PS的强大在于他能设计各种各样的图片或者对图片进行编辑,从而达到自己的目标。在生活、工作中PS的应用是无处不在。今天为大家分享PS简单设计一个简洁的按键图标教程,教程非常不错,很值得学习者学习,下面我们一起来学习吧!
方法/步骤
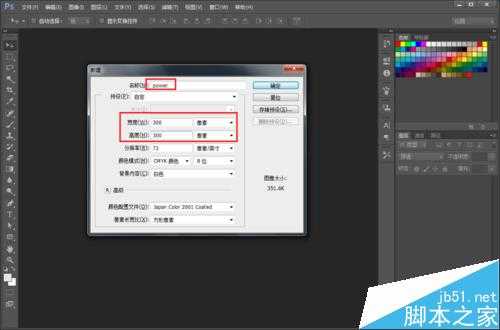
1、打开PS,新建一个文件,以便在此进行设计编辑。该新建文件的大小根据实际需求来定,一般是以像素为单位。
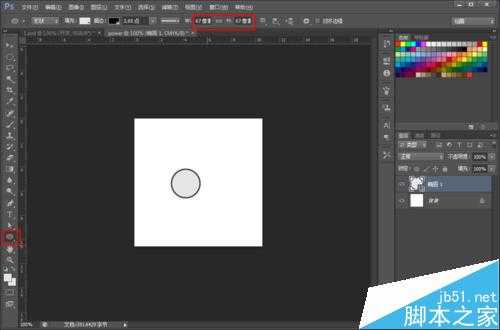
2、在新建的文档中,左边状态栏找到并点击椭圆工具,然后按住shift键在文档中画一个圆圈。圆圈大小随意,因为可以后面修改,最好是能画一个你希望的大小,后面在微调。图上方的框框中为更改圆圈的大小。我将大小定义为118像素。
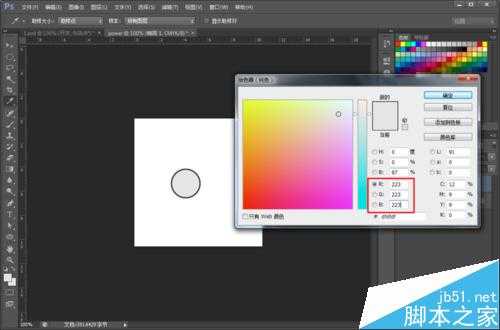
3、双击右边刚刚画的这个圆圈的图层,给改图层定义颜色。因为我们是话一个按键,为了美观,我们在白色的背景上需要稍微深点的颜色才能体现出按键来,所以将按键的颜色定义为RBG个223.设置OK后点击确认。
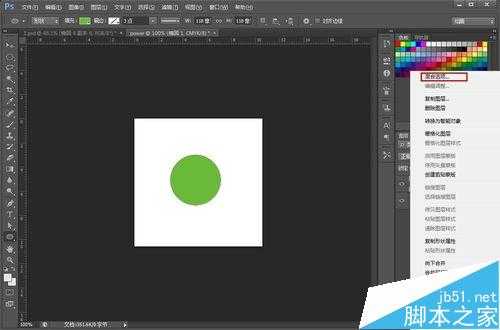
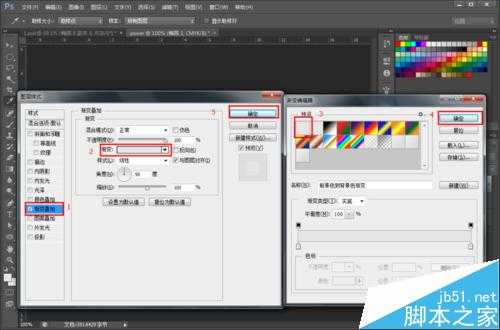
4、在右边的图层选项中右键该图层,点击混合选项,进行效果设计。
5、点击混合选项中“渐变叠加”,然后点击“渐变”选择渐变样式,此处渐变样式可以自己编辑。然后选择第一个“前景色到背景色渐变。确认保存。
6、同样的方法,再画一个圆,但是要比刚刚的圆小一点。我将第二个圆定义为101像素。
然后右键进入混合选项进行编辑:
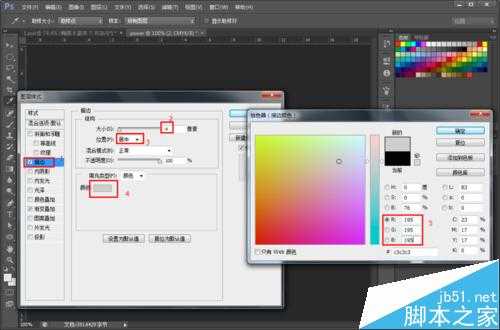
1.同样还是需要渐变叠加,同第一个圆圈。
2.进行描边:选择大小为4像素,位置居中,颜色RGB为195.
7、同样的方法,还需要画一个圆,比第二个圆要更小一点。我将像素定义为87.
然后右键进入很合选项进行编辑:
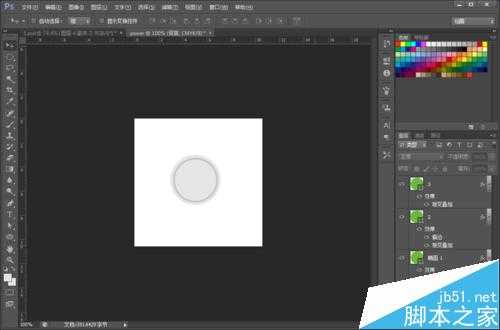
第三个圆只需要进行同样参数的渐变叠加。
加入第三个圆后的效果
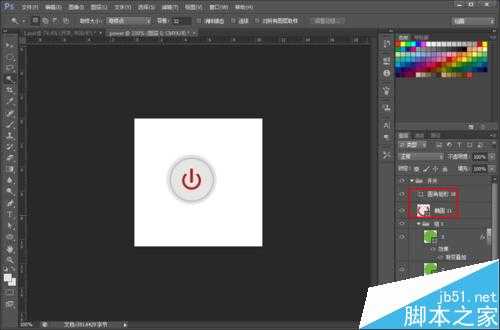
8、然后在这个做好的图标上,放入一个标识符,如电源图标。
将三个图标建立一个组,以便后面好区分,然后在改组中加入一个标识符的图层。
注意事项
像素的选择,各种描边的大小,根据实际效果来进行设置
以上就是PS简单设计一个简洁的按键图标方法介绍的,大家学会了吗?希望能对大家有所帮助!