最终效果

1、先来分解一下光束的构造,大致分为主体光束如图1,及一些细光束如图2。

<图1>

<图2>
2、需要完成的第一条光束如下图。

<图3>
3、新建一个1024 * 768像素的文档,选择渐变工具,颜色设置如图4,然后由左下角至右上角拉出图5所示的径向渐变作为背景。

<图4>

<图5>
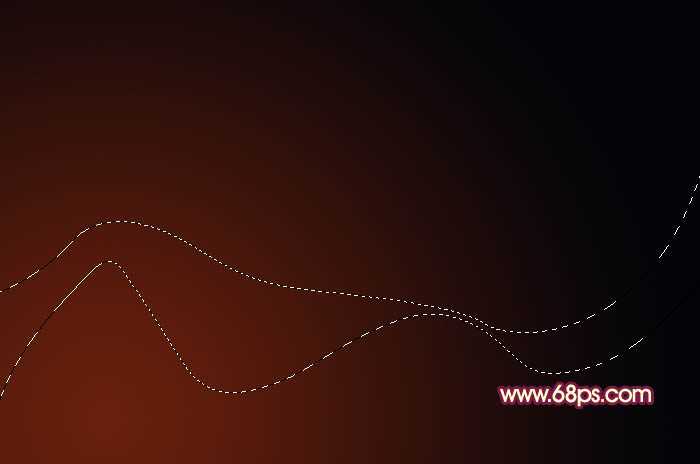
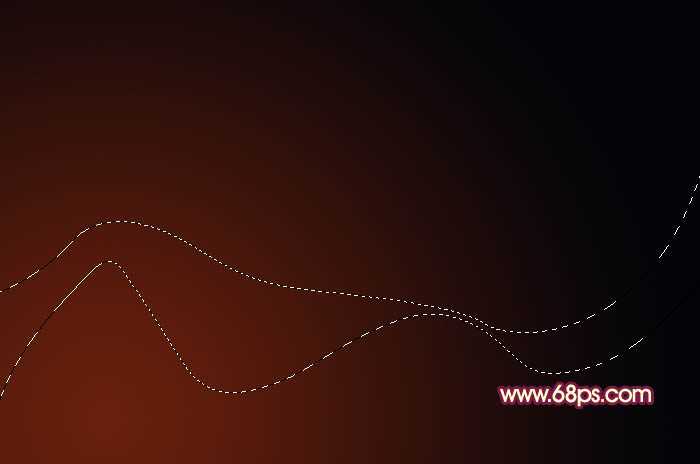
4、新建一个组,用钢笔勾出第一条光束的轮廓如图6,转为选区后给组添加图层蒙版,如图7。

<图6>

<图7>
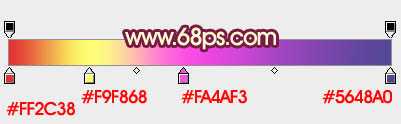
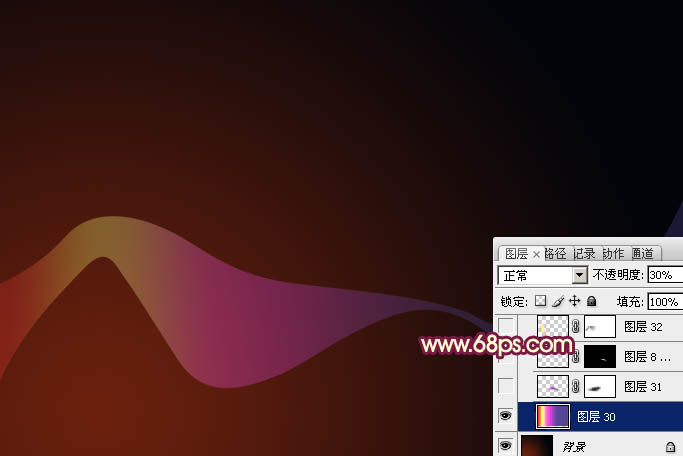
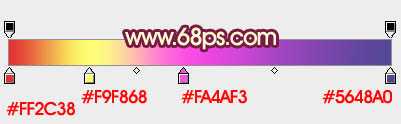
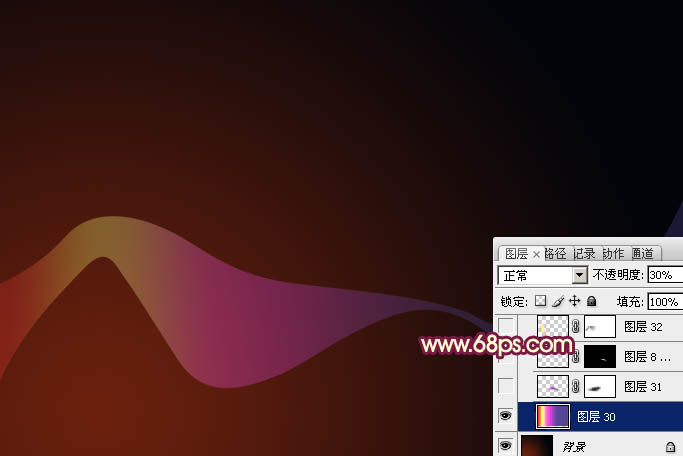
5、在组里新建一个图层,选择渐变工具,颜色设置如图8,然后由左至右拉出图9所示的线性渐变,确定后把图层不透明度改为:30%。

