炎热的夏天是喝一杯新鲜的自制柠檬水解暑清凉一下的最佳时机。 在本教程中你将要学到运用应用图层和基础图形在Adobe Photoshop混合模式下制作当下流行的扁平风格柠檬杯插画。 我们可以使我们的图看上去有更独特更有细节通过添加纹理在画笔的帮助下。
你可以用你的数位板更方便的画图,不过在这个插画里也没什么需要手绘的的元素,你用鼠标就可以轻松搞定。 不仅如此,本教程里的技术不仅仅能应用到这瓶扁平化的饮料上,扁平的肉,扁平的盘子甚至扁平的城市风光或者其他扁平风格的插画。 这个效果可以让你的艺术作品看起来更专业。 让我们学起来吧!
1.先来画玻璃瓶子的底层的基础图形
第一步
新建一个2480 x 1748 px的画布(文档)(A5纸的水平大小)
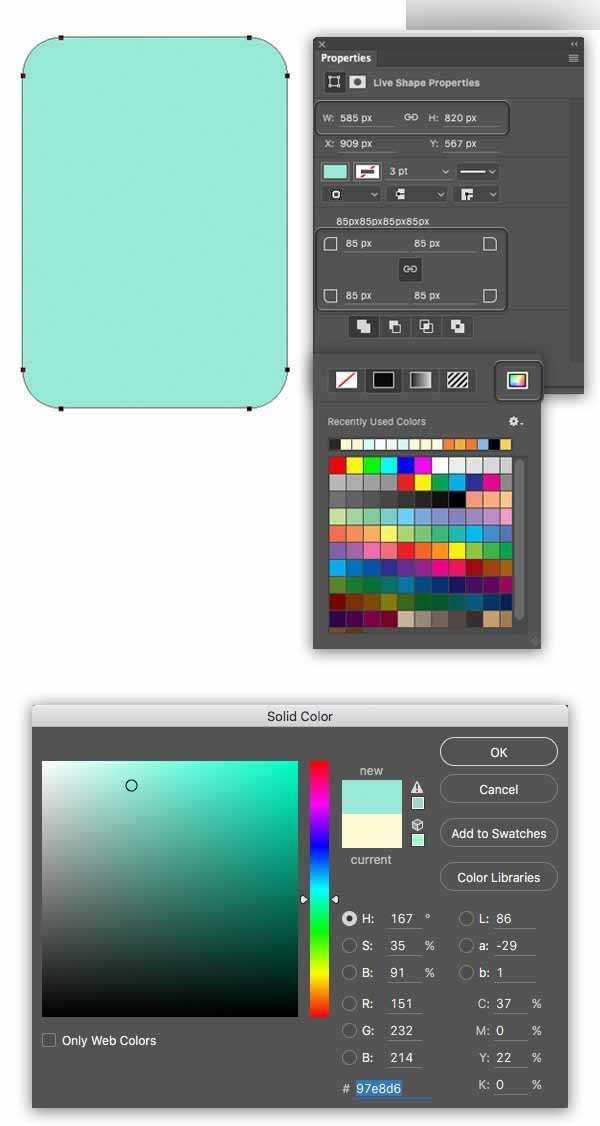
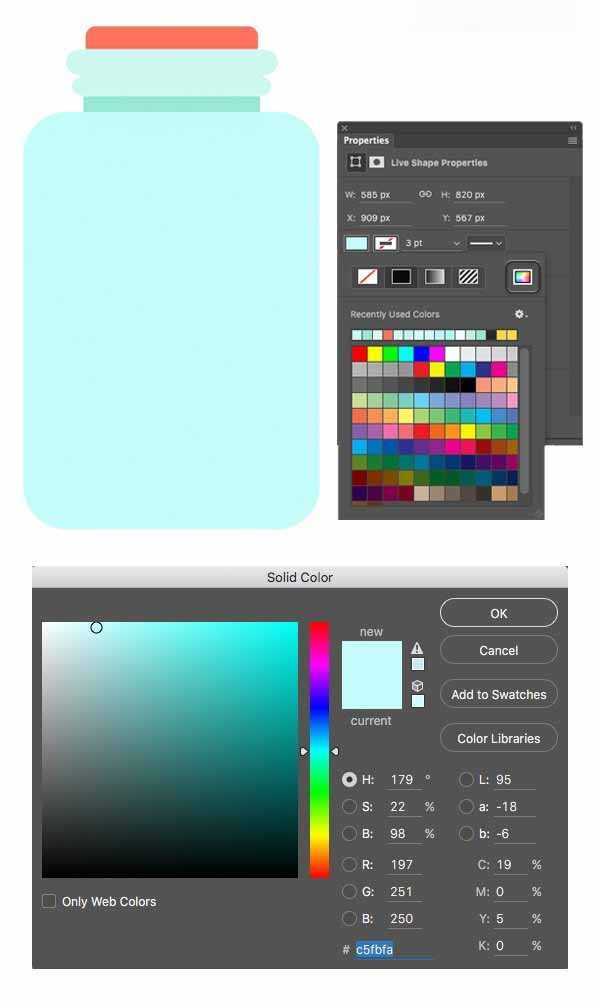
选择圆角矩形工具(U)画一个585 x 820 px 大小的图形作为瓶子的主体
来到属性面板(窗口>属性),在这里我们可以调整图形的一些参数。 我们要保持矩形是一个实时的矢量形状,直到我们手动栅格化,这样可以方便我们在不损失质量的情况下改变大小。
我们也可以改变填充颜色通过点击填充色彩方块,如果我们点击右上角那个多彩的方块也可以在纯色面板下拉菜单中改变颜色。 让给我们填充一个很浅的青绿色。
最后,我们可以改变圆角的圆角半径。 我们设置85px,使这个杯的圆角平滑一些。
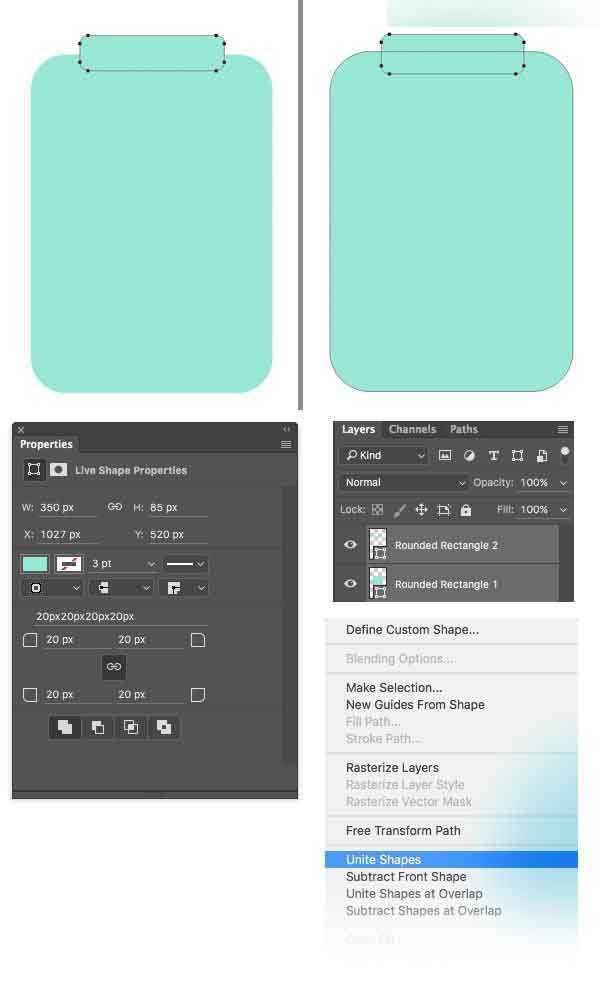
按住Control-J来复制形状图层。这样我们就有两个完全一样落在一起的图形了。 我们在稍后几步会用到这个拷贝的图层。
第二步
我们加一个350 x 85 px的图形在上方作为瓶颈。 把圆角半径设置为20px。 保持圆角矩形工具(U)是选中状态,同时选择两个形状单击鼠标右键打开菜单。 点击合并形状,把它们变成一个实时形状。
第三步
