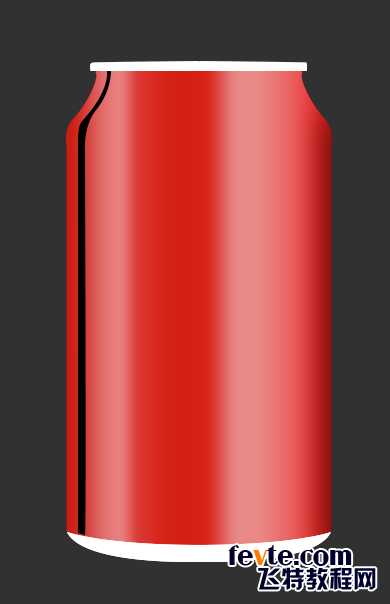
这篇教程教的PS鼠绘学习者们使用PS鼠绘质感可乐罐子,教程绘制出来的罐子挺漂亮的。推荐过来和的朋友们一起分享学习了,我们先来看看最终的效果图吧:效果图:
具体的绘制步骤入下:
步骤1
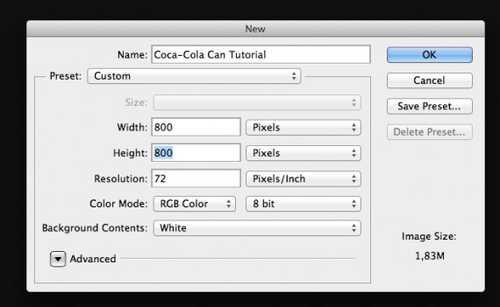
在Photoshop里新建一个800*800px的画布
步骤2
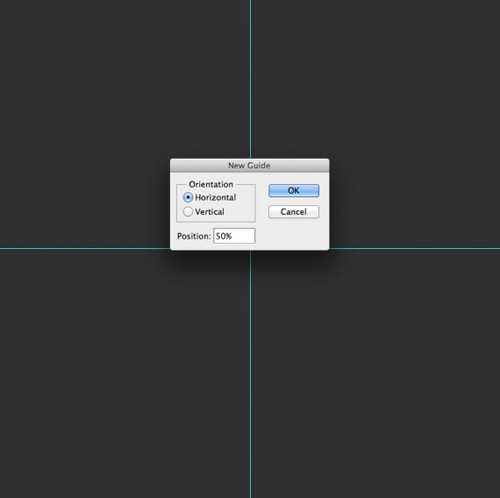
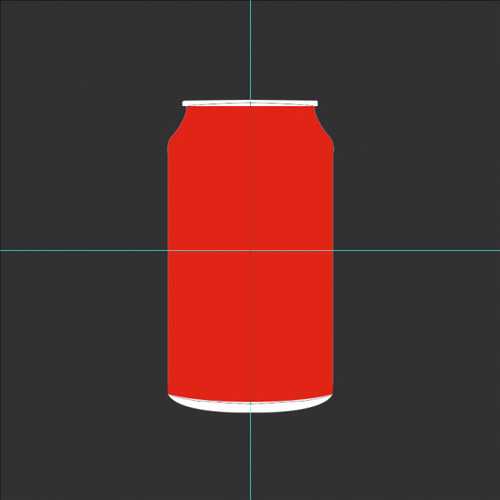
创建一个垂直参考线和一个水平参考线。视图新建参考线,选择水平和应用50%的位置。做同样的垂直参考线。
步骤3
使用一个图片供参考(虽然我没有完全按照真实的形式)。
步骤4
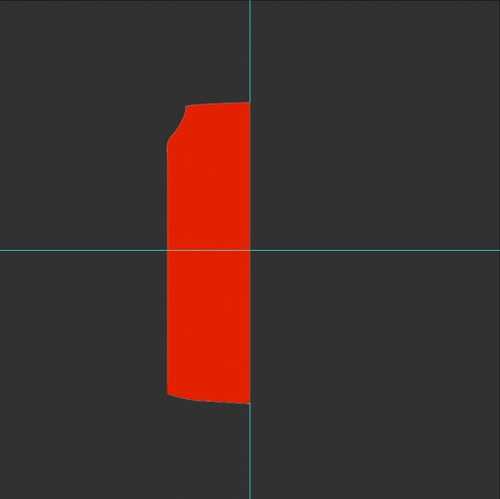
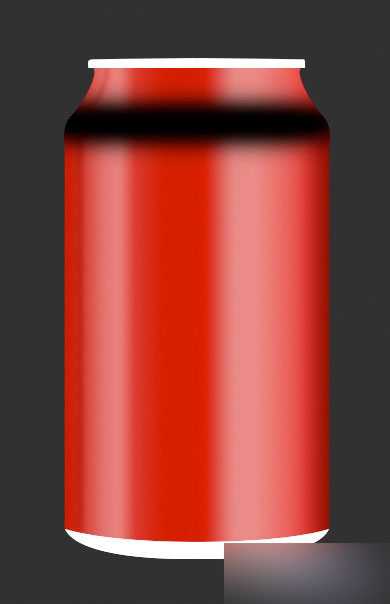
用钢笔工具(P),开始画只是一半的红色形状。
步骤5
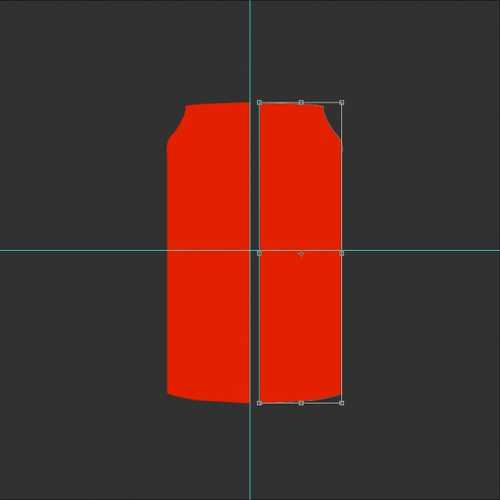
Alt+左键,复制,然后按ctrl + T,水平翻转。
步骤6
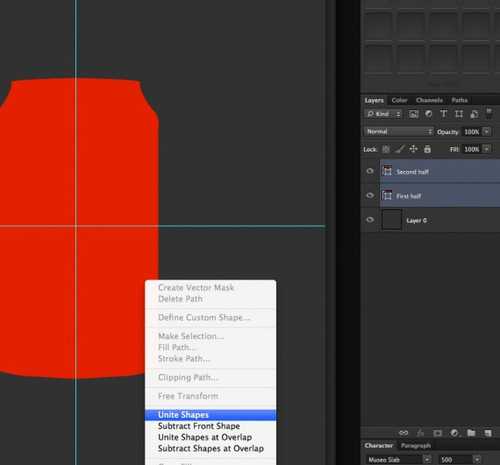
现在用钢笔工具合并两个图层,或者栅格化图层,ctrl+E向下合并,现在是一个整体的易拉罐圆图形。
