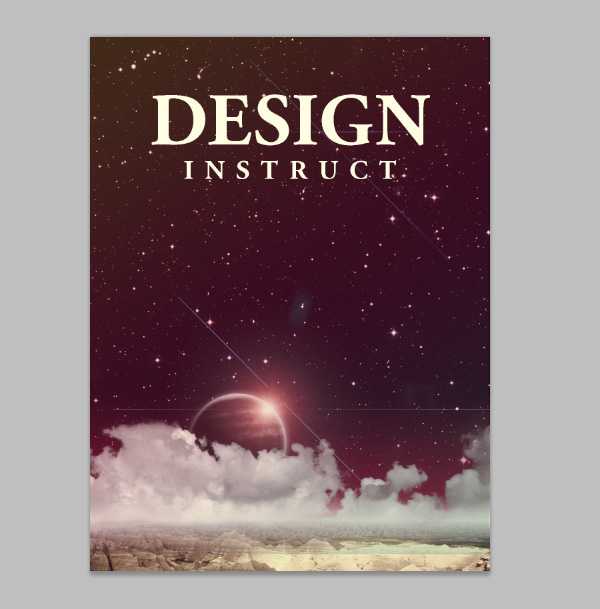
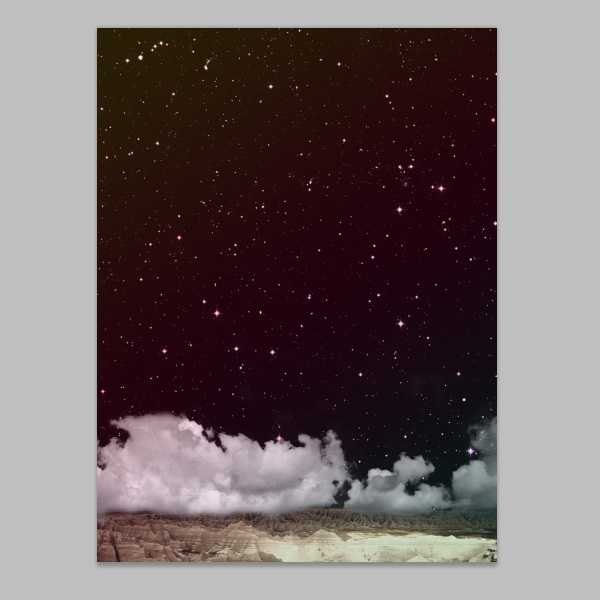
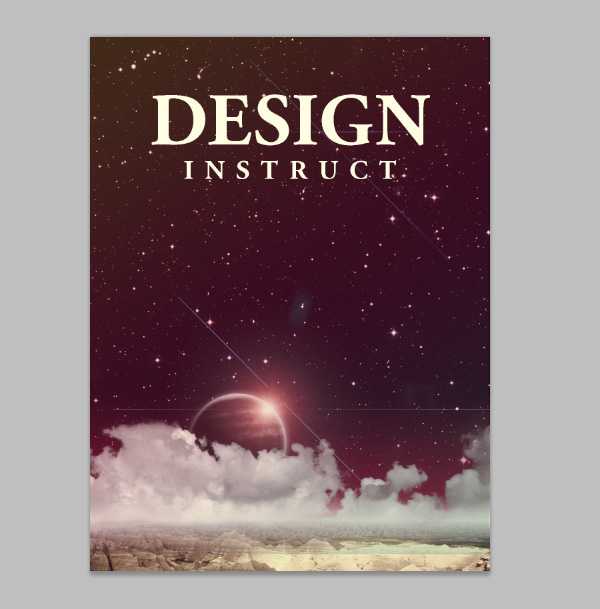
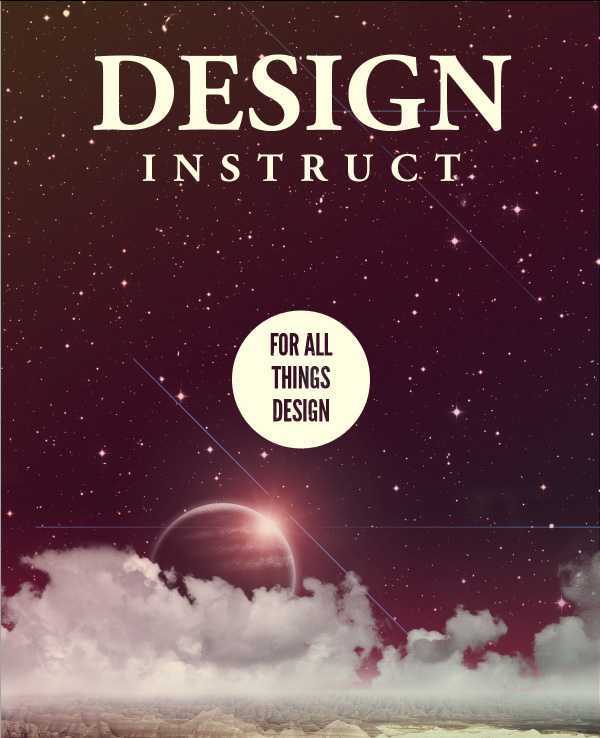
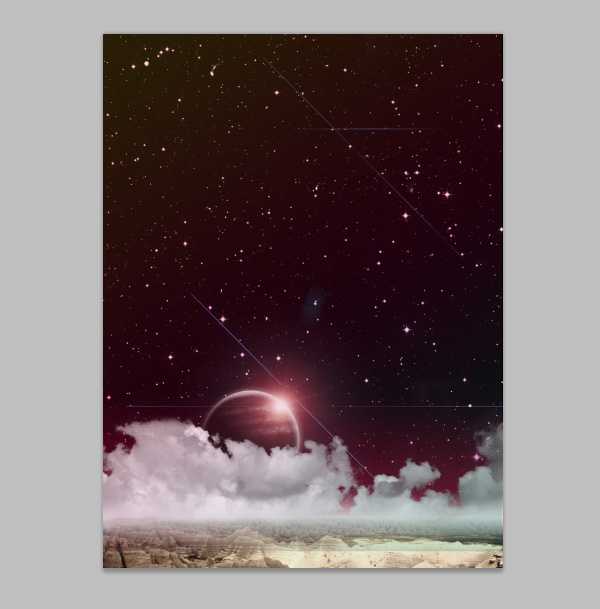
最终效果

