看似一个简单的小火箭,构造是非常复杂的。同时每一部分都要从构图开始,然后上色,增加质感及高光等。作者每一部分都做了非常详细的说明,是新手学习的极佳教材。
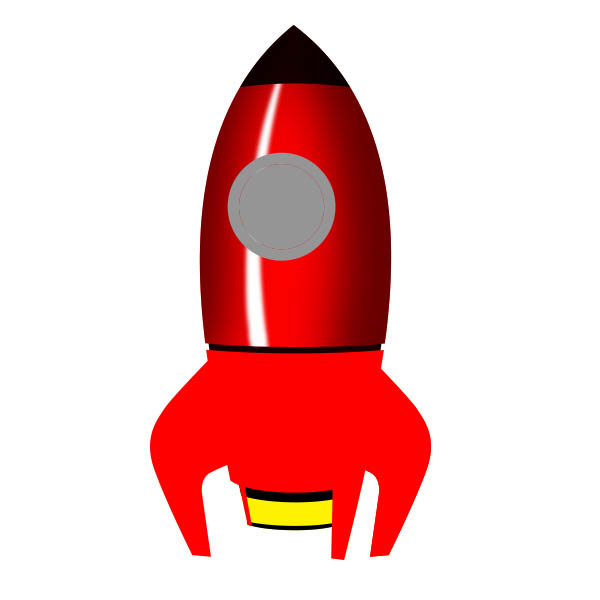
最终效果

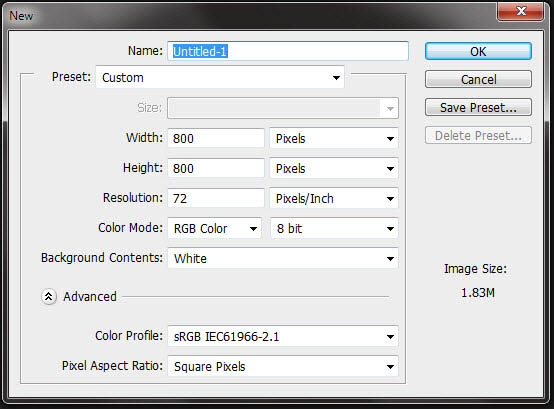
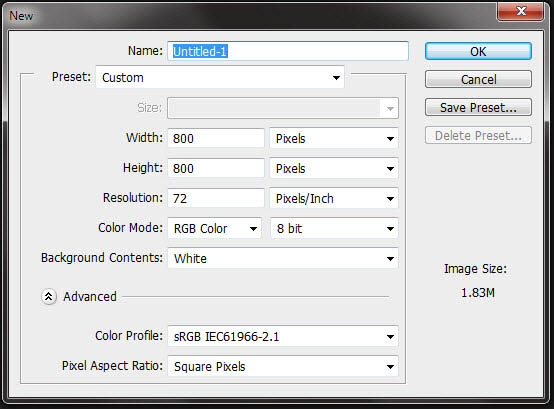
1、在Photoshop中打开一个新的文件使用以下设置,切记要经常按Ctrl + S保存文件。

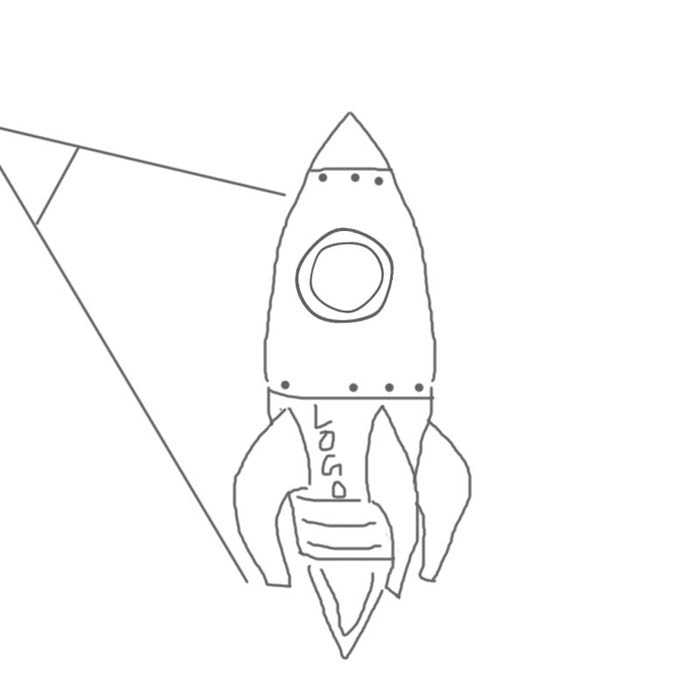
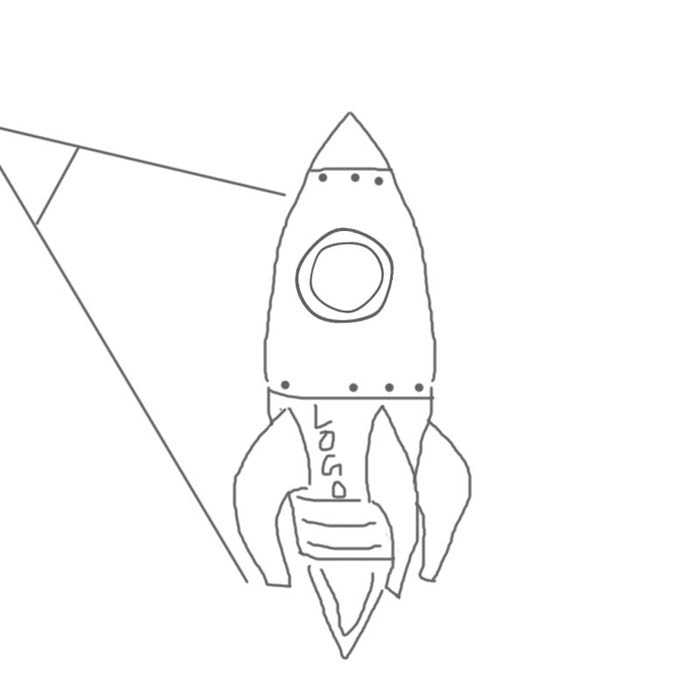
2、首先,让我们来看看本教程的原型。这是一个很粗略的草图,但目的是为了有一个基本的概念。有左强光源。所以火箭的亮点大多是在左边。但在右侧我们也可以创建一些由于光漫射而产生的一些微妙的亮点。