<图8>

<图9>
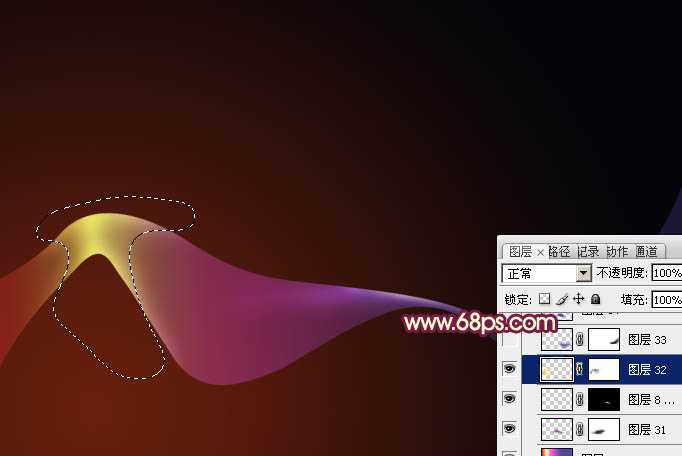
6、用钢笔勾出下图所示的选区,羽化5个像素后按Ctrl + J 把选区部分的色块复制到新的图层,不透明度改为:100%,添加图层蒙版,用黑色画笔把边缘的过渡擦出来,如下图。

<图10>
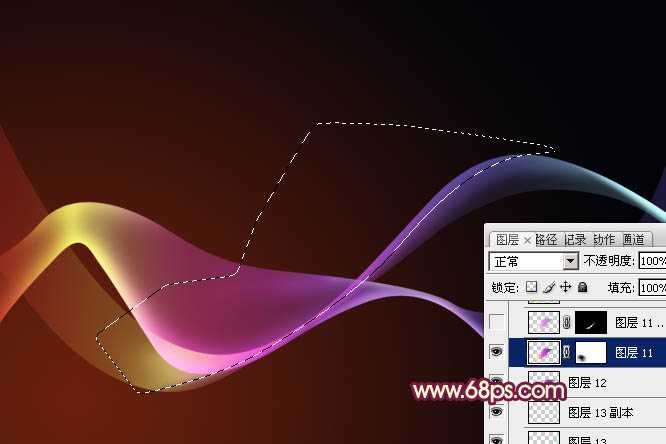
7、用钢笔勾出下图所示的选区,羽化2个像素后按Ctrl + J 把选区部分的色块复制到新的图层,混合模式改为“颜色减淡”,增加边缘亮度,效果如下图。

