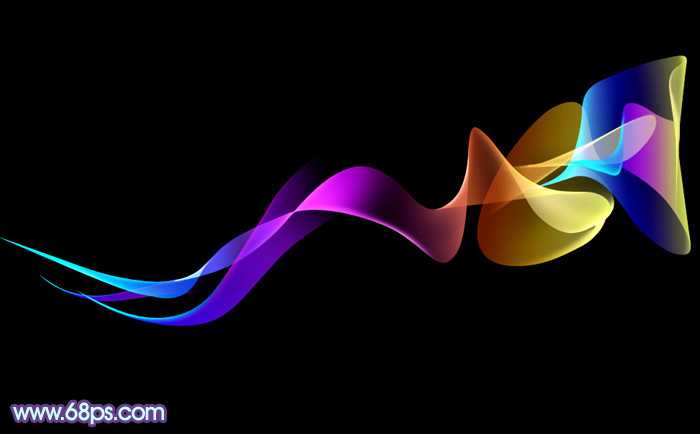
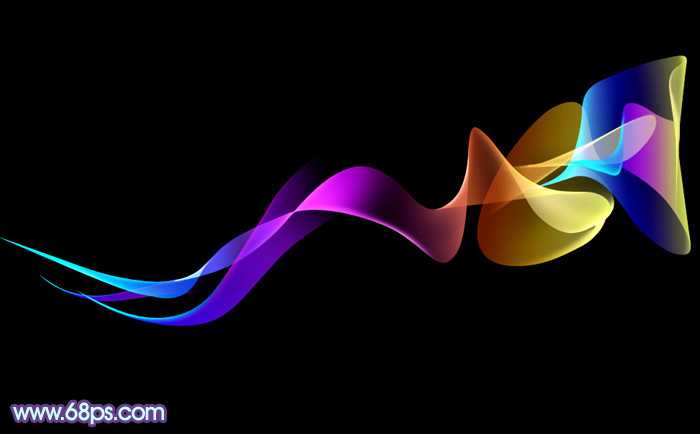
最终效果

1、新建一个壁纸大小的文档,这里设置的是1024 * 768像素,背景填充黑色,如下图。

<图1>
2、新建一个组,用钢笔勾出光束的第一部分轮廓,转为选区后给组添加蒙版。

<图2>
3、在组里新建一个图层填充蓝色,如下图。

<图3>
4、新建一个图层,用钢笔勾出左侧高光部分的选区,羽化15个像素后填充青色:#0EFDFE,如下图。

<图4>
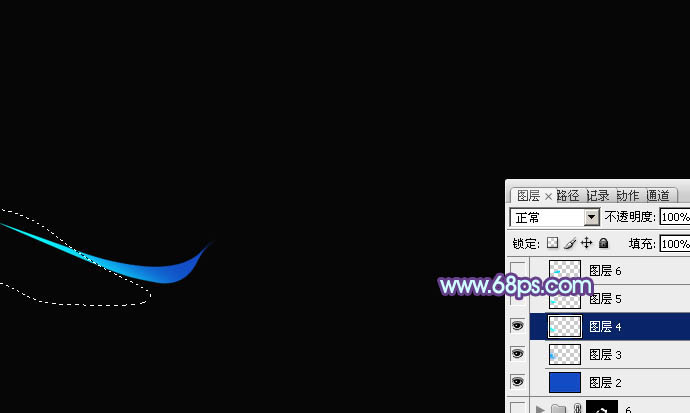
5、新建一个图层,用钢笔勾出顶部的高光选区,羽化5个像素后填充同上的青色。

<图5>
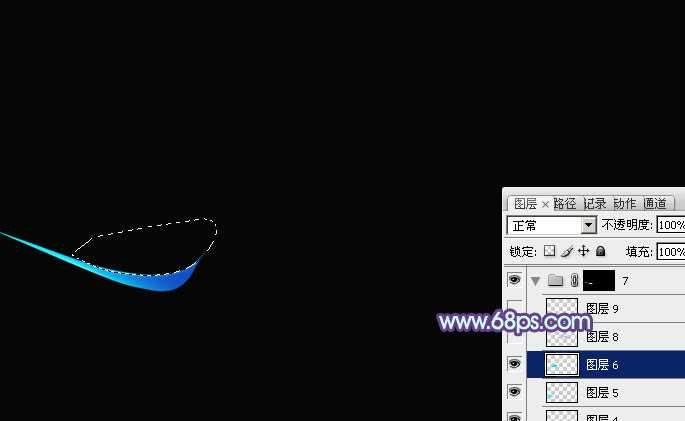
6、新建一个图层,用钢笔勾出上部边缘高光选区,羽化1个像素后填充青色。

