图标看上去有点复杂,不过作者在绘制的时候把每一层都分解出来了。我们只需要按照作者的图示,并控制好各部分的比例,就可以很快做出来。
最终效果

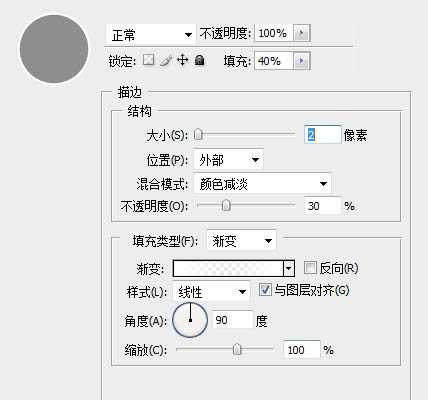
1、新建400 * 300像素的文件,使用矢量工具拉出一个如下图的圆角方形,并且加上渐变效果。

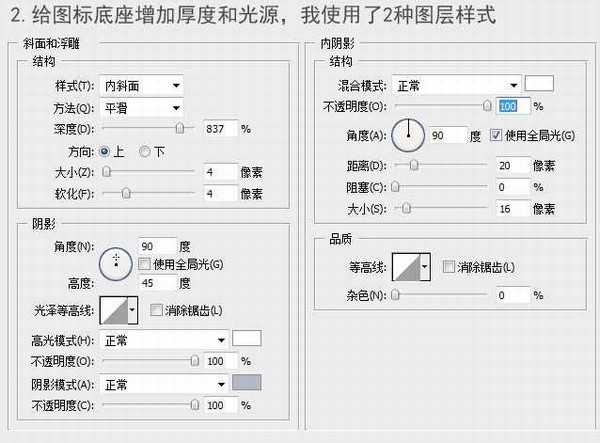
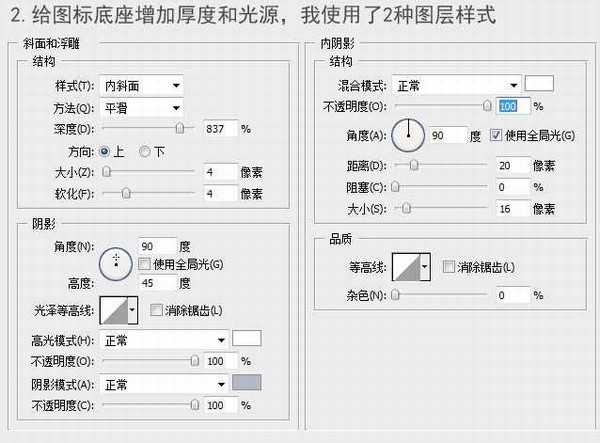
2、给图标底座增加厚度和光源,我使用了2种图层样式。


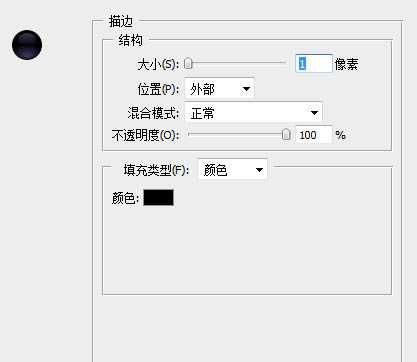
3、使用矢量工具拉出一个如下图的圆形,加上渐变效果,与上图合起来。

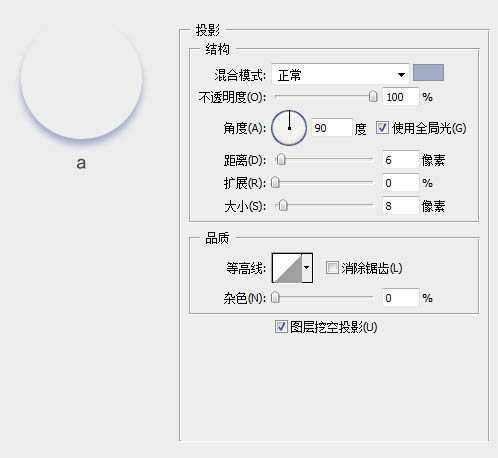
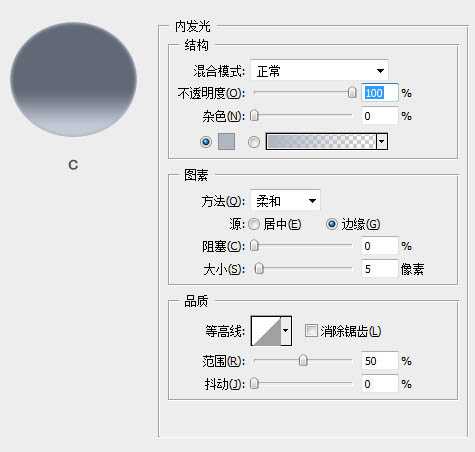
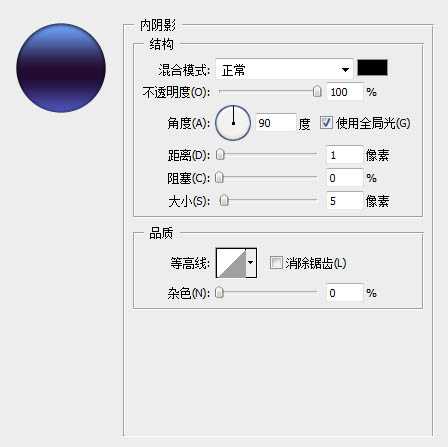
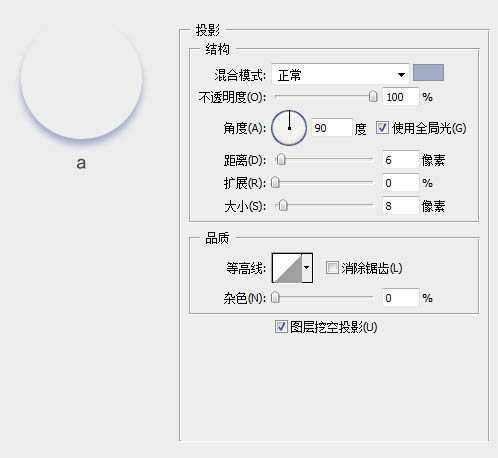
4、绘制金属底座部分(分为7个部件:投影a、底座b、明暗交界线cd、高光e、凹面fg)。





