框架图能够很好地反映上下级和所属关系,比如政府机构的构成、网络系统构成、公司的组织结构、各种体系、书本排版构造等都是以框架图的形式表现出来。如公司的最高级是董事会,那么框架图的最高层就是董事会了;再比如我们在做笔记的时候,一个大的章节题目在坐前面,其下有很多分节,节里面可能还有点等等的结构;也有一些框架图部分用于同级说明,介绍这一科目下的分支。那么,使用PS怎么制作这些简单的框架图呢?请看演示操作!
- 软件名称:
- Adobe Photoshop 8.0 中文完整绿色版
- 软件大小:
- 150.1MB
- 更新时间:
- 2015-11-04立即下载
1、框架小形状
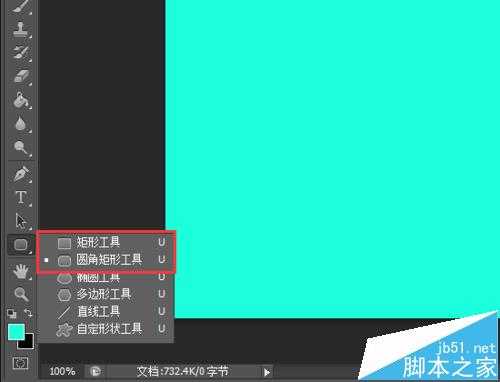
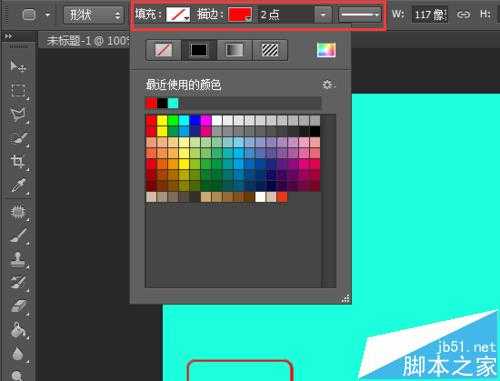
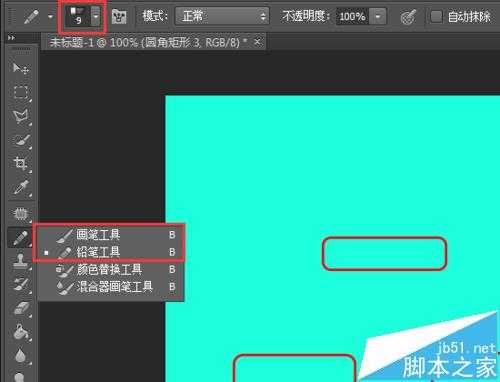
打开PS软件新建一个白色或其他颜色的背景图,根据个人或文本需要设定图像大小,右击形状工具位置选择一个矩形类的工具,在上面调整线条粗细、描边颜色和像素大小,至于填充色可以用也可以不用。
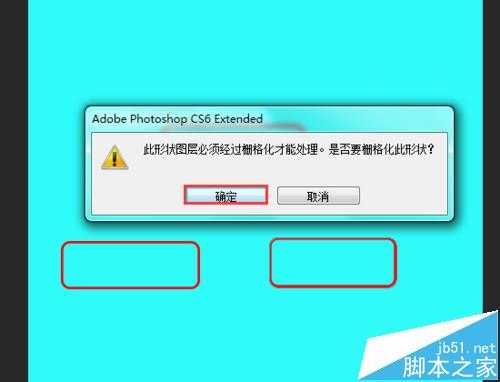
2、栅格化形状图层
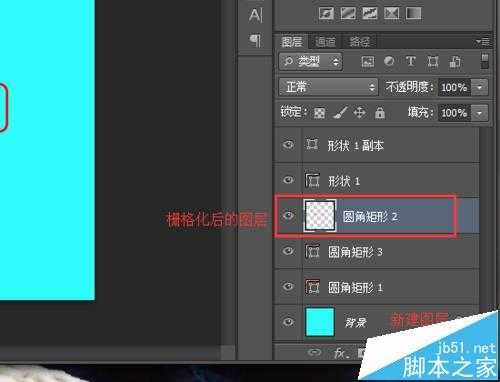
形状并不能算是能够在上面进行直接操作的图层,我们需要进行【栅格化形状】的处理,当然也可以直接在形状的上面【创建新图层】来新建一个正常的形状位图图层开始操作下一步。
技巧:新建图层在图层界面右下角,也可以点“图层”菜单来建。
3、画连接线
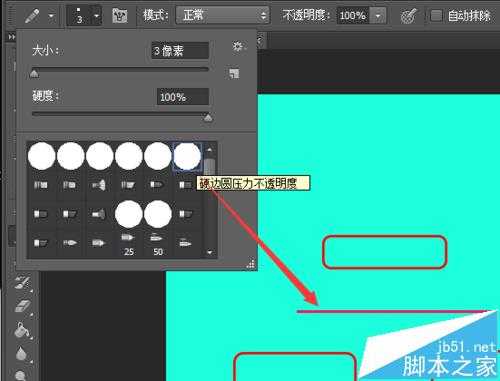
制作完框架图里面的矩形框,接下来可以画里面连接线,【画笔/铅笔工具】都能使用,哪个习惯就用哪个。在左下角点开拾色器设置下前景色,即画笔的颜色,在“画笔预设”里面选择硬度大点的画笔调整像素,线条尽量细点。
