以下是创建过程中所需的图片:
绿叶

像素化的蓝色矩形

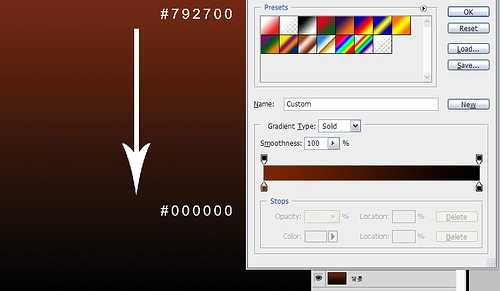
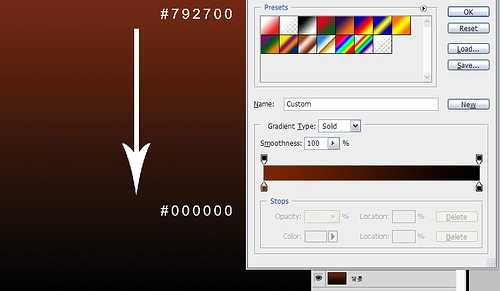
第一步:新建文档 1200px * 750px,选择渐变工具(G),对背景图层从上(#792700)到下(#000000)新建渐变,如下图所示:

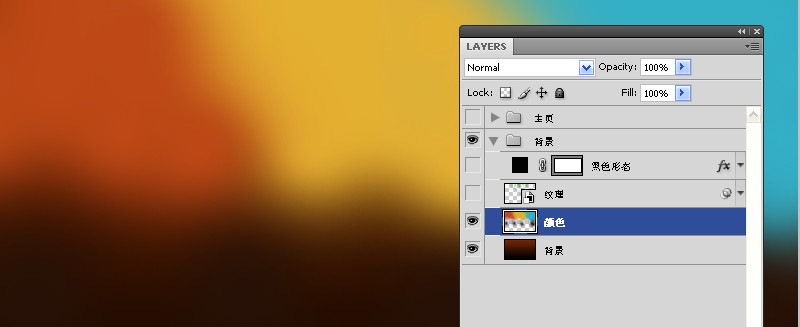
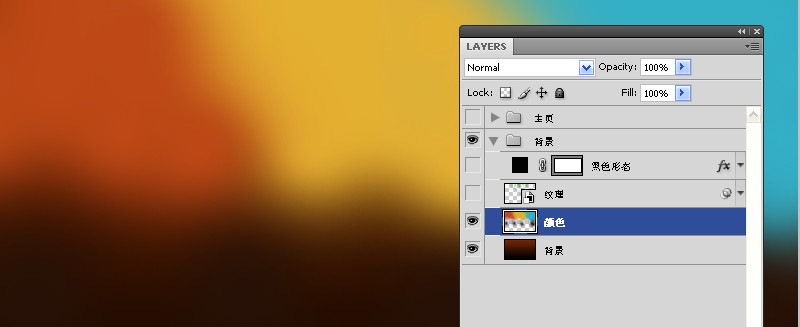
第二步:添加色彩 新建图层,选择笔刷工具(B),选取直径为300px的软笔刷,分别以红(#be4816)、黄(#c0952c)、蓝(#33afc6)三种颜色涂在背景层的上半部,图层命名为“颜色”。如下图所示:

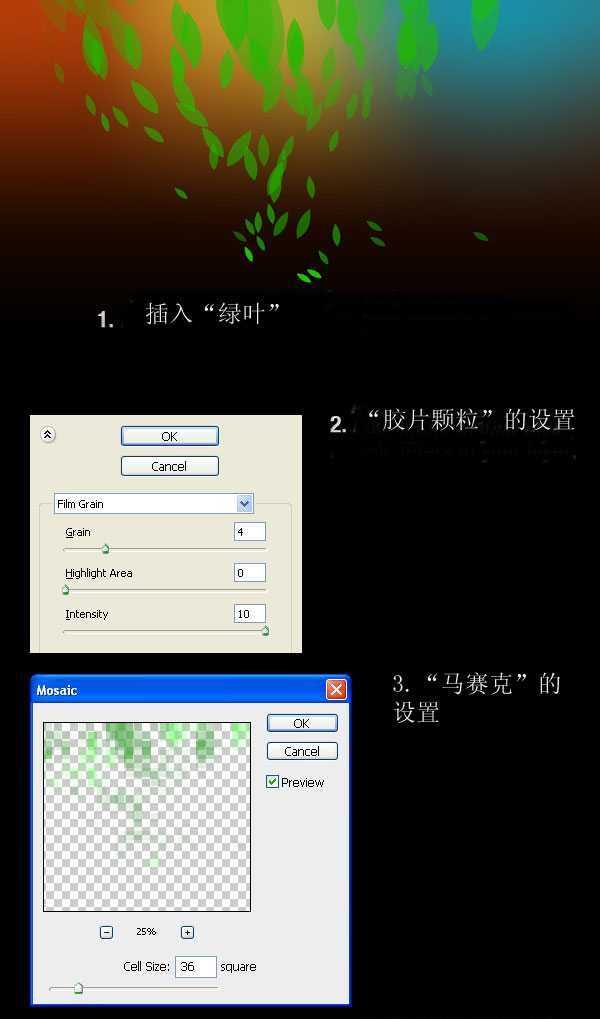
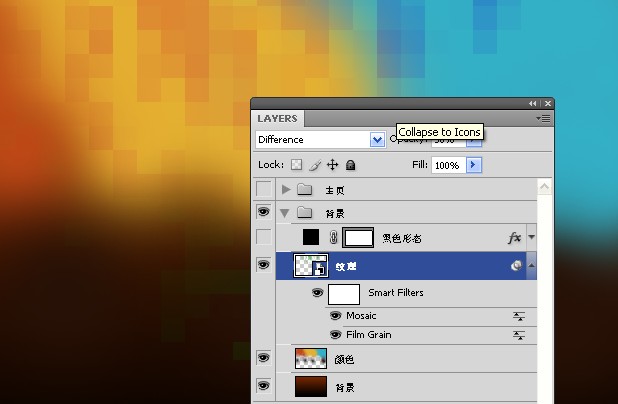
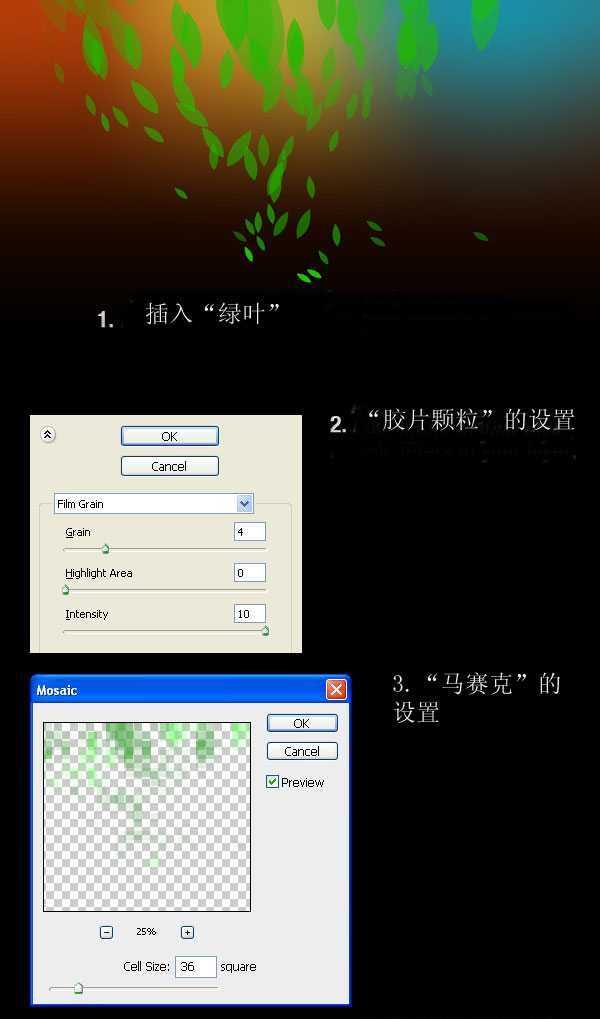
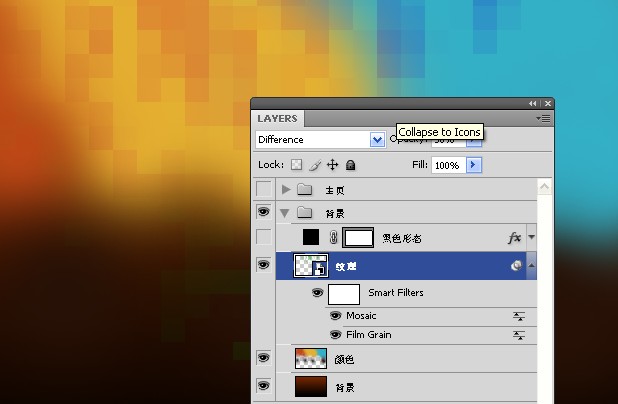
第三步:添加纹理打开一开始保存好的“绿叶”图片,使用移动工具(V),移动到当前文档内,右击新图层,选择“转换为智能对象”,然后转到菜单:滤镜>艺术化>胶片颗粒,滤镜>像素化>马赛克,参照下图的设置,最后设置此图层的“混合模式”为“差值”,透明度为30%,图层命名为:“纹理”。如下图所示:


