效果图看上去光束比较多,其实都是由几条简单的光束复制变形得到的。而且小光束的制作非常简单,可直接用钢笔勾出弧度光滑的曲线路径,用描边路径或转选区填色都可以得到非常不错的光束。
最终效果

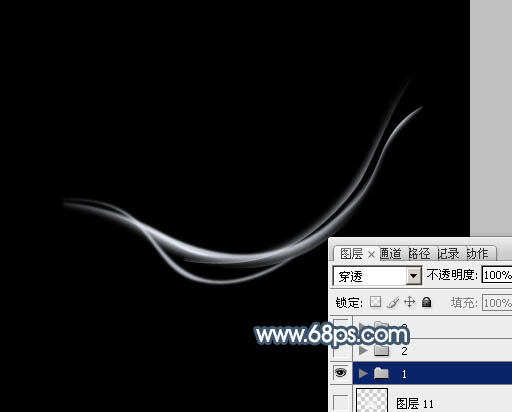
1、新建一个800 * 650像素的画布,背景填充黑色。先来制作一条简单的组合光束,需要完成的效果如下图。

<图1>
2、新建一个组,在组里新建一个图层,选择钢笔工具,勾出下图所示的弧形闭合路径。

<图2>
3、按Ctrl + 回车,把路径转为选区,羽化1个像素后填充淡蓝色:#E6EAF5,确定后把不透明度改为:80%,效果如下图。

<图3>
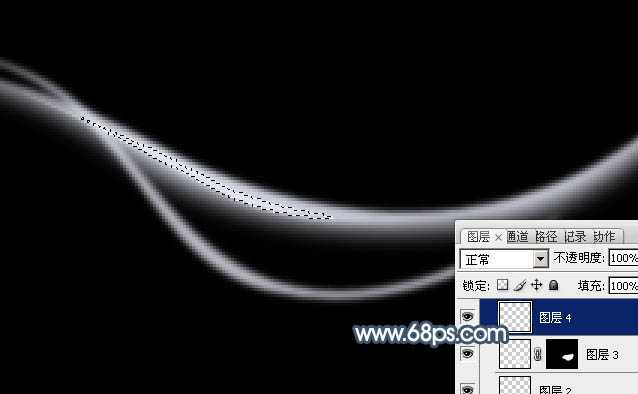
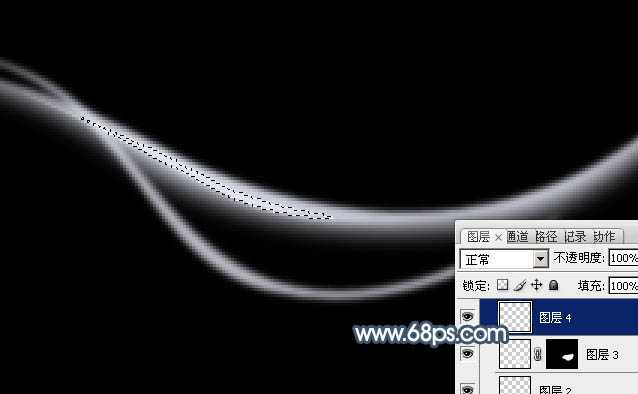
4、新建一个图层,用钢笔勾出下图所示的选区,羽化1个像素后填充同上的淡蓝色。

<图4>
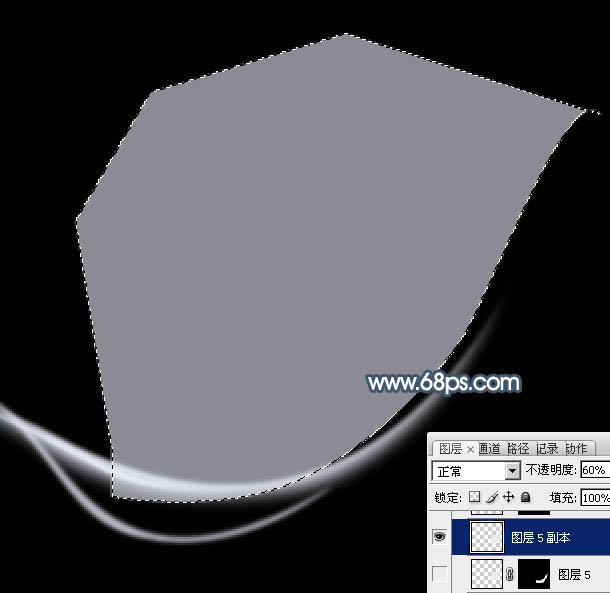
5、取消选区后用钢笔勾出下图所示的选区,羽化3个像素后给图层添加蒙版,如下图。

