最终效果

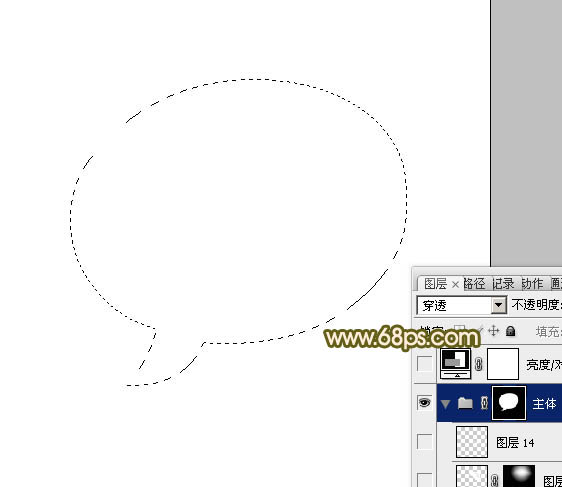
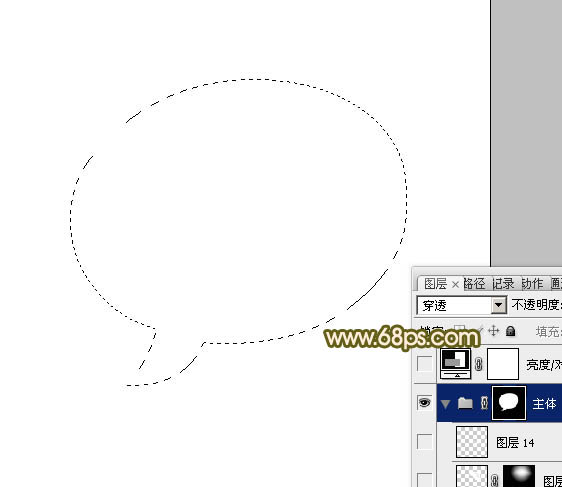
1、新建一个600 * 600像素的文档,背景选择白色。新建一个组命名为“主体”,用钢笔工具把对话框的轮廓勾出来。然后给组添加图层蒙版,如下图。

<图1>
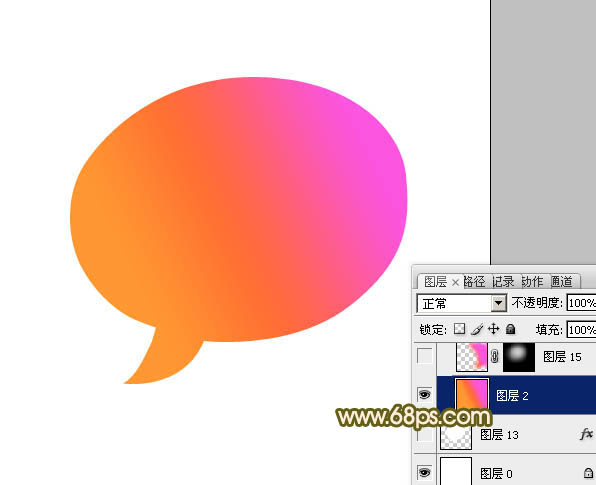
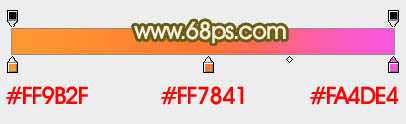
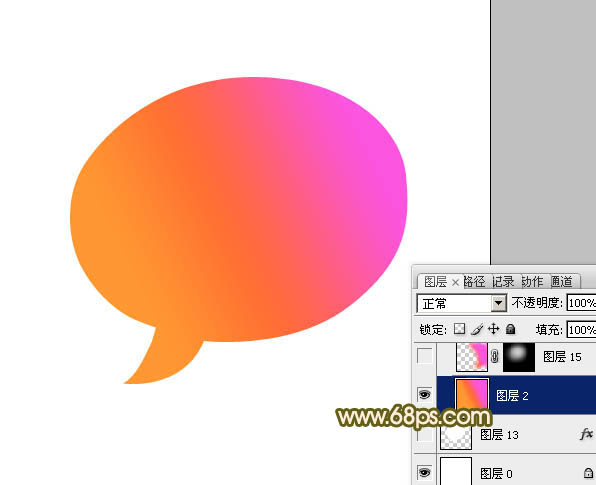
2、在组里新建一个图层,选择渐变工具,颜色设置如图2,由左下向右上拉出图3所示的线性渐变,局部过渡不自然的部分可以用模糊工具模糊处理。