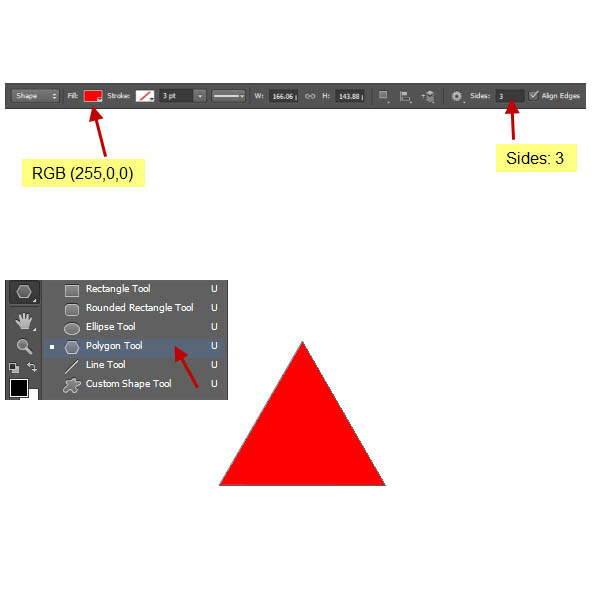
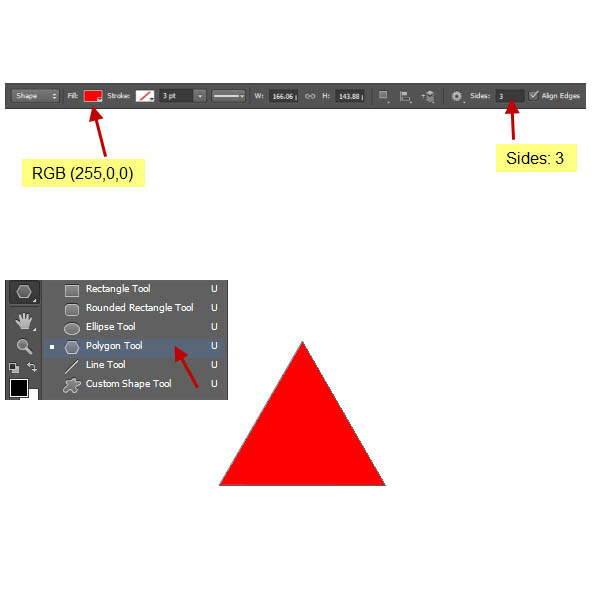
3、回到Retro Rocket.psd文件,选择工具箱中的多边形工具。然后在选项栏上选择形状,右边末尾处的“边”选择3,现在拖动三角形并填充为红色(RGB255,0,0),具体如下图。

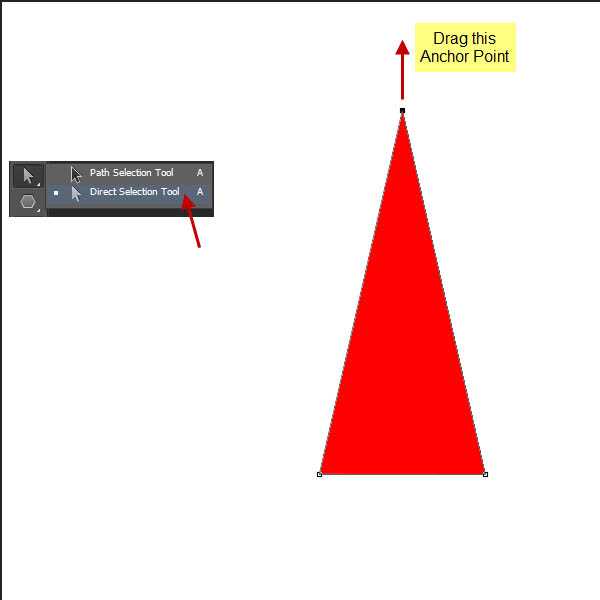
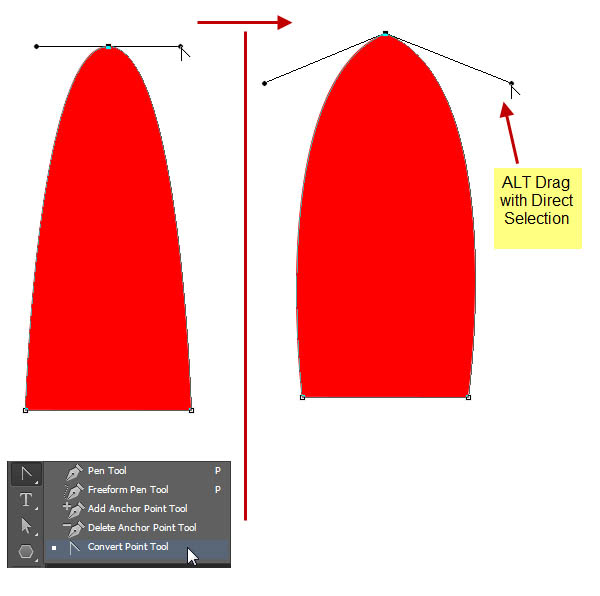
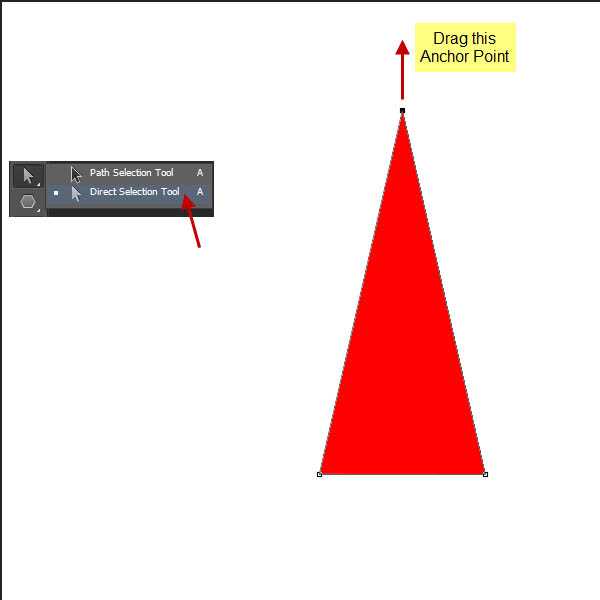
4、选择直接选择工具(白色箭头),然后选择并拖动向上,使三角形顶部的定位点向上移。现在我们必须从直线到曲线改变三角形的边。我们会做这个转换锚点工具。