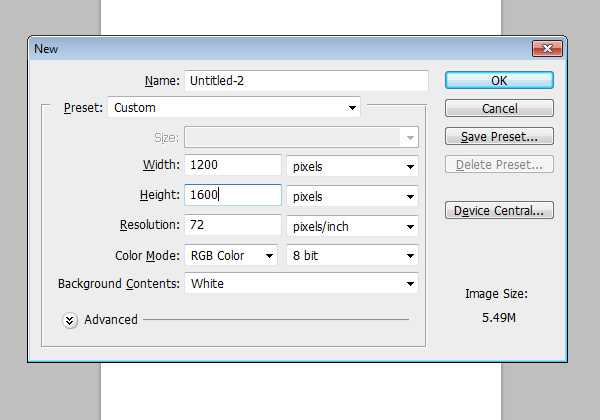
打开PS,按Ctrl N创建1200x1600px的Photoshop文档,填充背景为黑色。

打开素材包里的星空壁纸,使用自由变换(Ctrl + T)调整图片的大小至我们的背景。



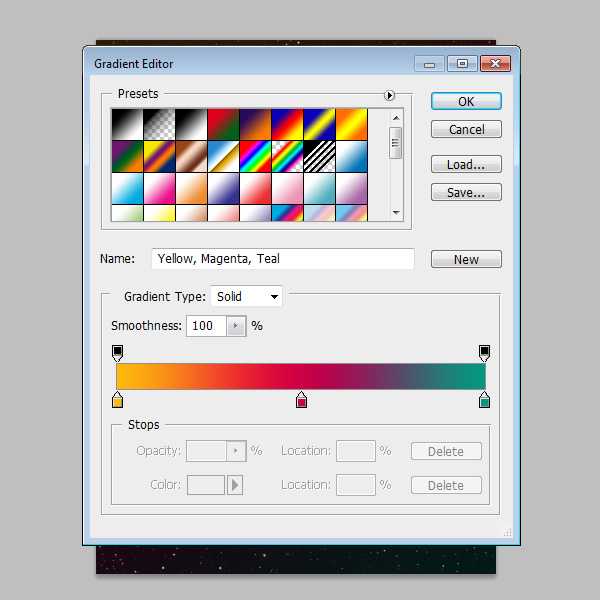
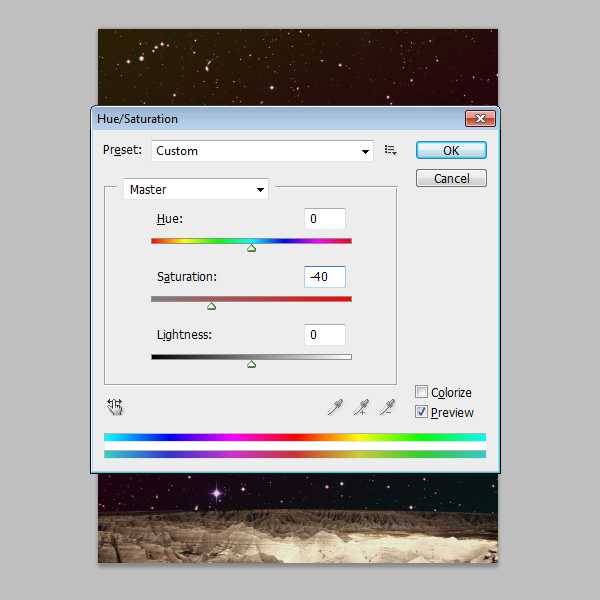
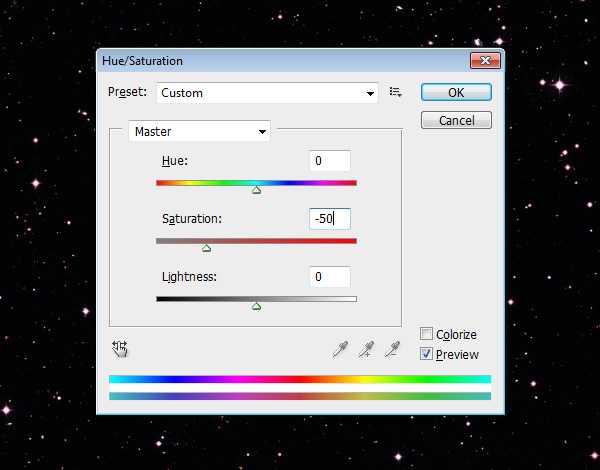
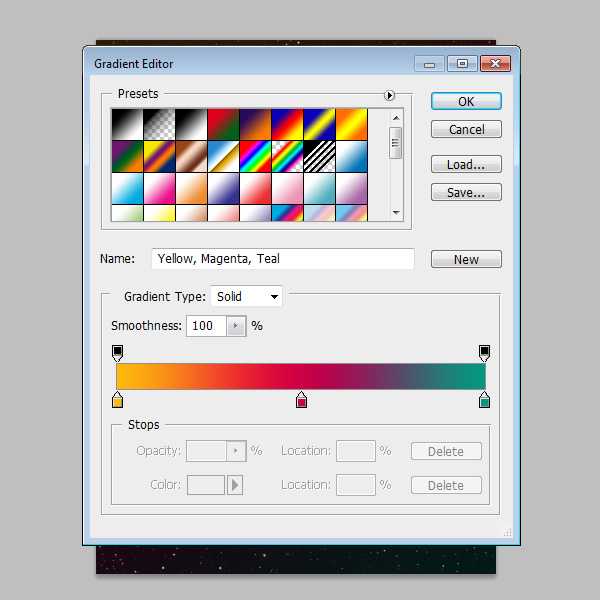
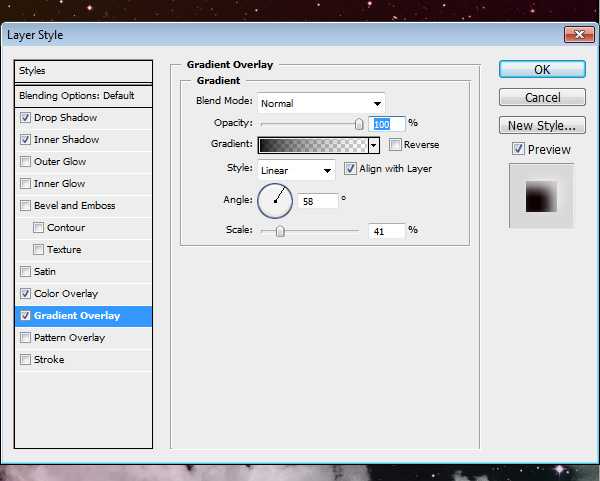
为了做出复古的感觉,我们要做一种褪色的感觉,我们可以创建一个新层(按Shift + Ctrl+ N)。双击新图层,打开图层样式。添加一个渐变叠加(数据如下图所示)。
完成后把该图层的透明度降到15%