5、a-g按住由下往上的顺序排列得到下图,并与底座合并。

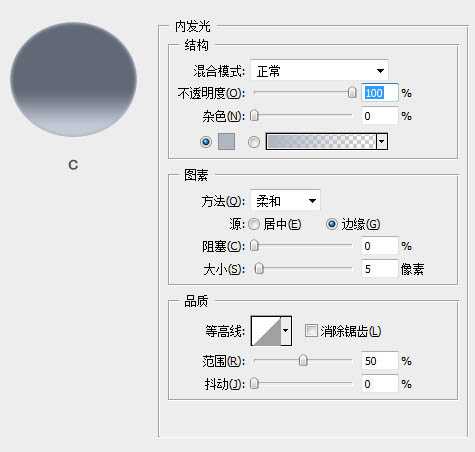
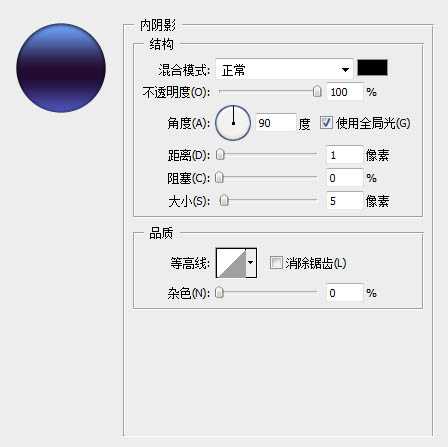
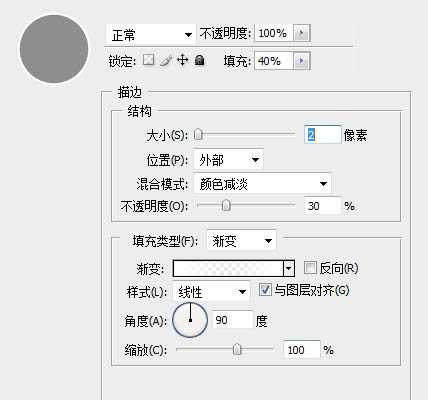
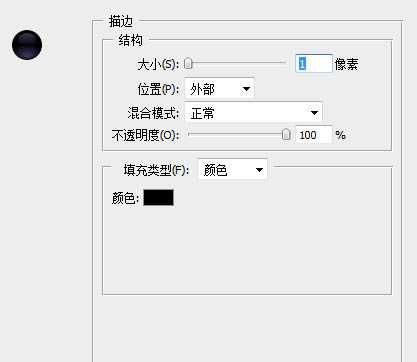
6、最后是镜头,看似很复杂,但也是由图层堆砌的,只要细心耐心就好了。







7、a-f按照由下往上的顺序排列得到下图,并与底座合并。

最终效果:

最终效果

1、新建400 * 300像素的文件,使用矢量工具拉出一个如下图的圆角方形,并且加上渐变效果。

2、给图标底座增加厚度和光源,我使用了2种图层样式。


3、使用矢量工具拉出一个如下图的圆形,加上渐变效果,与上图合起来。

4、绘制金属底座部分(分为7个部件:投影a、底座b、明暗交界线cd、高光e、凹面fg)。





5、a-g按住由下往上的顺序排列得到下图,并与底座合并。

6、最后是镜头,看似很复杂,但也是由图层堆砌的,只要细心耐心就好了。







7、a-f按照由下往上的顺序排列得到下图,并与底座合并。

最终效果:

