但是针对“惊地”的主题,A图更为贴切,于是无情地将B图打入冷宫。
那么接下来我们录入文字,字体一定要选择“彪悍的”,其实做霹雳字,不一定用霹雳字体哈,霹雳字体会有点琐碎和幼稚。
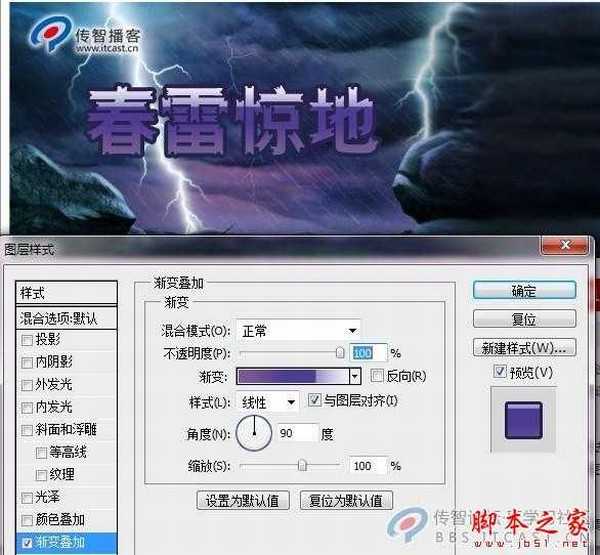
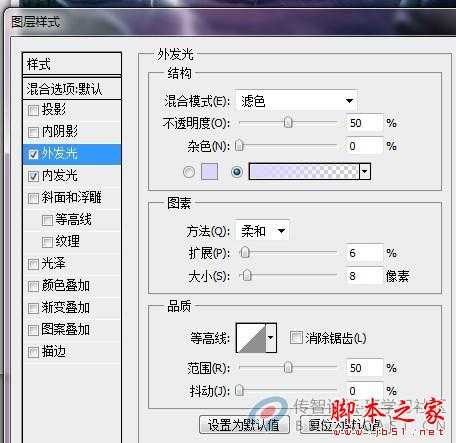
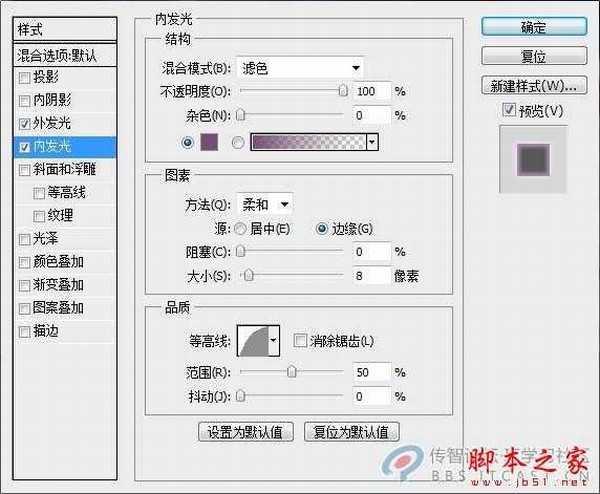
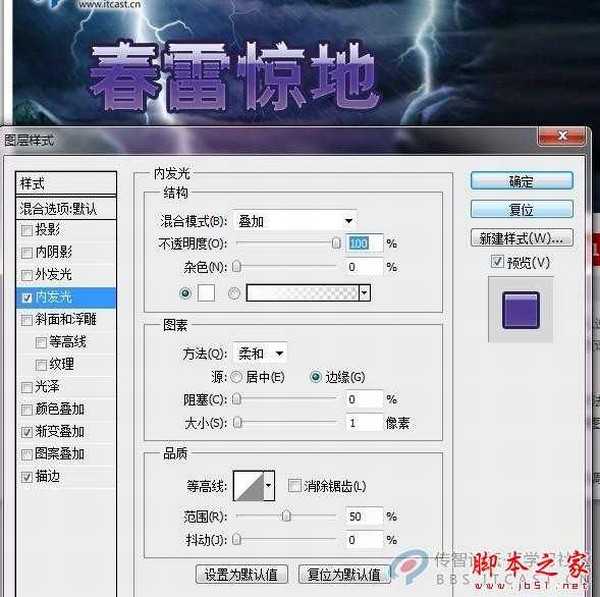
我选择的是“汉仪醒示体简”,然后从下图看到我叠加了三种图层样式,我们具体看下参数。


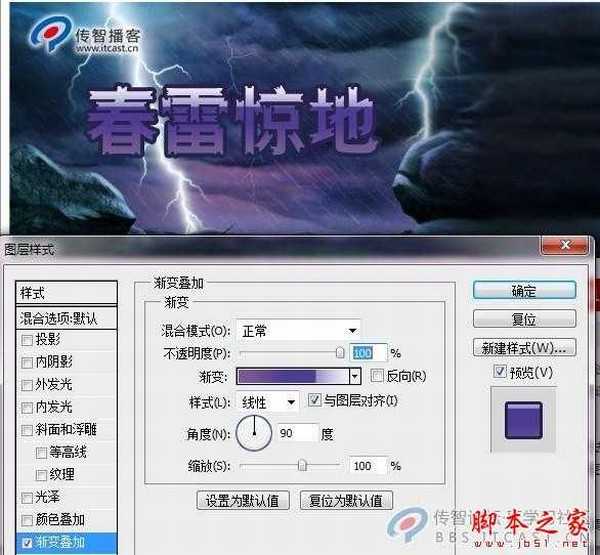
同学们注意,我这里沟边用的是渐变色而不是单色,为什么呢?
因为我的底图是上部分蓝色,靠近地面是紫色,我的渐变正好相反从紫色到蓝色,那么就可以和底色有所区别,又有一定的融入,不会显得很突兀,同学们自己做的时候可以用黑色单色描边对比一下,会有感觉。

photoshop教程
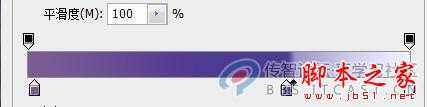
接下来我们给字体一个渐变,呈现一点金属光泽,

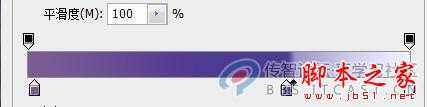
同学们要注意我的“颜色中点”距离中间的色标非常近,这就决定两个颜色的过度非常生硬,所以同学们可以看到很犀利的分界线,做的时候可以试一下“颜色中点”位置带来的不同效果。