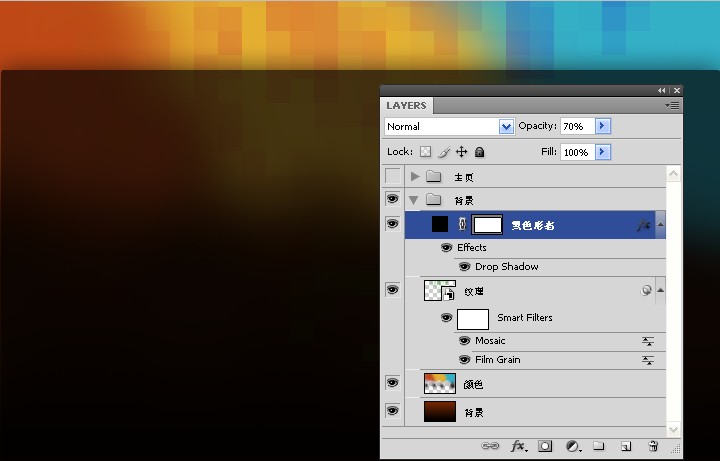
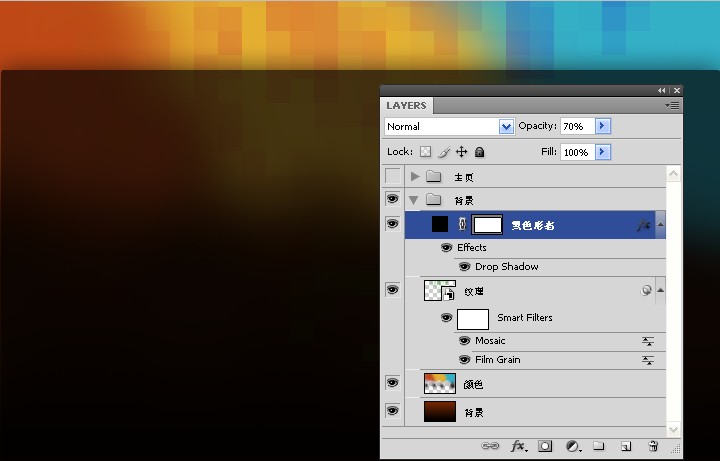
第四步:为内容添加黑色背景新建图层,选择圆角矩形工具(U),设置3px的半径,创建一个黑色圆角矩形框,双击图层,弹出“图层样式”对话框,如下图一样设置“阴影”,最后设置此图层的透明度为70%,图层命名为:“黑色形态”,如下图所示:

第五步:添加组管理图层按住ctrl键,选择目前为止创建的所有图层,进行图层编组(ctrl+g),组命名为:背景,如下图所示。

第六步:创建更多组 新建组(图层>新建>图层编组),组命名为:主页,在“主页”内再增加一个组,组命名为“logo”,如图所示:

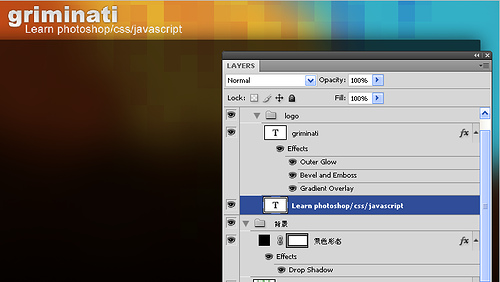
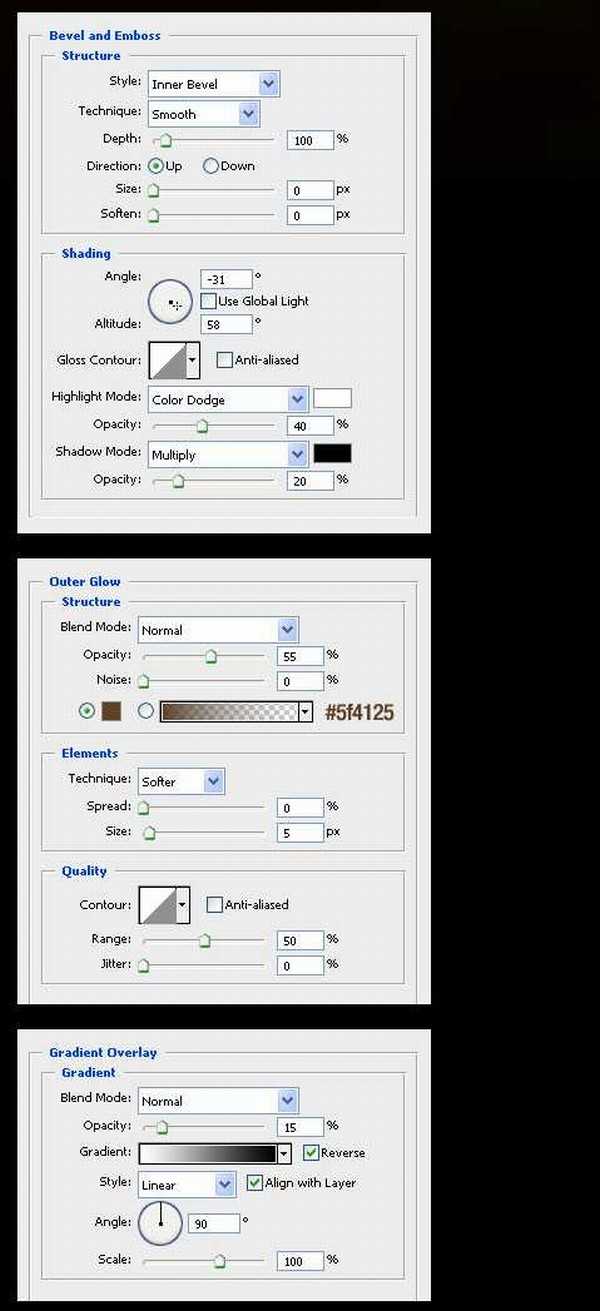
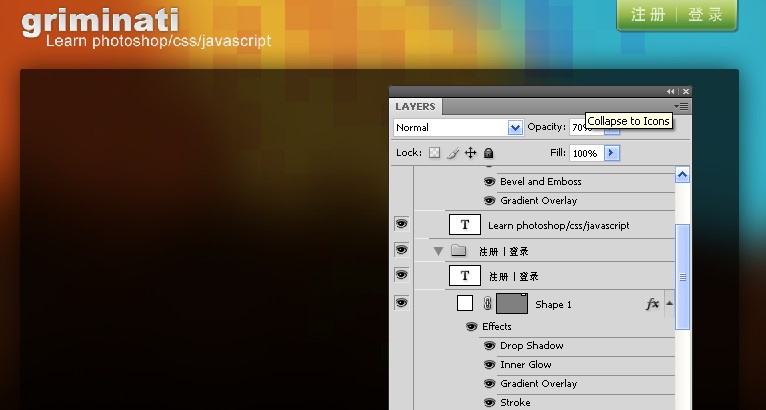
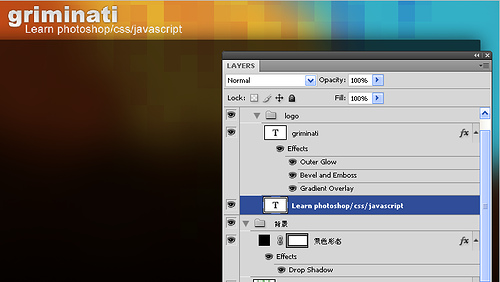
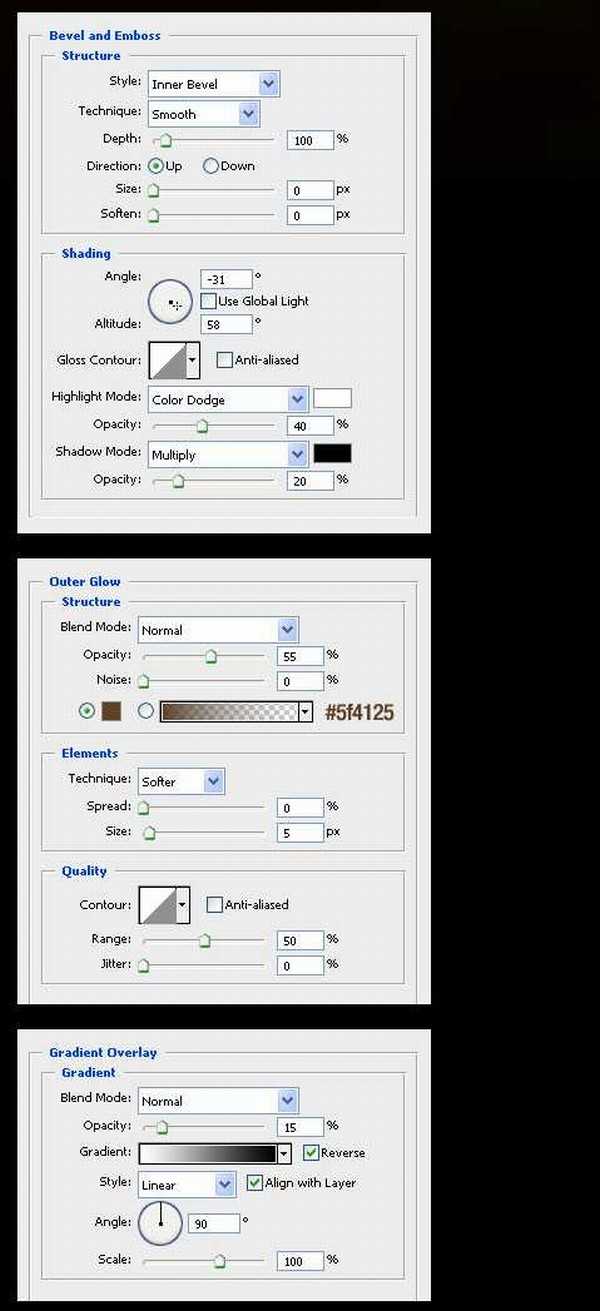
