作者制作图标的方法非常不错。思路:先构思,最好能画出稿图;然后由图标的底部开始制作,用矢量工具或钢笔勾出轮廓,填色后用图层样式增加颜色和质感,局部区域用纹理素材或滤镜等增加纹理即可。
最终效果

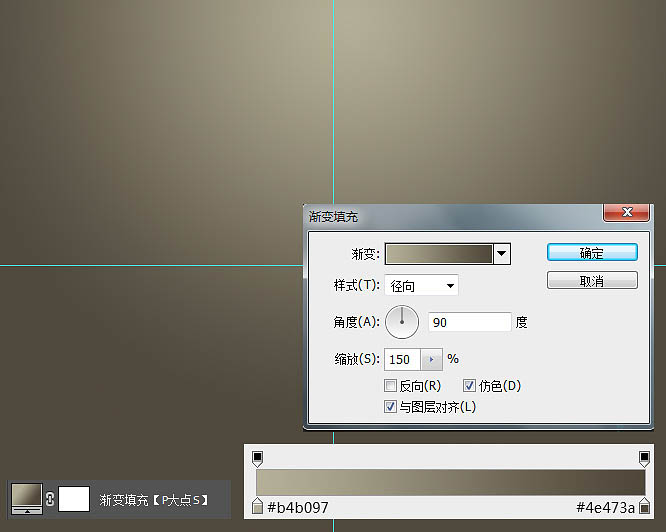
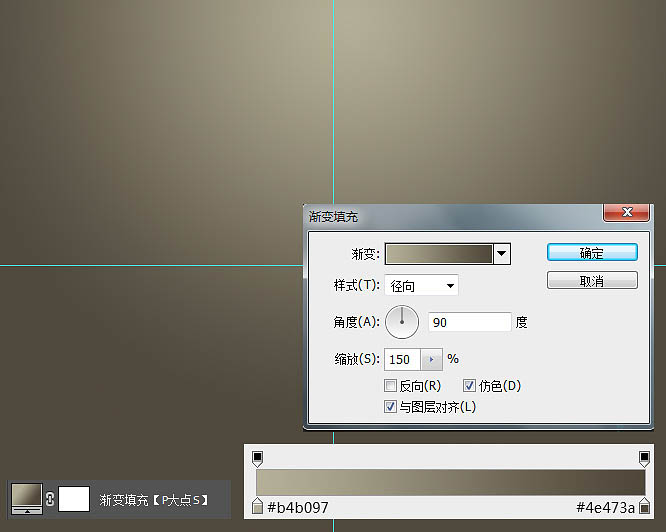
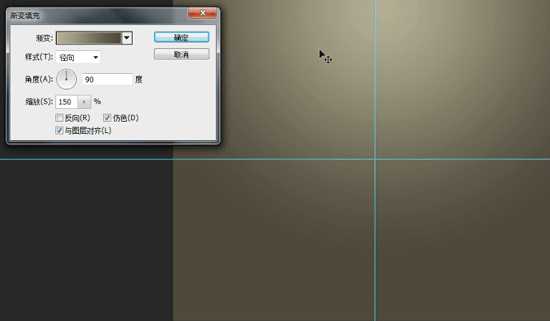
1、新建一个1000*800的文档,添加一个渐变调整层,做一个#b4b097到#4e473a的90度的径向渐变,设置缩放为150%,勾选仿色,防止出现色块。

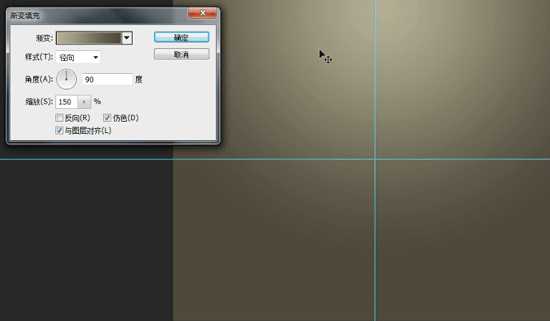
我想大家一定很好奇,我的截图径向渐变中的浅色为何不居中,而是位于中部居上,看我们的GIF演示。 在渐变填充的状态下,我们把鼠标指针放置到屏幕上,出现那个移动工具的图标时,我们拖动,渐变的位置也跟着动,这一个操作方法,在图层样式中一样可用。