<图6>
7、新建一个图层,同上的方法制作右侧的高光区域,如下图。

<图7>
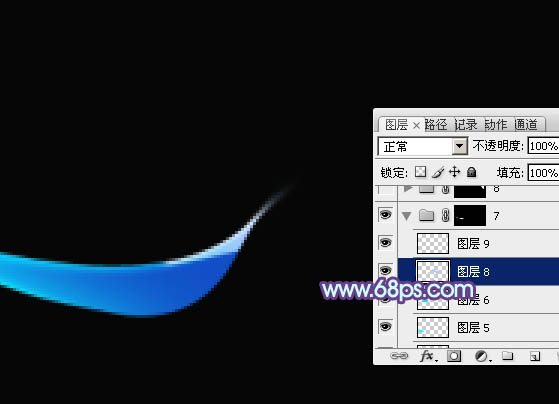
8、在当前组下面新建一个图层,用钢笔勾出下图所示的选区,给组添加蒙版,如下图。

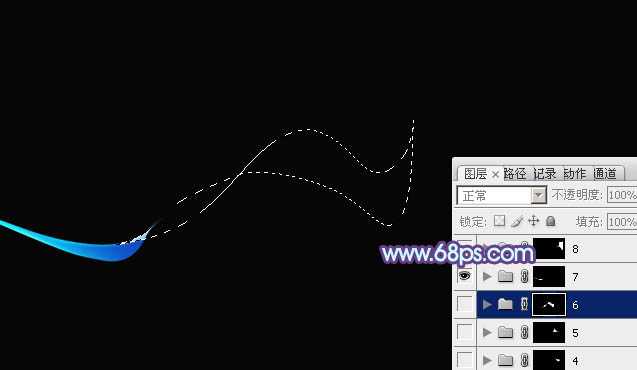
<图8>
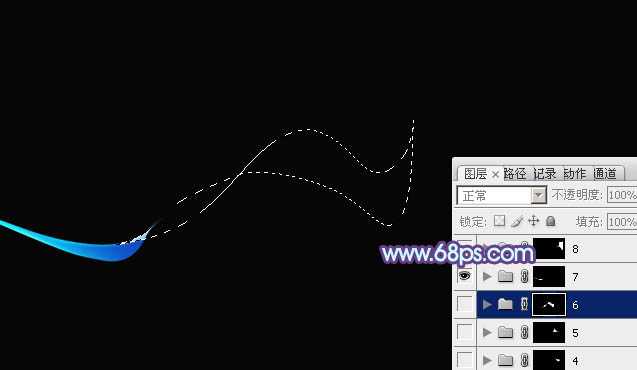
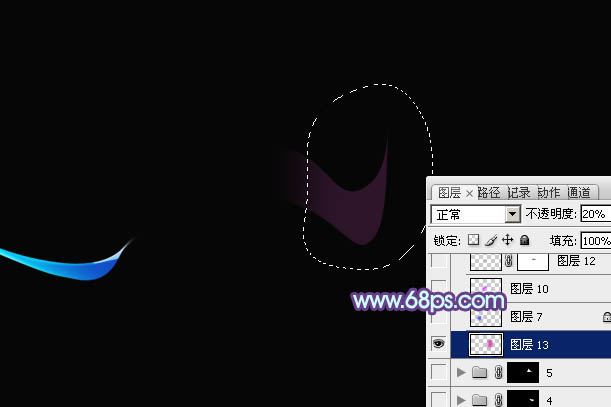
9、在组里新建一个图层,用钢笔勾出下图所示的选区,羽化20个像素后填充暗紫色,不透明度改为:20%。