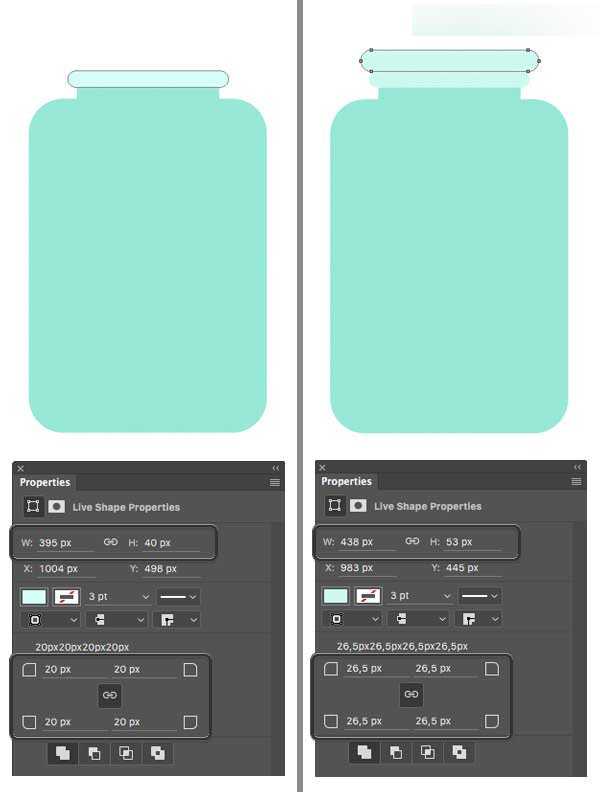
现在我们在瓶颈上加个一个玻璃边缘。 画一个395 x 40 px的圆角矩形,圆角半径为20px。 在属性面板,把填充颜色改为更浅一些的青绿色。
按住Control-J复制我们的形状同时把它移动到边缘的上面。 让我们把形状变的更大一点。 你可以在属性面板改变它的大小。 不这样的话,可以按住Control-T自由变换路径按住Alt-Shift来拉伸使拷贝图层变的大一点
第四步
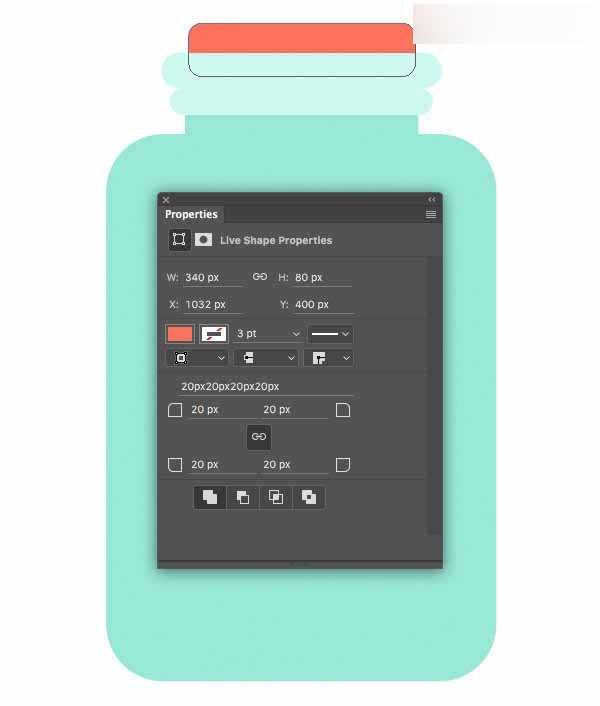
画一个340 x 80 px 20 px圆角半径的橙色矩形作为杯盖。 按住Shift-Control-[ 把这个形状放置到最后一层,或者在图层面板把它拉到最底层,也就是放到玻璃边缘图层的下方。
第五步
现在我们可以用到拷贝的那个杯子主体的图层了,我们在之前的步骤里拷贝的那个哦! 在图层面板中找到它,把它拉到最顶层。 把拷贝图层的填充颜色变成浅蓝色
第六步
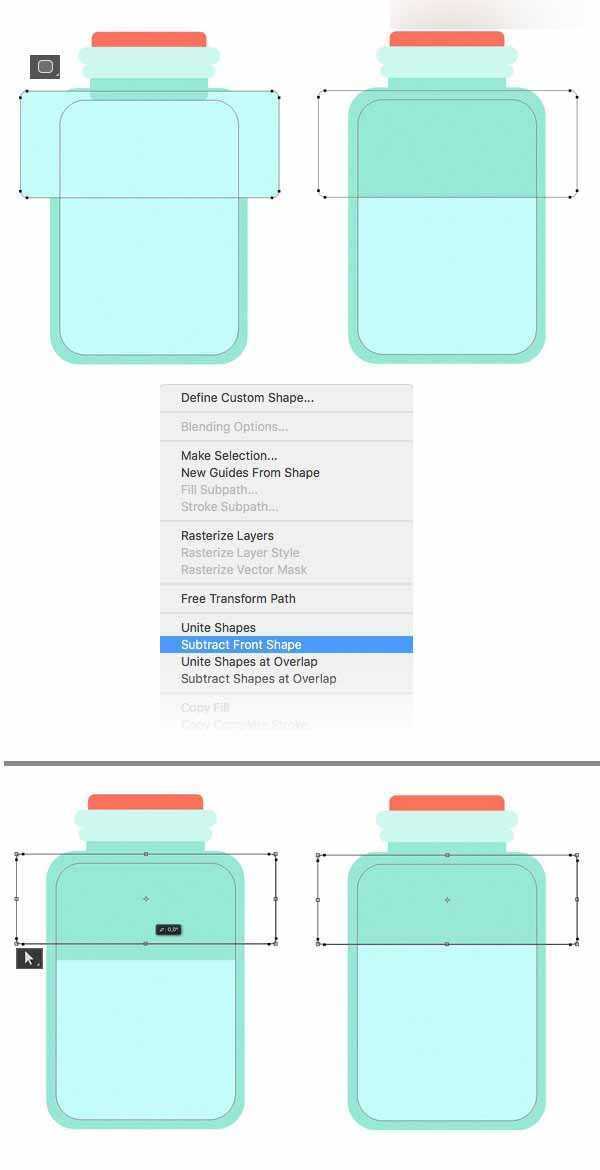
保持圆角矩形工具(U)的选择状态。缩小形状的大小作为瓶子中的水。
第七步
现在画另一个矩形,用来覆盖水图形的上部分。 选中两个圆角矩形,并切换到圆角矩形工具(U) ,单击鼠标右键打开下拉菜单。 减去顶层形状,使罐子的顶部是空的。
顺便说一下,我们的形状仍可编辑! 如果我们选择了直接选择工具(A)并按住Control-T自由变换路径我们还是可以改变被剪切掉的形状的大小的。
第八步
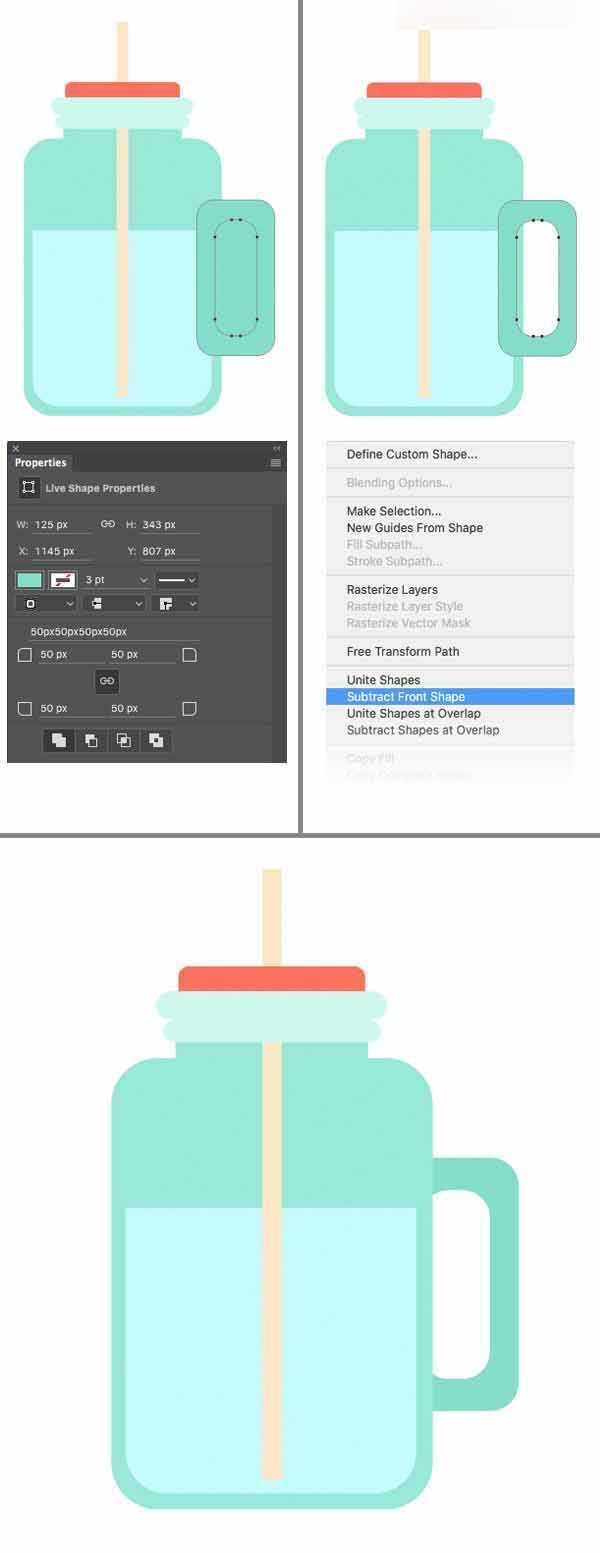
现在我们切换到矩形工具(U)画一个35 x 1110 px的浅黄色竖条作为吸管。 在图层面板选择所有的形状图层,再控制面板的底部让他们全部水平居中对其。
现在选中吸管图层,重复几次Control-[把图层下调,直到把它放到瓶子主题图层和玻璃边缘图层之间。 现在吸管看起来就像在瓶子内部了。
第九步
