PS如何设计立体六边形按钮图标?本文主要讲述使用PS如何设计立体六边形按钮图标,画出多边形工具,填充灰色,复制多一个放到顶部填充宝蓝色,最后设计浮雕及投影效果增加立体感。感兴趣的朋友快来了解一下吧。
- 软件名称:
- Adobe Photoshop CC 2019 20.0 简体中文安装版 32/64位
- 软件大小:
- 1.73GB
- 更新时间:
- 2019-12-04立即下载
PS打造六边形质感立体图标
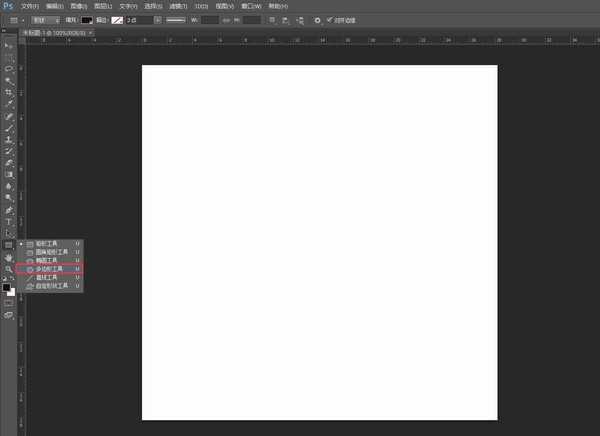
1、新建PS画布,新建一个透明画布,点击【多边形工具】。
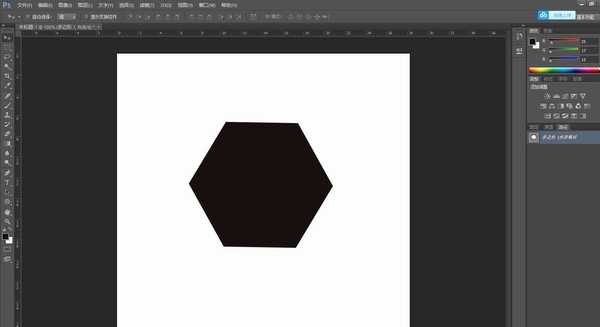
2、绘制六边形,转换到路径,填充黑色。
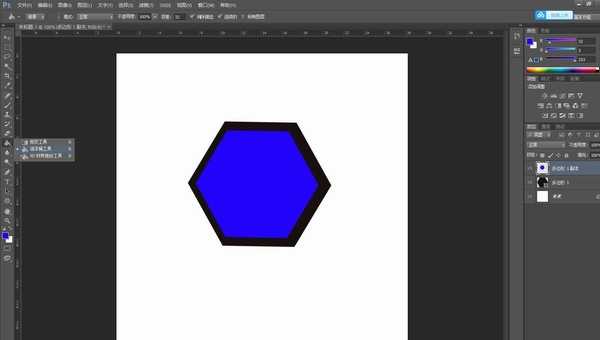
3、Ctrl+J复制多一个图层,缩小后叠放在顶部,使用【油漆桶】填充宝蓝色。