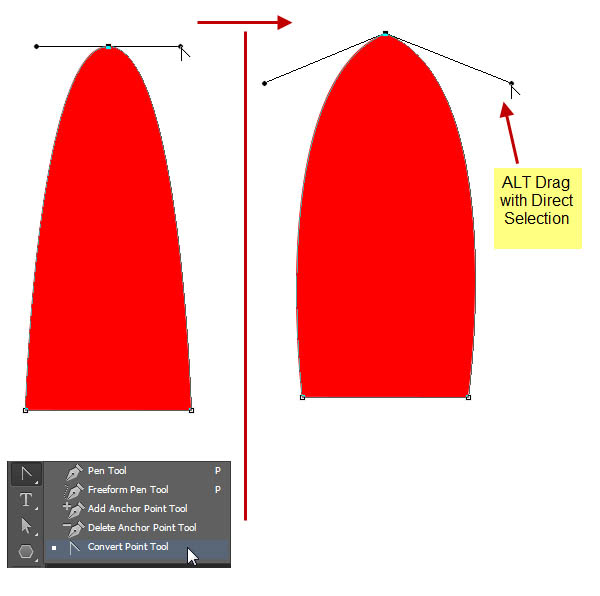
5、选择转换点工具(看起来像一个倒“V”)。然后单击并拖动顶部锚点延长方向点。要单独移动手柄(即方向),按下Alt键并拖动方向点。方向点是在方向线的端部的实心圆圈或圆点。这将创建火箭的主体形状。重命名此形状图层为“箭体顶”。

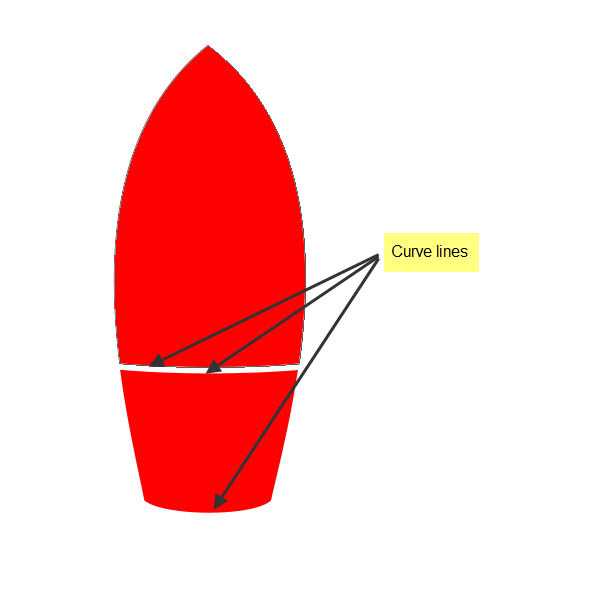
6、选择矩形工具,并按照之前的设置创建一个矩形。这将在“箭体顶”图层下面新建一个图层,命名此层为“箭体底”。如之前的过程中选择转换点工具,并改变矩形以匹配下面的截图。
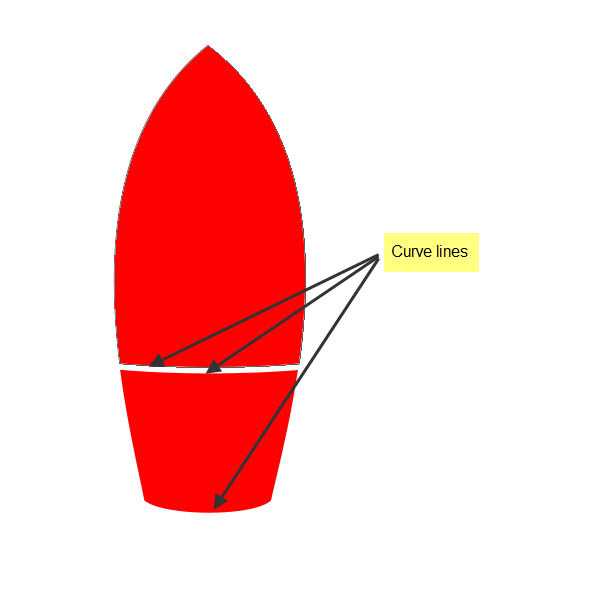
我们基本上是将箭体分成两个形状图层,即“箭体顶”和“箭体底”。注意有三条直线(如图所示)。通过使用相同的技术,将其转变成曲线。确保他们的弯曲量相等。这会让火箭更有3D透视的感觉。

