水晶球分为两个部分:球体及边框。球体部分稍微复杂一点,高光及暗部细节较多,每一部分都需要先做出选区,然后填色,再用蒙版来控制范围。
最终效果

1、新建一个900 * 650像素,分辨率为72的画布。选择渐变工具,颜色设置如图1,然后由中心向边角拉出图2所示的径向渐变作为背景。

<图1>

<图2>
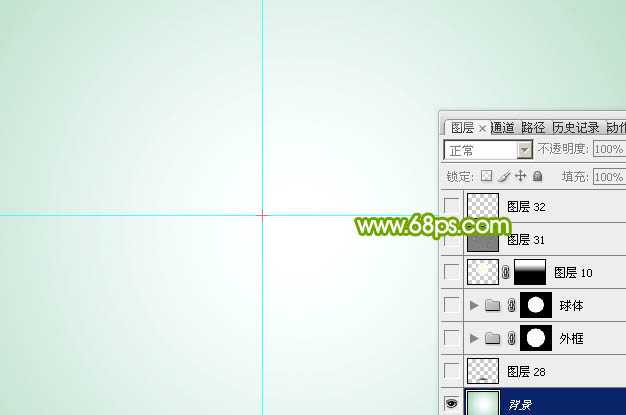
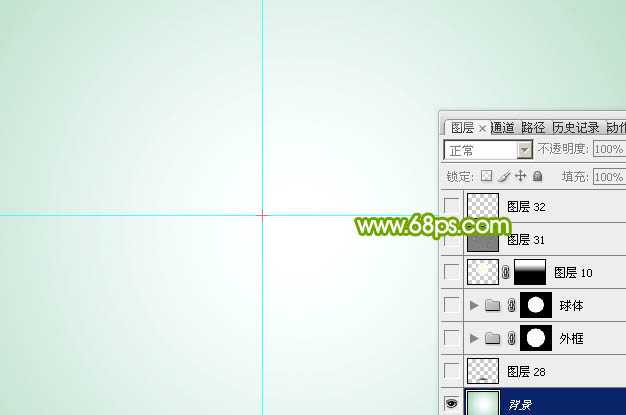
2、按Ctrl + R 调出标尺,再用移动工具拉出两条相交的参照线,如下图。

<图3>
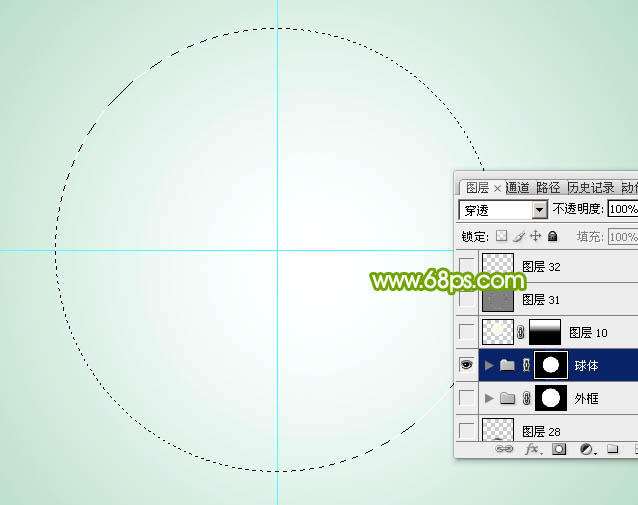
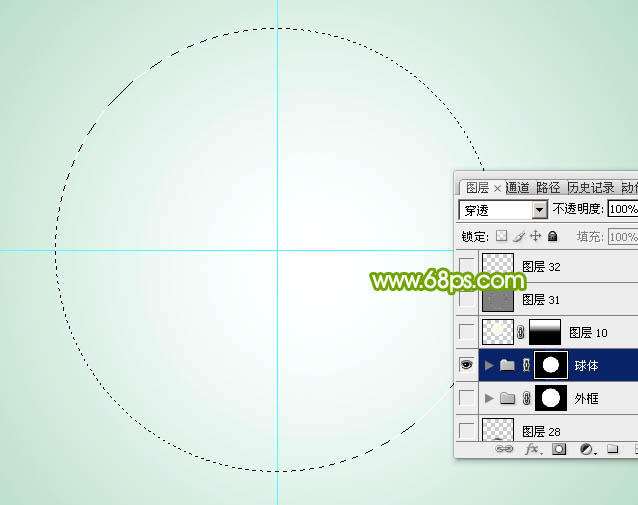
3、新建一个组,命名为“球体”,选择椭圆选框工具,以参照线的交点为圆心,按住Alt + Shift + 按鼠标左键拖动。

