据某团队透露,自全司上下都配备Macbook后,设计部的同事们纷纷将Photoshop换成Sketch,改变过程折腾了相当一段时间,于是留下此文,教你如何从Photoshop迁移到Sketch,那些正准备转移阵地的同学,节省时间就从这篇开始咯。
@Teambition :Sketch可以说是Photoshop最佳替代,而且比起Photoshop,它更侧重于用户界面的设计。虽然目前Sketch素材还是太少,不过我正在着手解决这个问题。
备注:通过分析甚至是重复使用他人的作品可以取得进步,然后开始创作你自己的作品。在学习的时候,重新想像正试图解决的问题。学习他们的技巧,并它融入到自己的设计思考中去。

可以到BohemianCoding下载试用版。如果因为需要付费而错过了这款应用,那是得不偿失,特别是它还不贵,价格只有Photoshop的1/10。它能让你的设计变得更加高效,一旦用上你绝对会爱上它。
迁移:我的图标(My Icons)
作为一个用户界面设计师,图标是唯一一种不必每次都从头开始的组件。图标被存储为SVG格式,这是是一种广泛被使用的矢量格式,已经被越来越多地被用于css中,代替那种特定分辨率的内嵌图片。

从图标集(Icon Sets )开始
有免费和付费的两种。付费版也不贵,非常适合入门级别的设计师。以下是我个人使用的SVG图标集列表:
Pixicon by Jackie Trananh ($5)
Symbolicons ($35)
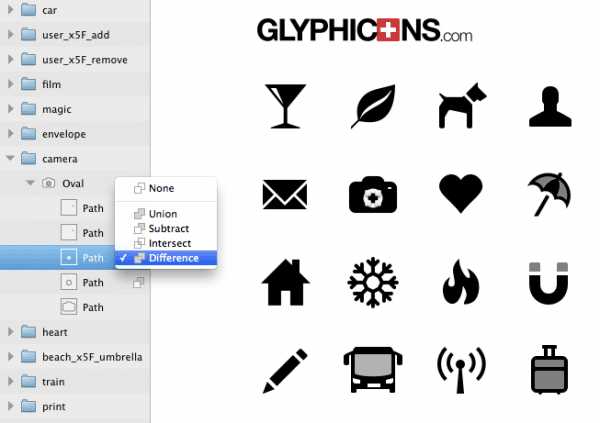
Glyphicon ($59)
Entypo (Free)
Batch by Adam Whitcroft (Free)
PSD图标集( PSD Icon Sets):
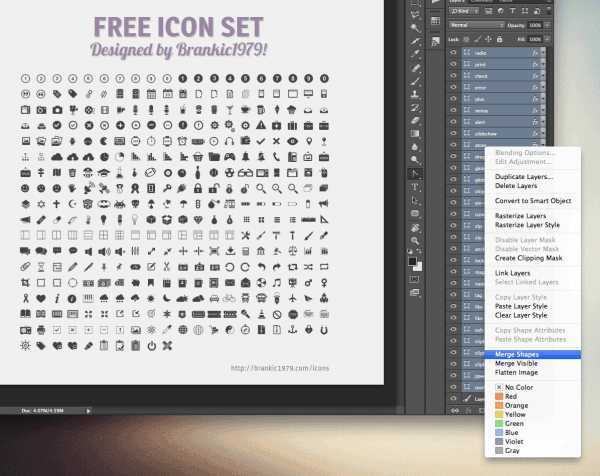
Brankic1979 (Free)
IconSweets2 ($8)
Broccoli by Visual Idiot (Free)
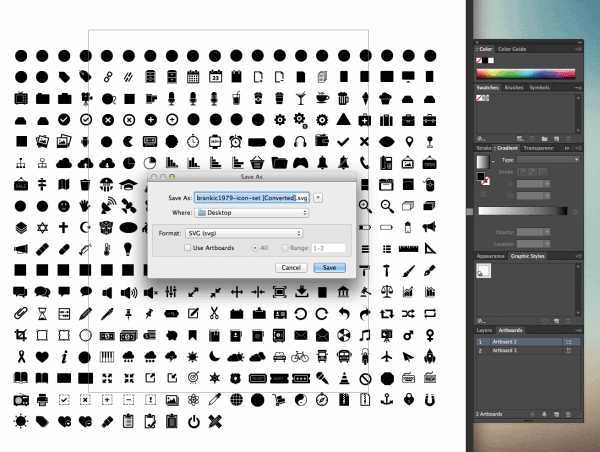
如何从Photoshop导出形状到Sketch中
如果你有Photoshop格式的图标集,那么这个导出的流程会稍微复杂一些。除了Photoshop之外,还需要使用到Illustrator:
1,在Photoshop中,选择所有的Photoshop形状层 ( Shape Layers )和合并形状(Merge Shapes)。

