ps是一个强大的修图软件,那你知道其实ps也可以制作html页面吗。小编将告诉你ps如何制作html页面,不会的朋友可以过来参考一下,希望能对大家有所帮助!
方法/步骤
1、打开图片。
打开ps软件,然后把使用ps打开需要制作成html的页面的图片。点击“文件”菜单下的“打开”,然后选择图片打开即可。如图:
2、裁剪图片。
点击“切片工具”,把鼠标放在图片上长按左键,切出想要的图片。如图:
3、设置图片链接。
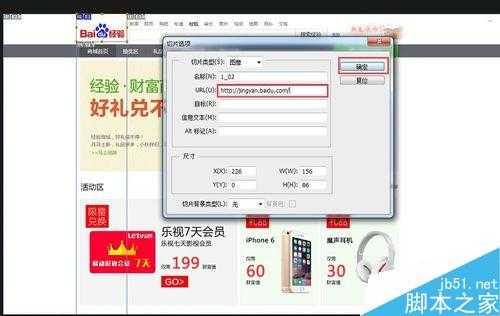
在已经切好的图片上右键点击”编辑切片选择“,然后在切片选择页面的URL输入框输入要跳转的链接地址,最后点击”确认“。如图:
4、继续切图。按照步骤2把想要的图片切成小图片。
如图:
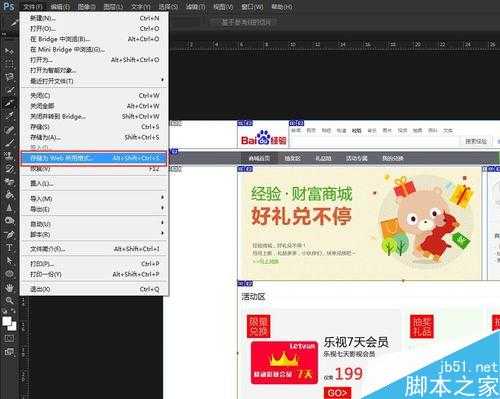
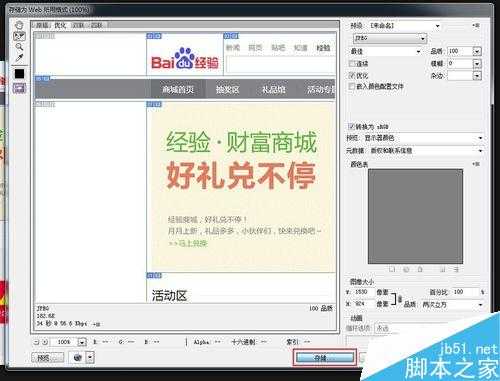
5、保存图片为html页面。
点击”文件“菜单下的”保存为Web所用格式“,在存储为Web所用格式页面点击”存储“按钮。最后输入文件名,然后把格式选为”HTML和图像“格式点击”保存“。
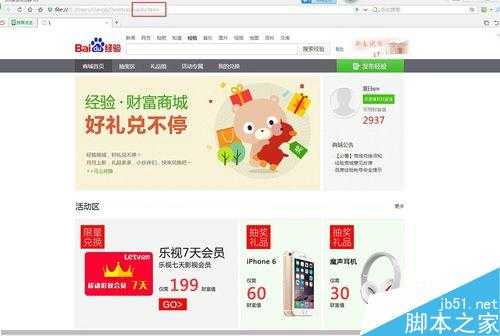
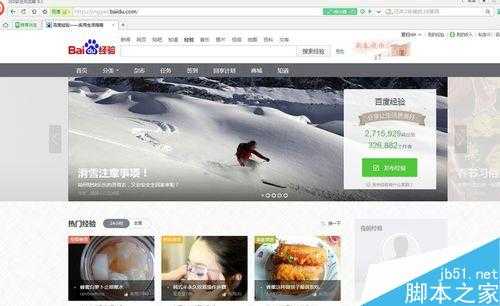
6、打开html页面。
使用浏览器打开保存的html页面。效果如图:
7、点击链接。
点击链接图片,就可以调转到已经设置好的网页。如图:
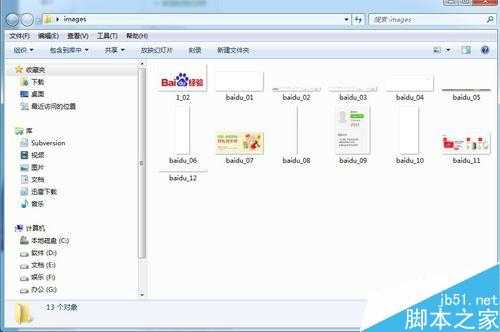
8、查看已切好的图片。
已经切好的图片也会自动保存在同目录下的images文件夹里。如图:
教程结束,以上就是ps如何制作静态的html页面方法,操作很简单的,大家学会了吗?希望这篇文章能对大家有所帮助!