我们来个瓶子画把手。 利用圆角矩形工具(U)画一个青绿色的图形,然后在它上面画一个个更小一些的。 保持圆角矩形工具(U)是选中状态选择两个形状,同时选着两个形状,使用减去顶层形状工具把顶层的图形减去。(感觉原文叙述有误或者我翻译有误,减去应该这样做:画一个形状后,点击顶部菜单合并形状,然后在合适位置画一个形状改合并形状为减去顶层形状) 按住Shift-Control-[ 把手把图层放到最后一层,把颜色填充为比瓶子主题颜色更深一些的绿色。
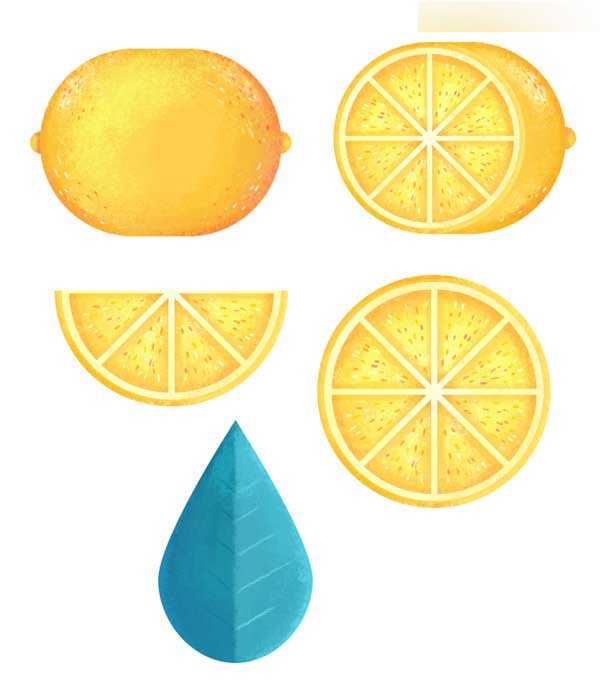
2.画柠檬的基础图形
第一步
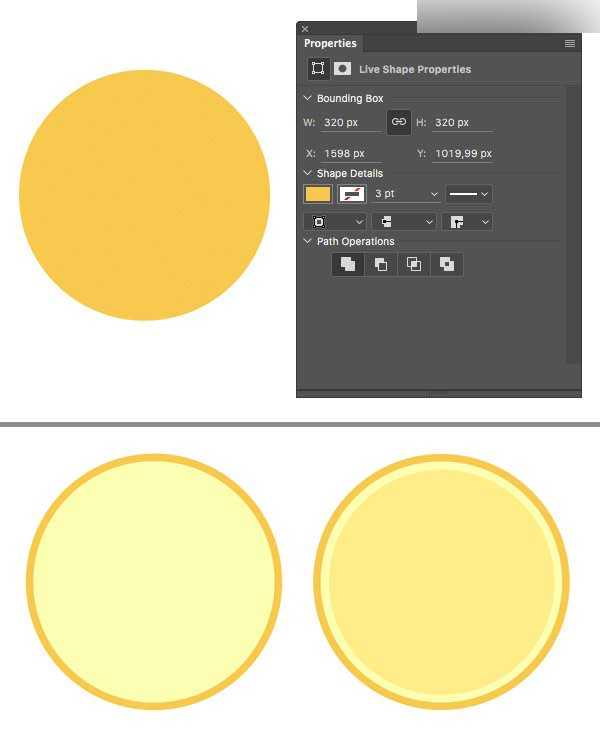
现在我们准备画柠檬的主要组成部分。 利用椭圆工具(U)画一个 320 x 320 px橘黄色圆。
复制图层(Control-J) ,按住(Control-T) 自由变换路径工具,使复制图层更小一些。 给拷贝图层添加一个更浅一些的黄色作为柠檬的果肉。 然后添加第三个形状,让他的颜色更深更小一些。
第二步
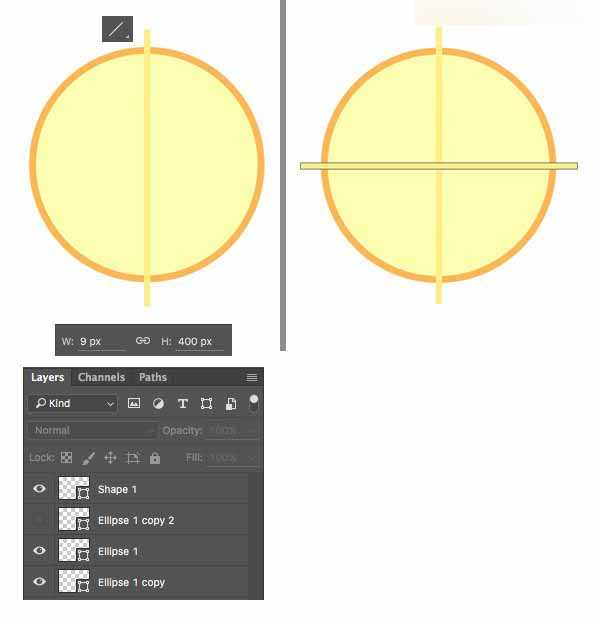
我们需要给最顶层的圆划分一下为了做出柠檬片的形状。 为了不干扰我们可以让顶层的图层不可见,只要点击图层面板前的眼睛图标就可以了。
使用直线工具(U)画一条垂直的线 9 x 400 px穿过柠檬。 对其形状使它们的中心一直如果需要的话。
复制(Control-J) 线条,按住Control-T然后旋转90度,让它水平穿越柠檬。
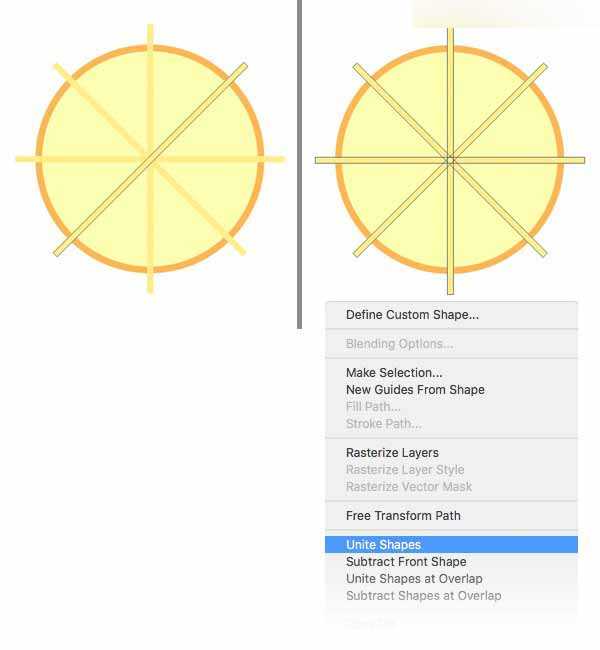
第三步
再拷贝线条两次分别选择45度。 最后再直线工具(U)选中的情况下选择所有线条,然后鼠标右键合并形状,把所有线条放在一个图层中。
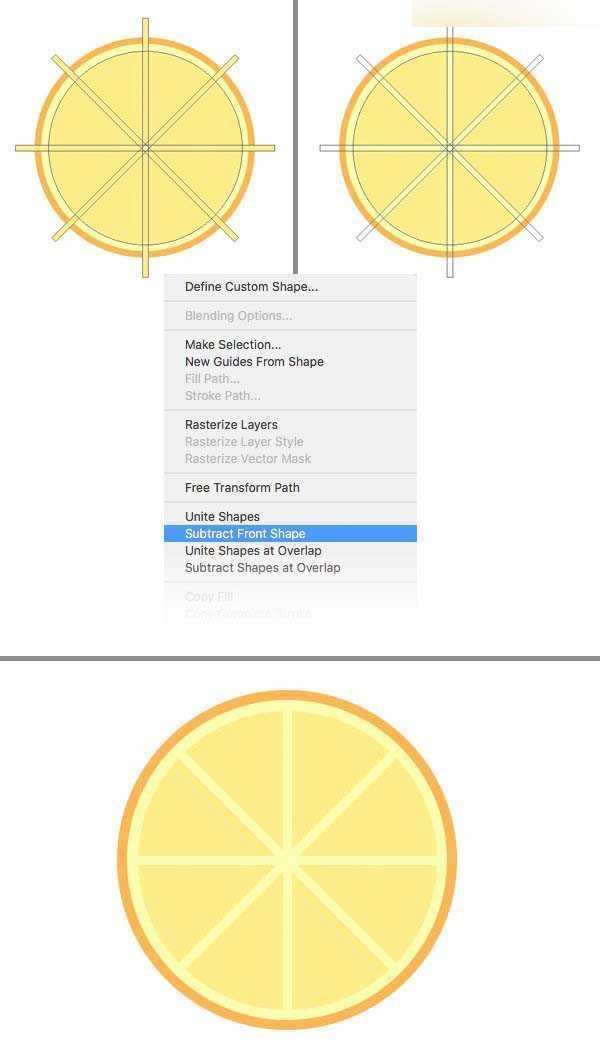
Step 4
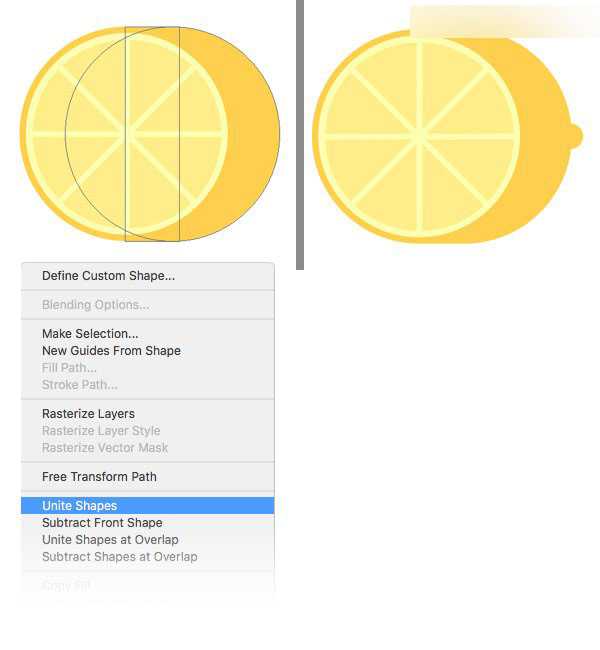