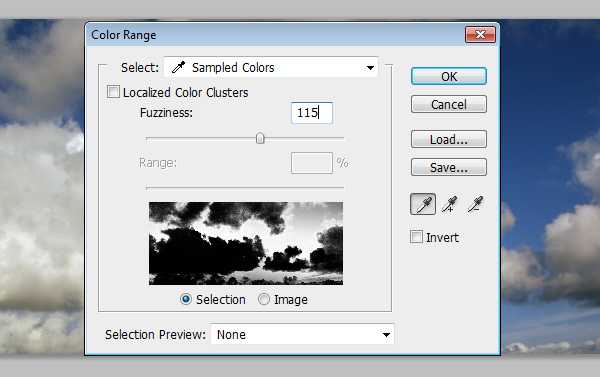
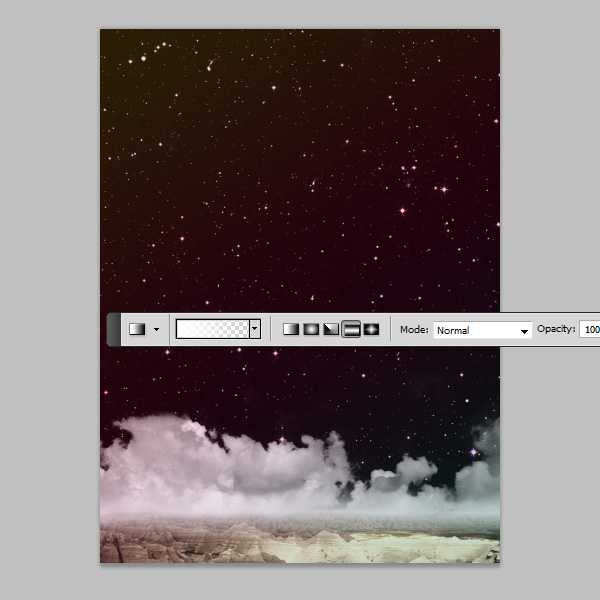
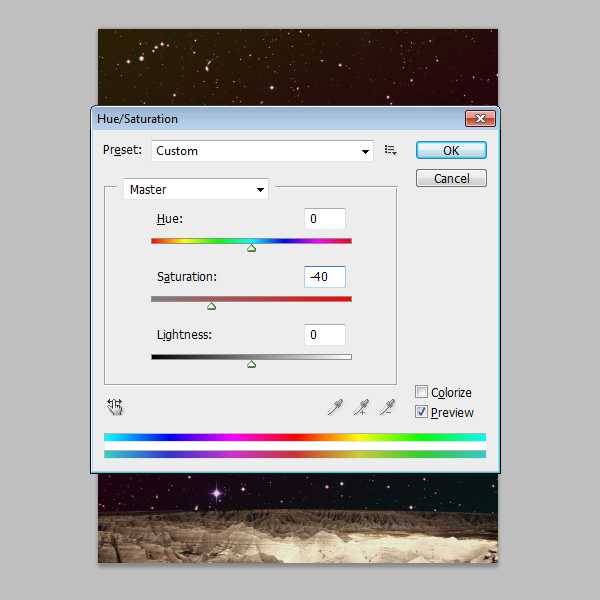
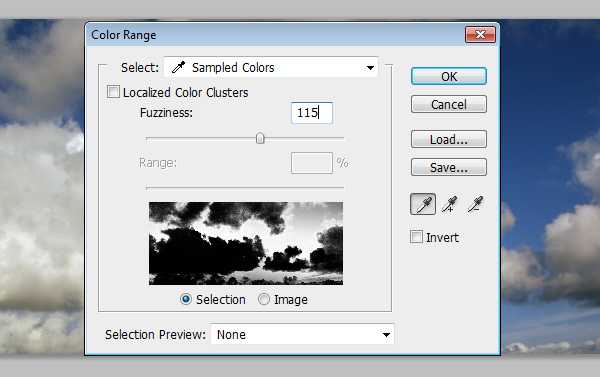
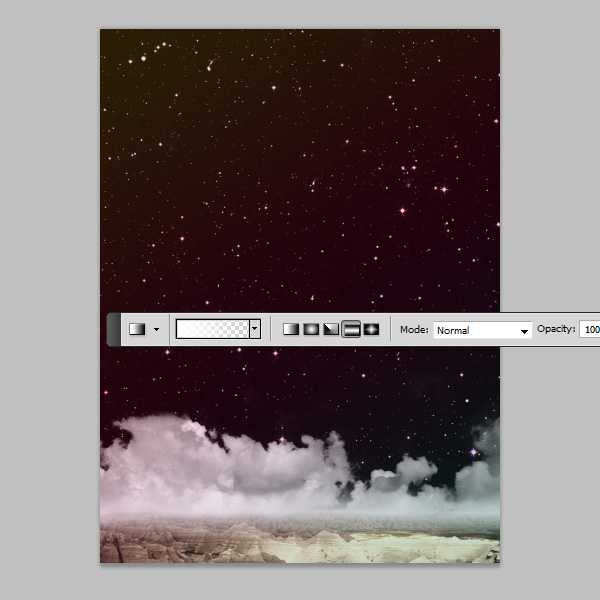
打开素材包的岩石景观图,使用钢笔工具(P)去掉岩石景观中的天空
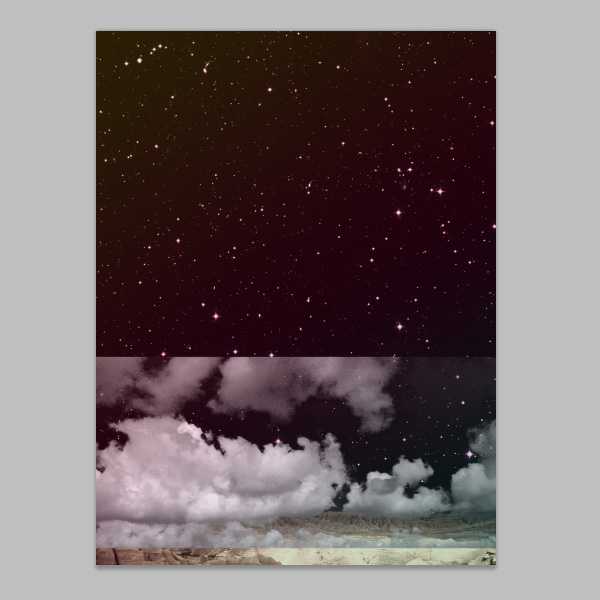
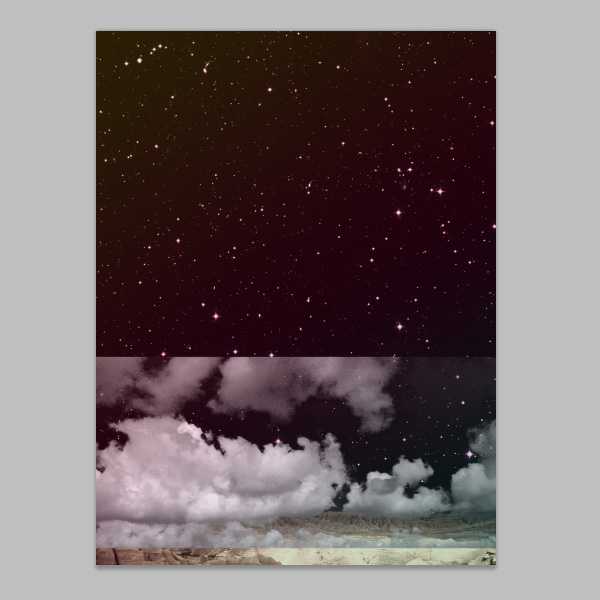
使用自由变换(按Ctrl + T)缩减图像,使其适合在我们的画布的底部。调整图像到下图位置。