2、使用圆角矩形工具画一个600*600像素的圆角矩形,设置圆角为140像素,设置水平居中,垂直居中。

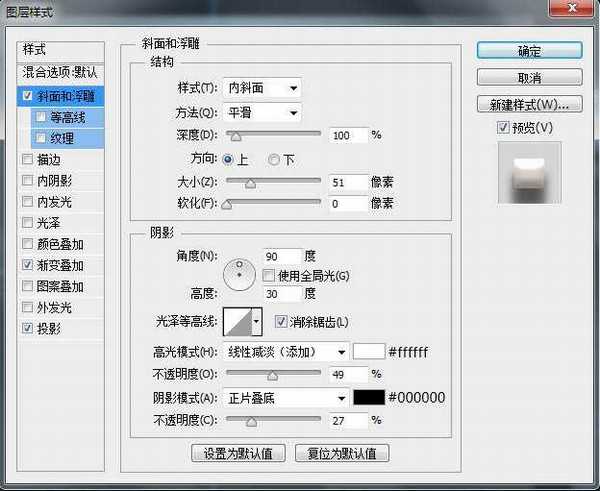
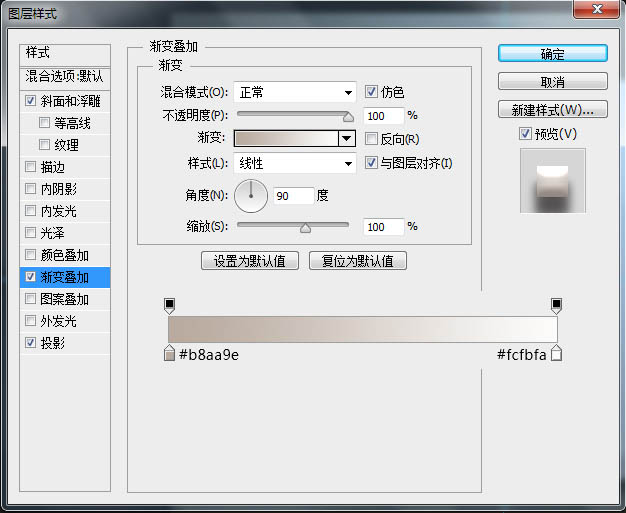
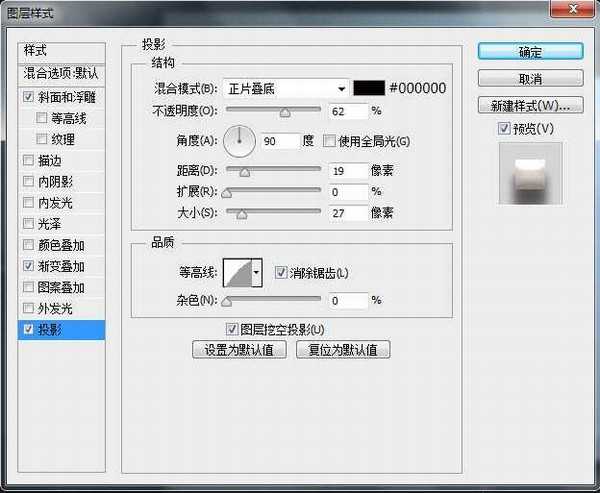
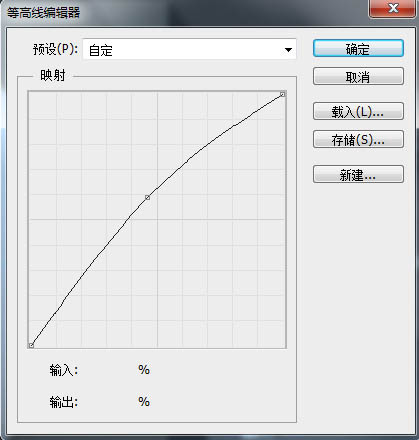
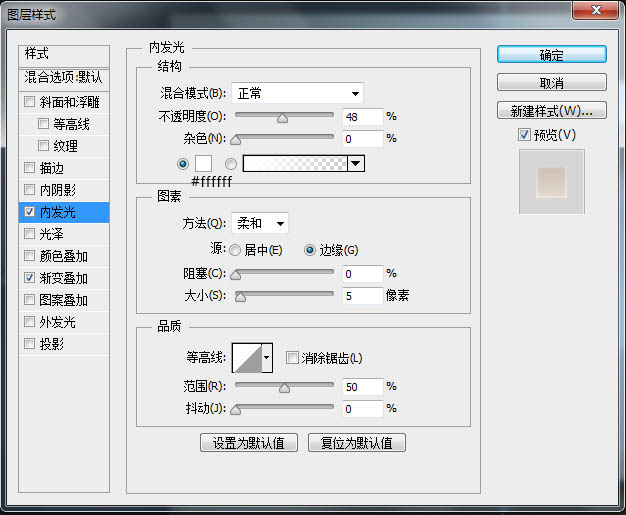