<图4>
4、拉出合适的正圆后松开鼠标及快捷键,然后给组添加图层蒙版。

<图5>
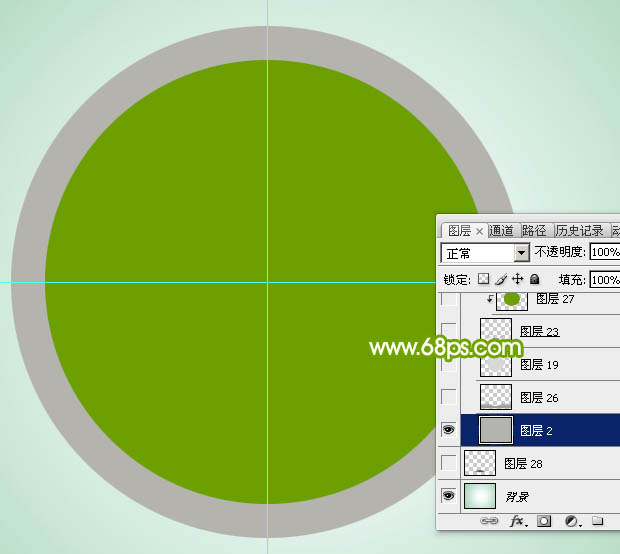
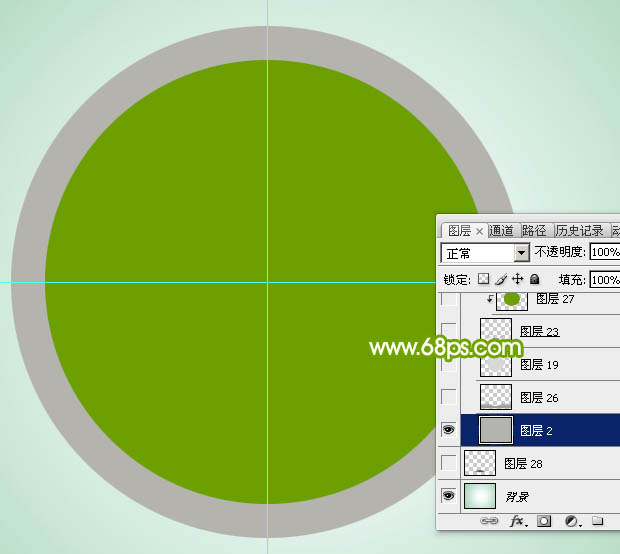
5、在组里新建一个图层,填充绿色,效果如下图。

<图6>
6、在背景图层上面新建一个组,命名为“外框”,同上的方法拉一个稍大的正圆,给组添加图层蒙版,然后在组里新建一个图层,填充灰色:#B5B3AE,如下图。

<图7>
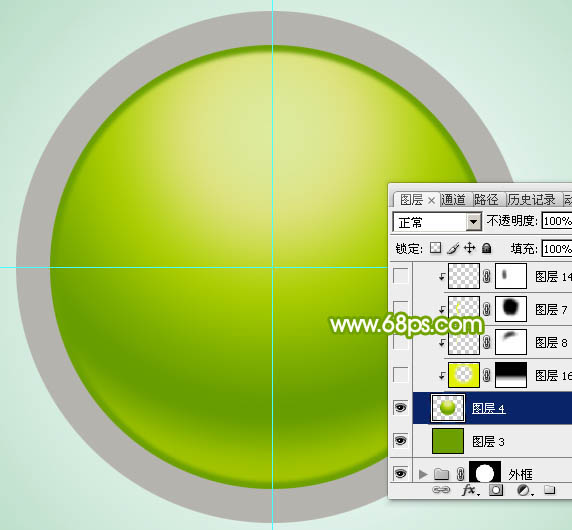
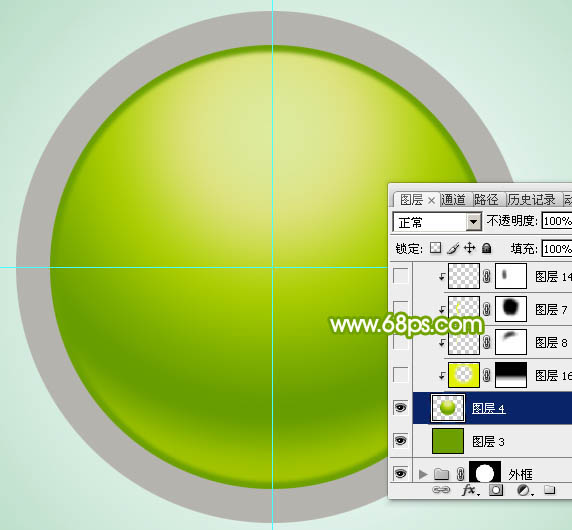
7、在“球体”组里面新建一个图层,选择渐变工具,颜色设置如图8,然后由中间偏上位置向下拉出图9所示的径向渐变。