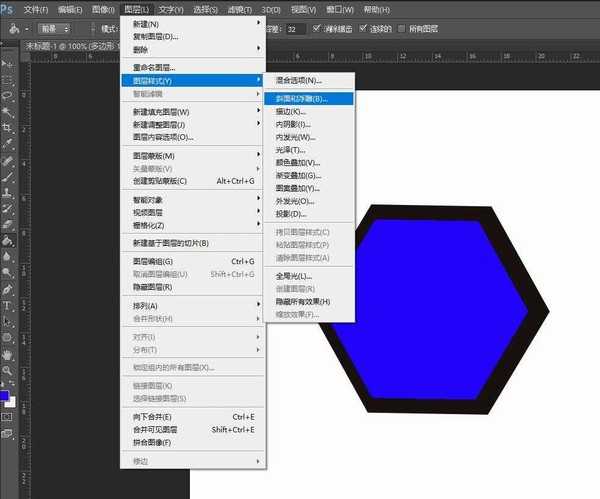
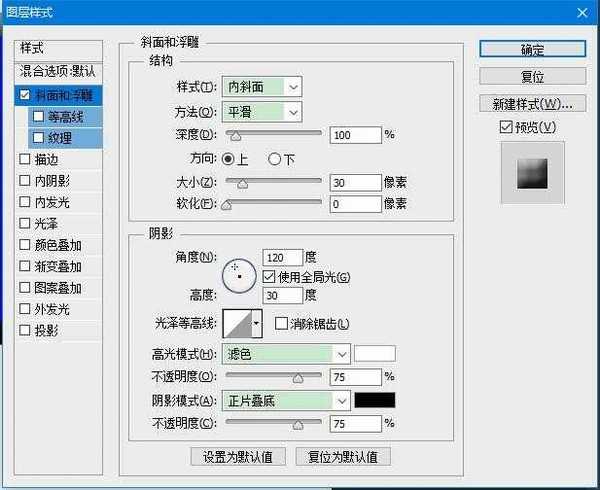
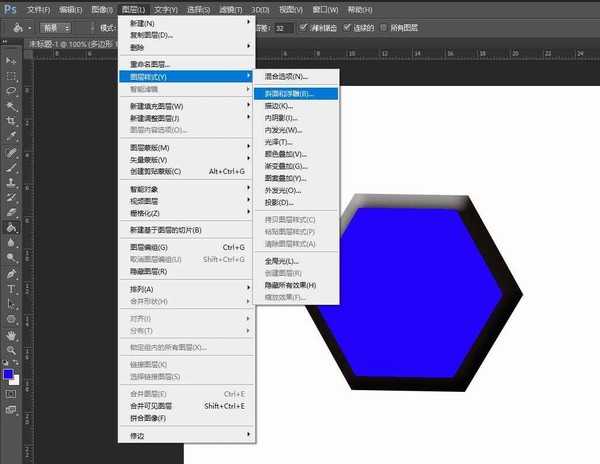
4、选中灰色图层,点击【图层】【图层样式】【斜面和浮雕】,设计浮雕的结构及阴影数据如图所示。
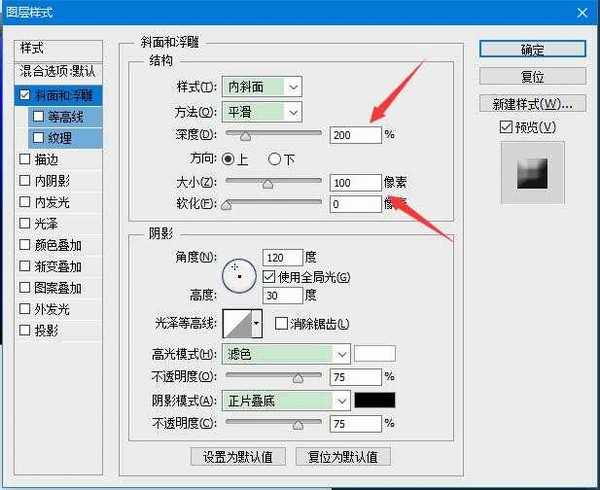
5、选中宝蓝色图层,点击【图层】【图层样式】【斜面和浮雕】,设计浮雕的结构及阴影数据如图所示。
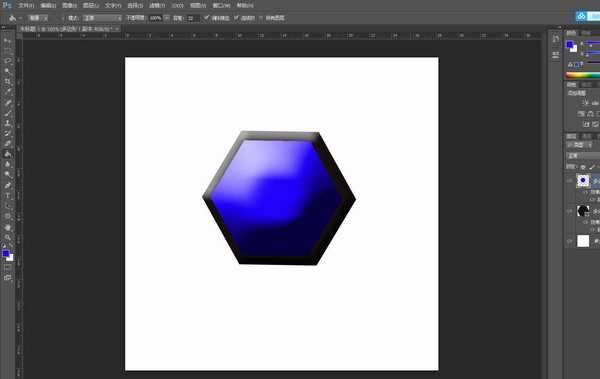
6、完成图片。
以上便是小编为大家分享的"PS如何设计立体六边形按钮图标 PS打造六边形质感立体按钮教程"的全部内容,希望能够帮到你,持续发布更多资讯,欢迎大家的关注。