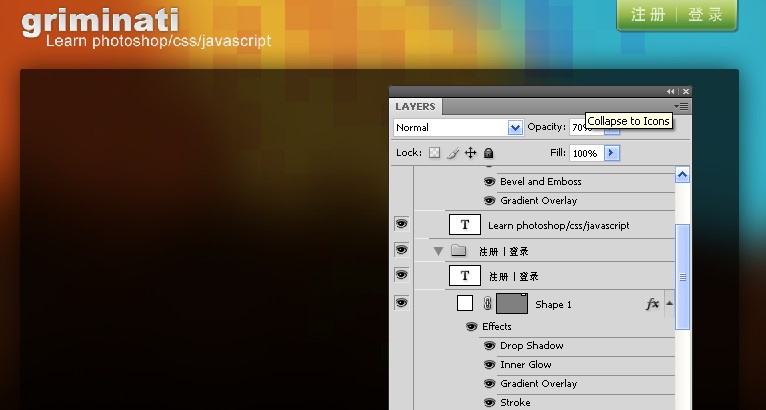
第七步:创建logo和网站副标题在“logo”的组里新建图层,选取字体工具(T),书写您的网站名字,颜色为#f4f4f4。双击图层,按照下图设置图层样式,“斜面与浮雕”,“外发光”,“渐变叠加”。然后再新建图层编辑网站副标题,颜色为#eeeeee。