<图8>

<图9>
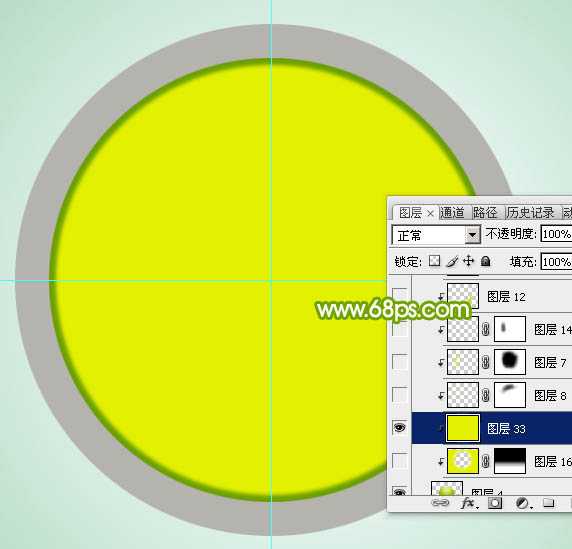
8、新建一个图层,填充黄绿色:#E4F001,效果如下图。

<图10>
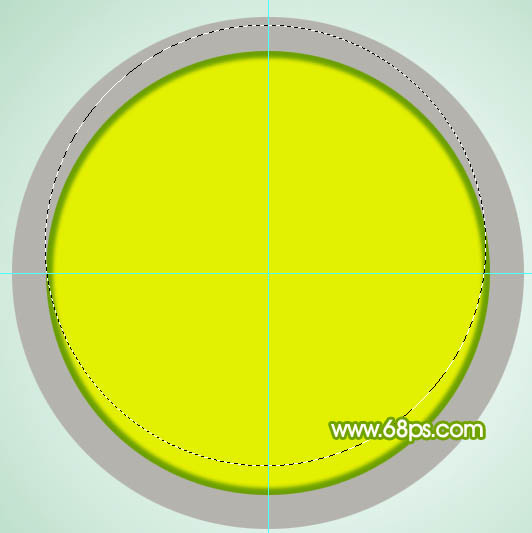
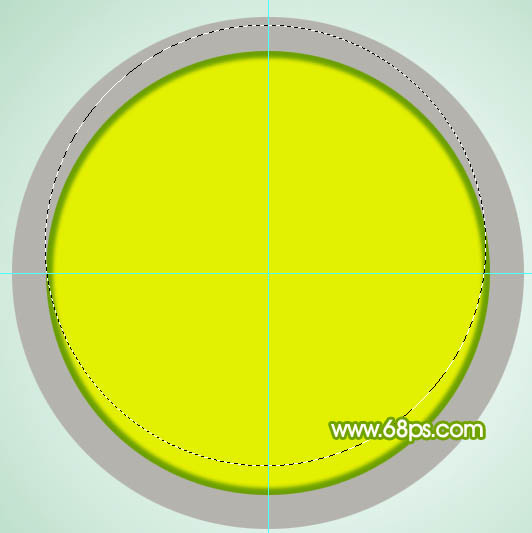
9、用椭圆选框工具拉出下图所示的椭圆选区,羽化20个像素后按Delete键删除。