步骤7
选择不同的颜色,重复的顶部和底部部分的步骤。确保形状层顶部和底部的红色形状图层,也就是如图的顶边和底边。(或者用圆角矩形工具和钢笔工具画出来。)
步骤8
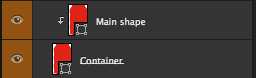
复制红色形状图层,光标位置之间的两个红色形状图层,在两个图层之间,按住Alt +左键并单击创建剪切蒙版。如下图:
步骤9
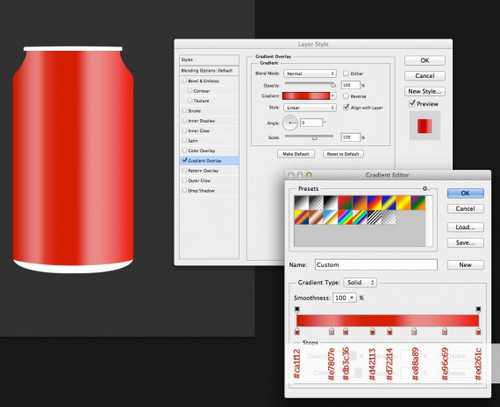
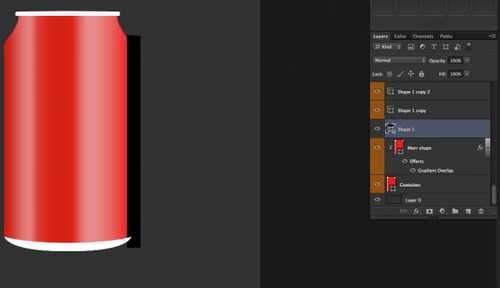
我们来到了有趣的部分! 我们要让易拉罐看起来很逼真。选择命名为 Main shape的图层,打开混合选项面板(右键单击层混合选项),渐变叠加,设置如下:
(#ca1112、#e7807e、#db3c36 、#d42113、#d72114 、#e88a89 、#e96c69 、#ed261c)
步骤10
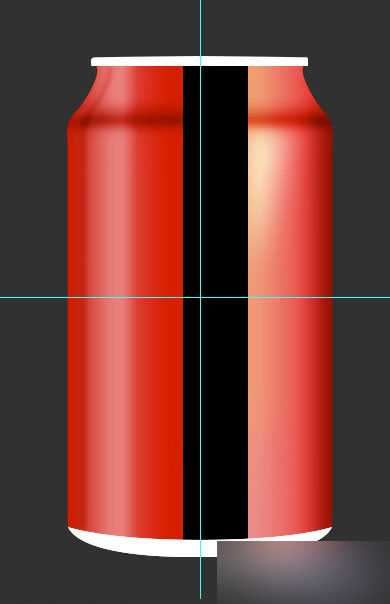
用钢笔工具(P),创建一个新的黑色的形状,然后放置如下(图层放在Main shape图层之上):
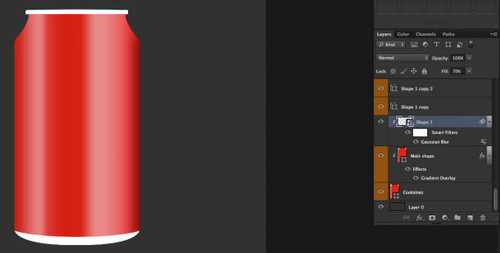
步骤11
右键单击黑色形状图层,将它转换为智能对象,然后执行滤镜模糊高斯模糊并输入值为14。最后,使新形状层剪切蒙版,就像你在步骤8。填充更改为70%。
步骤12