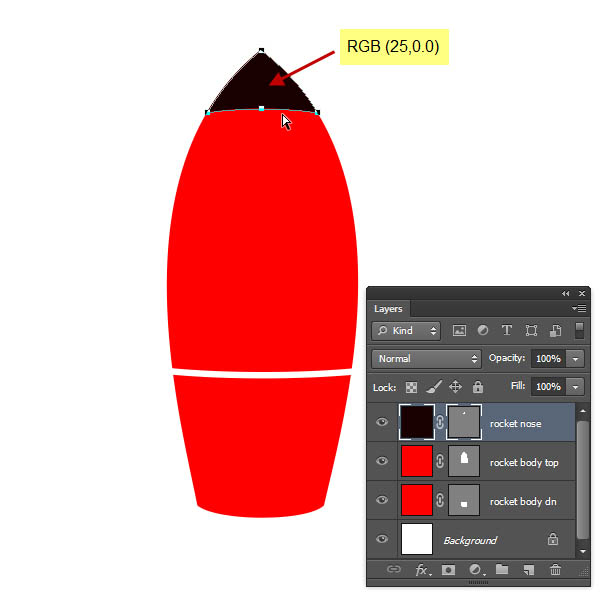
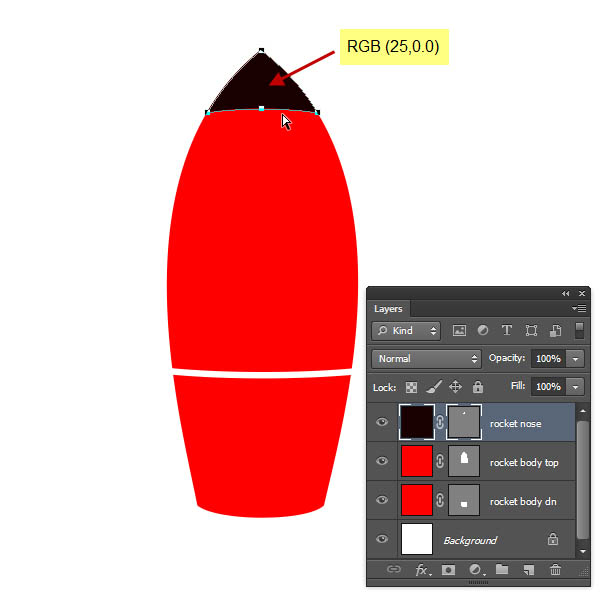
7、在“箭体顶”图层上选择多边形工具上创建一个三角形,命名为“火箭鼻子”。颜色为黑色带轻微的红色(RGB25,0,0)。通过移动锚点使用直接选择工具相匹配的三角形箭体顶部的大小。然后弯曲与转换锚点工具下部直线。曲线的方向应该是向上。