第八步:创建”注册“,”登录“按钮现在将在布局的右上角创建两个按钮。
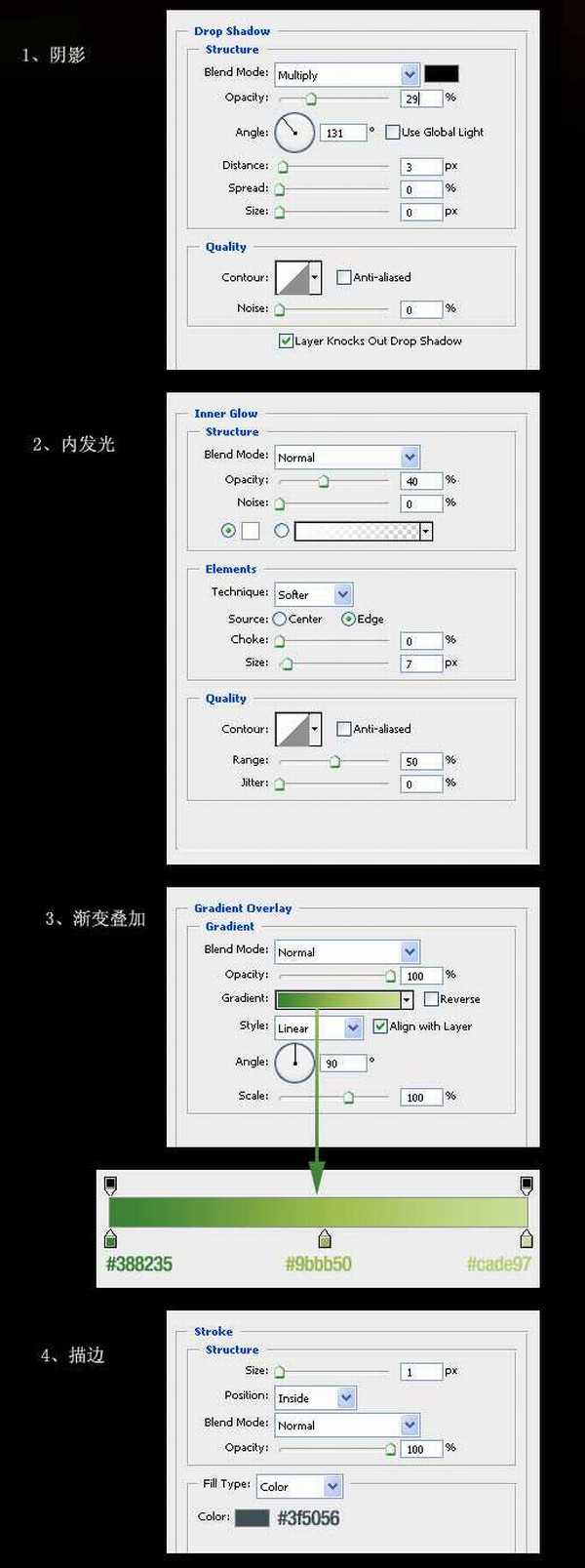
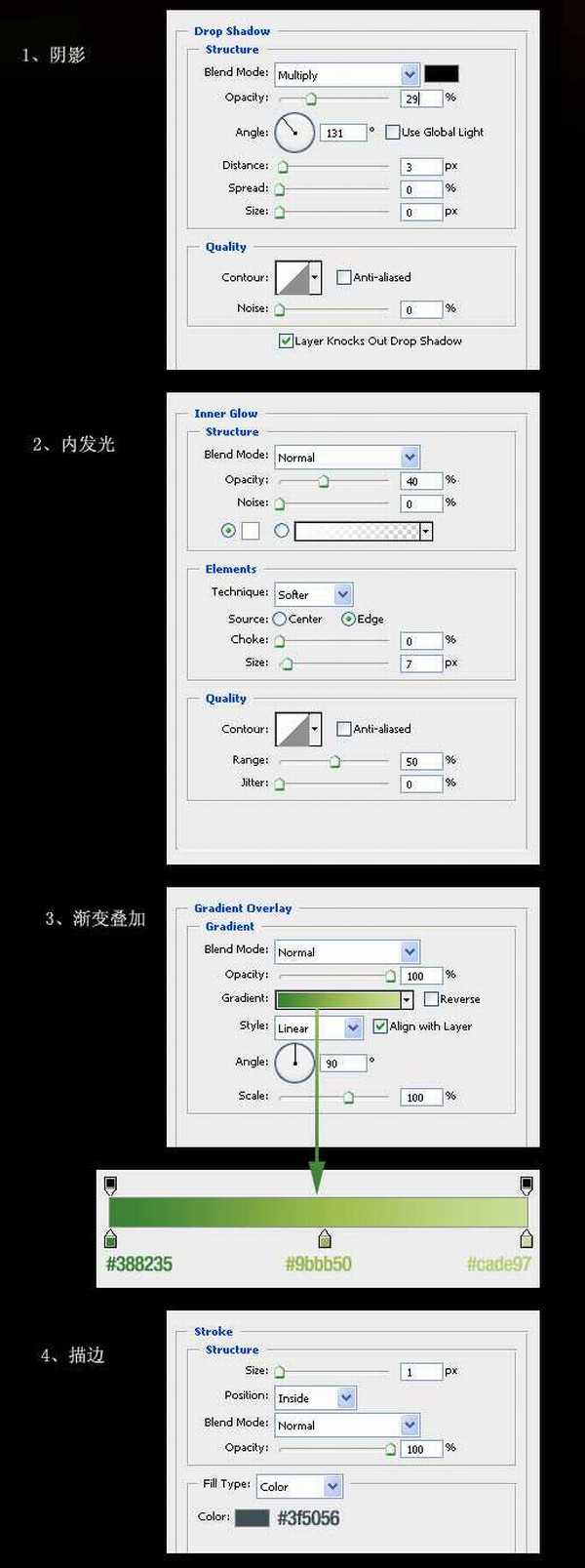
新建组,命名为“注册|登录”;选取圆角矩形工具(U),像我一样创建圆角矩形;双击形状图层,弹出图层样式对话框,如下图进行设置。
设置前景颜色为白色,用字体工具(T)在按钮上编写“注册|登录”,设置字体层的透明度为75%。