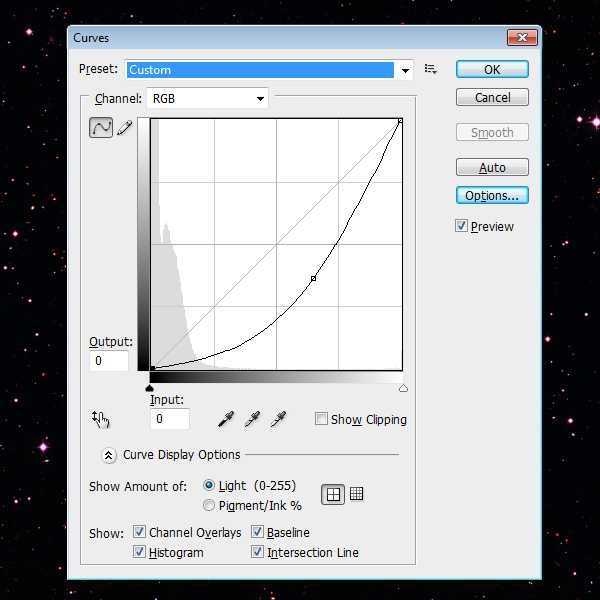
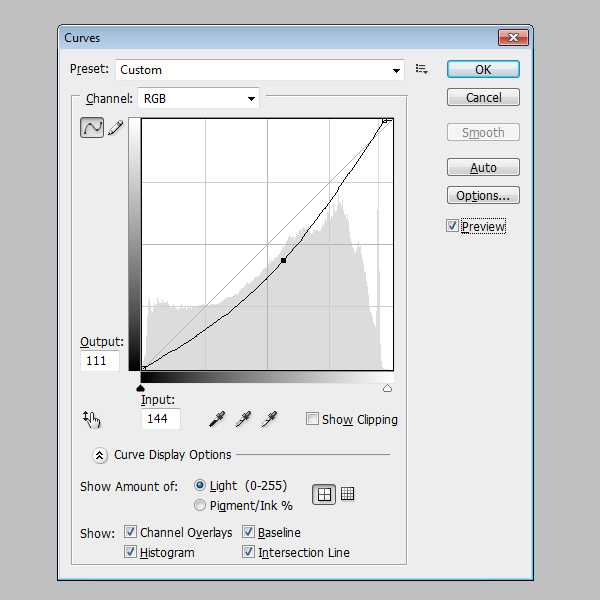
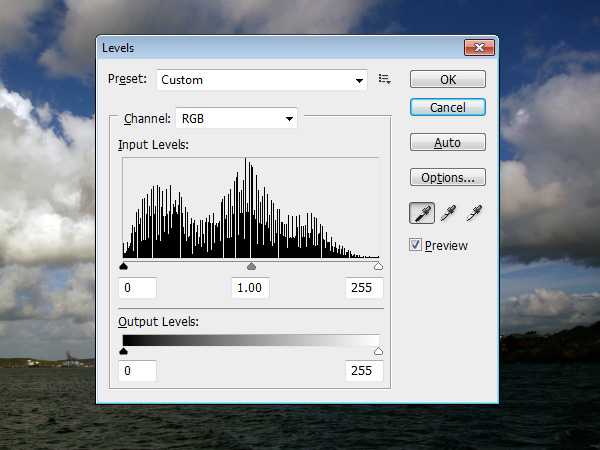
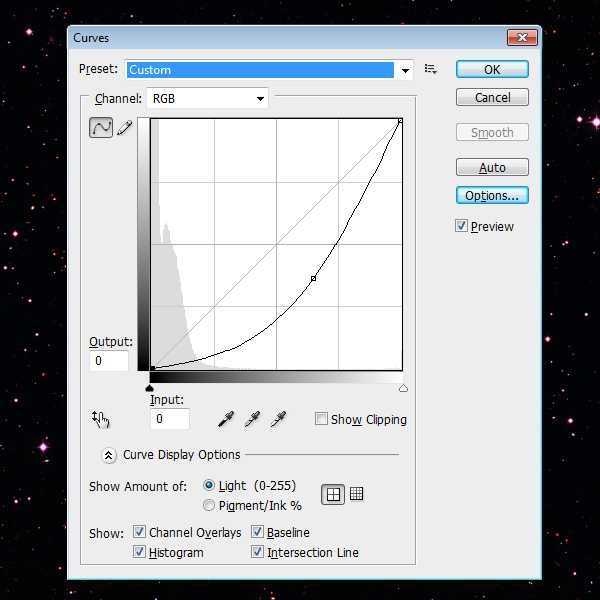
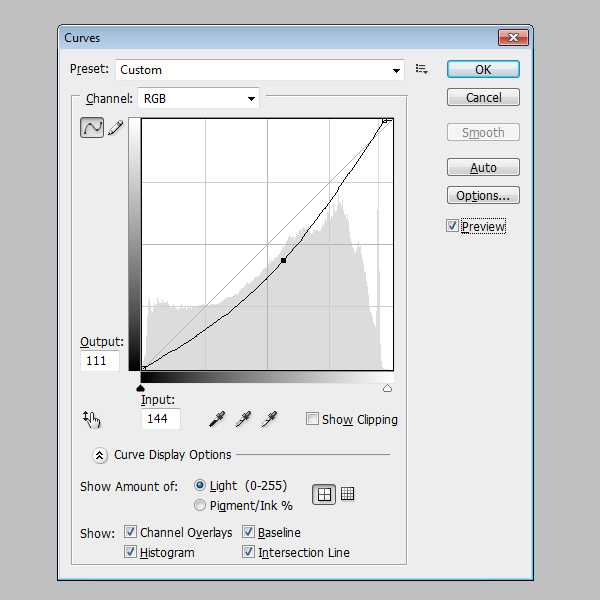
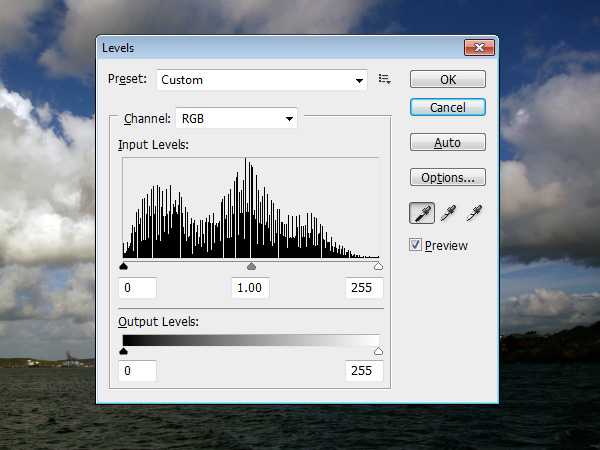
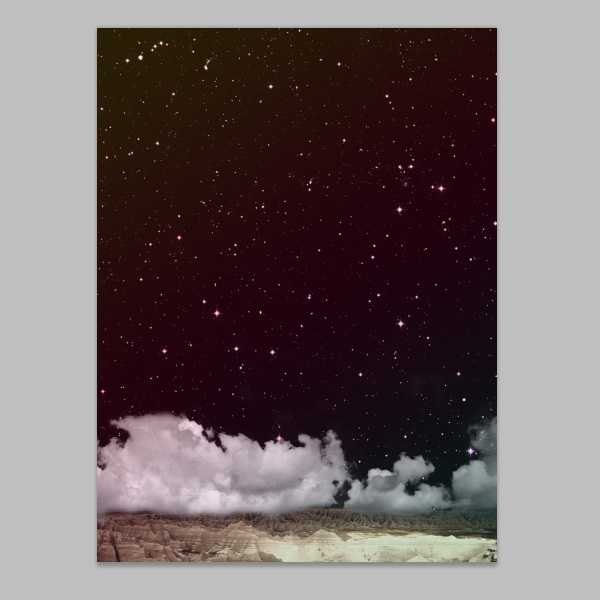
使用:图像>调整>色阶。打开对话框找到3根吸管,点击的黑色的吸管图标,然后点击图片中最暗的部分,接下来,换成白色吸管,点击图片最亮的地方。