现在可以去图层面板把我们的柠檬设为可见了。 同时选择这个圆还和合并好的条形图层。 保持直线工具(U)是选中状态,单击鼠标右键减去顶层形状剪掉这些条。
太好了! 用这种方法我们的柠檬片就做好了。
第五步
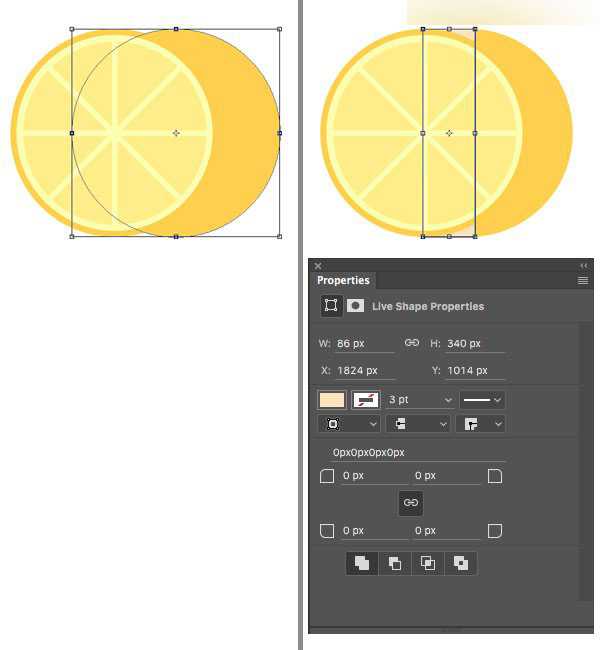
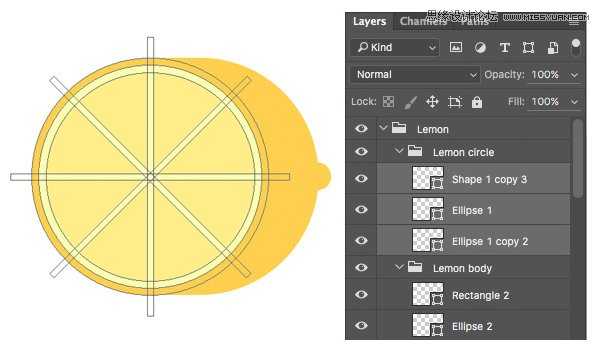
现在我们来做柠檬的主体。 复制(Control-J) 最大的橙色圆形图层,将它像右移动。
利用矩形工具(U)画一个86 x 340 px狭窄的图形。把它放置到刚刚复制的那个圆上面。
第六步
保持使用矩形工具(U),同时选择圆形和刚画的矩形,单击鼠标右键合并形状。 利用椭圆型工具(U)再柠檬的最右边画一个小小的凸起,这样柠檬的主体就画完了。
第七步
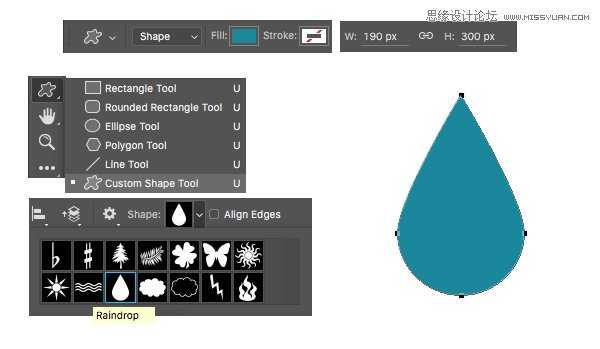
让我们给柠檬汽水加更多的细节吧:一片新鲜的薄荷叶。 选择自定义形状工具(U),在顶部的控制面板的下拉形状菜单中选择雨滴形状,
画一个190 x 300 px 的图形,填充为深青绿色
3.用纹理笔刷给它们增色
第一步
现在基础图形都已经画好了,我们用一些淡淡的纹理给它们增加更多的细节看起来更立体些。
首先,我们先从柠檬的横截面圆开始,把它们合到一个组里(Control-G) 把柠檬的表皮部分和到一组,然后把这两组放到一个组里。 保持我们的图层清晰且有组织将会帮助我们更快的找到并且编辑图形。
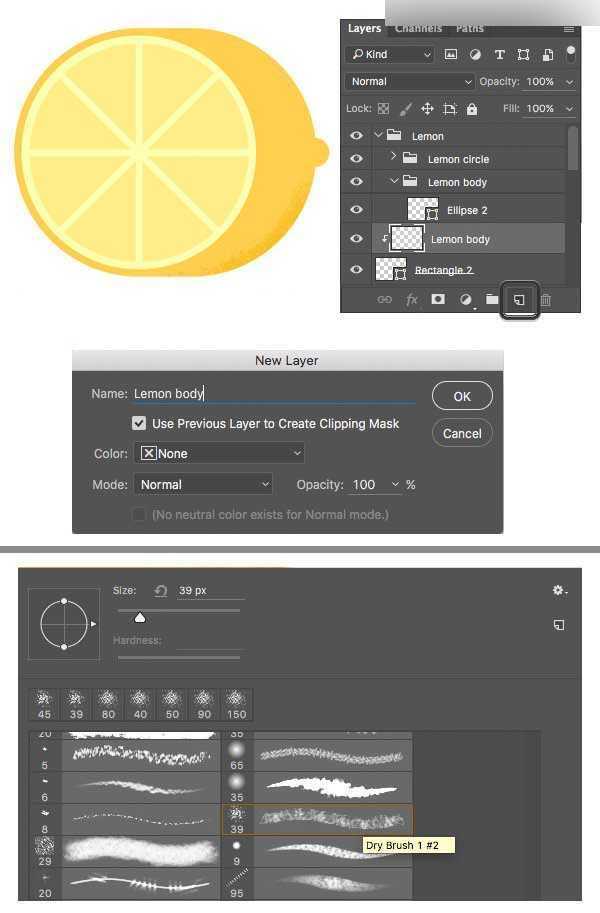
现在我们选择柠檬表皮的图层按住Alt 然后单击创建新图层按钮在图层面板底部。 在弹出的新建图层窗口,勾选使用前一图层创建剪贴蒙板。 现在新图层和柠檬表皮图层就链接起来了。 在图层面板你将会看到一个微笑的箭头在我们新建的图层前面指向被链接的图层。
这个图层允许我们在被选图层的边缘内作画,提高工作效率,我们就不需要用橡皮擦工具(E)来清理边缘了。 让我们来试试吧!
