效果图制作之前需要对PS的时间轴动画有一定的了解。思路:把要展示的图片分为两层,一层缩小并模糊,一张清晰;然后载入放大镜,把放大镜玻璃区域单独做一个图层,再把清晰图片创建剪切蒙版到玻璃区域;然后在时间轴创建动画,移动放大镜和玻璃图层即可。下面一起跟小编来看看教程吧!
最终效果
1、下面是过程,我先找了一张小毛驴,很萌是不是?
2、右键后在PS里新建一个文档,CTRL+V粘贴。
3、ctrl+alt+i打开画布大小,把后面的像素改为百分比,缩小一半。
4、高斯模糊一点点。
5、再次粘贴小毛驴。也就是你从网页上右键复制下来的尺寸,所以会比现在的大一倍。
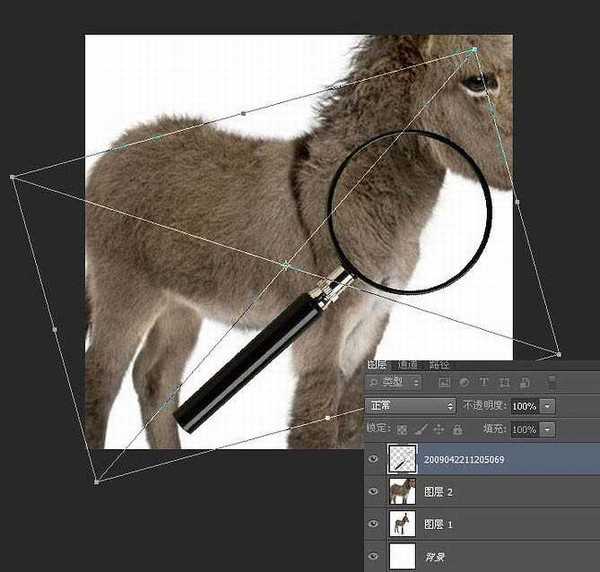
