大家下午好!今天给大家带来的是用Photoshop鼠绘一个写实风格的计算器,制作过程主要以图层样式为主,教程很简单,比较适合PS的入门练习。虽然说现在是扁平化的时代,但是大家偶尔也要抽空练练写实风格哦。好了,话不多说,下面就让我们一起去看看这个超写实的计算器图标是怎么绘制出来的吧!
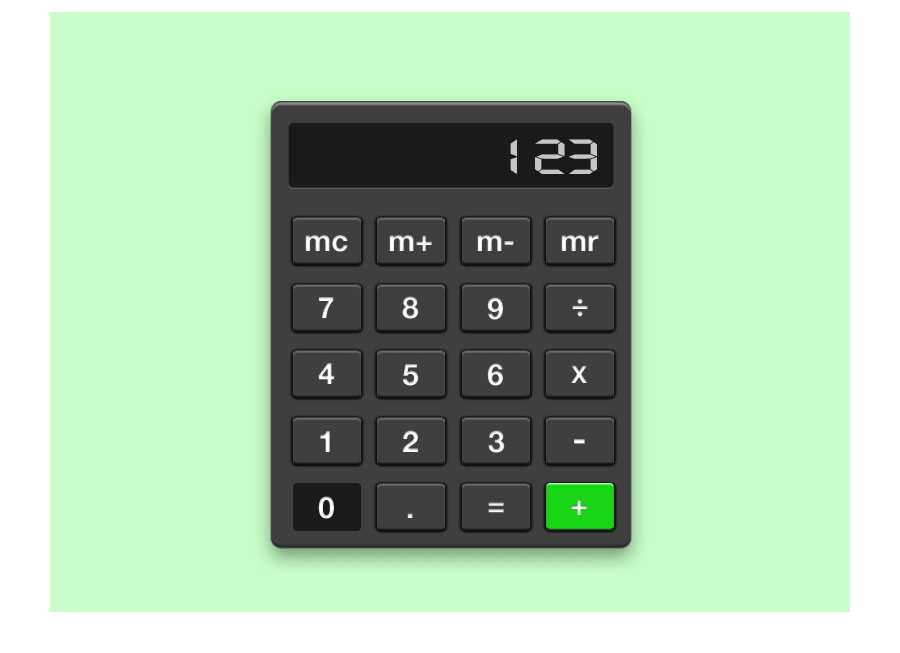
效果图:
主要过程:
1、打开PS,新建一个800*600px的画布,颜色填充为#C7FDC6。你也可以自行发挥可以加一些杂色或者做一些图案叠加的效果。