选择链接图层然后选择画笔工具(B) 点击鼠标右键打开笔刷列表 随便选择一个你喜欢的锈迹笔刷,在Photoshop的默认笔刷里或者去 联系我选一个,都将会使你的作品焕然一新。
我用的是默认 M Brushes中的干介质笔刷 1 #2。 你也可以追加和替换笔刷通过点击右上角的齿轮按钮调出笔刷列表。 只要在你的设置选择合适的就可以了!
在颜色面板选择一个颜色较深的橙色试着在柠檬表皮上画上几笔。
第二步
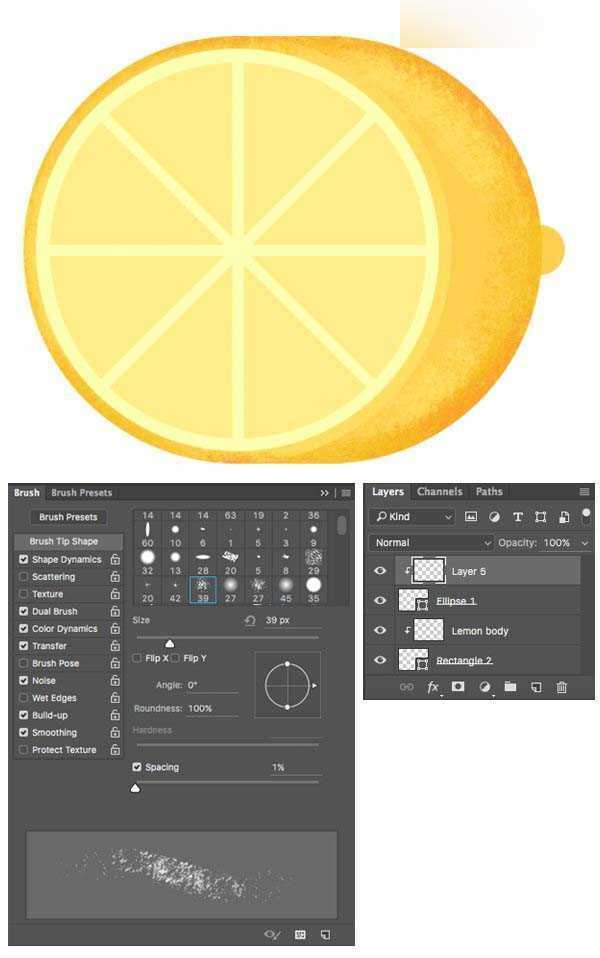
如果你想添加更多的笔刷描边样式,你可以去笔刷面板里设置看看(窗口>画笔) 这里你可以改变间隙或者给笔刷添加纹理或者湿边。
给柠檬表皮添加更多的纹理和从深橙到浅黄等不同的颜色。
下面选择柠檬上最大的圆,按住Alt然后创建新的链接图层。 把柠檬中的橙色圆也添加上纹理。
第三步
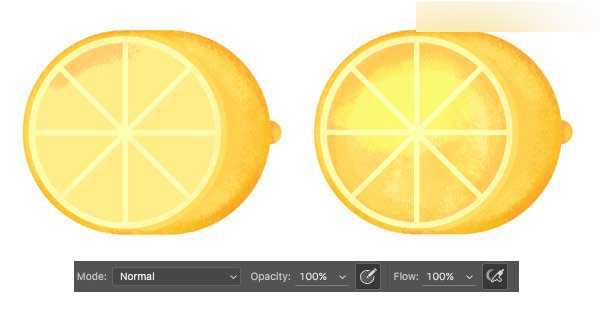
现在我们给柠檬片也同样添加纹理。 给柠檬片图层也添加链接图层,选择从深橙色到亮黄色的颜色用纹理笔刷涂抹。
你可以在顶部的控制面板调整画笔的透明度和流量使笔刷更亮更通透。 我用的是数位板,所以需要保证不压力透明度功能是打开的。 如果你是用鼠绘,也是完全没问题的,只有控制好透明度和笔迹线条的厚度。
我们可以用[和]按键来快速调整笔刷大小
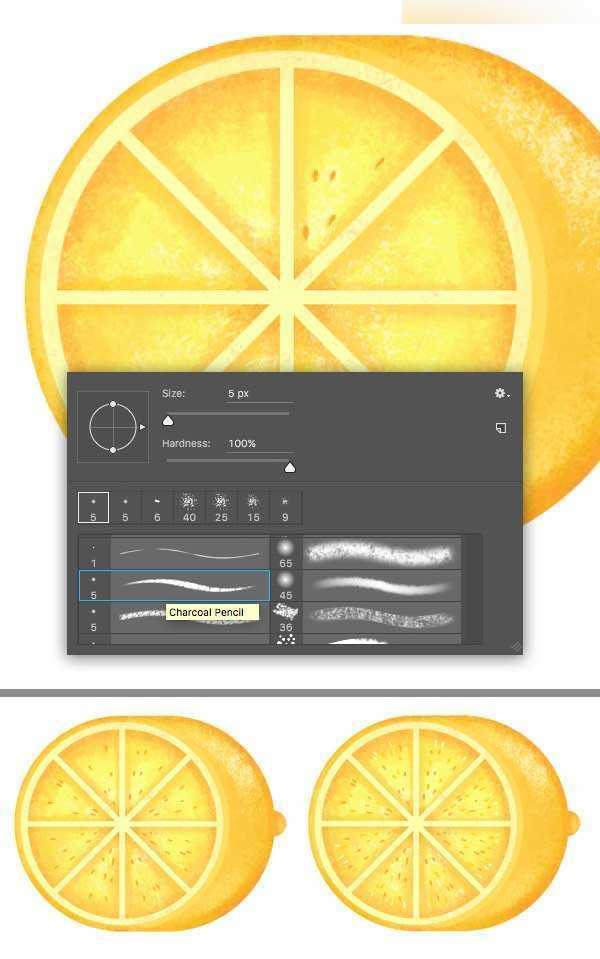
第四步
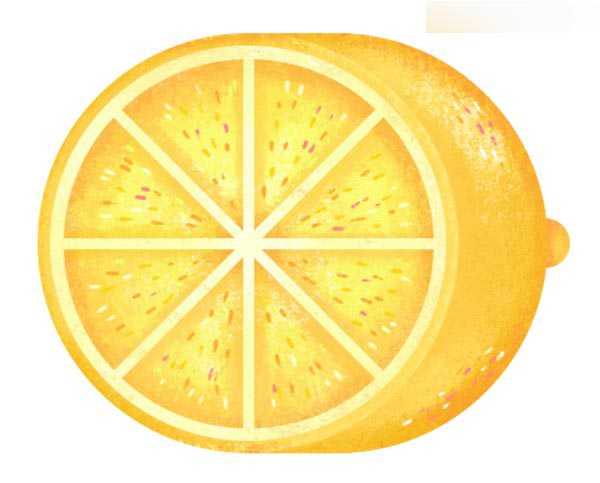
创建一个新图层来添加小细节。 现在我打开默认设置的干介质画笔,用炭笔笔刷画一个微小的红色笔迹在柠檬片上。 持续添加笔迹,使柠檬看着有些斑点。 实用其他不同种类的颜色继续添加,橙色,亮黄色,白色。
第五步
给柠檬表皮同样添加一点斑点。 现在它看起来就要完成了!
