最近低多边形效果在网络上颇为流行,很多人都比较喜欢这种效果,我们最直观的感受大概就是QQ登陆界面的低多边形效果了。其实,制作这种效果有专门的软件,但是今天,小编主要想要和大家分享怎么用photoshop模拟做出低多边形效果,希望能够帮到大家。
最终效果图:
1、首先,我们打开photoshop,新建一个大小适中的空白文档,如下图,小编新建600x400像素的画布。
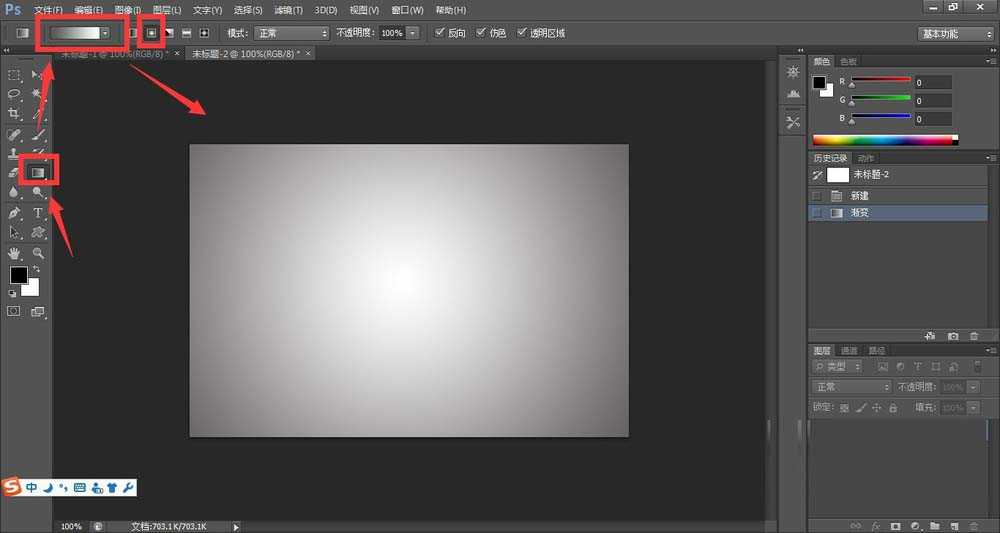
2、选择渐变工具,对背景拉出灰白的径向渐变,效果图如下。
3、选择文字工具,在文档中输入文字,并调节好字体、大小、颜色、位置。
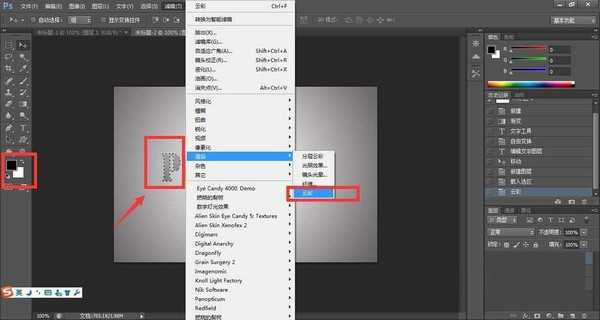
4、在文字图层之上新建一个空白图层,设置背景色和前景色为黑白。按住ctrl键点击文字图层的缩略图载入文字选区,在空白图层上进行滤镜--渲染--云彩的操作。
5、把新建图层的混合模式改为正片叠底,效果图如下。
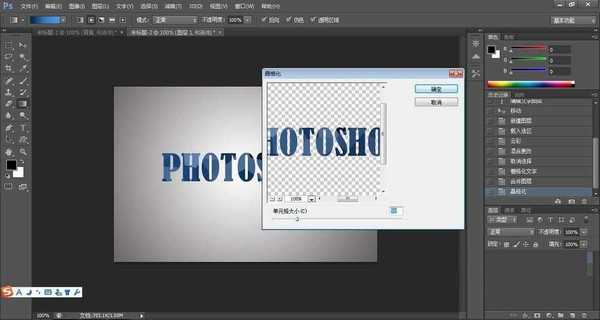
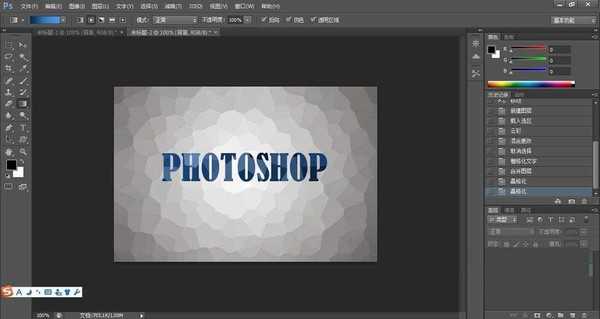
6、将文字层栅格化,并和新建图层合并图层。然后选择滤镜--像素化--晶格化,设置合适的晶格化效果。
7、同理,对背景也进行滤镜晶格化处理,得到下图效果。
8、此外,大家也可以试着对文字直接拉渐变,在渐变文字的基础上进行晶格化处理,看看效果如何,下图是小编用渐变后文字做晶格化处理后得到的效果,这里就不细述了。
9、总结:用晶格化滤镜效果来模拟低多边形效果需要大家的耐心尝试,在选择晶格化单元格大小时大家可以多次尝试,因为它的晶格化效果是随机的。
教程结束,以上就是photoshop模拟立体感的低多边形效果教程,怎么样,大家学会了吗?希望这篇文章能对大家有所帮助!