6、为了节省时间,我找了一个PNG格式的放大镜,置入时调整一下大小和角度。
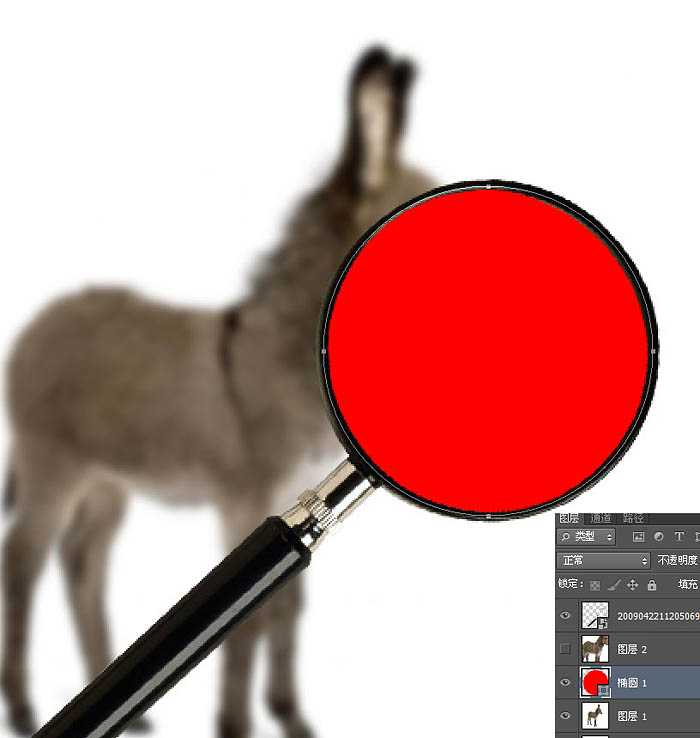
7、隐藏掉大尺寸的小毛驴,在它下面画一个填充任意颜色的圆形。
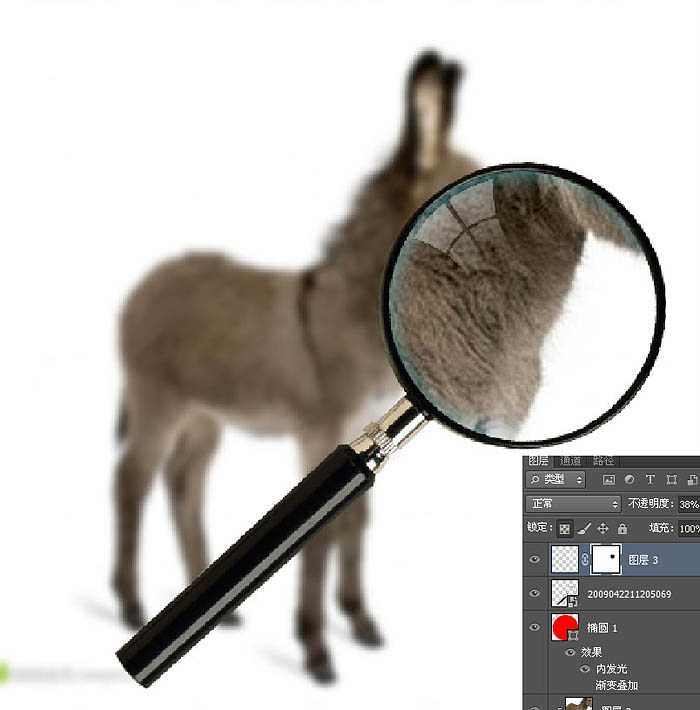
8、把大尺寸的小毛驴剪贴蒙版到红色圆形,再给放大镜添加一个反光和内发光的效果,鉴于时间有限这里不做细述。
9、将内发光和反光效果和放大镜合并。
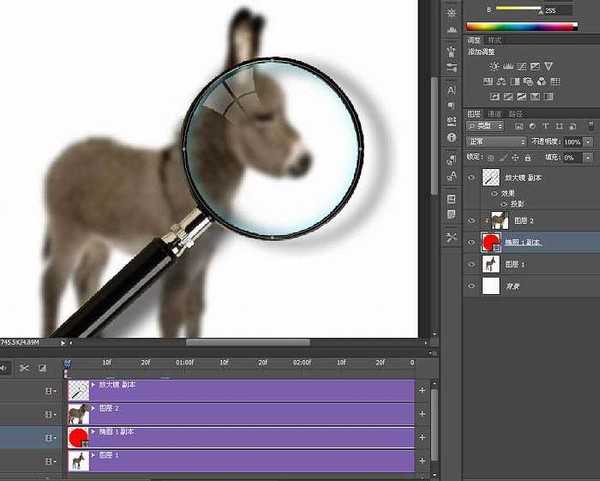
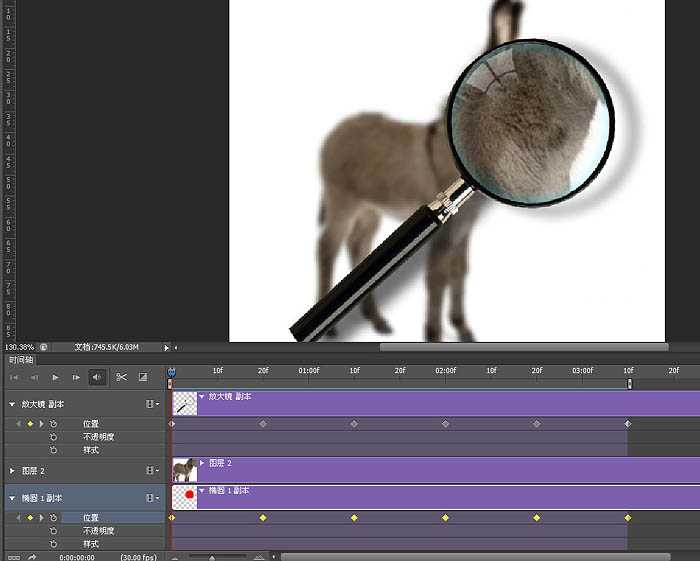
10、打开时间轴。