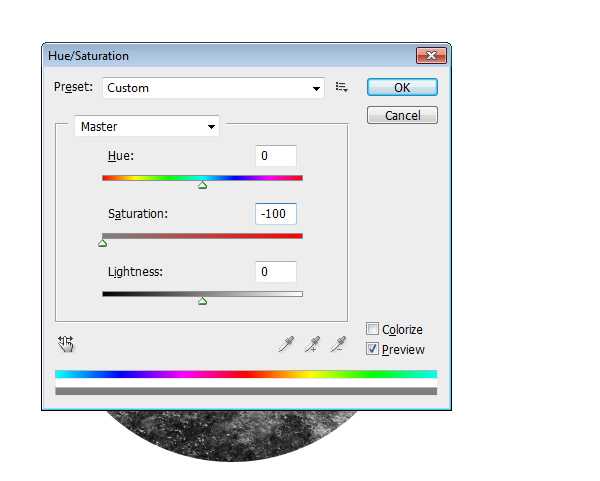
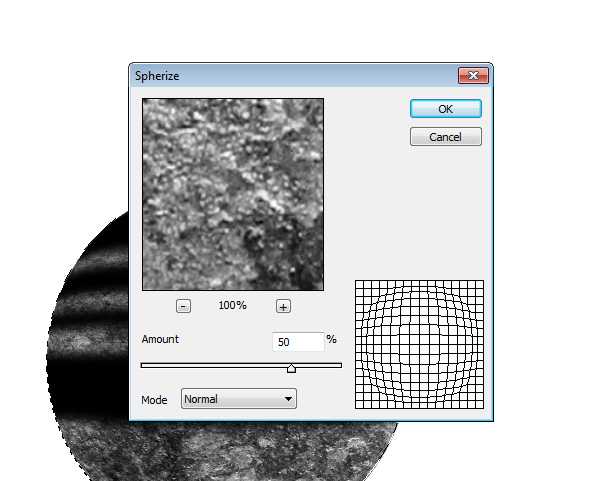
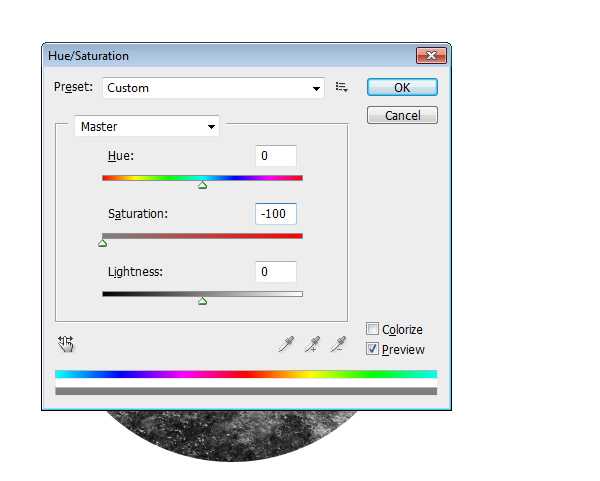
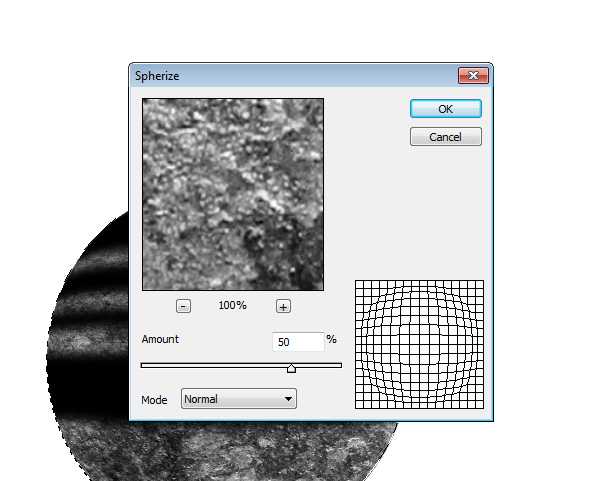
打开素材包,使用纹理壁纸,用椭圆工具画出一个正圆(按住Shift键拖拉),把不要的去除,得到下图。