<图11>
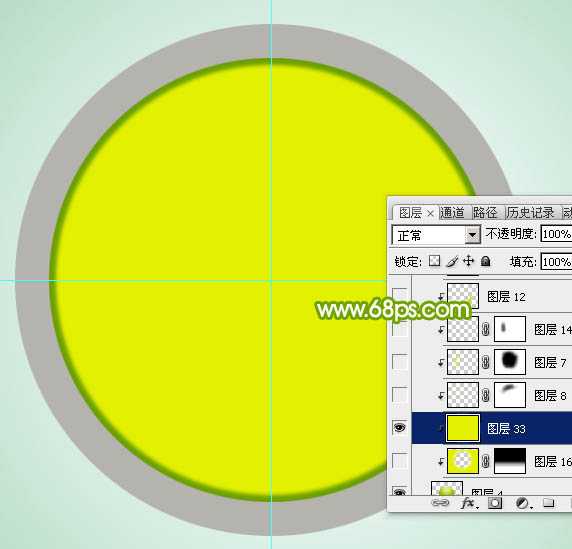
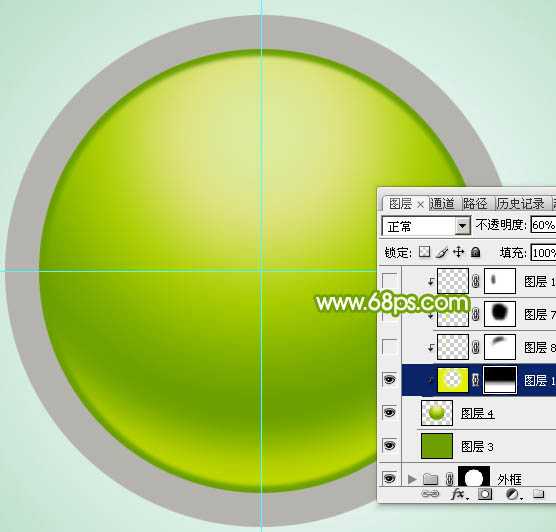
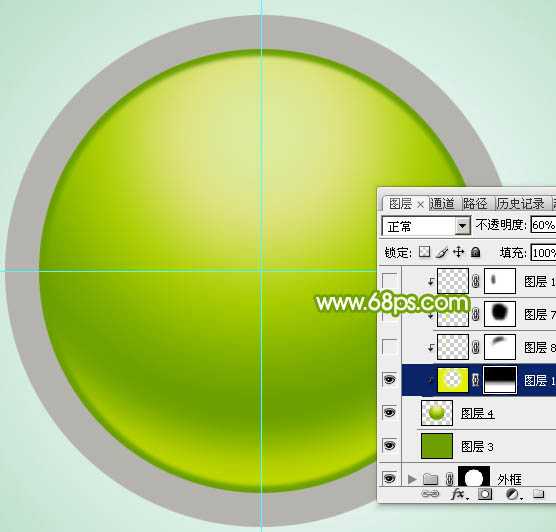
10、取消选区后添加图层蒙版,用透明度较低的黑色画笔把顶部的过渡涂出来。

<图12>
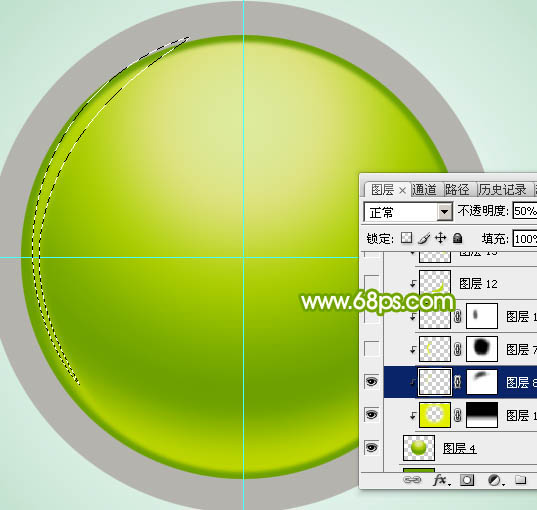
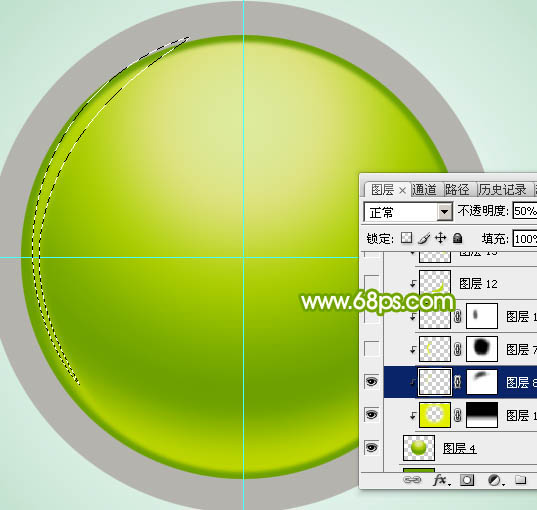
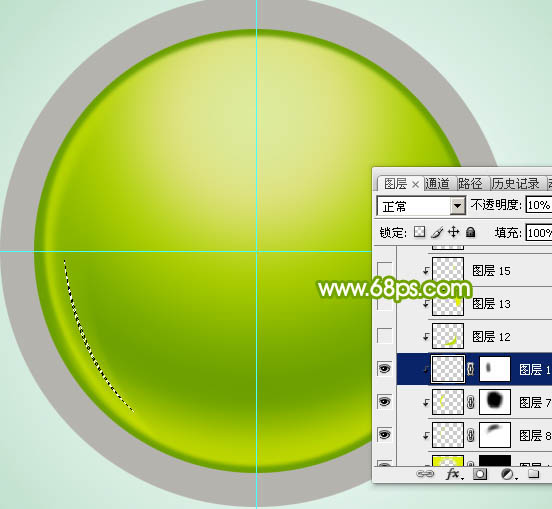
11、新建一个图层,用钢笔勾出左侧边缘的高光选区,羽化3个像素后填充黄绿色:#E1F202,取消选区后添加图层蒙版,用黑色画笔把顶部区域过渡涂抹自然,再把图层不透明度改为:50%,效果如下图。