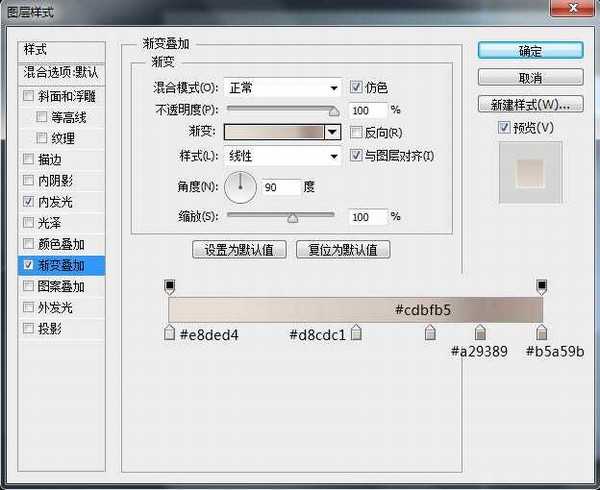
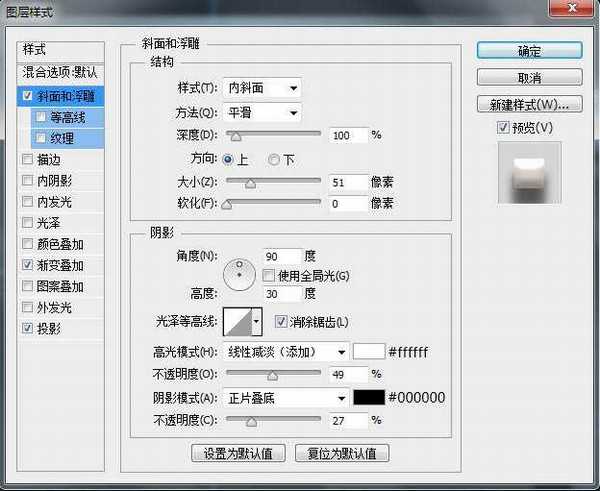
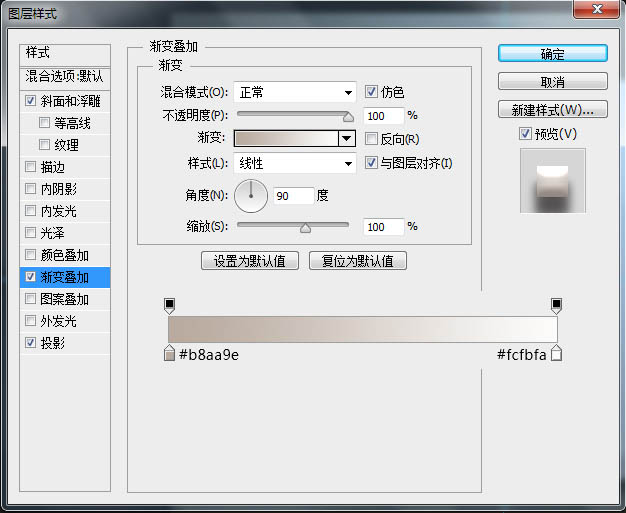
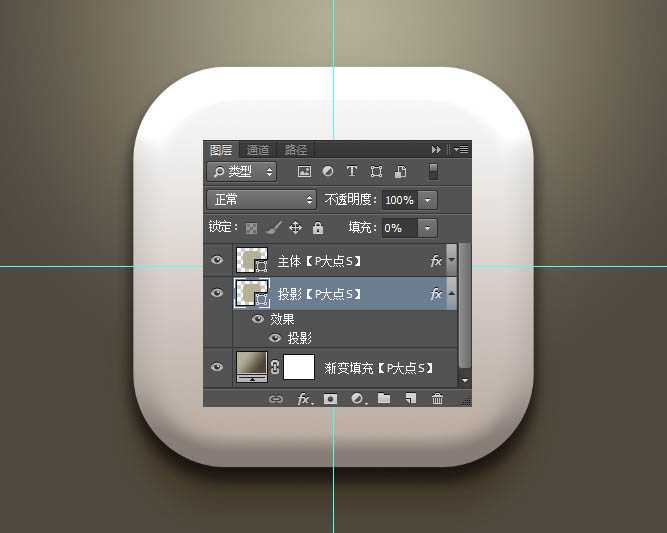
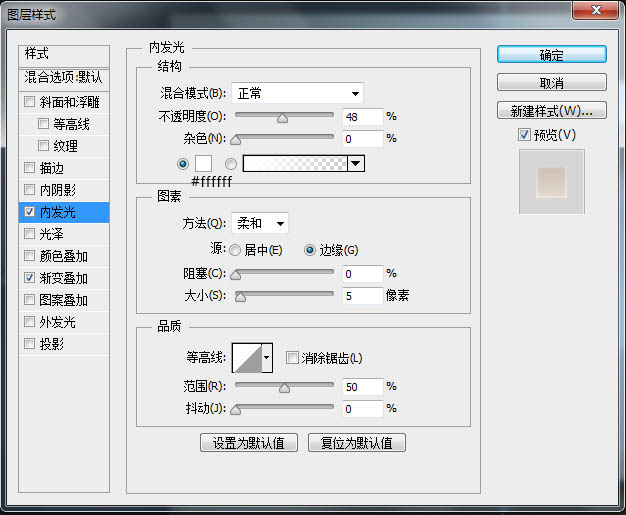
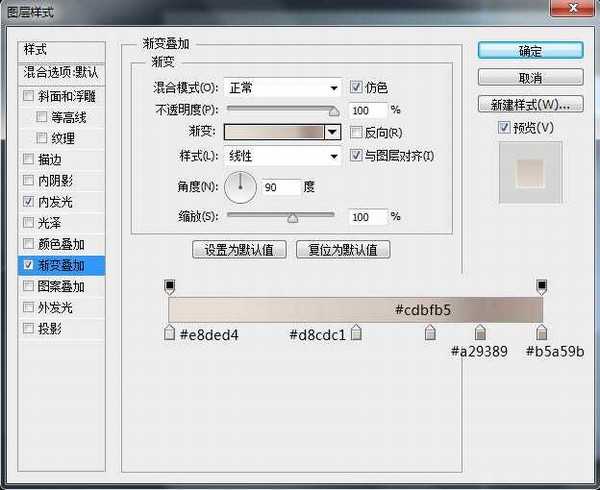
3、我将这个圆角矩形命名为“主体”,并为其添加了一个图层样式。





