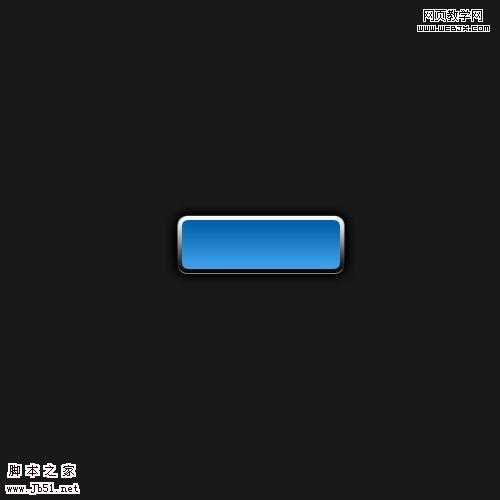
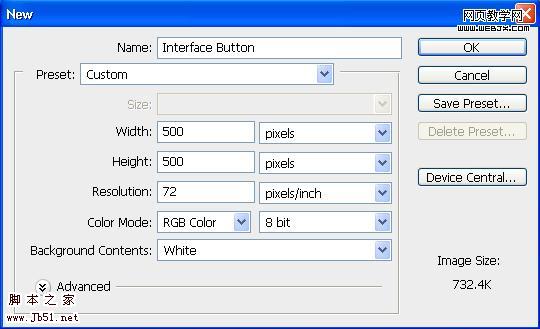
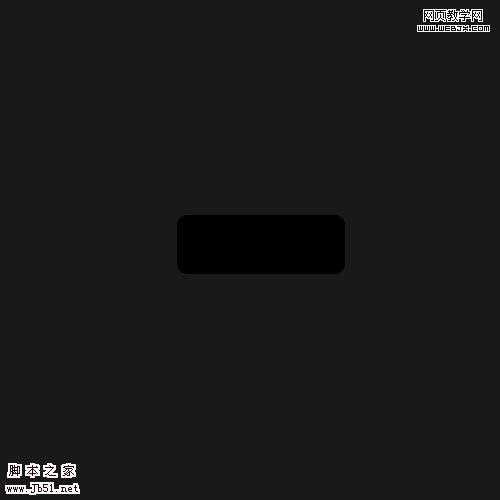
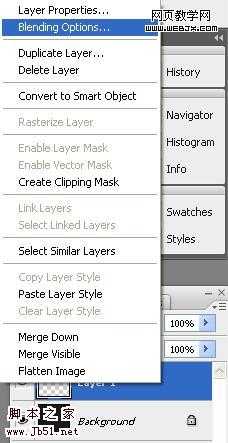
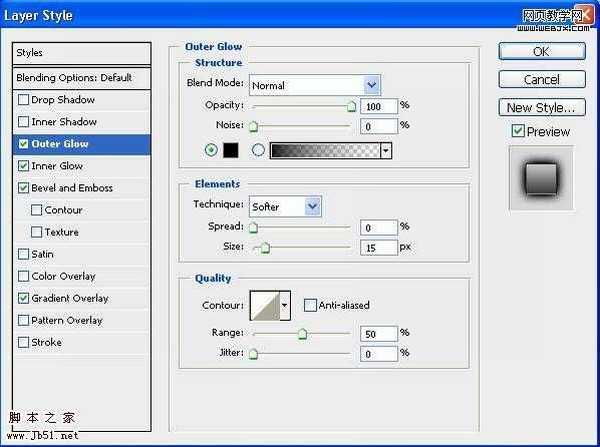
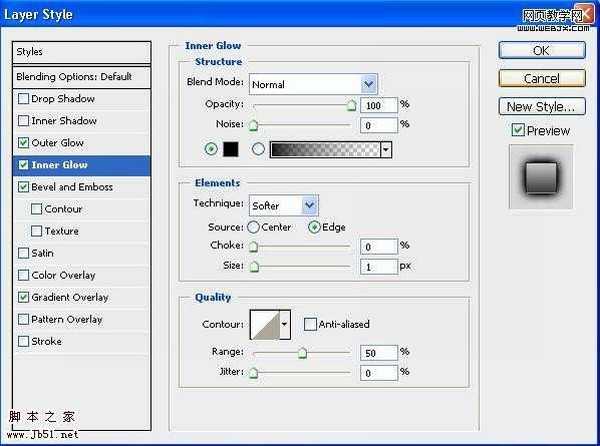
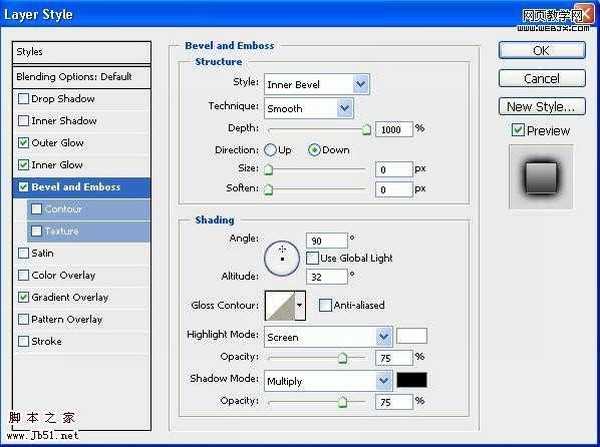
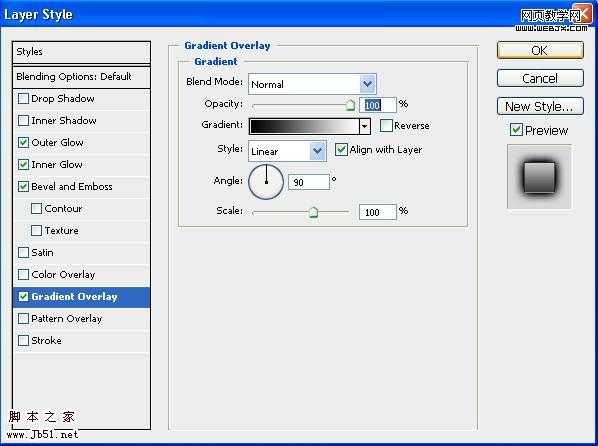
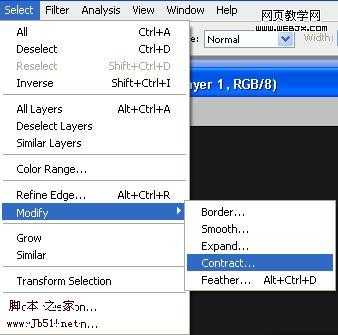
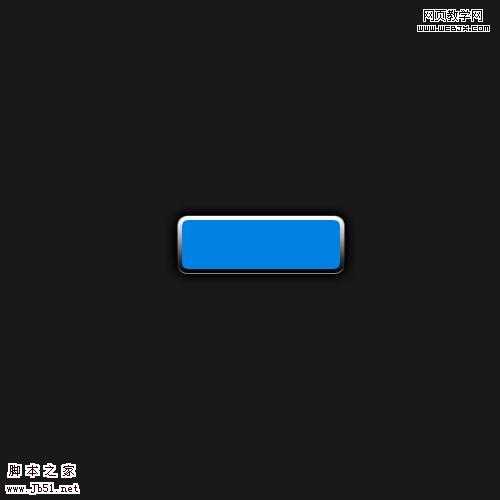