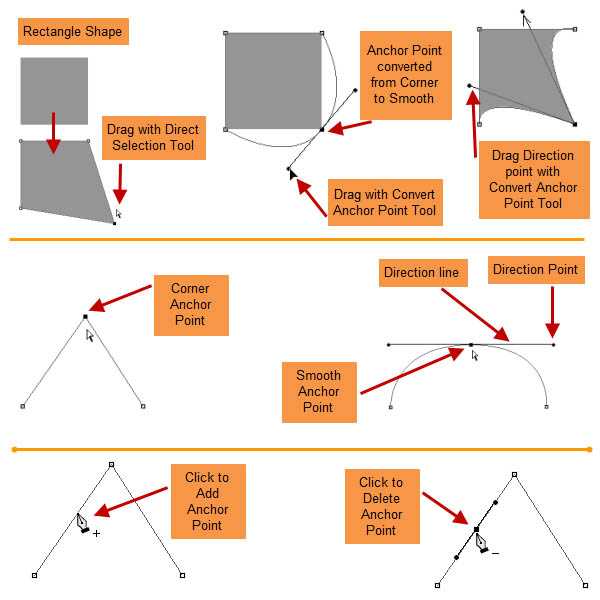
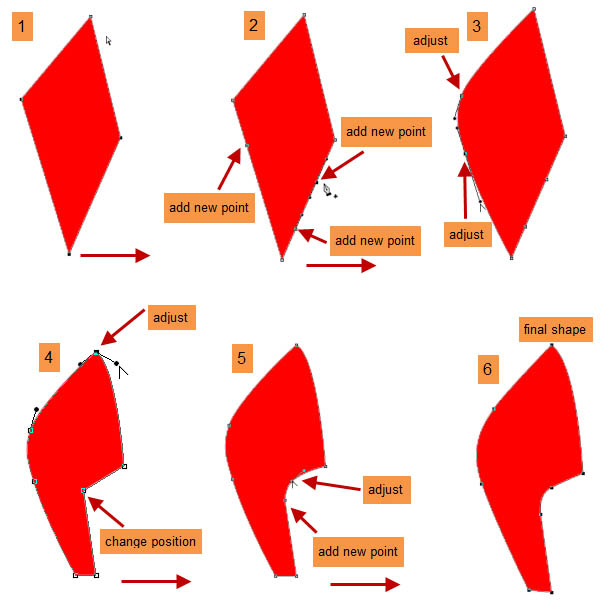
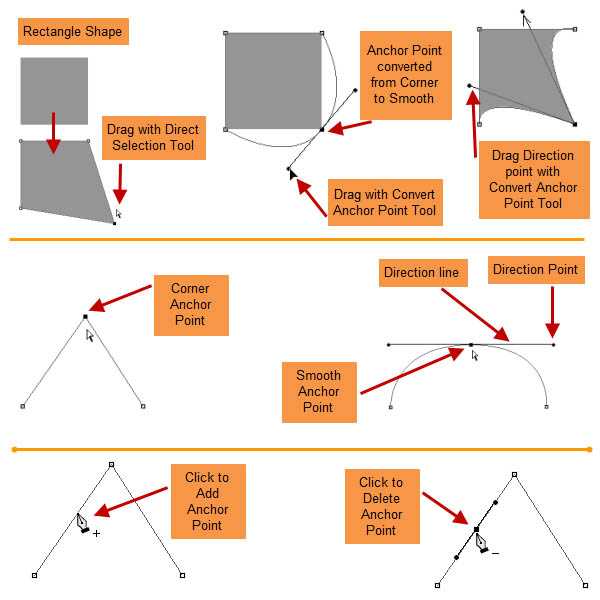
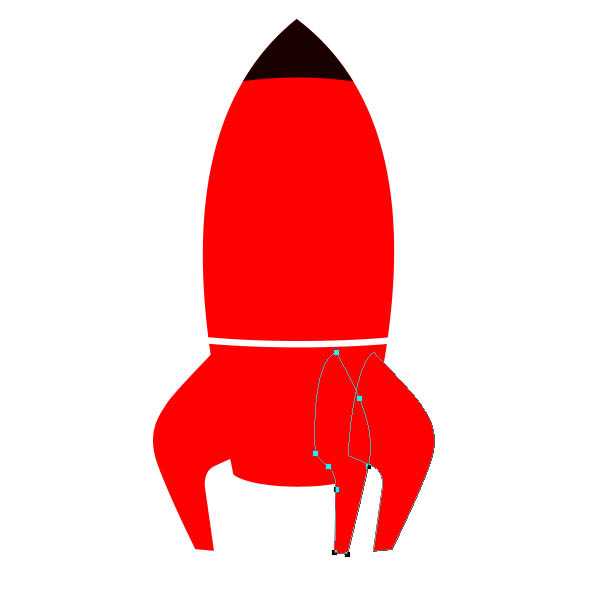
8、现在创建三个类似翅膀的支架,使我们的火箭保持矗立。它们在飞行过程中也用于控制方向和平衡。我们将利用一个矩形形状图层和编辑锚点工具来改变形状成机翼形状。为此,我们将同样使用直接选择工具和转换点工具。让我们回顾一下这个过程。 我们还是利用工具创建形状,如矩形或用钢笔工具。然后利用直接选择工具编辑锚点。我们通过改变锚点的类型以及从角落的转换锚点工具来使之平滑,创建曲线。平滑点是那些从锚点两侧延长线(即方向点)的方向点控制曲线的高度和方向。要添加锚点,单击与钢笔工具路径的任何空白部分。要删除,用钢笔工具点击任何一个现有的锚点。详细细节如图所示。

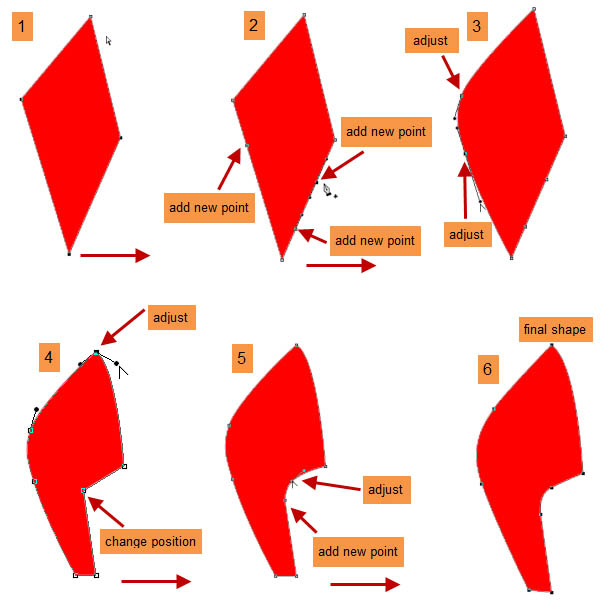
9、请按照截图来做。因为这是一个试错的过程,预计要花费一些时间在这里。当你做出满意的机翼形状,然后在图层名称双击形状图层的文字更改为“左翅”。