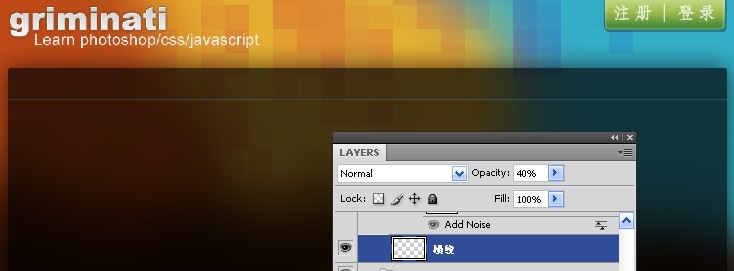
第九步:创建1px高的蓝色水平线新建组,命名为“导航”,新建图层,选取单行选框工具并在文档新建1px高的选区,以颜色#406f94进行填充,使用矩形选框工具(M)删除超出黑色矩形的选区,设置透明度为40%,层命名为“横线”。

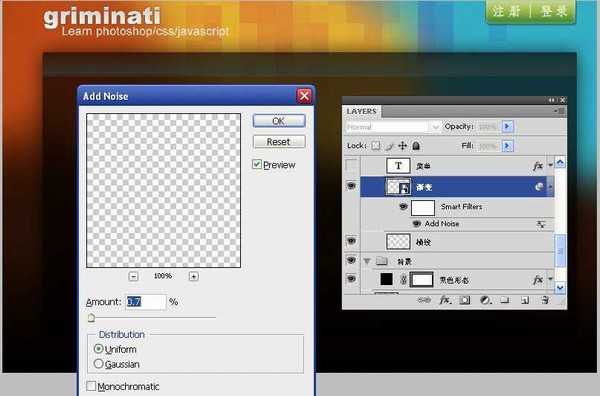
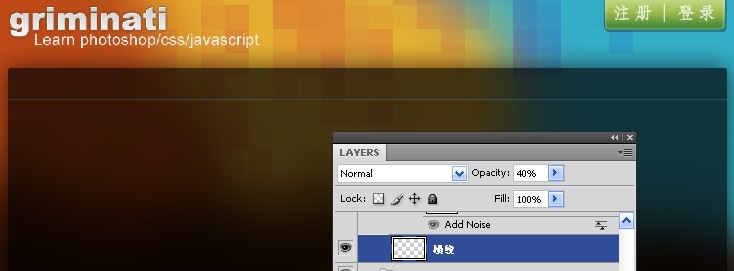
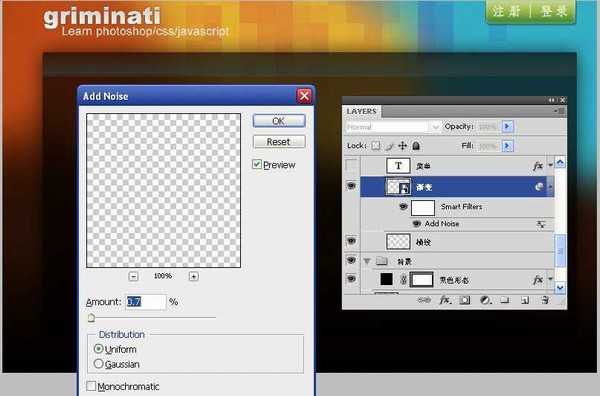
第十步:给导航添加渐变选取矩形选框工具(M)创建选区(提示:你可以使用标尺),然后使用渐变工具(G)从底部到头部画一个从#35423e到透明的渐变。按Ctrl+D撤消选区,右击图层,转换为“智能对象”,然后再转到菜单 滤镜>杂色>添加杂色,并按照下图进行设置。给此图层命名为“渐变”,且在渐变与横线之间留出1px的距离。