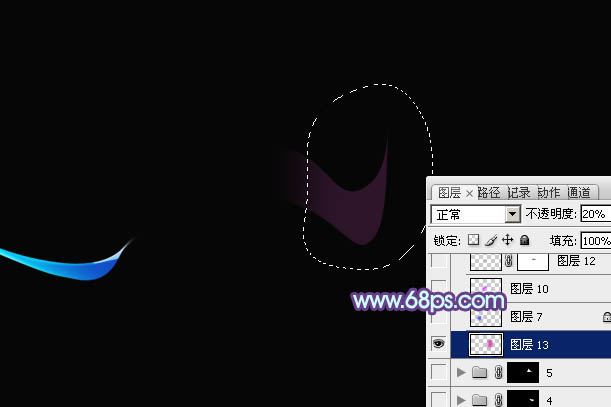
<图9>
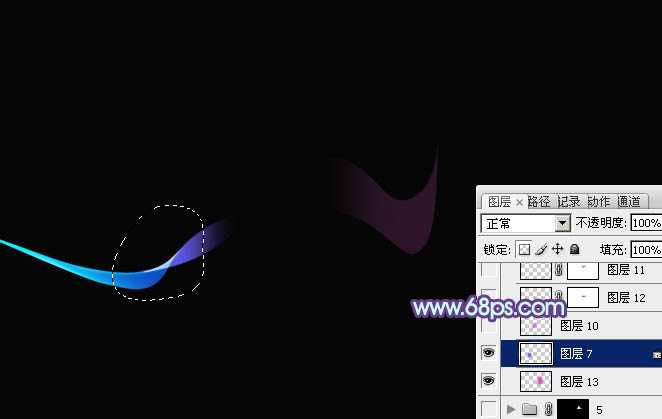
10、新建一个图层,用钢笔勾出左侧边缘的高光选区,羽化10个像素后填充蓝色。

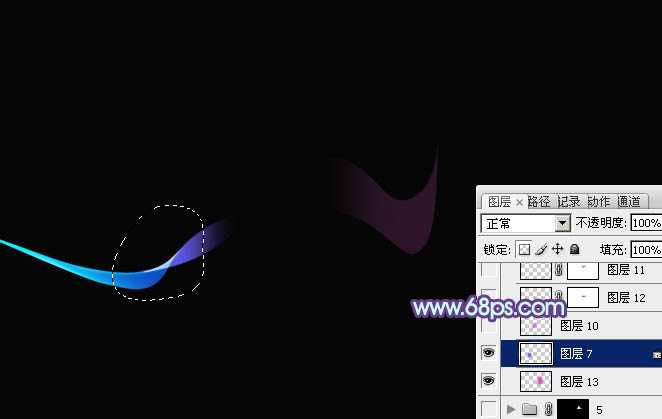
<图10>
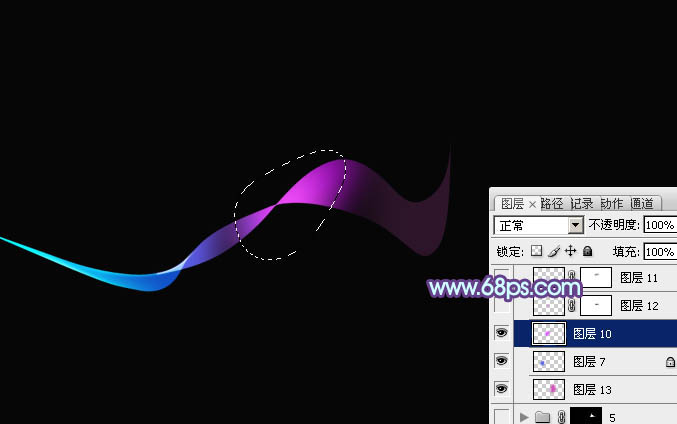
11、新建一个图层,用钢笔勾出中间部分的高光选区,羽化15个像素后填充紫色。

