从来木有想过会发教程,一直觉得那是大神特别牛逼干的一件事,后来看了很多教程,发现写教程的都是大神(因为好多人
说他们写教程总会漏掉某个步骤,然后我们这些菜鸟琢磨了半天,开个玩笑,哈哈),设计这个行业需要太多的人出来分享,互联
网行业更是如此。
第一次写教程,写给自己,也写给那些还出于初级阶段的设计爱好者们。
在设计中有很多人可以做出高逼格的效果、也有很多人连最基本的细节问题都要花费很长的时间去琢磨,比如我,嘿嘿...
今天这篇文章写一下PS里面最基础的网格背景如何制作,而且要美观哟。
会的同学和大神请忽略掉我这篇文章
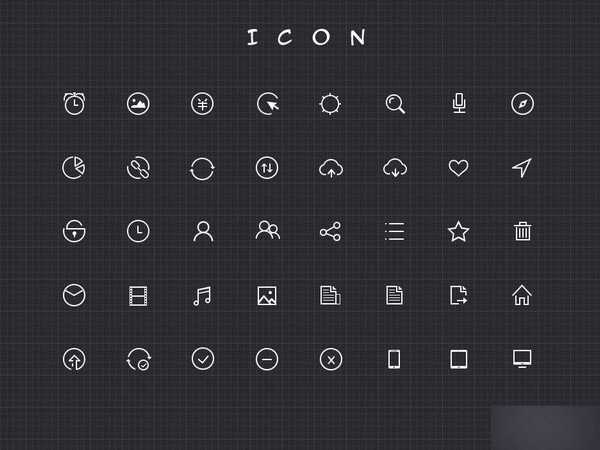
先来看看从网上搜罗到的一张图片,突然间觉得这个网格背景很好看,看起来很简单的网格,其实做起来也很简单,要做到细致精
美就需要好好思考一下了。
有同学会画一根直线,然后shift+alt在横向与纵向不断复制...
(这个方法会累死的有木有?)
今天给菜鸟"设计师"们分享一种方法叫做"定义图案",
很多人都知道这种方法,可是做的时候难免忽略掉细节问题。
废话不多说,开始干...
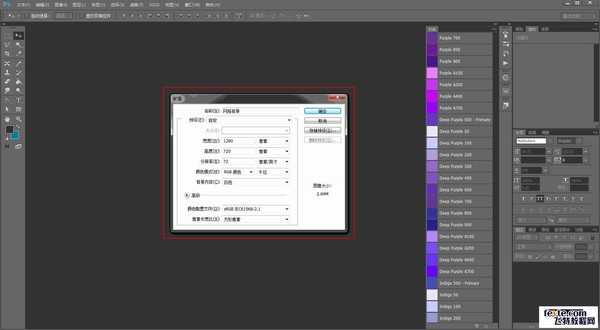
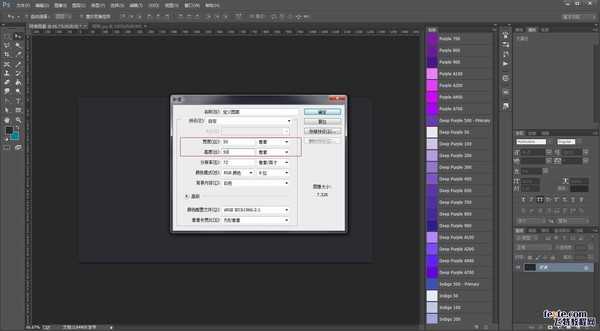
1,ctrl+n新建画布,按照如下图片设置(请忽略掉我是一个强迫症)
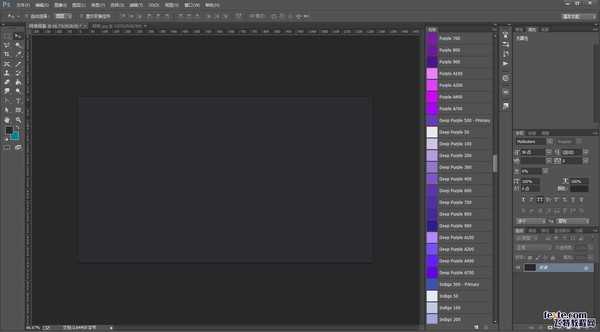
2,给画布填充任意一个颜色,既然你和我较真,我就用吸管工具选取和那张图片同样的背景色吧。