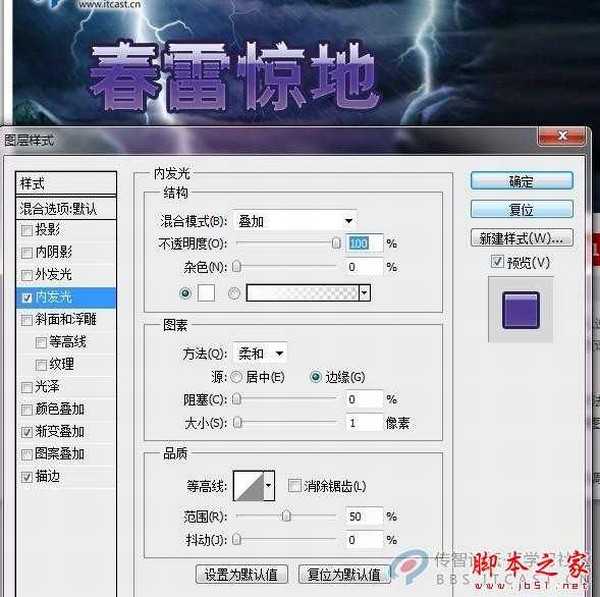
最后我们加一个内发光和一个外发光,与电光呼应一下喽!字体部分就完成了!
下面就是很出效果的电光萦绕感觉的制作。
新建一个图层填充成纯黑色,然后保持你的前景色是白色,一定是白色!!!!
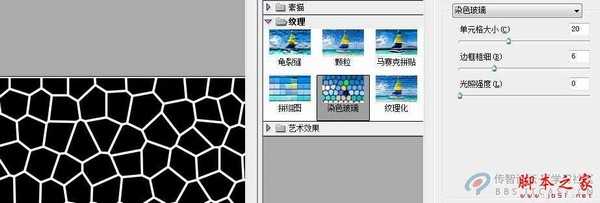
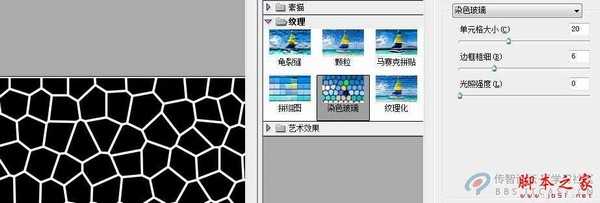
然后找到滤镜菜单,纹理染色玻璃,效果参数如下:

好,做完后,我们载入文字选区,选择菜单下》 修改》 扩展,数值为6(切记这个数值一定要大于你描边的数值1-3个像素),ctrl+I反选,delete删除。如图

前景色换成黑色,使用选择菜单下》色彩范围,我们把选中的黑色删除掉。

看到闪电雏形已经出来了,还不算完,揭晓来我们还需要做,滤镜菜单下》扭曲》波纹,数值在130-170之间,大家自己体会一下。我选择了150,之后看到下图效果:

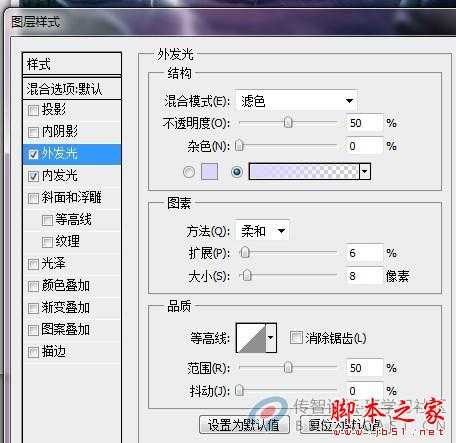
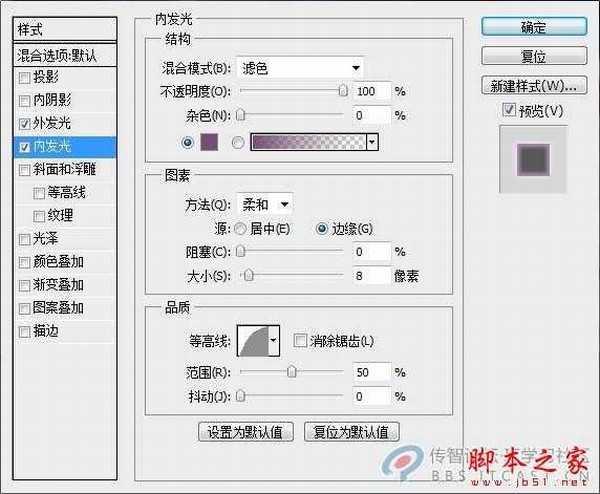
额,被电了吧,还不算完,我们让效果更强烈一点哈!那就是添加内发光和外发光,看下数值


看下效果:

有的同学问,怎么和现在banner上的不太一样,那告诉大家,这个电光比较密,而之前做的在染色玻璃数值上选择比较大,可以理解吧,大家多尝试一下,会有不同的感觉。