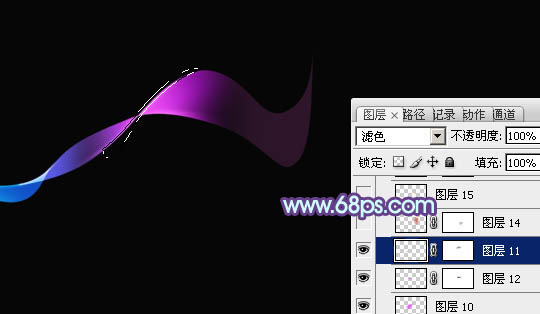
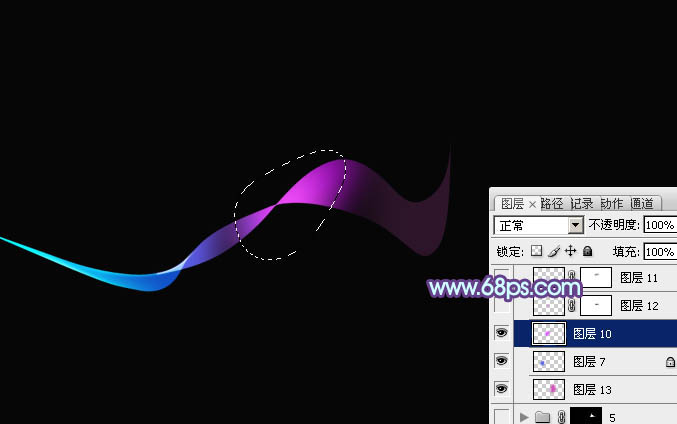
<图11>
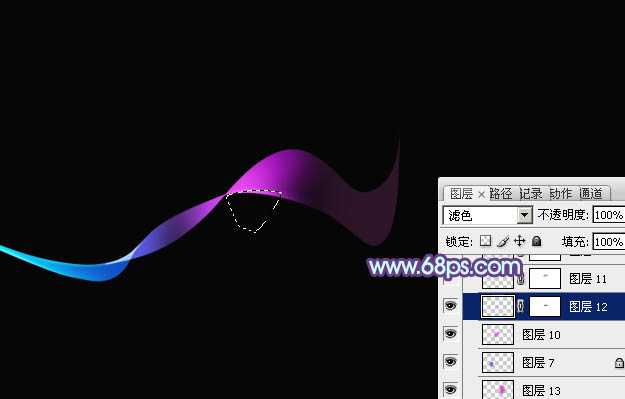
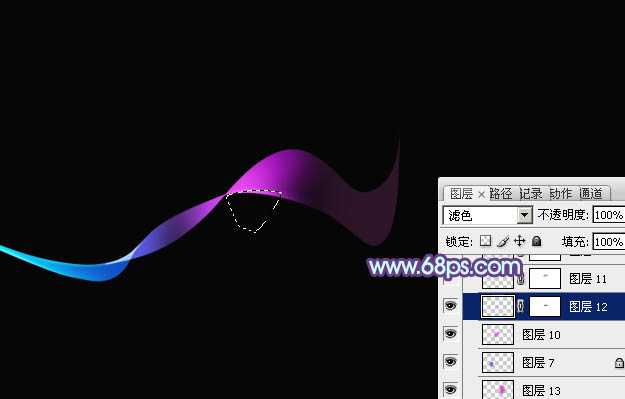
12、新建一个图层,用钢笔勾出底部边缘高光选区,羽化1个像素后填充同上的紫色,混合模式改为“滤色”,如下图。

<图12>
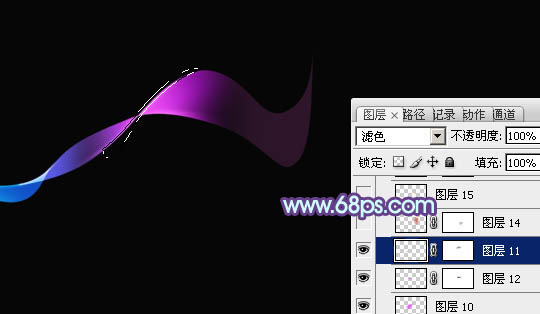
13、新建一个图层,用钢笔勾出顶部边缘的高光选区,羽化1个像素后填充同上的紫色,混合模式改为“滤色”,如下图。

<图13>
上一页12 下一页 阅读全文

1、新建一个壁纸大小的文档,这里设置的是1024 * 768像素,背景填充黑色,如下图。

<图1>
2、新建一个组,用钢笔勾出光束的第一部分轮廓,转为选区后给组添加蒙版。

<图2>
3、在组里新建一个图层填充蓝色,如下图。

<图3>
4、新建一个图层,用钢笔勾出左侧高光部分的选区,羽化15个像素后填充青色:#0EFDFE,如下图。

<图4>
5、新建一个图层,用钢笔勾出顶部的高光选区,羽化5个像素后填充同上的青色。

<图5>
6、新建一个图层,用钢笔勾出上部边缘高光选区,羽化1个像素后填充青色。

<图6>
7、新建一个图层,同上的方法制作右侧的高光区域,如下图。

<图7>
8、在当前组下面新建一个图层,用钢笔勾出下图所示的选区,给组添加蒙版,如下图。

<图8>
9、在组里新建一个图层,用钢笔勾出下图所示的选区,羽化20个像素后填充暗紫色,不透明度改为:20%。

<图9>
10、新建一个图层,用钢笔勾出左侧边缘的高光选区,羽化10个像素后填充蓝色。

<图10>
11、新建一个图层,用钢笔勾出中间部分的高光选区,羽化15个像素后填充紫色。

<图11>
12、新建一个图层,用钢笔勾出底部边缘高光选区,羽化1个像素后填充同上的紫色,混合模式改为“滤色”,如下图。

<图12>
13、新建一个图层,用钢笔勾出顶部边缘的高光选区,羽化1个像素后填充同上的紫色,混合模式改为“滤色”,如下图。

<图13>
上一页12 下一页 阅读全文