<图11>
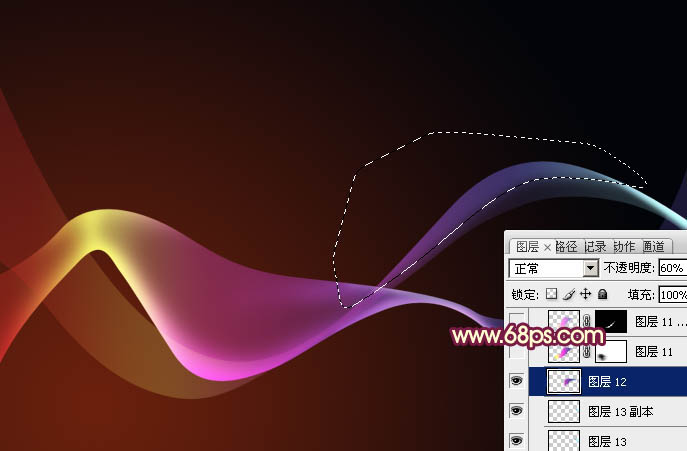
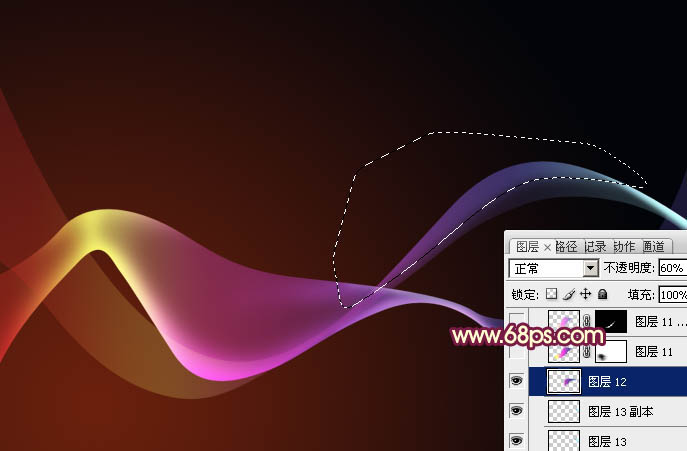
8、回到底色图层(即当前组最下面的图层),用钢笔勾出左侧高光区域选区,羽化10个像素后按Ctrl + J 把选区部分的色块复制到新的图层,不透明度改为:100%。添加图层蒙版,用黑色画笔把边缘的过渡擦出来,如下图。

<图12>
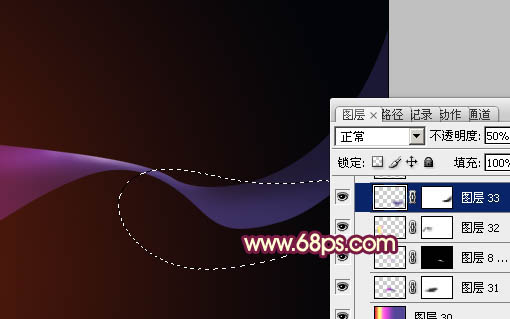
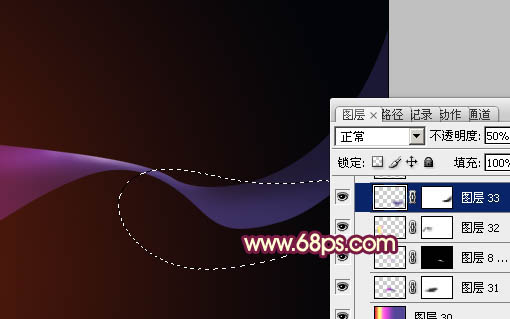
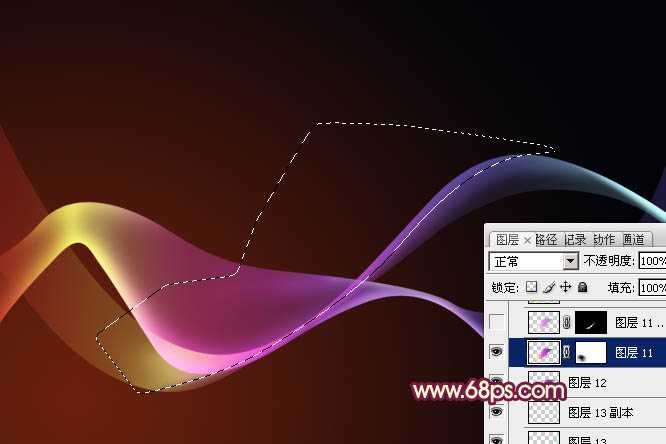
9、回到底色图层,用钢笔勾出下图所示的选区,羽化15个像素后按Ctrl + J 把选区部分的色块复制到新的图层,不透明度改为:50%,如下图。