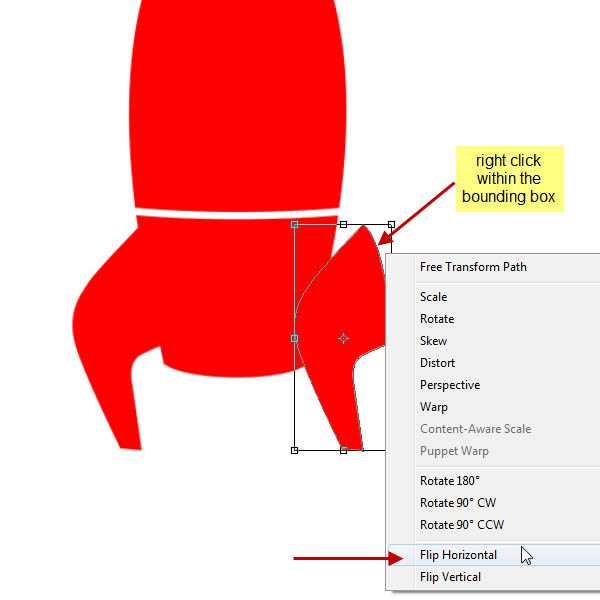
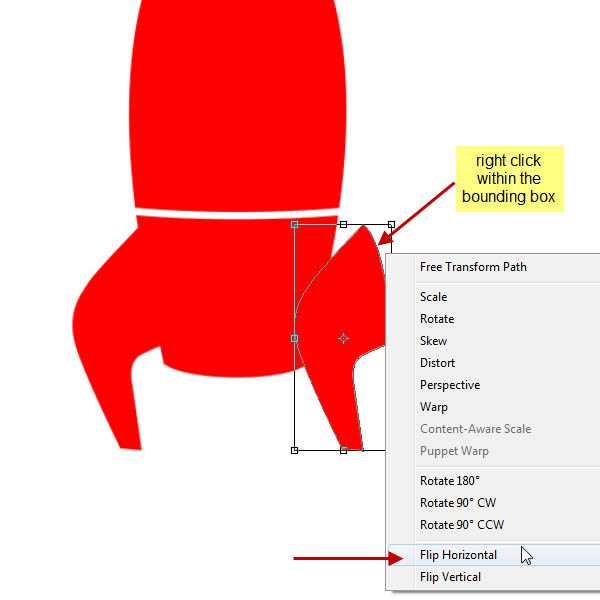
10、右键单击“左翅”层,选择复制图层。然后改变位置到右侧的火箭和重命名的层为“翼右”。现在选择路径选择工具(黑箭头),然后单击路径上,将其选中。然后按Ctrl+ T来获得所选择的路径周围的边框。现在的边框内点击右键,从菜单中选择水平翻转。

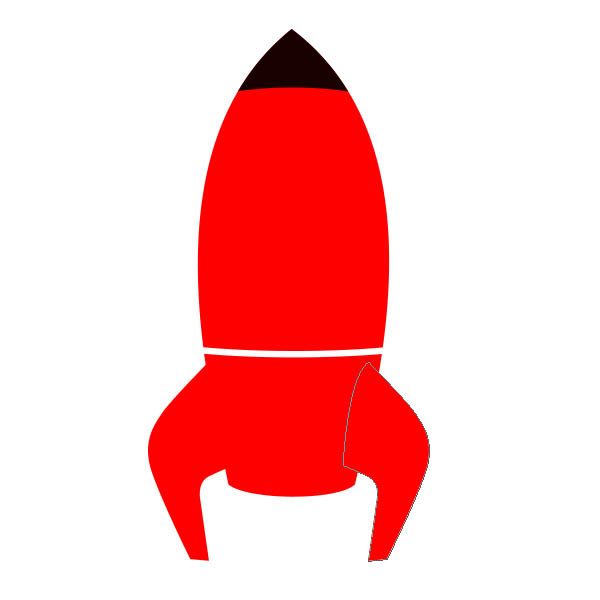
11、翻转和定位后得到新的图层“右翼”。

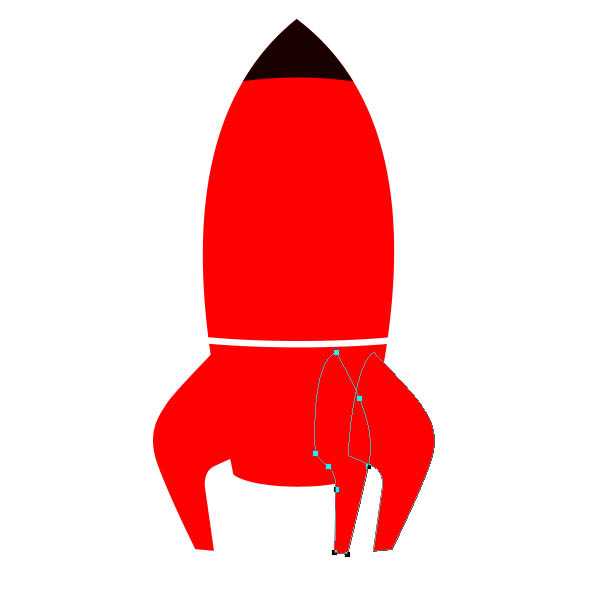
12、复制“右翼wing right”图层,命名新图层为“中翼”,然后像之前的操作一样打造中翼。