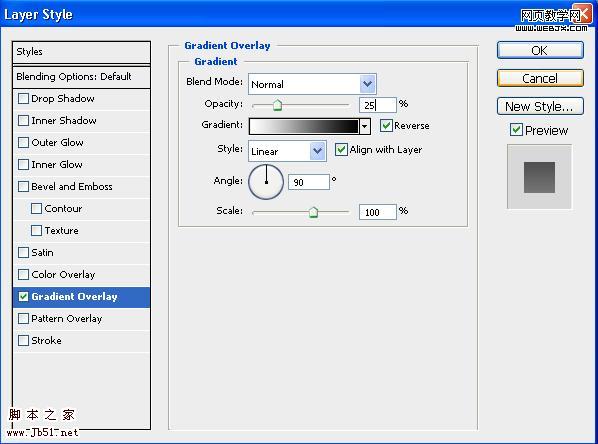
Photoshop 时尚的界面设计按钮
编辑:jimmy
日期: 2024/11/15 浏览:1 次
最新资源
- 蔡琴《机遇》1:1母盘直刻日本头版[WAV分轨][1.1
- 陈百强《与你几分钟的约会》XRCD+SHMCD限量编号
- 陈洁丽《监听王NO.1 》示范级发烧天碟[WAV+分轨
- 单色凌.2014-小岁月太着急【海蝶】【WAV+CUE】
- 陈淑桦.1988-抱紧我HOLD.ME.NOW【EMI百代】【WA
- 黄妃.2020-色違【米乐士娱乐】【FLAC分轨】
- LouisHayes-ArtformRevisited(2024)[24Bit-96kH
- 永恒英文金曲精选5《TheBestOfEverlastingFavou
- 黑鸭子2005-紫丁香[首版][WAV+CUE]
- 林忆莲《爱上一个不回家的人》XRCD版[低速原抓W