<图5>
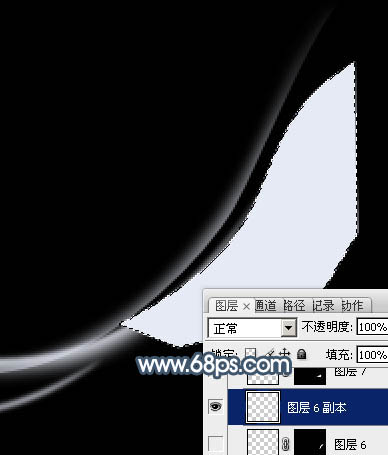
6、新建一个图层,给光束的左侧中间位置增加一点高光。

<图6>
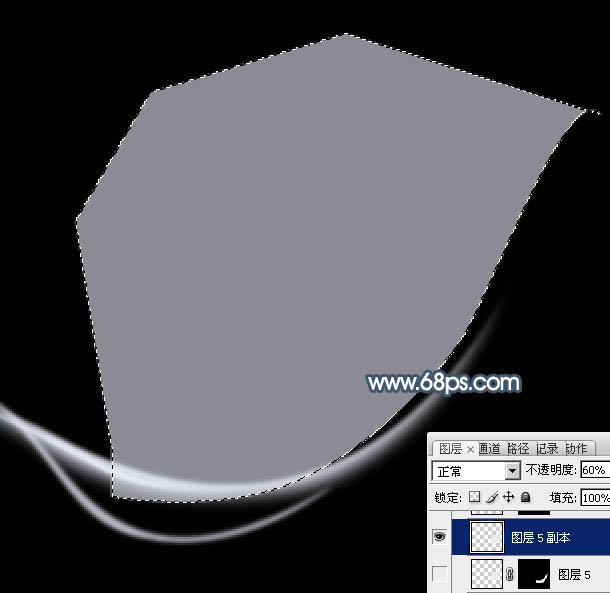
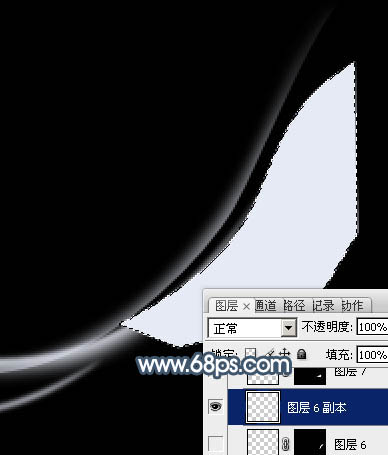
7、新建一个图层,用钢笔勾出下图所示的选区,填充淡蓝色,不透明度改为:60%,如下图。

<图7>
8、取消选区后用钢笔勾出下图所示的选区,羽化1个像素后添加图层蒙版。

<图8>
9、新建一个图层,用钢笔勾出下图所示的选区,填充淡蓝色,再按Ctrl + D 取消选区。

<图9>
10、用钢笔勾出下图所示的选区,羽化1个像素后添加图层蒙版。

<图10>
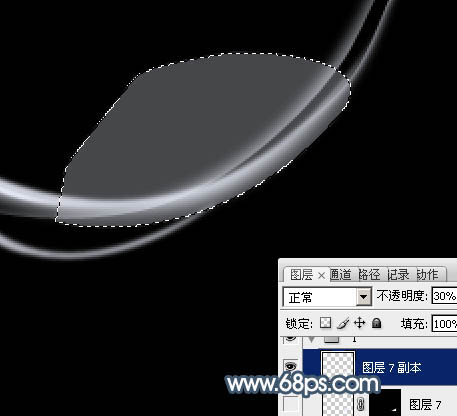
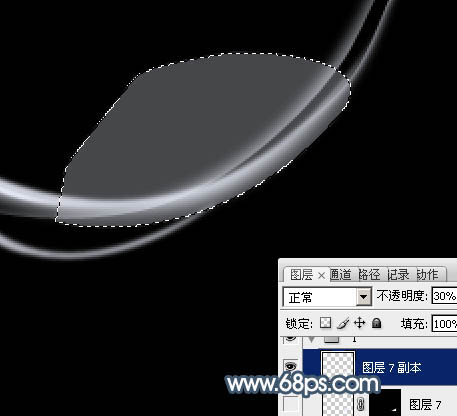
11、用钢笔勾出下图所示的选区,填充淡蓝色,不透明度改为:30%,再按Ctrl + D 取消选区。

<图11>
12、再用钢笔勾出下图所示的选区,羽化1个像素后填充图层蒙版。

<图12>
上一页12 下一页 阅读全文
最终效果

1、新建一个800 * 650像素的画布,背景填充黑色。先来制作一条简单的组合光束,需要完成的效果如下图。

<图1>
2、新建一个组,在组里新建一个图层,选择钢笔工具,勾出下图所示的弧形闭合路径。

<图2>
3、按Ctrl + 回车,把路径转为选区,羽化1个像素后填充淡蓝色:#E6EAF5,确定后把不透明度改为:80%,效果如下图。

<图3>
4、新建一个图层,用钢笔勾出下图所示的选区,羽化1个像素后填充同上的淡蓝色。

<图4>
5、取消选区后用钢笔勾出下图所示的选区,羽化3个像素后给图层添加蒙版,如下图。

<图5>
6、新建一个图层,给光束的左侧中间位置增加一点高光。

<图6>
7、新建一个图层,用钢笔勾出下图所示的选区,填充淡蓝色,不透明度改为:60%,如下图。

<图7>
8、取消选区后用钢笔勾出下图所示的选区,羽化1个像素后添加图层蒙版。

<图8>
9、新建一个图层,用钢笔勾出下图所示的选区,填充淡蓝色,再按Ctrl + D 取消选区。

<图9>
10、用钢笔勾出下图所示的选区,羽化1个像素后添加图层蒙版。

<图10>
11、用钢笔勾出下图所示的选区,填充淡蓝色,不透明度改为:30%,再按Ctrl + D 取消选区。

<图11>
12、再用钢笔勾出下图所示的选区,羽化1个像素后填充图层蒙版。

<图12>
上一页12 下一页 阅读全文