<图13>
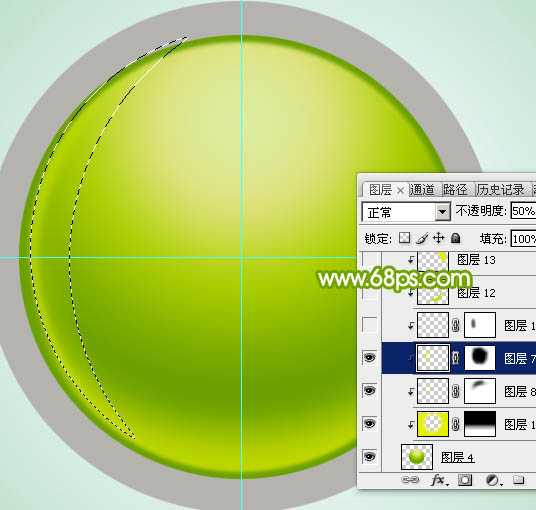
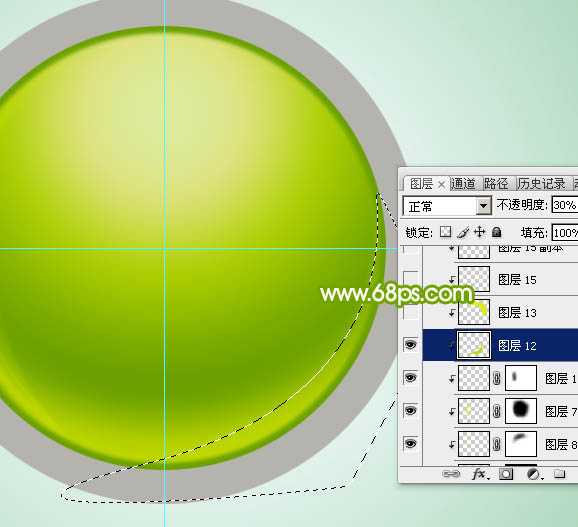
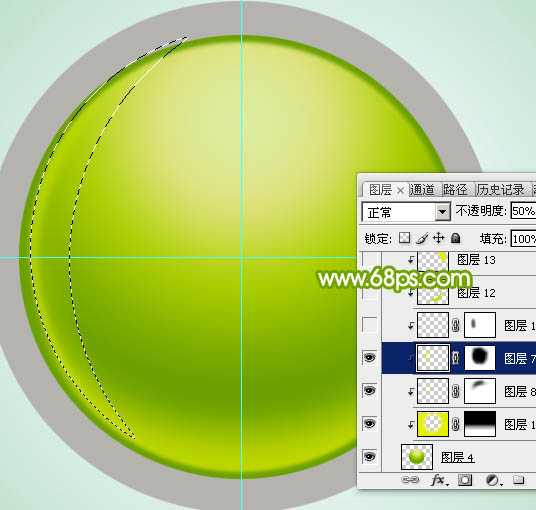
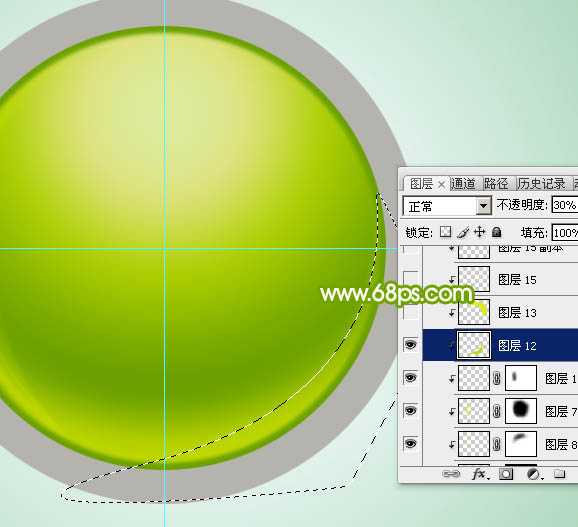
12、新建一个图层,用钢笔勾出下图所示的选区,羽化2个像素后填充同上的黄绿色,取消选区后添加图层蒙版,用透明度较低的黑色画笔把一些不需要的部分涂掉,再降低图层不透明度,效果如下图。

<图14>
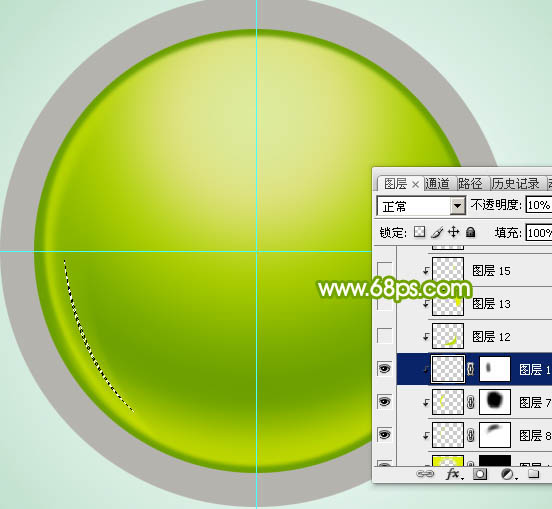
13、新建图层,同上的方法给左侧、右侧,底部增加一些高光,过程如图15 -18。

<图15>

<图16> 上一页12 下一页 阅读全文
最终效果

1、新建一个900 * 650像素,分辨率为72的画布。选择渐变工具,颜色设置如图1,然后由中心向边角拉出图2所示的径向渐变作为背景。

<图1>

<图2>
2、按Ctrl + R 调出标尺,再用移动工具拉出两条相交的参照线,如下图。

<图3>
3、新建一个组,命名为“球体”,选择椭圆选框工具,以参照线的交点为圆心,按住Alt + Shift + 按鼠标左键拖动。

<图4>
4、拉出合适的正圆后松开鼠标及快捷键,然后给组添加图层蒙版。

<图5>
5、在组里新建一个图层,填充绿色,效果如下图。

<图6>
6、在背景图层上面新建一个组,命名为“外框”,同上的方法拉一个稍大的正圆,给组添加图层蒙版,然后在组里新建一个图层,填充灰色:#B5B3AE,如下图。

<图7>
7、在“球体”组里面新建一个图层,选择渐变工具,颜色设置如图8,然后由中间偏上位置向下拉出图9所示的径向渐变。

<图8>

<图9>
8、新建一个图层,填充黄绿色:#E4F001,效果如下图。

<图10>
9、用椭圆选框工具拉出下图所示的椭圆选区,羽化20个像素后按Delete键删除。

<图11>
10、取消选区后添加图层蒙版,用透明度较低的黑色画笔把顶部的过渡涂出来。

<图12>
11、新建一个图层,用钢笔勾出左侧边缘的高光选区,羽化3个像素后填充黄绿色:#E1F202,取消选区后添加图层蒙版,用黑色画笔把顶部区域过渡涂抹自然,再把图层不透明度改为:50%,效果如下图。

<图13>
12、新建一个图层,用钢笔勾出下图所示的选区,羽化2个像素后填充同上的黄绿色,取消选区后添加图层蒙版,用透明度较低的黑色画笔把一些不需要的部分涂掉,再降低图层不透明度,效果如下图。

<图14>
13、新建图层,同上的方法给左侧、右侧,底部增加一些高光,过程如图15 -18。

<图15>

<图16> 上一页12 下一页 阅读全文