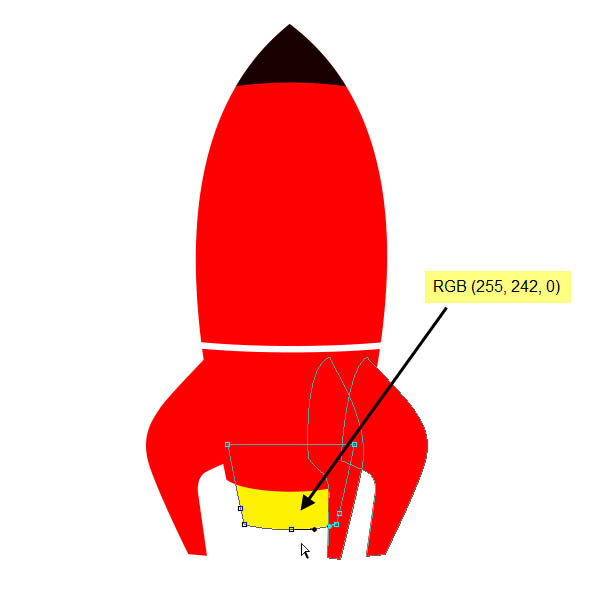
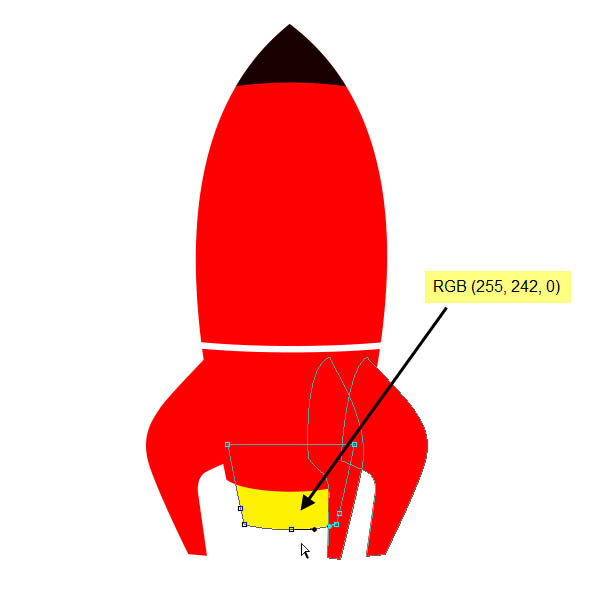
13、按照相同的方法,并在“箭体底”层的下面创建一个黄色(RGB255,242,0)的矩形图层。改变形状如截图。命名此层为“发动机中部”。

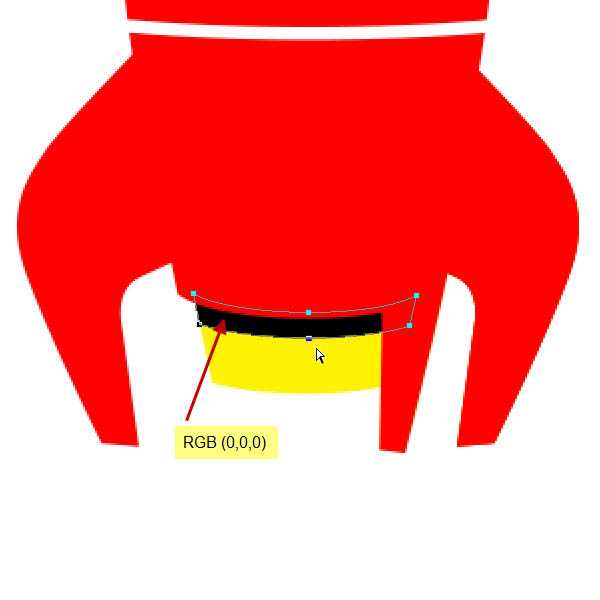
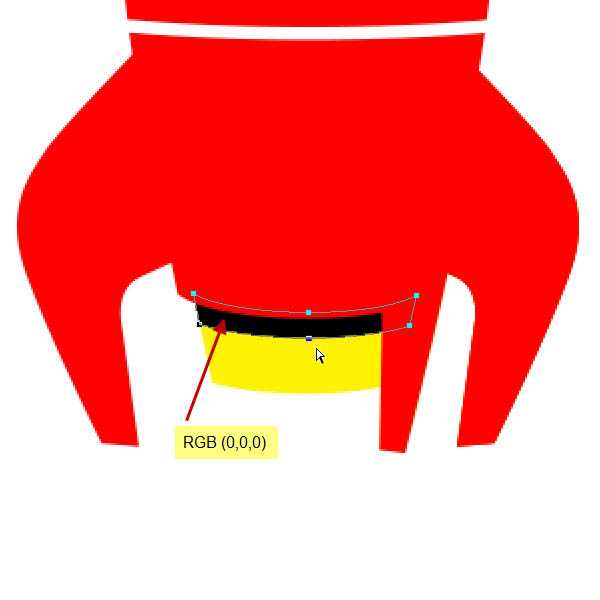
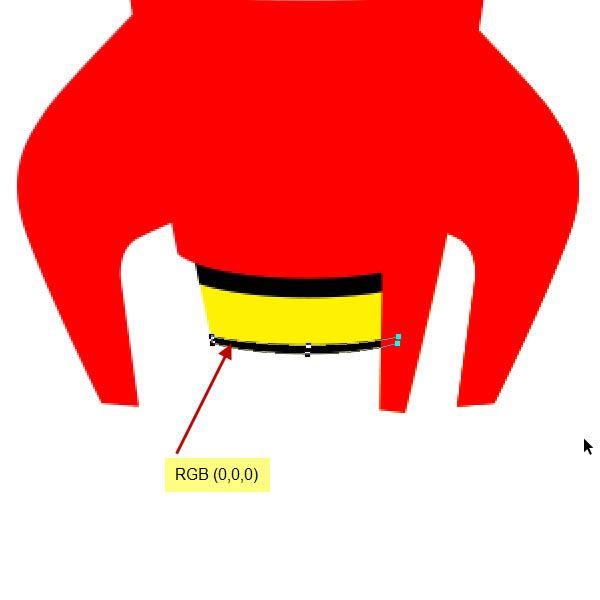
14、在弯曲的“发动机中部”层的顶侧创建另一个矩形形状层(RGB0,0,0),并将其命名为“发动机上部”。把这个形状定位在发动机的中部的顶。详细如图所示。