<图2>

<图3>
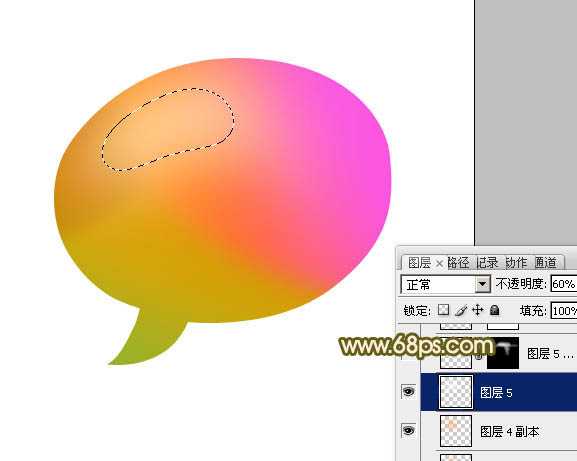
3、新建一个图层,用钢笔勾出图4所示的选区,然后羽化15个像素。再选择渐变工具,颜色设置如图5,由下至上拉出图6所示的线性渐变,顶部用加深工具稍微涂暗一点。

<图4>

<图5>

<图6>
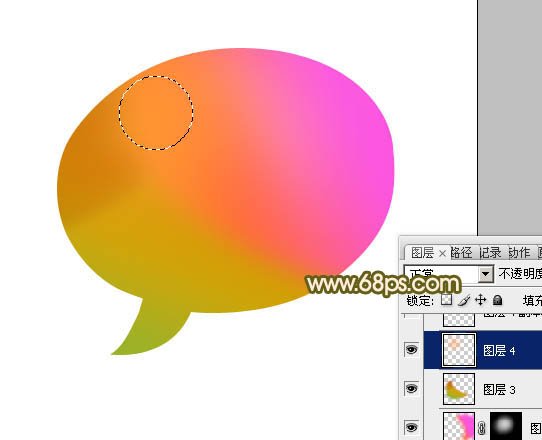
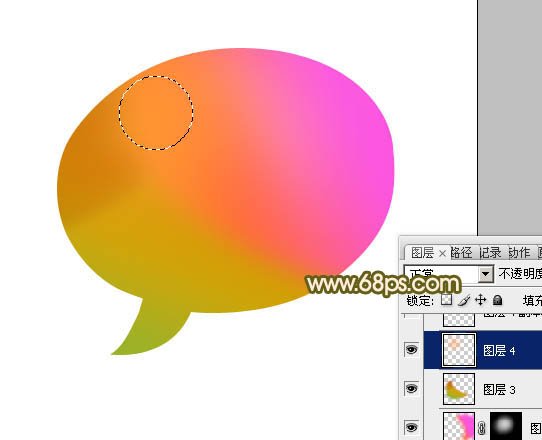
4、新建一个图层,把前景颜色设置为橙红色:#FFAB33,用画笔把下图选区部分涂上高光。

<图7>
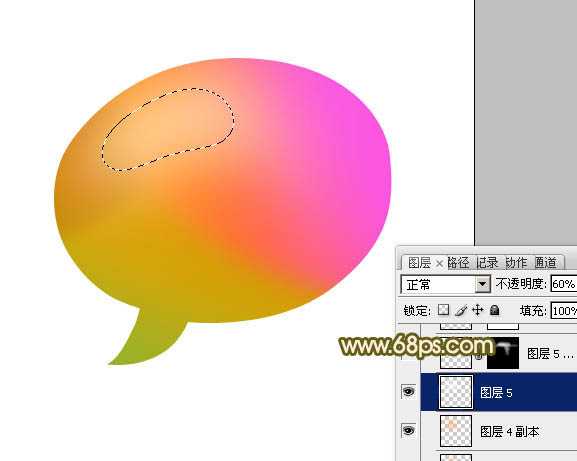
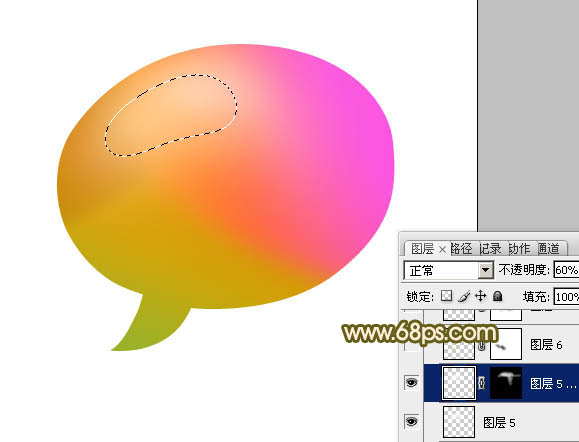
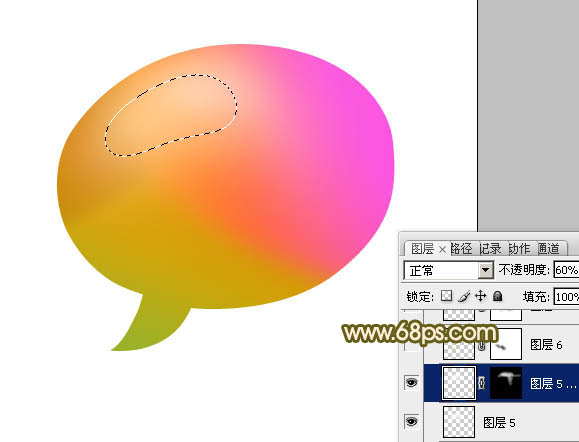
5、新建一个图层,把前景颜色设置为白色,用透明度较低的画笔把下图选区部分涂上高光,不均匀的部分可以添加图层蒙版后再稍微修饰一下。