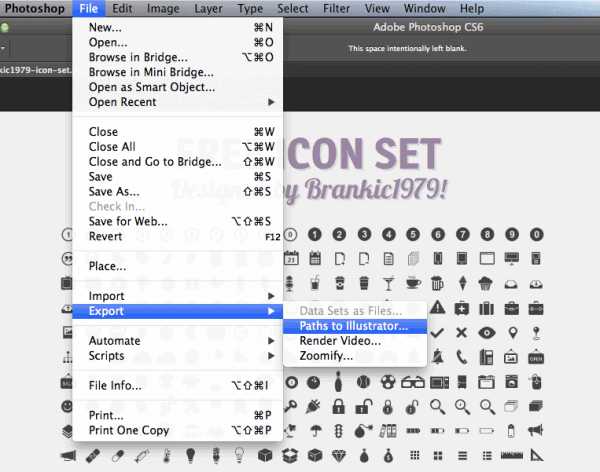
2,文件(File)——>导出(Export)——>路径到 Illustrator(Paths to Illustrator),保存为.ai格式

3,在Illustrator中,打开以上的文件,选择所有形状,设置为黑色。
4,文件——>保存为SVG格式

5,导入SVG文件到Sketch中,进行编辑。
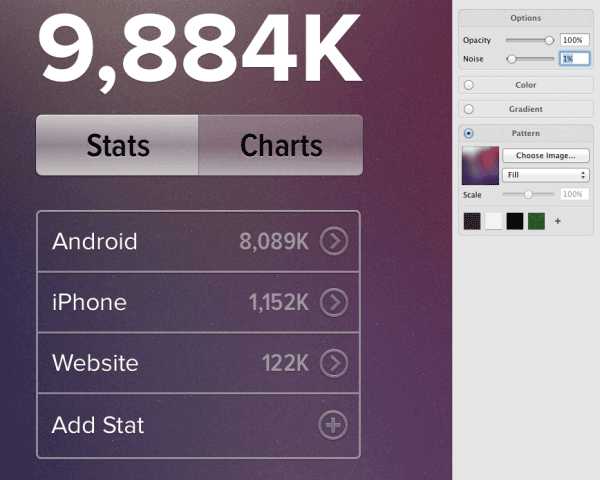
迁移:我的图案
除非你是一个纯粹的扁平设计师,否则你会需要在设计中使用到图案材质。你的客户可能也会要求。 Sketch有躁点预设,但是如果你有更高的要求,你可以在把Photoshop的图案文件保存为单独的图案文件,然后导入到Sketch的图案文件库。没有迁移工具。可以试试Subtle Patterns,一个图案网站。

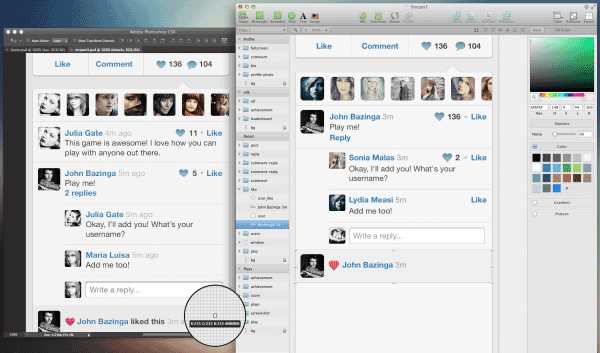
如何迁移PSD文件?
设计师应该避免回头看自己的旧作,所以,这其实是一次从头开始的机会。Sketch是100%矢量软件,所以没法导入带有大量位图效果的PSD文件。从我个人使用Fireworks的经验来看,整个流程也不是完美的。许多样式都出错了。甚至是字体看起来也特别丑。