3,接下来干什么呢?画布建好了,当然是要画网格了,怎么画...........这就是教程开始的地方了,我们用定义图案的方法来完成网格绘制。所以,继续新建一个画布文档(50*50),如下图所示。
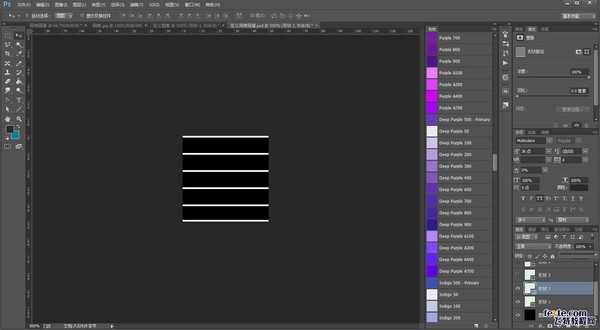
4,给我们的新画布填充黑色,然后放大视图到500%便于参考。选择直线工具,在横向画一条宽50像素,高度为1像素的直线,
如下图所示。并用左手按住shift+alt,右手拖动鼠标复制出剩下的几条直线,拖动间隔为10像素。
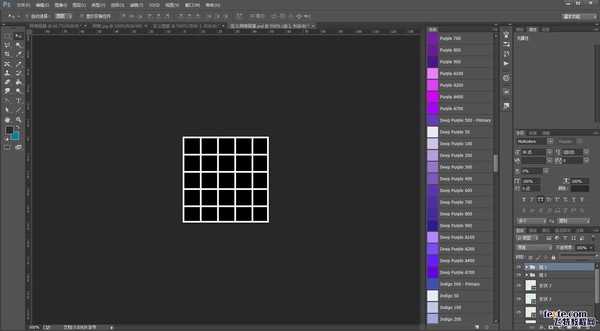
5,同样的道理,在纵向上也如此操作,如下图所示
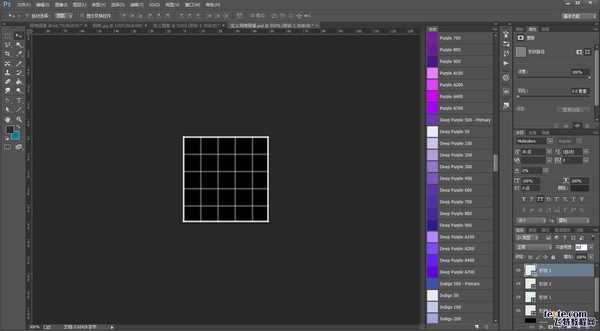
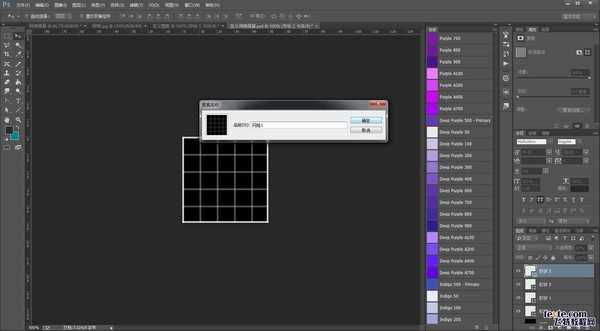
6,接下来我们把这个网格的四条边上的直线透明度降为76(数值自己定,我说了我是个强迫症),网格内部的直线透明度统一降为21,开始定义图案,编辑—定义图案,给图案随意取个名字你能分辨得出就好了,然后点击确定按钮。
7,接下来回到第一次新建的画布开始用我们的自定义图案绘制网格吧,没错,接下来就是见证奇迹的时候了。选择油漆桶工具,
在左上角的油漆桶子菜单里面选择图案,并点击旁边的倒三角符号,在下拉菜单中去找到你刚才定义的图案,一般会是在最后一个。
8,然后在背景图层上面再新建一个图层用以填充网格图案,用选中的油漆桶图案在新建的图层上面点击就好了,你会发现网格就填充好了,如下图所示。
上一页12 下一页 阅读全文