<图8>

<图9>
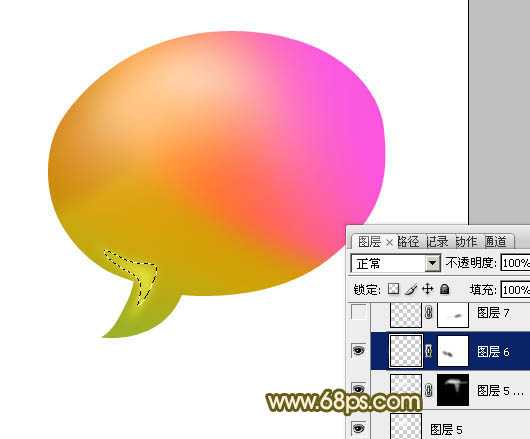
6、新建一个图层,用钢笔勾出底部高光选区,羽化3个像素后填充黄绿色:#EAEE42,效果如下图。

<图10>
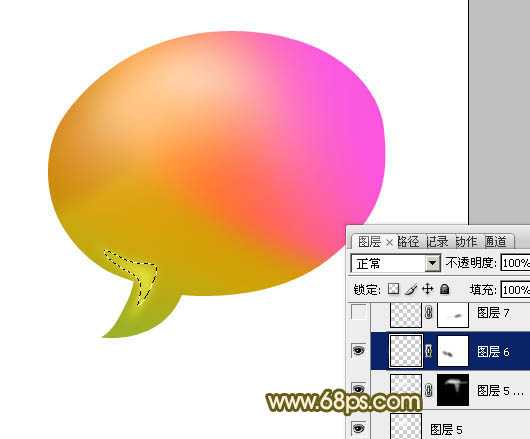
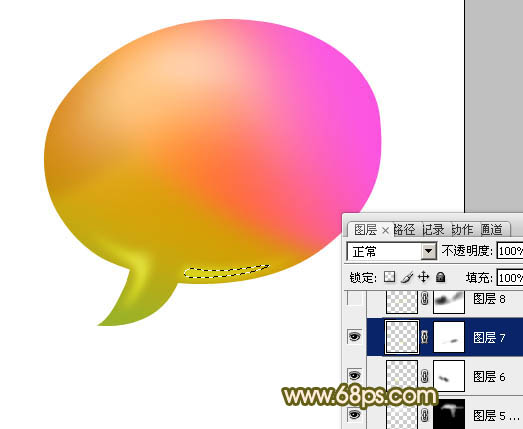
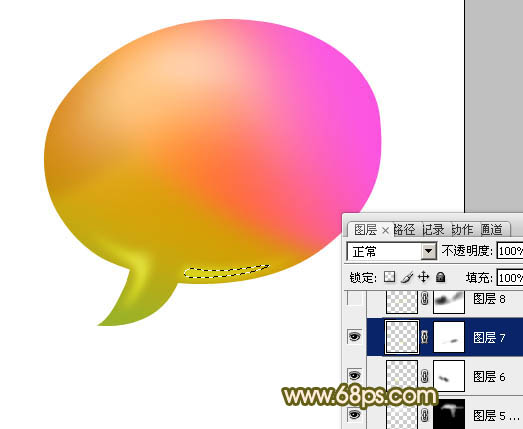
7、新建一个图层,同上的方法制作右边、中间、左边边缘部分的高光,过程如图11 - 13。

<图11>

<图12>

<图13>
上一页12 下一页 阅读全文

1、新建一个600 * 600像素的文档,背景选择白色。新建一个组命名为“主体”,用钢笔工具把对话框的轮廓勾出来。然后给组添加图层蒙版,如下图。

<图1>
2、在组里新建一个图层,选择渐变工具,颜色设置如图2,由左下向右上拉出图3所示的线性渐变,局部过渡不自然的部分可以用模糊工具模糊处理。

<图2>

<图3>
3、新建一个图层,用钢笔勾出图4所示的选区,然后羽化15个像素。再选择渐变工具,颜色设置如图5,由下至上拉出图6所示的线性渐变,顶部用加深工具稍微涂暗一点。

<图4>

<图5>

<图6>
4、新建一个图层,把前景颜色设置为橙红色:#FFAB33,用画笔把下图选区部分涂上高光。

<图7>
5、新建一个图层,把前景颜色设置为白色,用透明度较低的画笔把下图选区部分涂上高光,不均匀的部分可以添加图层蒙版后再稍微修饰一下。

<图8>

<图9>
6、新建一个图层,用钢笔勾出底部高光选区,羽化3个像素后填充黄绿色:#EAEE42,效果如下图。

<图10>
7、新建一个图层,同上的方法制作右边、中间、左边边缘部分的高光,过程如图11 - 13。

<图11>

<图12>

<图13>
上一页12 下一页 阅读全文