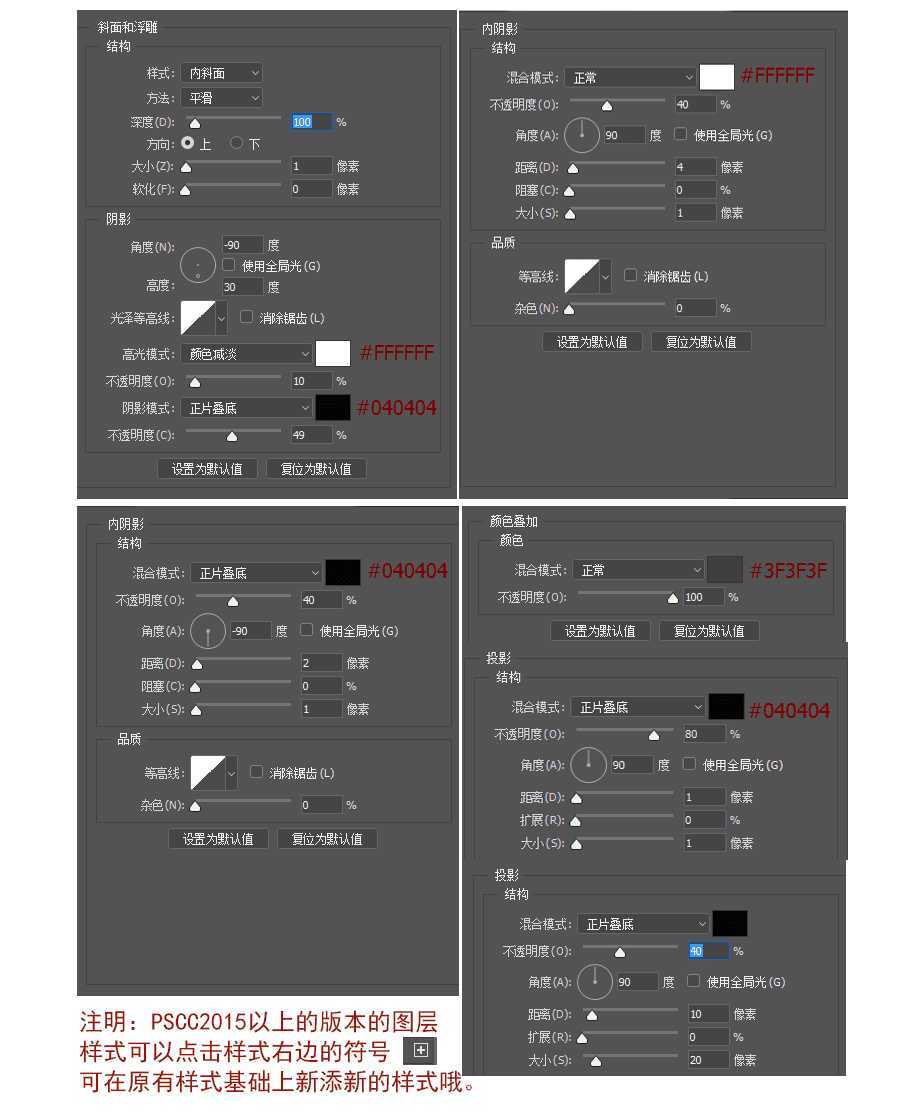
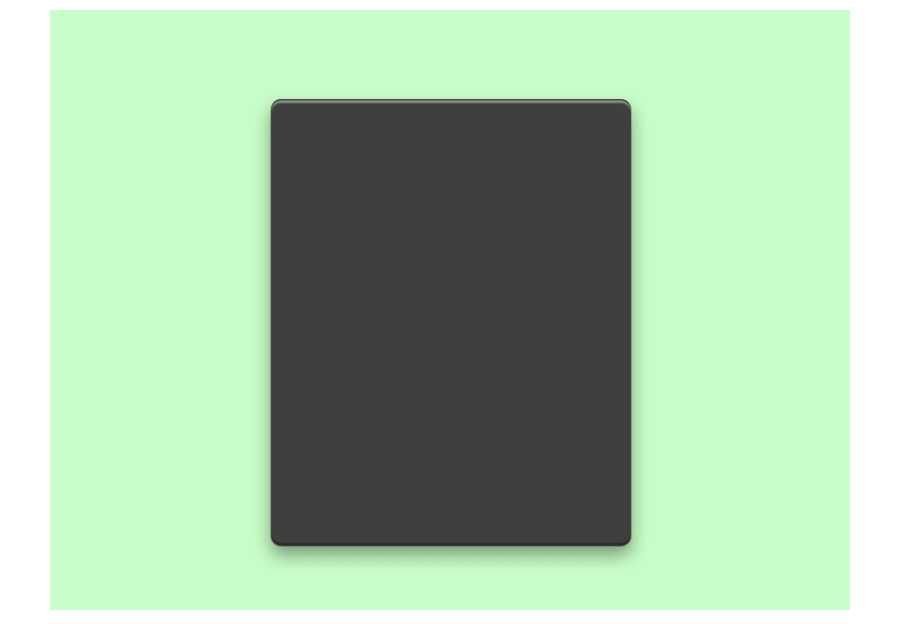
2、用圆角矩形工具创建一个360*446px,圆角为10px的圆角矩形,并添加如图所示的图层样式。
计算器大致的框架便做出来了,如图所示,不过不要一味参考上面的数值哦,自己动手多调调,说不定有意想不到的惊喜呢。