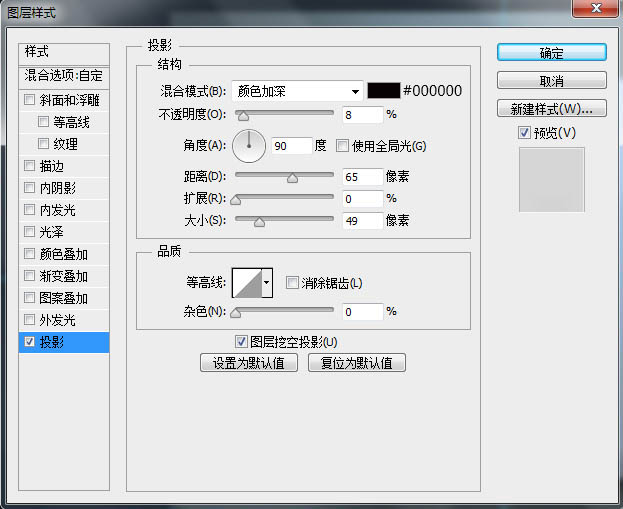
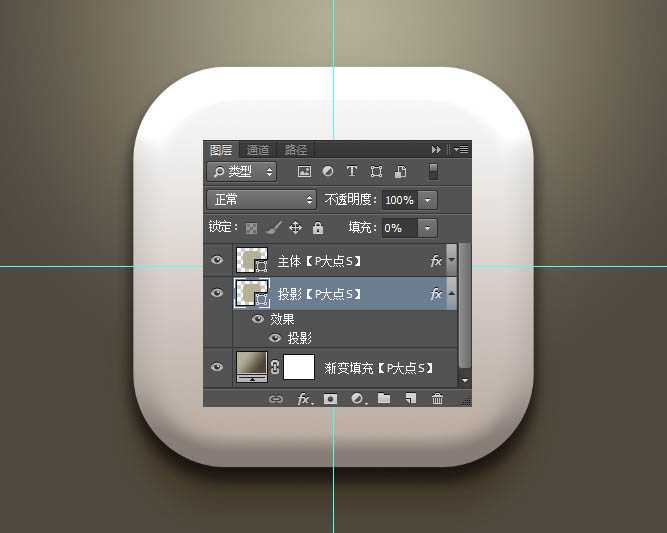
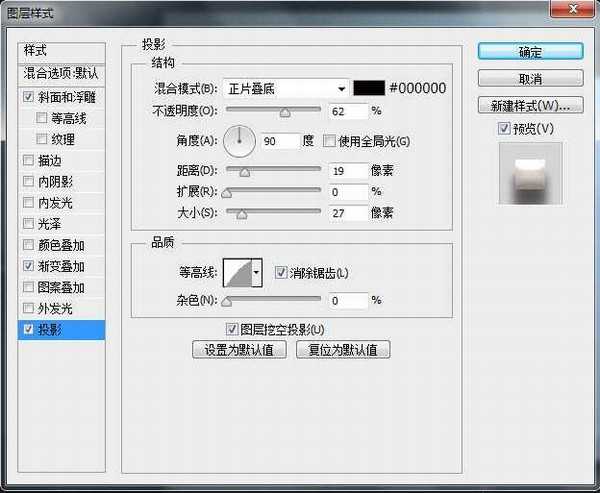
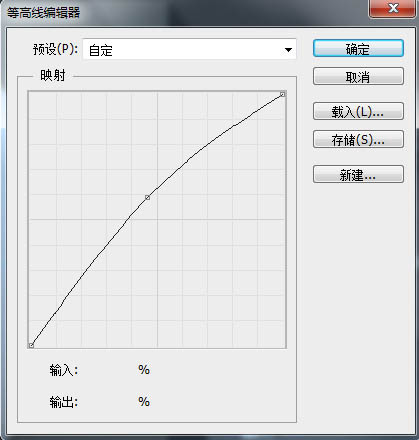
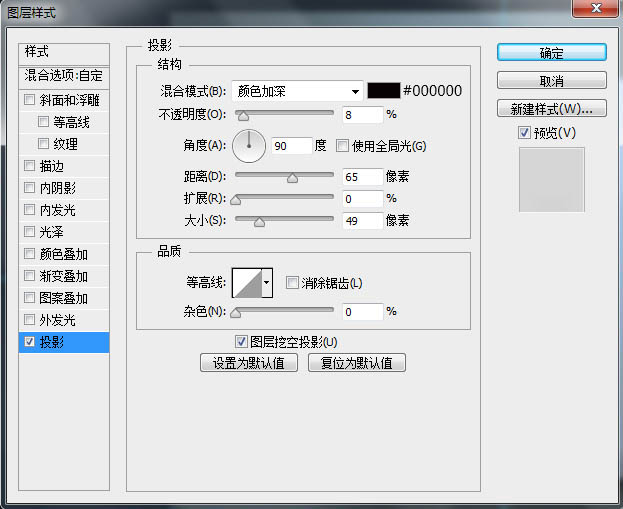
4、复制一层“主体”图层,更改图层名为“投影”,将“投影”图层置于“主体”图层下层,将图层填充设置为0,再添加一个图层样式,我们来增强一下投影效果。