第六步
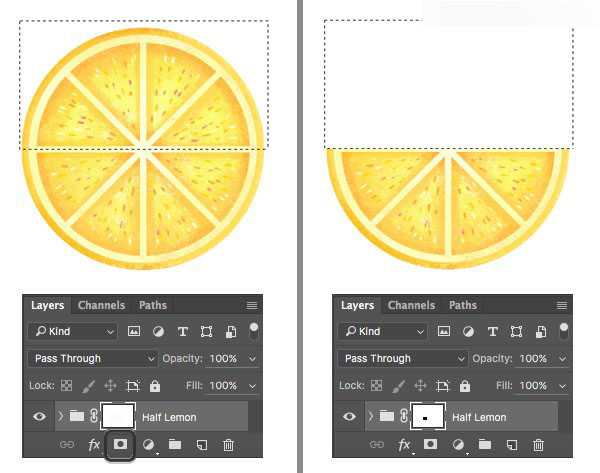
现在给柠檬片加几个变化。 在图层面板选中并复制柠檬圆组通过按住Control-J我们把它切成两半,做一个柠檬片。 保持组是选中状态,点击图层蒙板按钮在图层面板的下方,给整个组加一个剪贴蒙板。
现在使用矩形选择工具(M)选择柠檬片的上半部分。 在图层面板点击蒙板使用油漆桶工具(G)给选择的区域添加黑色。 这样柠檬片的上半部分就不可见了。 现在我们有一个漂亮的半片柠檬片了!
第七步
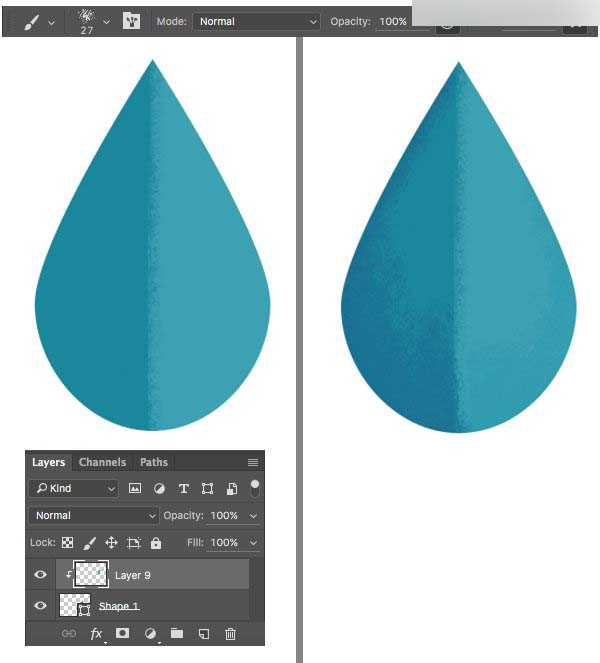
让我们把这个方法应用到叶子上。 创建一个链接图层(创建剪贴蒙板),利用干介质画笔给叶子添加纹理。 使另一半颜色更浅一些。 给叶子的底部添加更深的蓝色。
第八步
加一个柔和的高光在叶子的顶部,使用浅青绿色。 使用炭笔笔刷来画叶子的脉络:深蓝色在深色的一侧,浅青绿色在叶子的另一侧。
第九步
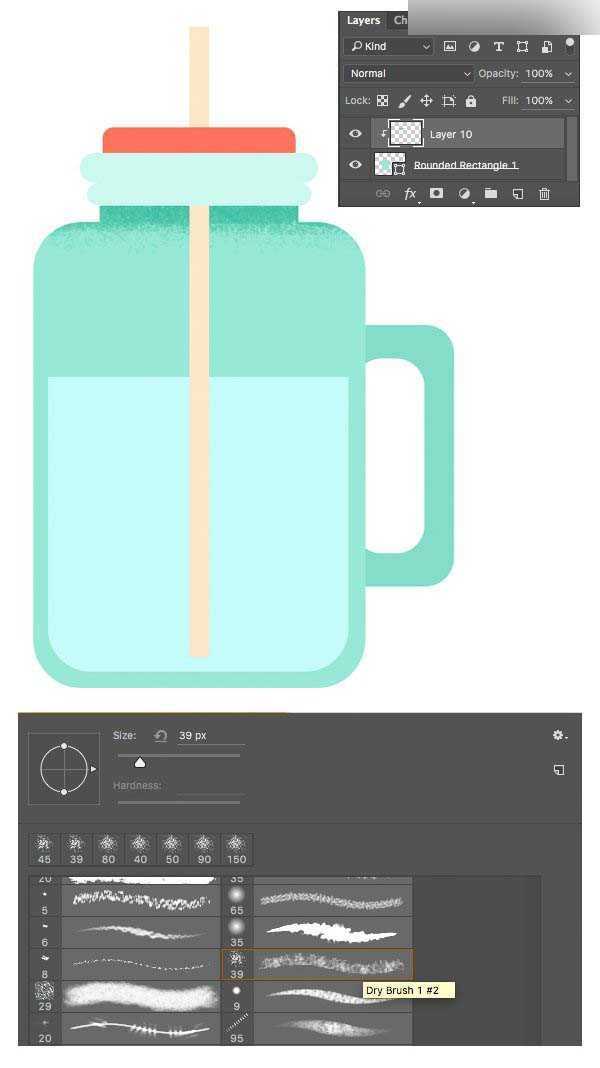
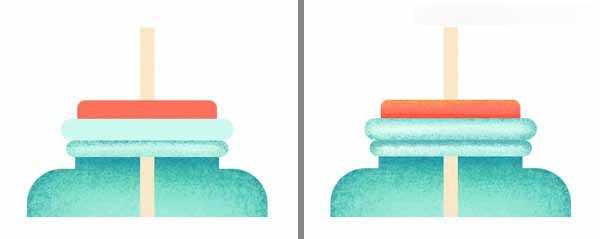
现在来给瓶子增色。 选择瓶体形状加一个链接图层。 使用干介质画笔 1 #2(或者其他你喜欢的颗粒纹理)在沿着杯子的边缘涂抹深青绿色。
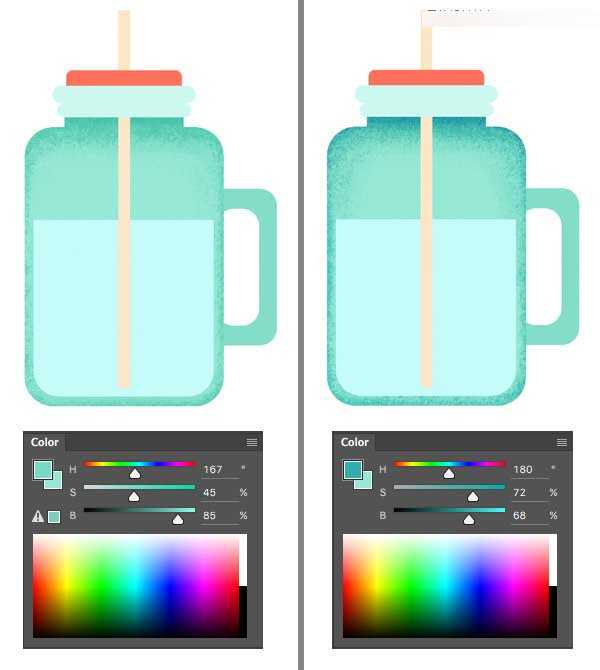
第十步
加更多的青绿色沿着边缘把颜色变成深蓝色。 在画上加强颜色和对比度。
第十一步
加一个链接图层给水形状图层,在水上绘制纹理。 让水杯的手把变的立体一些,知道你对它满意为止。
第十二步