<图13>
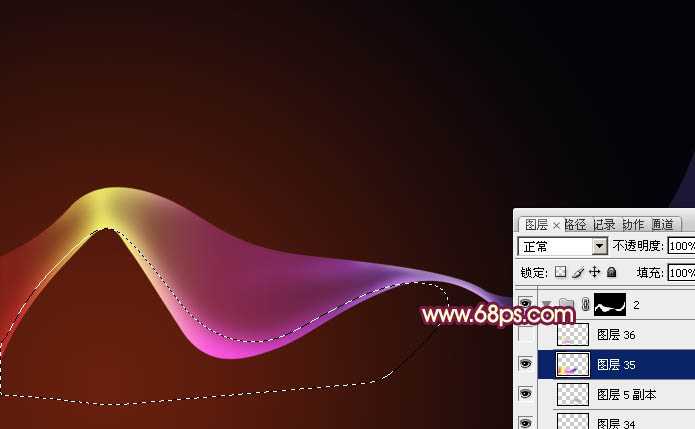
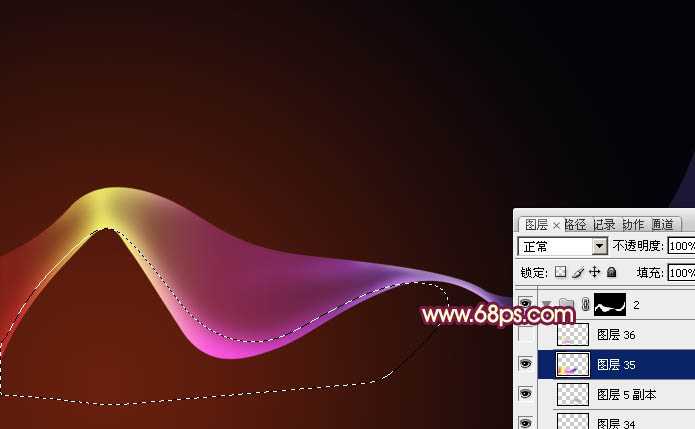
10、回到底色图层,用钢笔勾出右侧底部高光选区,羽化3个像素后按Ctrl + J 把选区部分的色块复制到新的图层,不透明度改为:100%,效果如下图。

<图14>
11、把当前图层复制一层,混合模式改为“颜色减淡”,边缘部分可以用蒙版调整好过渡,效果如下图。

<图15>
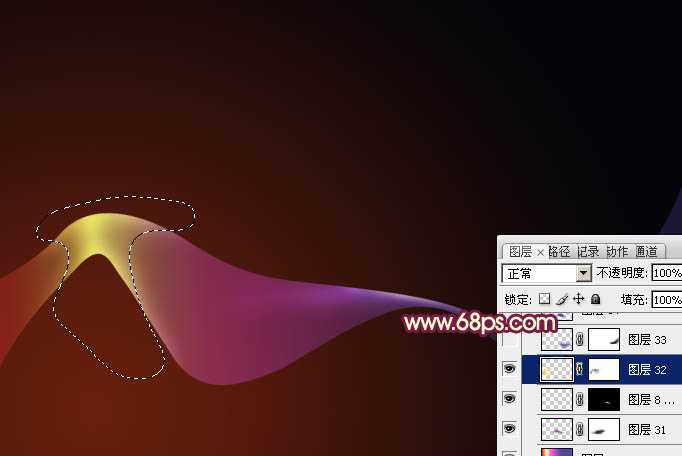
12、回到底色图层,用钢笔勾出左侧底部的高光区域,羽化8个像素后按Ctrl + J 复制到新的图层,不透明度改为:100%,效果如下图。

<图16>
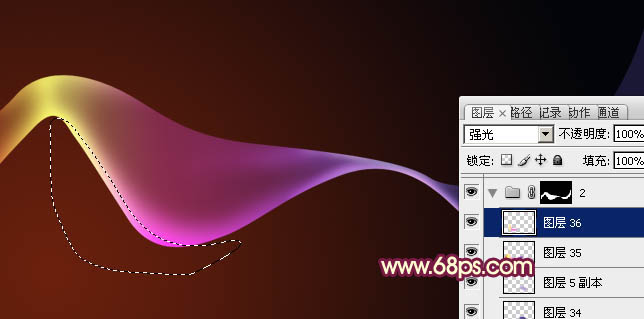
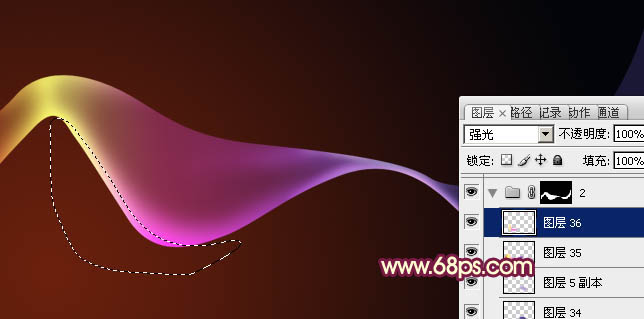
13、用钢笔勾出边缘较亮的选区,羽化3个像素后按Ctrl + J 复制到新的图层,混合模式改为“强光”,效果如下图。