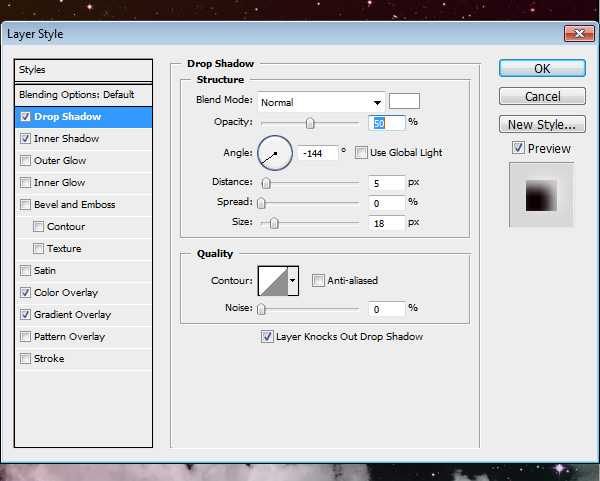
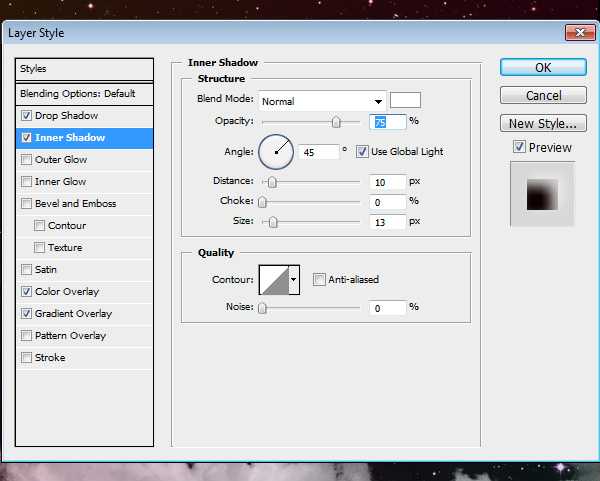
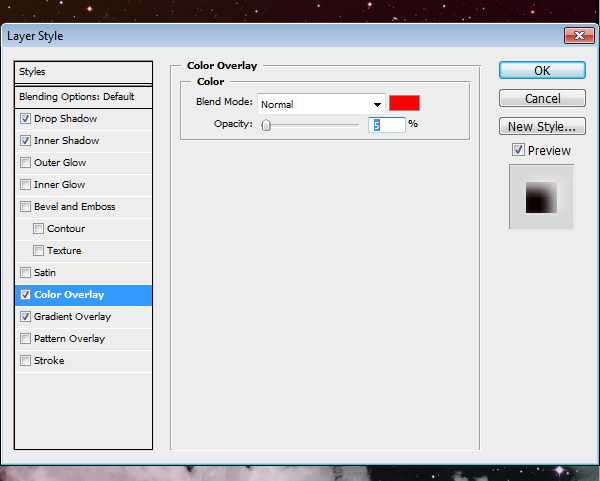
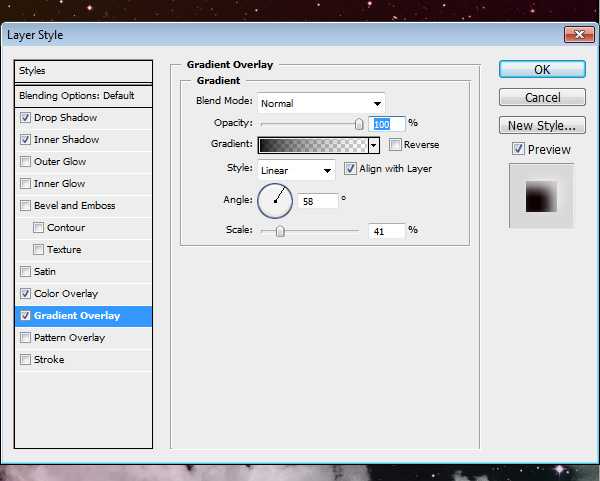
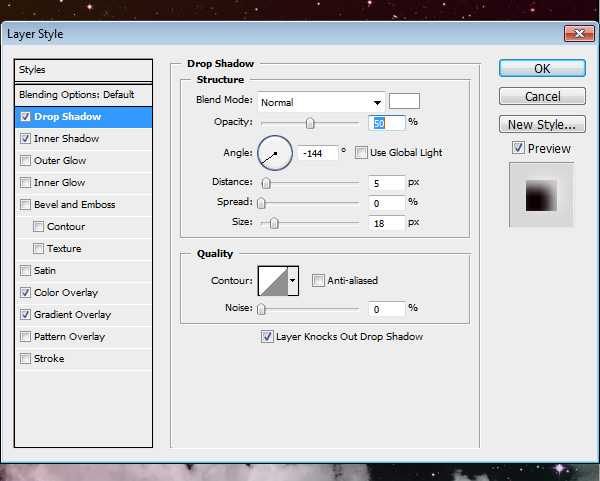
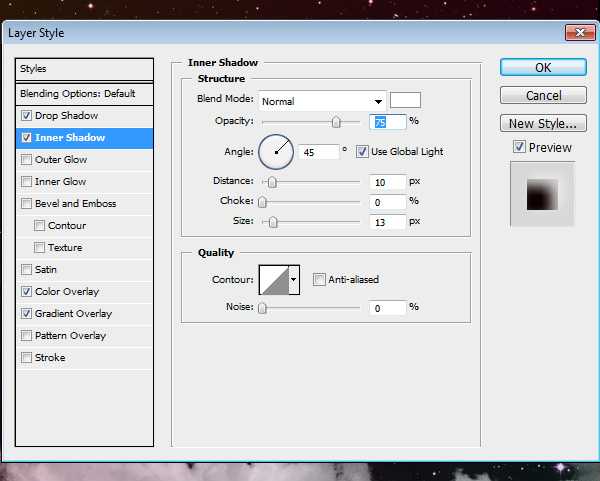
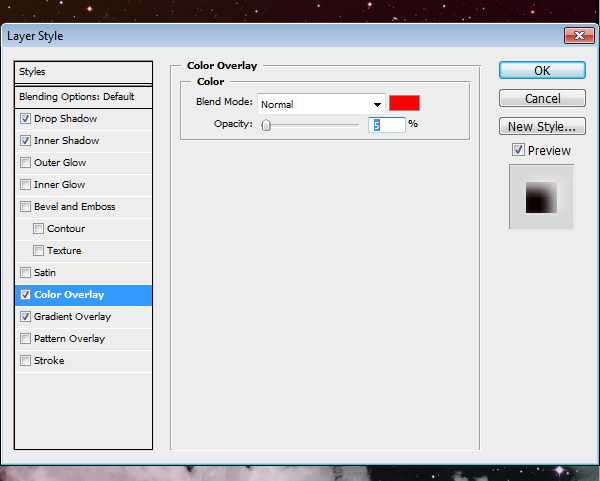
首先,使用:图层>图层样式>阴影。