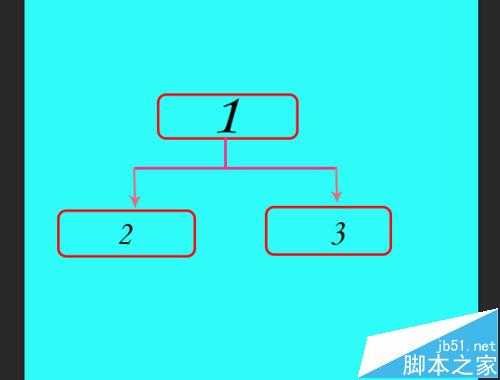
4、输入文字
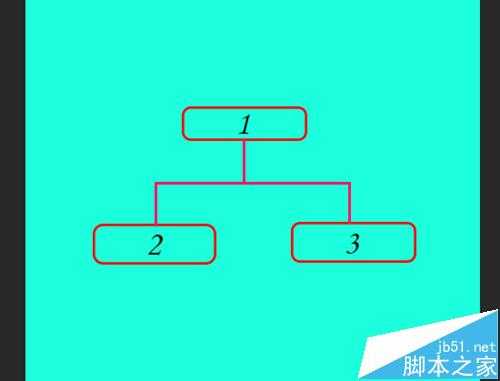
然后,我们就可以根据做的框架图来输入相对应的文字,使用【文字工具】来输入内容,颜色、字体和大小自定。最上级文字可以大点,至于文字的颜色要与框架的线条色不一样,再按快捷键“Ctrl+T”进入自由变换状态来调整文字的大小、旋转角度和位置等,放在矩形框的中间。
5、保存图片
上面只是演示操作,所以框架图里的分支会很少,大家根据要求把图像做大点,框架图更详细点。最后,按着“Shift”键的同时选中图层,右击【合并可见图层/向下合并】将图层合并在一起后打开“文件”菜单把图片【存储为...】JPEG格式的高清图。
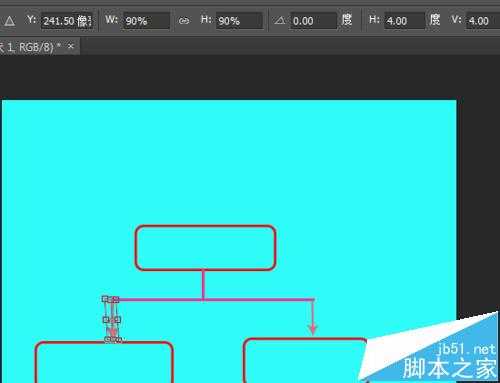
6、插入箭头
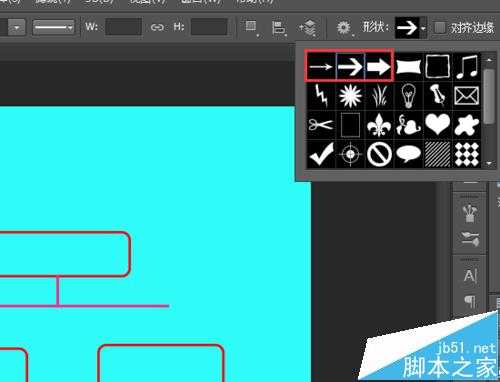
要是框架图里面需要一些代表流程或下指关系的箭头,我们就能使用‘自定形状工具’里的箭头形状来制作。“箭头5、7、9”等根据自己的文本要求,箭头不要大得和线条、框架都不协调。
7、自由变换调整箭头
选中箭头使用快捷键“Ctrl+T”直接进入自由变换模式,我们还需要不断变换上面的像素数据来调整箭头的方向、大小,与线条的接口那里要处理好,不要多出来或没有接上,最后保存图片插入到需要的文档里面就行了。
接下来的一切操作都和上面的原理一样的,完成就可以保存图片了。
注意事项:
背景色不要太花哨,特别是制作一些学术、办公类的框架图。
相关推荐:
ps怎么制作梦幻的烟花特效的文字?
Photoshop怎么绘制手机中的设置图标?
PS绘制一个红色的像素为400*400的圆形?