上一页12 3 下一页 阅读全文
绿叶

像素化的蓝色矩形
第一步:新建文档 1200px * 750px,选择渐变工具(G),对背景图层从上(#792700)到下(#000000)新建渐变,如下图所示:

第二步:添加色彩 新建图层,选择笔刷工具(B),选取直径为300px的软笔刷,分别以红(#be4816)、黄(#c0952c)、蓝(#33afc6)三种颜色涂在背景层的上半部,图层命名为“颜色”。如下图所示:

第三步:添加纹理打开一开始保存好的“绿叶”图片,使用移动工具(V),移动到当前文档内,右击新图层,选择“转换为智能对象”,然后转到菜单:滤镜>艺术化>胶片颗粒,滤镜>像素化>马赛克,参照下图的设置,最后设置此图层的“混合模式”为“差值”,透明度为30%,图层命名为:“纹理”。如下图所示:


第四步:为内容添加黑色背景新建图层,选择圆角矩形工具(U),设置3px的半径,创建一个黑色圆角矩形框,双击图层,弹出“图层样式”对话框,如下图一样设置“阴影”,最后设置此图层的透明度为70%,图层命名为:“黑色形态”,如下图所示:

第五步:添加组管理图层按住ctrl键,选择目前为止创建的所有图层,进行图层编组(ctrl+g),组命名为:背景,如下图所示。

第六步:创建更多组 新建组(图层>新建>图层编组),组命名为:主页,在“主页”内再增加一个组,组命名为“logo”,如图所示:

第七步:创建logo和网站副标题在“logo”的组里新建图层,选取字体工具(T),书写您的网站名字,颜色为#f4f4f4。双击图层,按照下图设置图层样式,“斜面与浮雕”,“外发光”,“渐变叠加”。然后再新建图层编辑网站副标题,颜色为#eeeeee。


第八步:创建”注册“,”登录“按钮现在将在布局的右上角创建两个按钮。
新建组,命名为“注册|登录”;选取圆角矩形工具(U),像我一样创建圆角矩形;双击形状图层,弹出图层样式对话框,如下图进行设置。
设置前景颜色为白色,用字体工具(T)在按钮上编写“注册|登录”,设置字体层的透明度为75%。


第九步:创建1px高的蓝色水平线新建组,命名为“导航”,新建图层,选取单行选框工具并在文档新建1px高的选区,以颜色#406f94进行填充,使用矩形选框工具(M)删除超出黑色矩形的选区,设置透明度为40%,层命名为“横线”。

第十步:给导航添加渐变选取矩形选框工具(M)创建选区(提示:你可以使用标尺),然后使用渐变工具(G)从底部到头部画一个从#35423e到透明的渐变。按Ctrl+D撤消选区,右击图层,转换为“智能对象”,然后再转到菜单 滤镜>杂色>添加杂色,并按照下图进行设置。给此图层命名为“渐变”,且在渐变与横线之间留出1px的距离。

上一页12 3 下一页 阅读全文