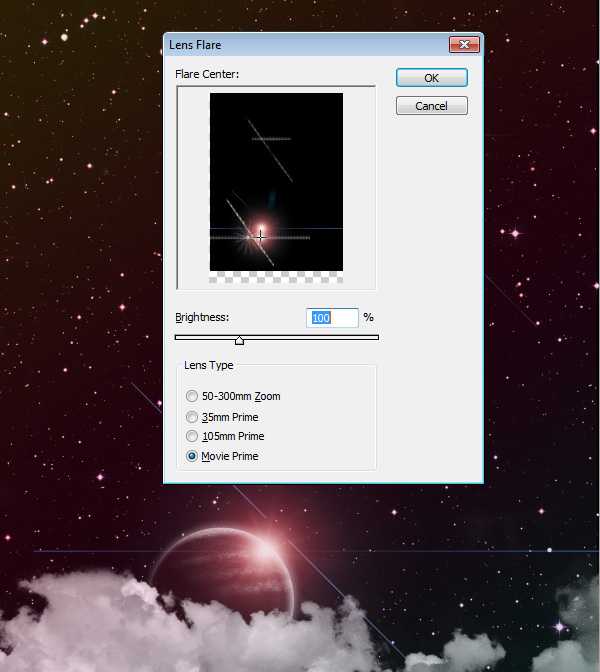
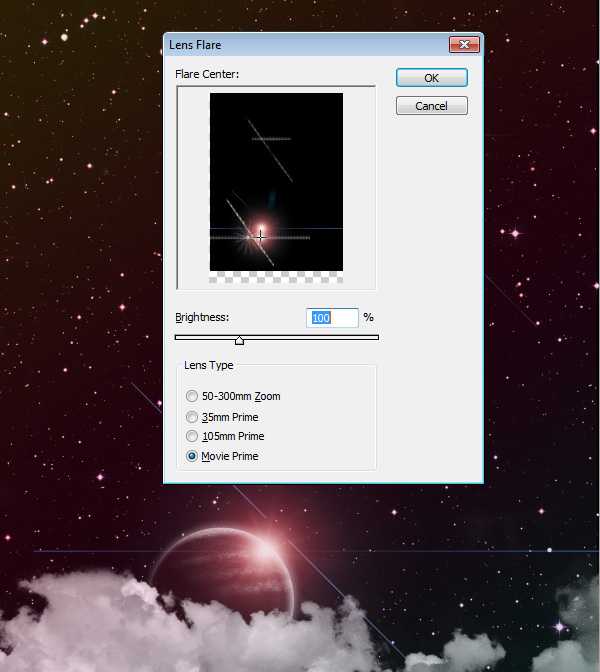
创建一个新的图层,填充黑色,然后使用:滤镜>渲染>镜头光晕。确保亮度选项设置为100%。

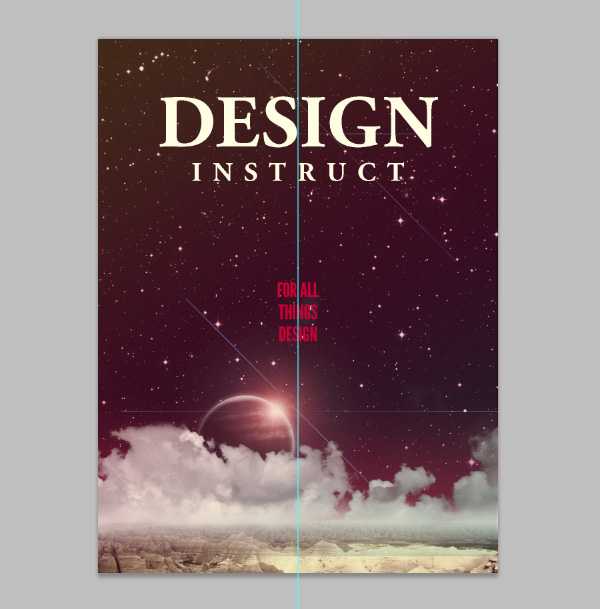
创建一个新的图层,设置前景色为粉红色(#CC0033),切换到“渐变”工具,选择前景色到透明的渐变预设,选择“ 径向渐变“选项,
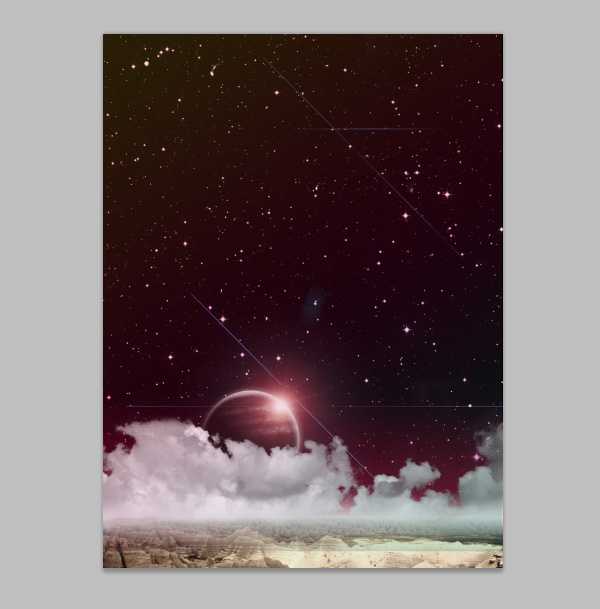
然后从底往上拖拉。完成后,把不透明度降低到60%左右。