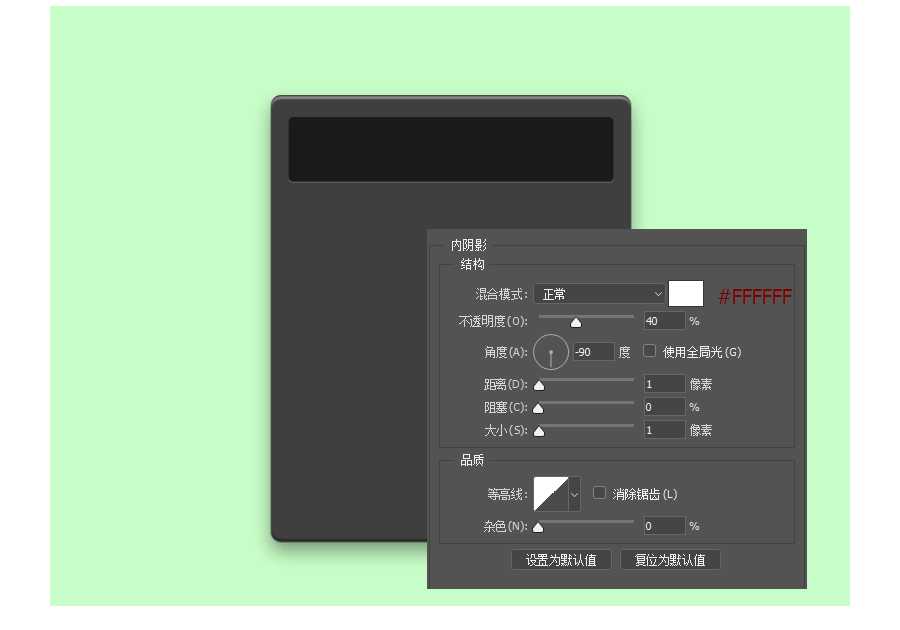
3、接着用圆角矩形工具制作一个326*66px,圆角为5px的显示窗口,填充颜色为#1A1A1A,并添加图层样式内阴影。
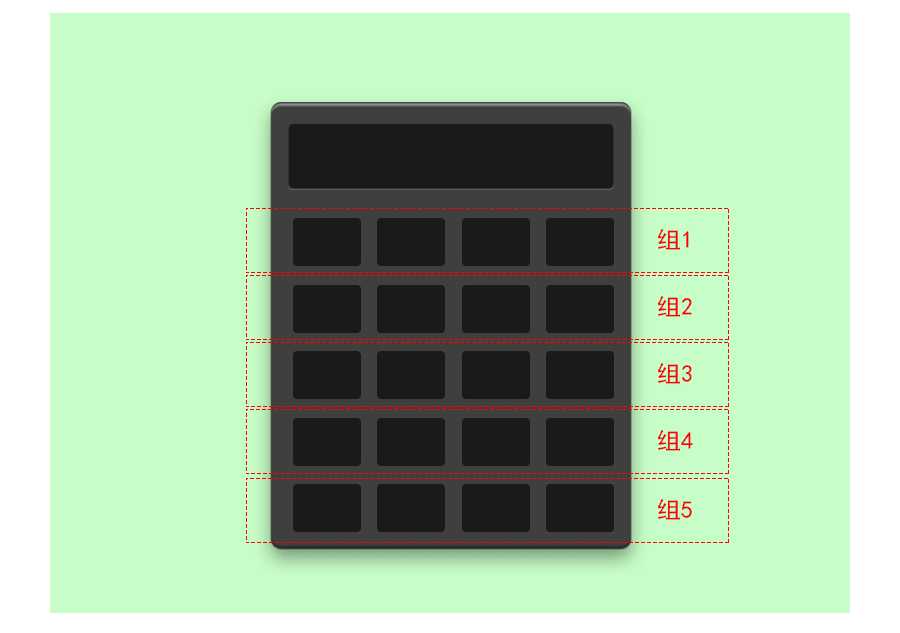
4、继续用圆角矩形工具制作一个68*48px,圆角为4px的按键,并向右复制4个按钮,快捷键CTRL+G将4个按钮建立成组1,然后向下复制出4个组,分别命名为组2、组3、组4、组5。
上一页12 下一页 阅读全文