今天小编为大家分享用Photoshop制作一个圆形的音乐图标按钮方法,教程比较基础,适合新手来学习,希望大家喜欢!
步骤
打开PS软件,新建大小为900*600的画布。
新建“图层1”,选择“椭圆工具”,在“图层1”上用鼠标点击一下,创建一个“圆形”。
记得选中“从中心”。
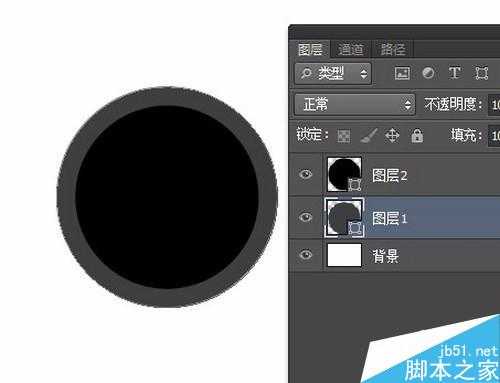
复制“图层1”,将复制的图层明明为“图层2”,对“图层2”进行变形,让其比“图层1”小一圈。
ps.图层2填充“纯黑色”,“图层1”填充#3f3f3f。
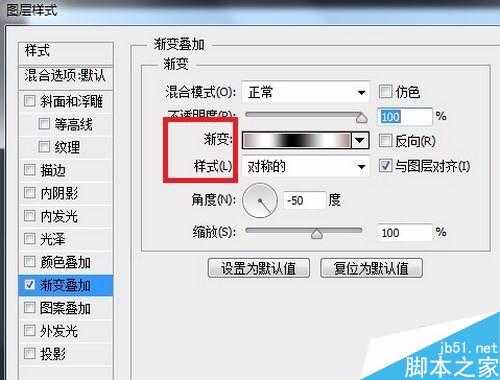
选中“图层1”为其添加“渐变叠加”。
渐变样式为“对称的”,具体参数看下图。
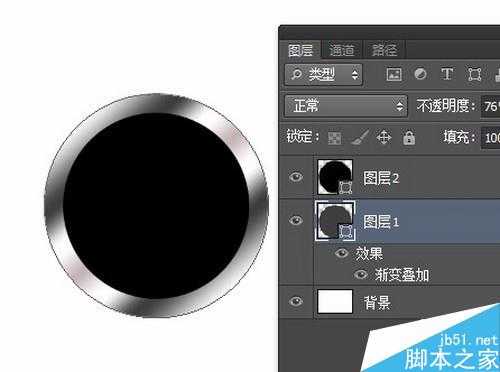
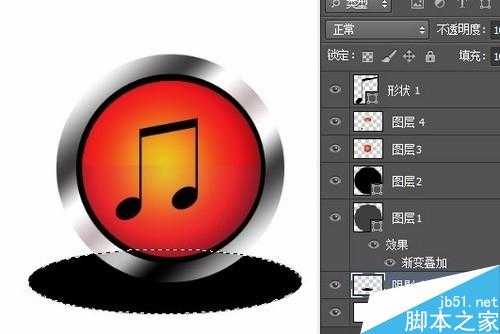
此时的图层和效果图如下。
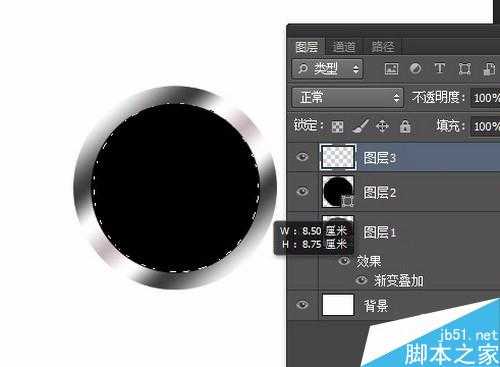
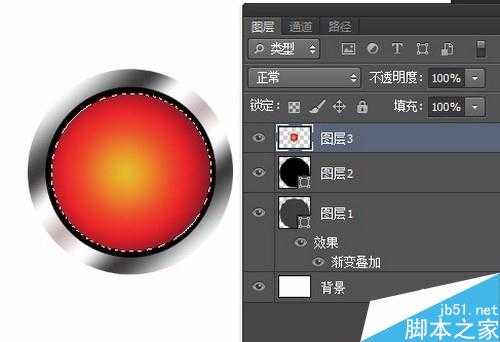
新建“图层3”,选中“椭圆选框工具”,创建“正圆选区”。
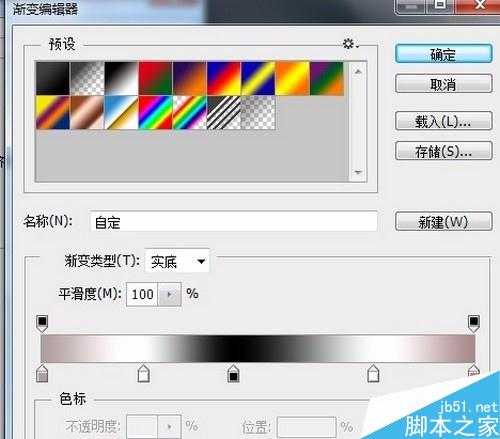
选择“渐变工具”,打开“渐变编辑器”进行设置。