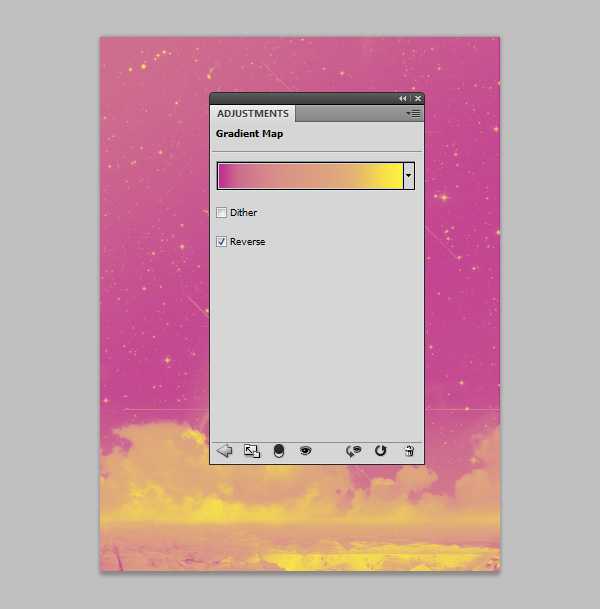
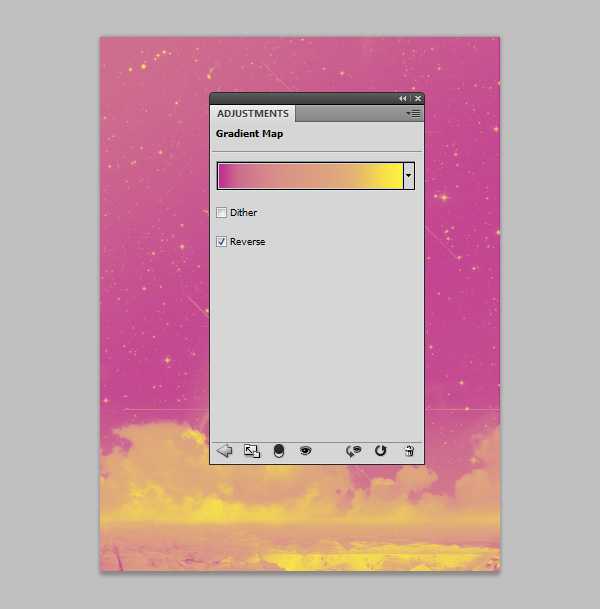
使用,图层>渐变映射>添加调整图层,选择紫色的到黄色的梯度渐变映射。之后,把不透明度为15%。

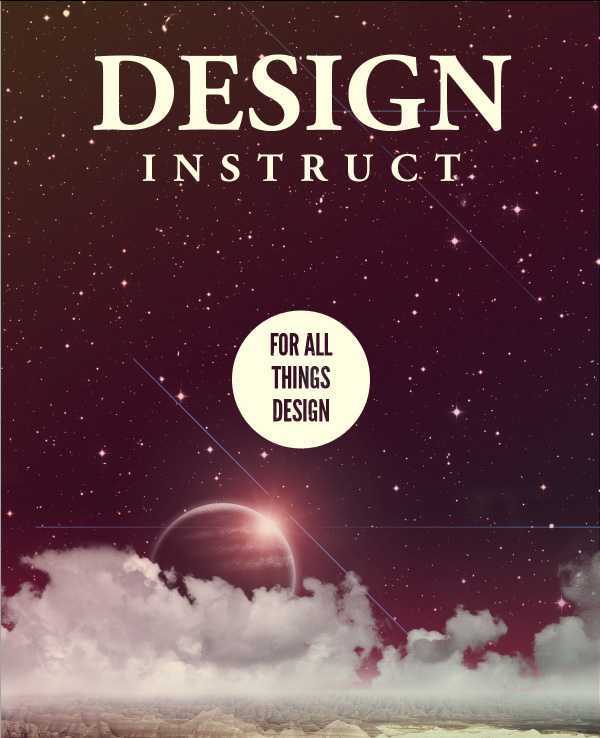
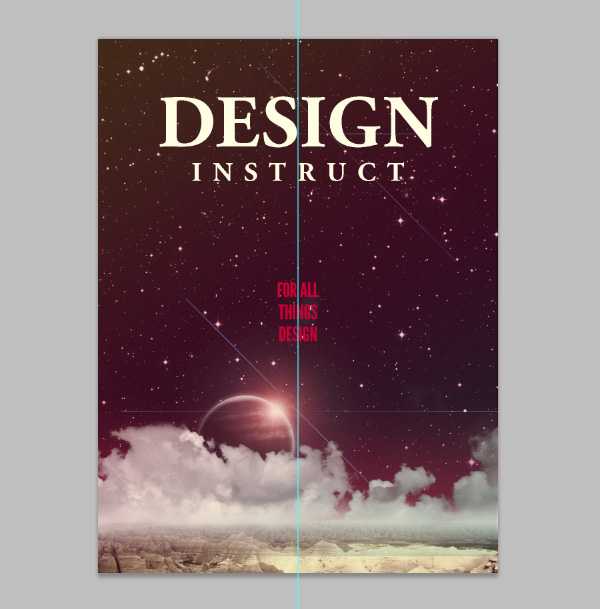
最后我们把文字加上,完成。




打开PS,按Ctrl N创建1200x1600px的Photoshop文档,填充背景为黑色。

打开素材包里的星空壁纸,使用自由变换(Ctrl + T)调整图片的大小至我们的背景。



为了做出复古的感觉,我们要做一种褪色的感觉,我们可以创建一个新层(按Shift + Ctrl+ N)。双击新图层,打开图层样式。添加一个渐变叠加(数据如下图所示)。
完成后把该图层的透明度降到15%

打开素材包的岩石景观图,使用钢笔工具(P)去掉岩石景观中的天空
使用自由变换(按Ctrl + T)缩减图像,使其适合在我们的画布的底部。调整图像到下图位置。



使用:图像>调整>色阶。打开对话框找到3根吸管,点击的黑色的吸管图标,然后点击图片中最暗的部分,接下来,换成白色吸管,点击图片最亮的地方。






打开素材包,使用纹理壁纸,用椭圆工具画出一个正圆(按住Shift键拖拉),把不要的去除,得到下图。




首先,使用:图层>图层样式>阴影。





创建一个新的图层,填充黑色,然后使用:滤镜>渲染>镜头光晕。确保亮度选项设置为100%。

创建一个新的图层,设置前景色为粉红色(#CC0033),切换到“渐变”工具,选择前景色到透明的渐变预设,选择“ 径向渐变“选项,
然后从底往上拖拉。完成后,把不透明度降低到60%左右。

使用,图层>渐变映射>添加调整图层,选择紫色的到黄色的梯度渐变映射。之后,把不透明度为15%。

最后我们把文字加上,完成。