今天小编就为大家介绍PS制作海绵宝宝眨眼的动态图方法,教程比较基础,适合新手来学习,推荐到,来看看吧!
步骤
打开Photoshop,把Photoshop窗口缩小,同时选中那三张图片,拉进Photoshop窗口中
鼠标点击一下这里。。。。
将排在后面的的两张图拉到第一张,看我的箭头起始,根据我两张图片的箭头轨迹,从第一张到第二张,一直按住鼠标不放。。。我是指示拉的是第二张,第三张亦是如此
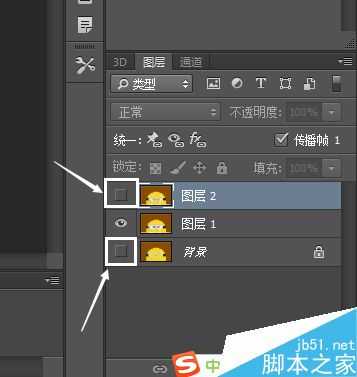
拉好之后,在屏幕右下角图层显示那里会显示多图层
在屏幕下方,有一个叫“时间轴”的框(如果没有这个框,就是隐藏了,在屏幕上方选项那里点击窗口——时间轴,就出来了),先点击第一张图,然后点击创建帧动画
在屏幕右下方,给你选择显示的图层,我这弄图片开始动的那一刻是睁眼,就把半睁和闭眼图层的隐藏,就是点那个小眼睛(箭头指的地方)
然后点击这里,复制所选帧。然后和上一步操作一样,上一步是显示睁眼的,那么这一步就是显示半睁。
显示半睁之后,那么就是显示闭眼了。也是点击复制所选帧,然后把半睁和睁眼的“小眼睛”去掉
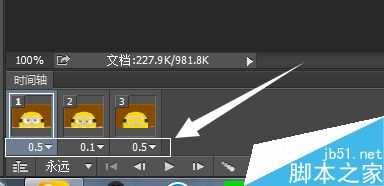
然后选择动画时间,我这里选择的是0.5、0.1、0.5秒,把那个一次改成永远
然后点击这里,看一下动画效果
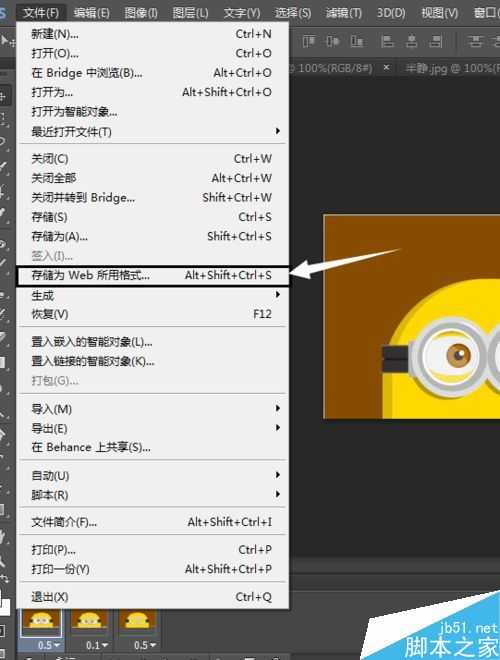
觉得好了之后呢,就是保存了。点击文件——存储为web格式
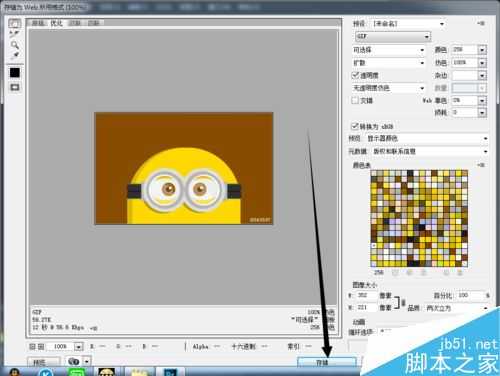
点击“存储”。。。。
选择你想存储的位置,点击保存,动态图就这样做好了。 步骤看起有点多,其实也不难
以上就是PS制作海绵宝宝眨眼的动态图方法介绍,操作很简单的,大家学会了吗?有需要的朋友可以参考本文希望能对大家有所帮助!