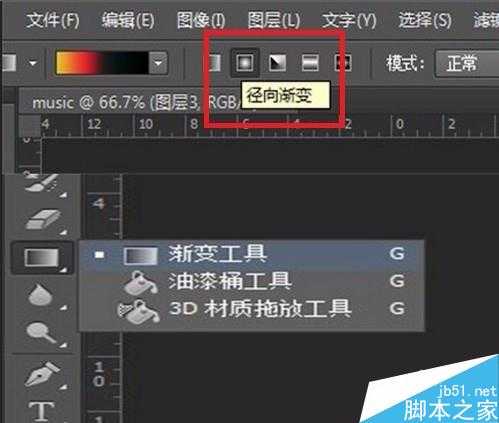
注意选择“径向渐变”后,在“图层3”中用鼠标填充渐变。
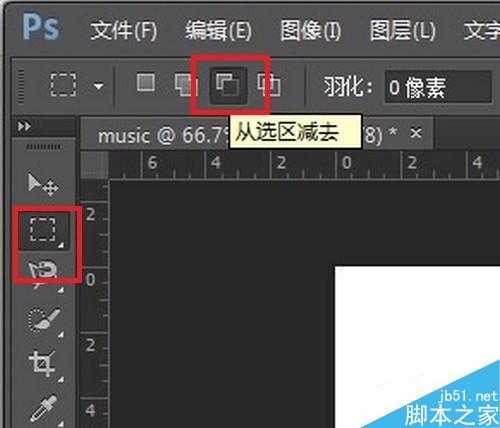
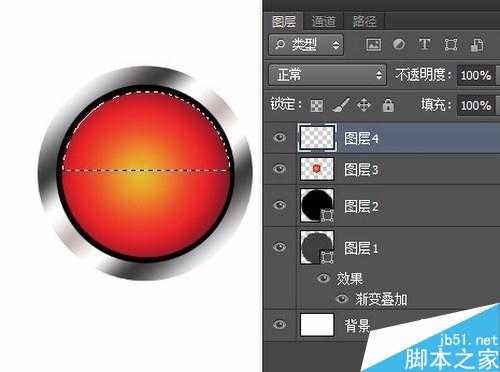
新建“图层4”,使用“矩形选区工具”选择“从选区中减去”创建下图中“半圆形选区”
使用“渐变工具”在“图层4”的选区中,填充颜色渐变。
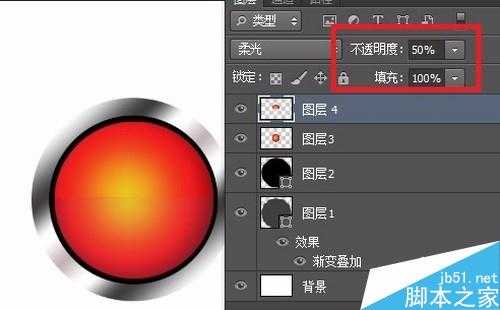
将图层4的混合模式调整为“弱光”并调整其不透明度为50%.
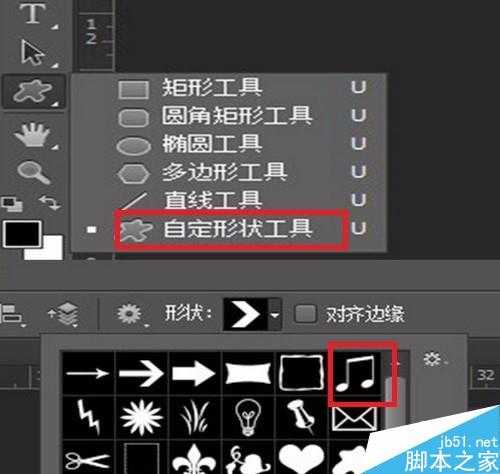
选中“自定义工具”,在“形状”中选中“音乐符号”,放到合适的位置。
创建一个图层,命名为“阴影”,并把其调到紧挨着“背景”图层。
创建“椭圆选区”并填充黑色。
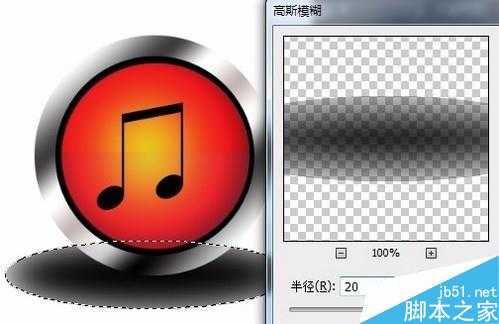
最后为“阴影”图层添加“高斯模糊”即可。
“滤镜”→“模糊”→“高斯模糊”。
注意事项
Photoshop CC版本中,可以直接把图层转换为CSS文件——以便直接使用。
以上就是用Photoshop制作一个圆形的音乐图标按钮方法介绍,有兴趣的朋友可以参考上面步骤进行操作,希望大家喜欢本教程!