现在我们移步到玻璃边缘 记得给所有你要添加颜色的形状添加一个链接图层。 通过加边缘的深颜和在中间加柔和的高光是这些原色看起来更立体。
第十三步
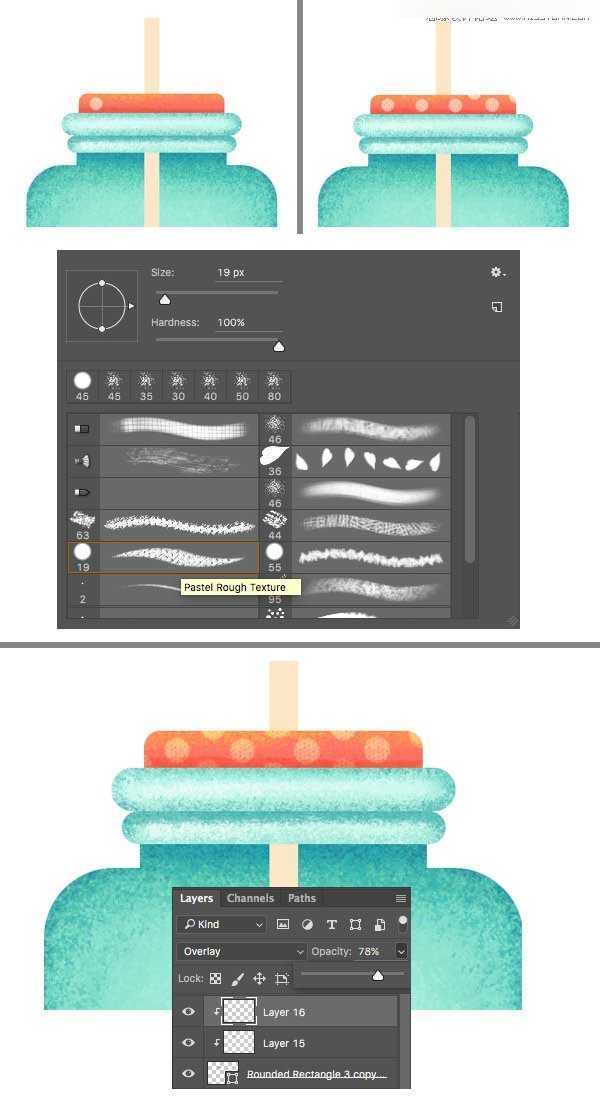
现在我们给水瓶的盖子添加一些圆点图案。 选择杯盖图层,给他加一个链接图层。
选择一个粗糙的蜡笔纹理在干介质笔刷中,或者使用其他任何你喜欢的笔刷。 在杯盖上画一个白色的圆。 添加更多的圆点,使它形成图案。 最后,选择图案图层,在图层面板顶部把混合模式调整为叠加 降低透明度到78%
第十四步
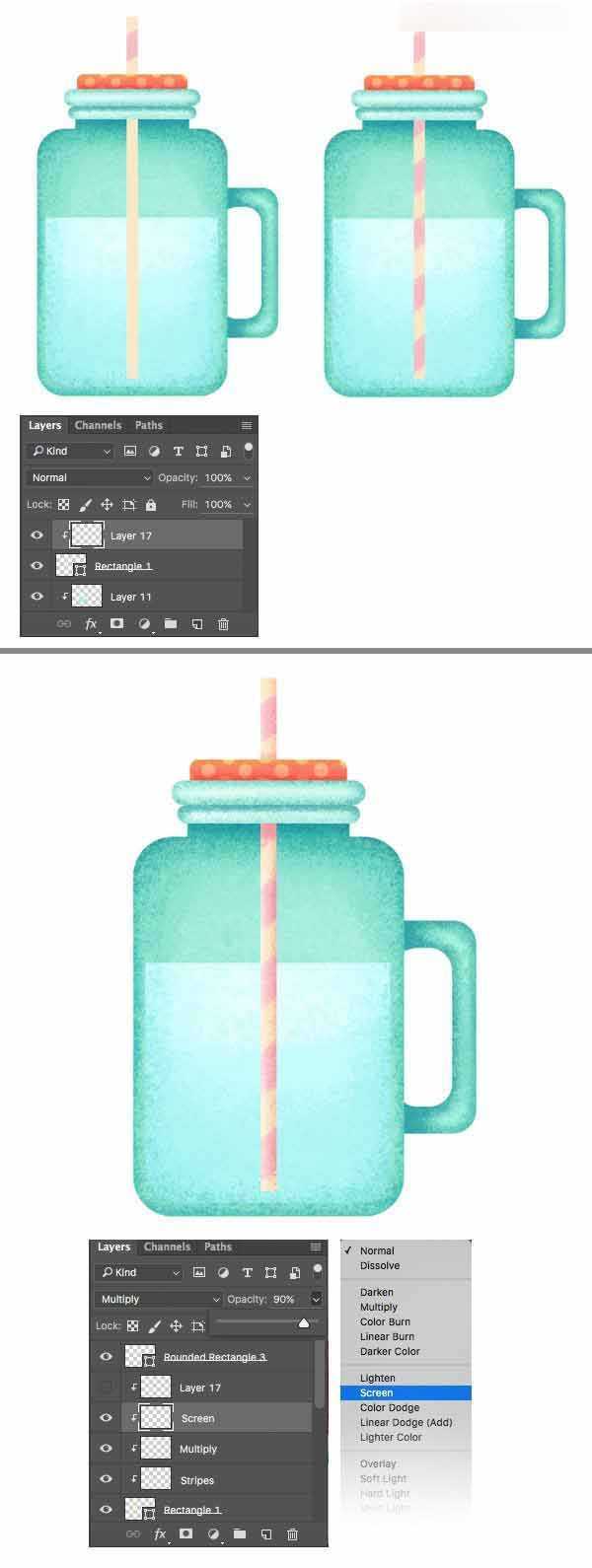
我们移步到吸管。 首先,添加一个链接图层,画一个粉红色的斜条使用颗粒状的笔刷像之前用的那样。 通过更多的链接图层我们把吸管变的更立体一些。
把其中一个链接图层的混合模式调整为滤色,沿着左侧边缘画一些黄色的高光。 把其他的链接图层混合模式调整为正片叠底,沿着右侧边缘加一些柔和的粉色阴影
如果阴影和高光太强烈了可以减低图层的透明度。
第十五步
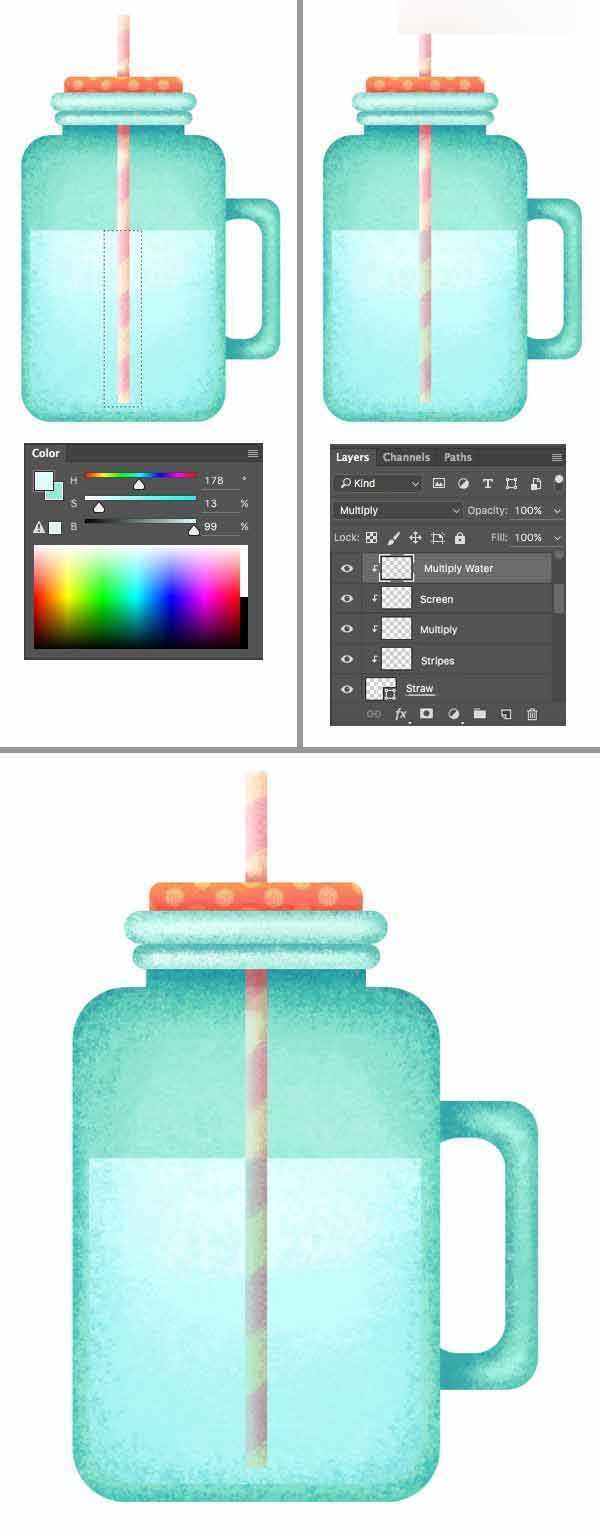
我们给杯子里的吸管加一抹蓝色。 这样看起来就像吸管在玻璃内部了。 给吸管再加一个链接图层。 使用矩形选区工具(M),选择吸管的底部,也就是浸在水里的那部分。 用浅蓝色填充选区,把混合模式调整为正片叠底。
我们可以加一个的链接图层给吸管,把玻璃瓶子内的吸管填充浅蓝色。 混合模式也选用正片叠底,同时降低一些透明度。
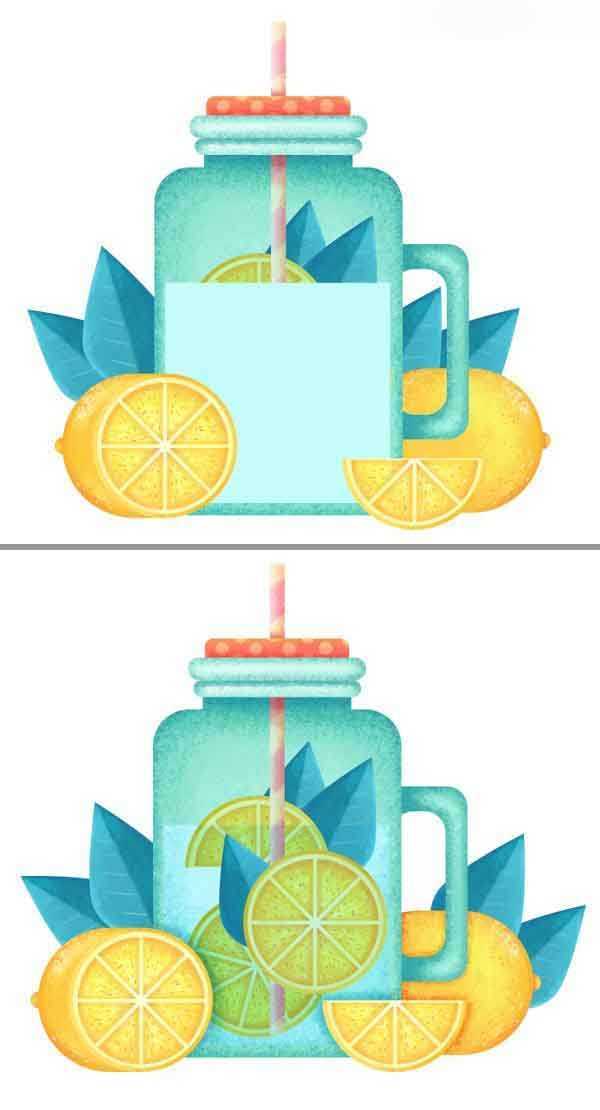
4.更好的组合起来
第一步