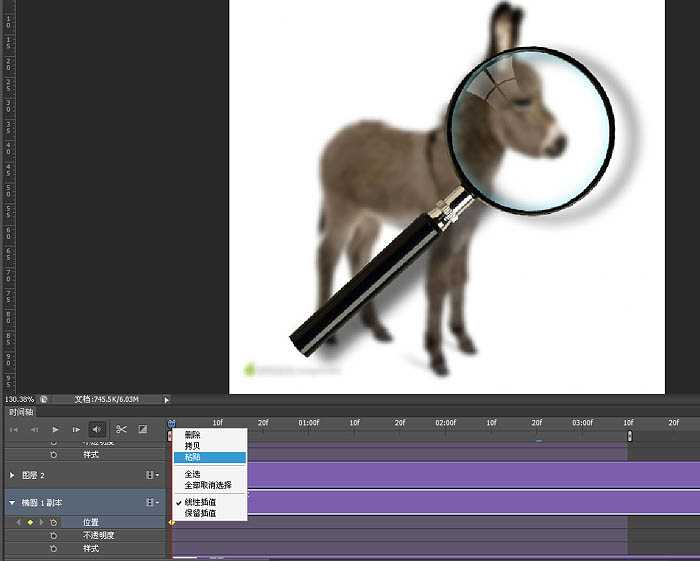
11、在放大镜里安排几个“关键帧”,移动放大镜位置添加一个关键帧,输入完毕后点击前面的“位置”全选所有的关键帧,右键拷贝。
12、选择红色圆形。回到开始位置。点击位置输入一个关键帧。
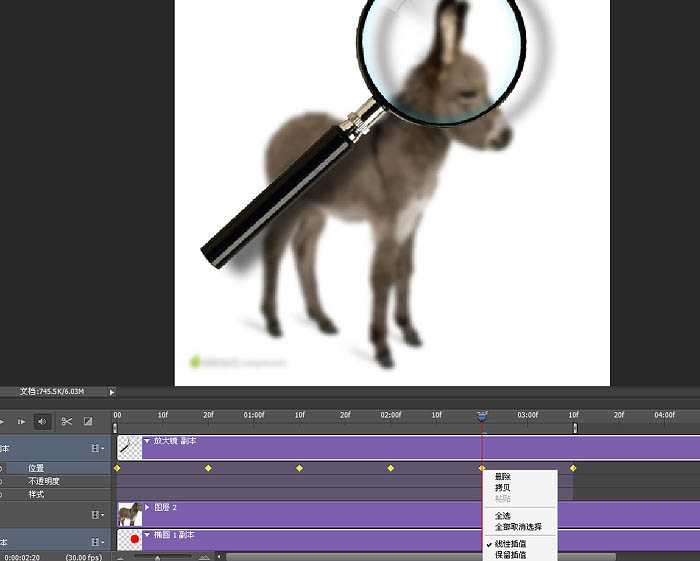
13、右键粘贴关键帧。
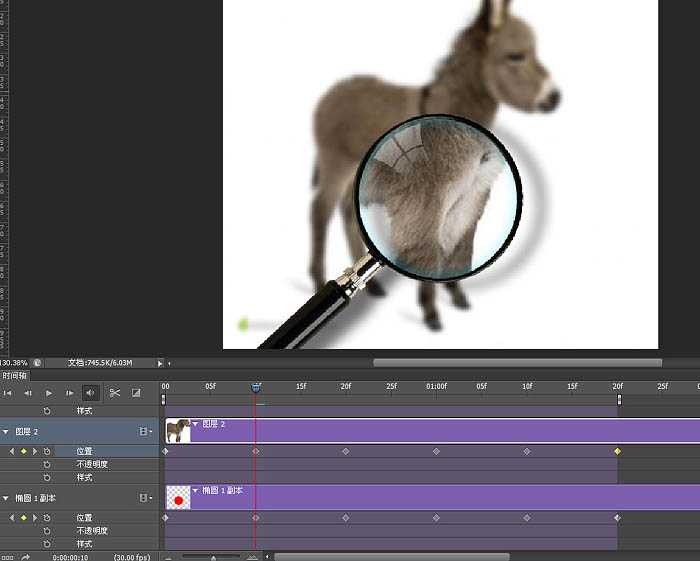
14、选择大尺寸的小毛驴,按照各个放大镜的位置输入相同位置的关键帧,相对的移动图片到小毛驴该放大的地方。
最终效果:
以上就是小编带来的Photoshop制作有趣的放大镜扫视小毛驴图片动画效果教程,感谢大家的阅读,更多内容请关注网站!