用钢笔工具画出如下的图形。
步骤13
将它转换为智能对象,高斯模糊2,填充改为40%。建立剪切蒙版,设置混合模式为叠加。
步骤14
创建一个新的形状,如下图,并命名为:水平div1。
步骤15
将它转换为智能对象并设置它与在前面的步骤一样的剪切蒙版。设置混合模式为柔光,高斯模糊值为4。
步骤16
Cmd / Ctrl +易拉罐主图,出现选区,选择它的形状,然后创建一个新层,用软边画笔24px,画一条直线在同一地方。如下图:
步骤17
将该图层设置为柔光。添加一个图层蒙版,选择黑色作为前景颜色和画笔大小60 px。在图层蒙版中擦去一部分,如下图名字这一层的水平div2。
步骤18
与上面步骤相同,Ctrl+易拉罐主图,选出易拉罐的选区,创建一个新层,选择 #eeb946 作为你的前景颜色,选择一个软边画笔,大小为100 px,画直线从顶部到底部。
步骤19
设置混合模式为柔光,不透明度到70%。然后添加一个图层蒙版,选择黑色作为你的前景颜色,画笔大小更改为65 px,流量30%。开始画右边一个淡黄色,为了使它可见略低于左侧,但没有完全消除它。如下图:
步骤20
用钢笔工具画一个如下图形:
步骤21
将它转换为智能对象,高斯模糊值为15。设置混合模式为叠加。
步骤22
创建新的形状图层,黑色,并放置如下图的位置。这一层命名"中间阴影"。
步骤23
把最新的形状层智能对象,设置混合模式为柔光叠加,高斯模糊值10。按下Ctrl / Cmd + J复制图,图层的不透明度设置为40%