我们要对鲜柠檬做些什么呢? 我们有一个完整的柠檬(我是把两半柠檬组合到一起的),一个切开一半的柠檬,一个柠檬片,还有一个薄荷叶子。 让我们把所有的放到一起。
第二步
我们放置一些柠檬到玻璃杯的两侧。 配合使用Shift-Control-[ 和 Shift-Control-]键来控制形状的排序。
复制柠檬切片,把两片柠檬都放在杯中。 那我们稍微编辑下这些形状 拷贝最大的柠檬片,把它放置在另一个柠檬片的上面。 把填充颜色改成蓝色,混合模式为正片叠底,降低透明度到60% 这一抹蓝色让柠檬看起来更加真实,好像漂浮在水中一样。
第三步
加更多的柠檬片在杯子内外。 开始用叶子来装饰整个画面。
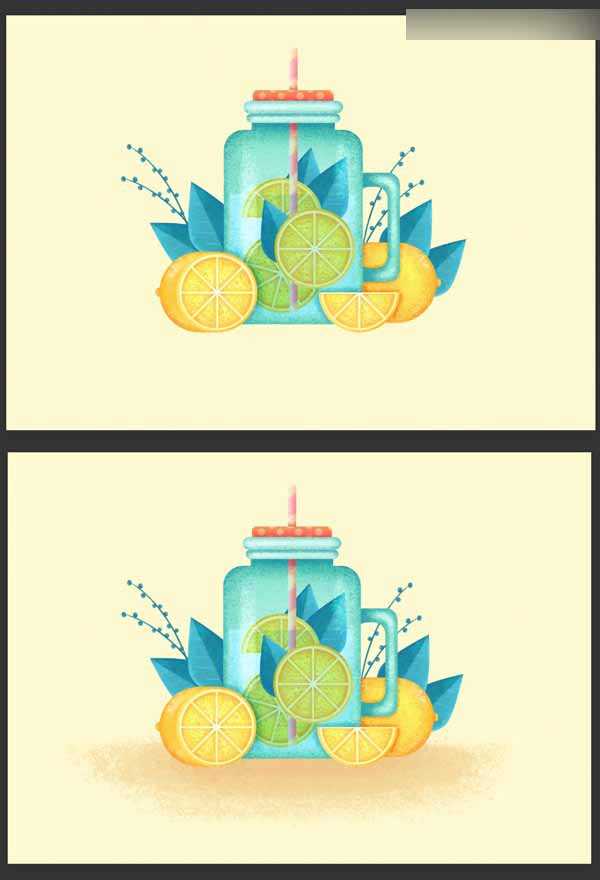
第四步
现在复制水形状的图层,把拷贝图层放到柠檬的上层。 混合模式改成正片叠底,使它看起来更真实。 添加更多的叶子来平衡整个画面。
第五步
使用炭笔笔刷画一个细长的的弧形当作植物的茎。 画一些小圆作为孢子。 复制植物来装饰瓶子。 使用编辑>变换>水平翻转给图形做一个镜像。
Advertisement
第六步
我们完成插画部分,让画面看起来更加平衡。 给背景图层填充一个浅黄色。 创建一个新的图层在背景图层的上一层,使用纹理笔刷给瓶子下方添加一个柔和的阴影。
到这里我们的鲜柠檬水玻璃杯就完成了,通过本教程我们学习了一些实用的小知识和一些窍门去做图形工作,链接图层,剪贴蒙板,在笔刷的帮助下使得我们的图变的更独特。如同你看见的一样,一些纹理会让你的扁平插画看起来更独特富有更多细节。 运用这些知识,你不仅可以画一个别致的杯子,也可以做一些其他的扁平插画。