5、原图画的是一个类似椭圆的形状,我这里偷懒一下,还是画的圆角矩形,大小为500X360像素,圆角半径为130像素,添加一个图层样式。



6、下面,我们创建屏幕,设置前景色为#b4b097,使用圆角矩形工具,画一个大小为420*280像素,圆角半径为100像素的圆角矩形。

上一页12 下一页 阅读全文
最终效果

1、新建一个1000*800的文档,添加一个渐变调整层,做一个#b4b097到#4e473a的90度的径向渐变,设置缩放为150%,勾选仿色,防止出现色块。

我想大家一定很好奇,我的截图径向渐变中的浅色为何不居中,而是位于中部居上,看我们的GIF演示。 在渐变填充的状态下,我们把鼠标指针放置到屏幕上,出现那个移动工具的图标时,我们拖动,渐变的位置也跟着动,这一个操作方法,在图层样式中一样可用。

2、使用圆角矩形工具画一个600*600像素的圆角矩形,设置圆角为140像素,设置水平居中,垂直居中。

3、我将这个圆角矩形命名为“主体”,并为其添加了一个图层样式。





4、复制一层“主体”图层,更改图层名为“投影”,将“投影”图层置于“主体”图层下层,将图层填充设置为0,再添加一个图层样式,我们来增强一下投影效果。


5、原图画的是一个类似椭圆的形状,我这里偷懒一下,还是画的圆角矩形,大小为500X360像素,圆角半径为130像素,添加一个图层样式。



6、下面,我们创建屏幕,设置前景色为#b4b097,使用圆角矩形工具,画一个大小为420*280像素,圆角半径为100像素的圆角矩形。

上一页12 下一页 阅读全文