<图17>
14、新建一个组,用钢笔勾出第二条光束的轮廓,转为选区后给组添加图层蒙版。

<图18>
15、在组里新建一个图层,选渐变工具颜色设置同上,拉出下图所示的线性渐变,确定后把图层不透明度改为:20%,效果如下图。

<图19>
16、同上的方法制作光束的高光部分,过程如图20 - 23。

<图20>

<图21>

<图22>

<图23>
17、新建一个组,同上的方法制作一些小光束,如图24,25。

<图24>

<图25>
适当更改光束的混合模式,加强一下高光部分,再调整好细节,完成最终效果。


1、先来分解一下光束的构造,大致分为主体光束如图1,及一些细光束如图2。

<图1>

<图2>
2、需要完成的第一条光束如下图。

<图3>
3、新建一个1024 * 768像素的文档,选择渐变工具,颜色设置如图4,然后由左下角至右上角拉出图5所示的径向渐变作为背景。

<图4>

<图5>
4、新建一个组,用钢笔勾出第一条光束的轮廓如图6,转为选区后给组添加图层蒙版,如图7。

<图6>

<图7>
5、在组里新建一个图层,选择渐变工具,颜色设置如图8,然后由左至右拉出图9所示的线性渐变,确定后把图层不透明度改为:30%。

<图8>

<图9>
6、用钢笔勾出下图所示的选区,羽化5个像素后按Ctrl + J 把选区部分的色块复制到新的图层,不透明度改为:100%,添加图层蒙版,用黑色画笔把边缘的过渡擦出来,如下图。

<图10>
7、用钢笔勾出下图所示的选区,羽化2个像素后按Ctrl + J 把选区部分的色块复制到新的图层,混合模式改为“颜色减淡”,增加边缘亮度,效果如下图。

<图11>
8、回到底色图层(即当前组最下面的图层),用钢笔勾出左侧高光区域选区,羽化10个像素后按Ctrl + J 把选区部分的色块复制到新的图层,不透明度改为:100%。添加图层蒙版,用黑色画笔把边缘的过渡擦出来,如下图。

<图12>
9、回到底色图层,用钢笔勾出下图所示的选区,羽化15个像素后按Ctrl + J 把选区部分的色块复制到新的图层,不透明度改为:50%,如下图。

<图13>
10、回到底色图层,用钢笔勾出右侧底部高光选区,羽化3个像素后按Ctrl + J 把选区部分的色块复制到新的图层,不透明度改为:100%,效果如下图。

<图14>
11、把当前图层复制一层,混合模式改为“颜色减淡”,边缘部分可以用蒙版调整好过渡,效果如下图。

<图15>
12、回到底色图层,用钢笔勾出左侧底部的高光区域,羽化8个像素后按Ctrl + J 复制到新的图层,不透明度改为:100%,效果如下图。

<图16>
13、用钢笔勾出边缘较亮的选区,羽化3个像素后按Ctrl + J 复制到新的图层,混合模式改为“强光”,效果如下图。

<图17>
14、新建一个组,用钢笔勾出第二条光束的轮廓,转为选区后给组添加图层蒙版。

<图18>
15、在组里新建一个图层,选渐变工具颜色设置同上,拉出下图所示的线性渐变,确定后把图层不透明度改为:20%,效果如下图。

<图19>
16、同上的方法制作光束的高光部分,过程如图20 - 23。

<图20>

<图21>

<图22>

<图23>
17、新建一个组,同上的方法制作一些小光束,如图24,25。

<图24>

<图25>
适当更改光束的混合模式,加强一下高光部分,再调整好细节,完成最终效果。

