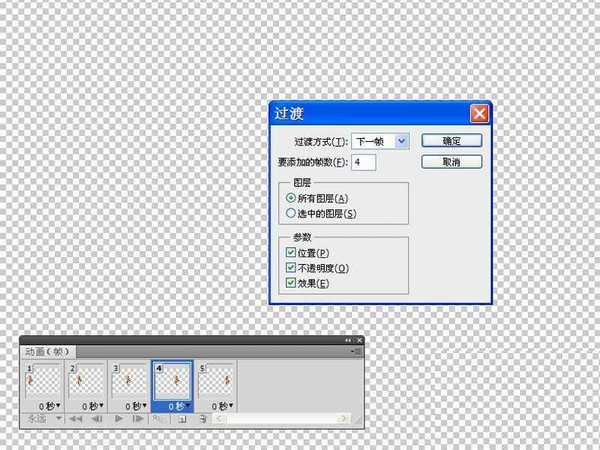
5、选择第四帧执行过渡命令,在弹出的对话框中设置要添加的帧数为4,同样方法进行添加过渡帧,直至第一帧。
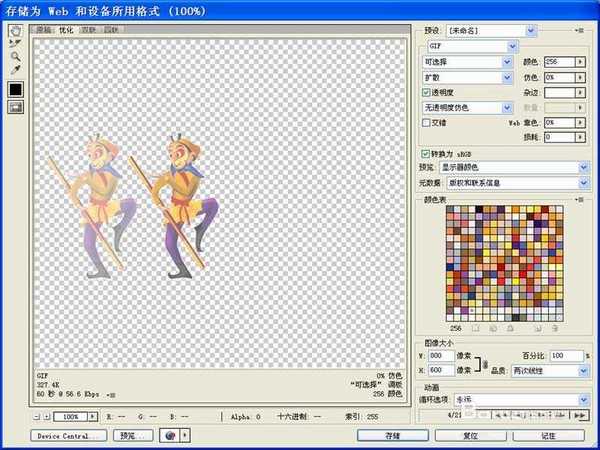
6、执行文件-存储为web和设备所有格式命令,将文件保存为gif格式。
教程结束,以上就是ps给孙悟空图片制作左右循环位移动画效果教程的全部内容,希望大家喜欢!
相关教程推荐:
Photoshop打造简单的LED字及移动动画
Photoshop设计制作出逼真的云雾漂移动画
ai怎么移动画板? AI画板移动的教程