不过,用Sketch重现Photoshop设计非常简单。画图形、上颜色,应用Photoshop类似的阴影效果即可。图标和样式部分是最困难也是最重要的一部分。作为一名设计师,应该专注设计基础(设计原则、简洁的设计元素、像素完美等等),不要依赖那些使用特定软件实现的效果,比如样式、滤镜、动作。

Sketch虽然很新,但是很多出色的设计师已经开始分享Sketch文件了。坦白的说,自定义Sketch甚至比PSD更简单。:)
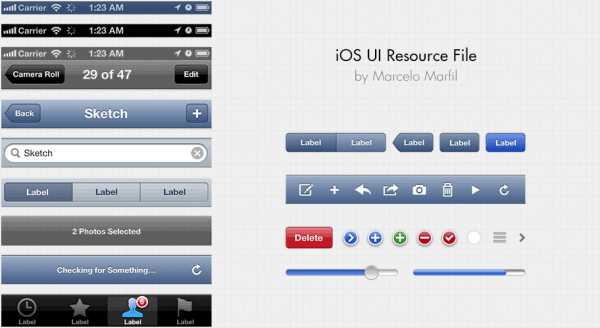
Sketch iOS Kit by Marcelo Marfil
Safari and iOS6 Template by Benjamin De Cock
Navigation Bars
iOS Message UI by Ben Breckler

我也分享一下我自己的文件
通常我是不会分享我的设计文件的,但是,既然它能帮助新用户更快上手Sketch,那么我就破例一次吧。
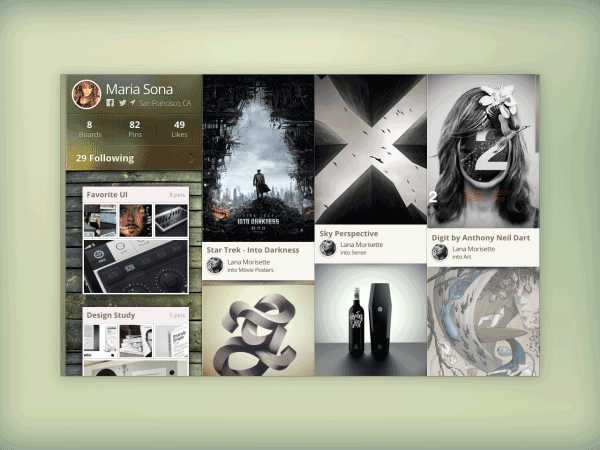
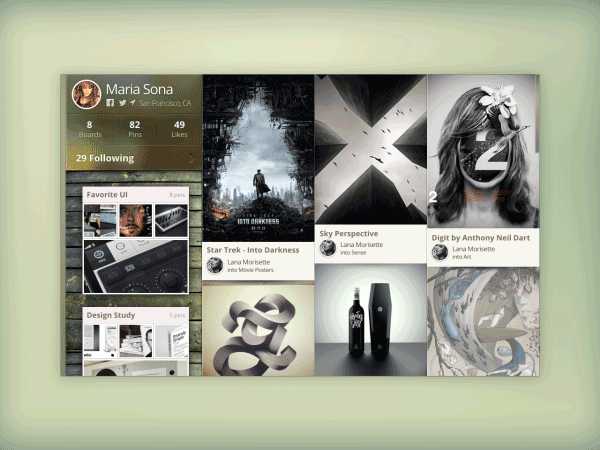
Pinterest Concept
iPhone(Phone image by Paul Flavius Nechita)
Dribbble Concept

Marcelo Marfil还制作了一系列视频:《如何创作一个自定义的Sketch UI》
结语
除非你像我一样,已经使用了3个月以上的Sketch,要不然你可能还是会回去用Photoshop,编辑老的PSD等需求,或者图片编辑、图片绘制、等重的图片设计工作。然而,我们需要知道的是,有一种Photoshop的替代品,它可以完全专注于用户界面设计。一种集结了Photoshop、Illustrator和Omnigraffle等优势、可以匹敌Adobe的工具。