步骤24
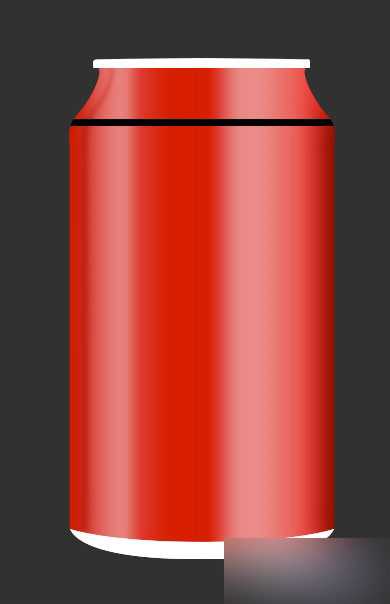
创建两个新形状图层,将它们像下图。可命名为Brim1,Brim2。
步骤25
每个形状转换为智能对象,设置混合模式为柔光叠加,高斯模糊值10。
步骤26
用钢笔工具画一个如下图的形状。
步骤27
形状转换为智能对象,设置混合模式为叠加,高斯模糊值为7。
步骤28
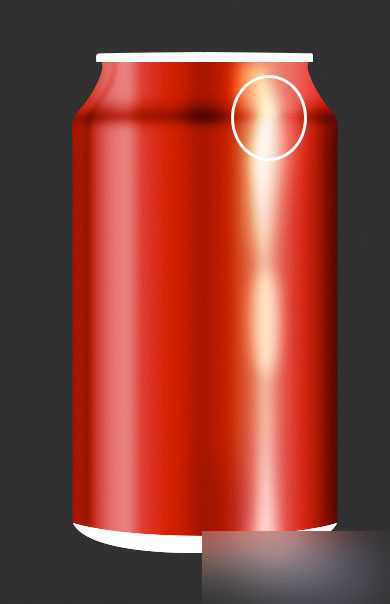
现在让我们集中注意做的前部分红色形状。定位两层负责顶部的水平黑暗线(我们叫他们"水平div1和"水平div2)。用黑色作为前景颜色,选择图层蒙版,用软倒圆边刷大小45 px和流量为30%,删除光经过的地方。
步骤29
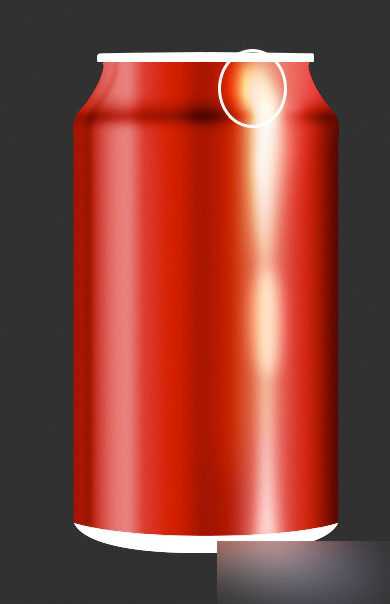
创建一个新层,选择一个软边缘圆刷48像素大小和流量100%。画一个圆圈在顶部(略高于线)。设置混合模式为叠加,复制图层。
步骤30
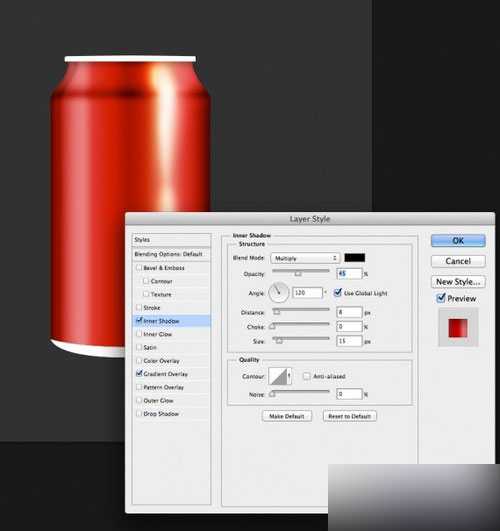
边缘还是有点亮,让我们调整一下。选择两边的黑色边Brim1,Brim2,图层样式以下设置:
内阴影:
步骤31
同时让我们把中间的黑色阴影降低一点。这次,Cmd / Ctrl +易拉罐图形。创建一个新层,选择软软圆边笔刷,大小48 px和流量为30%。在底部画一条直线,图层混合模式为柔光。
上一页12 下一页 阅读全文