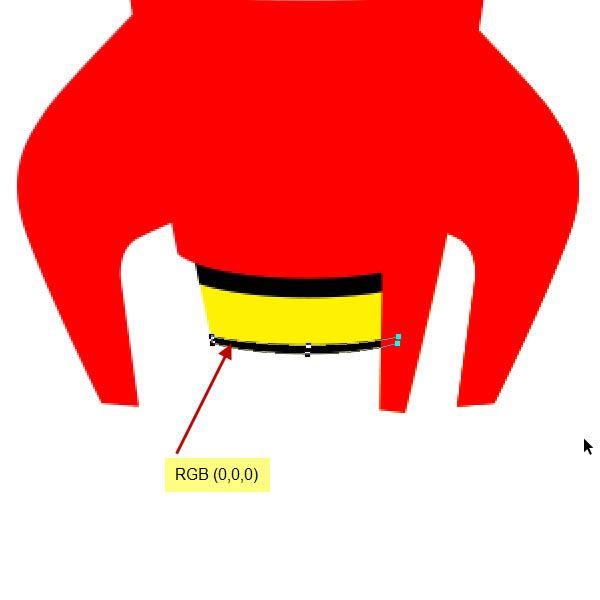
15、复制“发动机上部”层然后放置在 “发动机中间”层的下部位置。命名此层为“发动机底”。 我们所做的基本上是建立引擎的三个部分。顶环为“发动机上部r”和底部一个是“发动机底”。 “发动机上部”和“发动机底”是黑色的,而中间部分是黄色的。

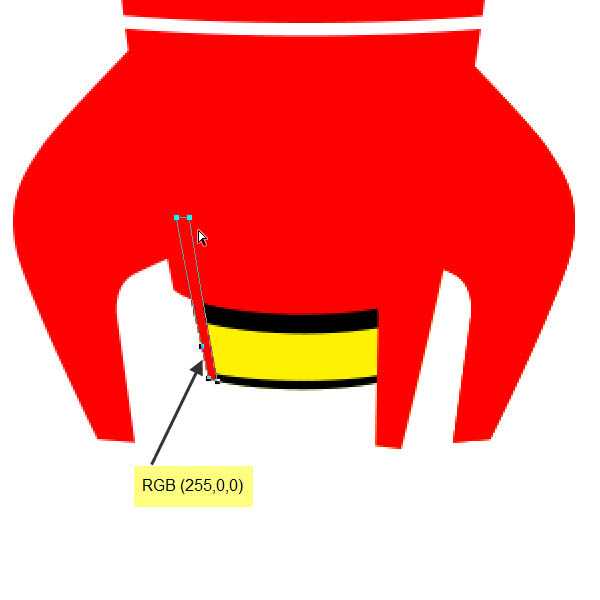
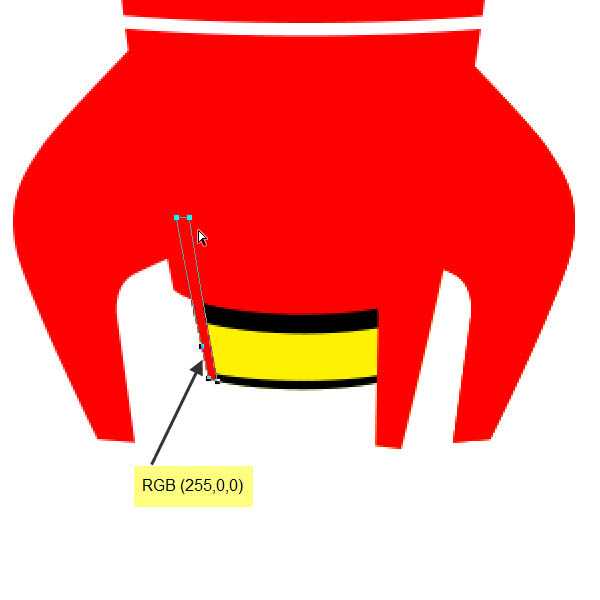
16、现在我们将创建的发动机的左侧。这实际上是在箭体(箭体底层)的延伸部分。因此,如下面的截图所示的位置,创建另一个红色(RGB255,0,0)矩形。命名为“引擎左侧”。改变这层下面的“箭体底”层的位置。你可以在图层面板拖动上下位置更改图层顺序。

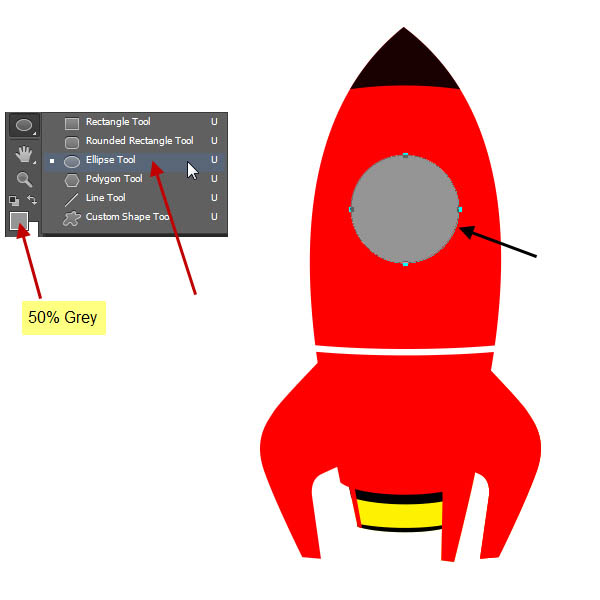
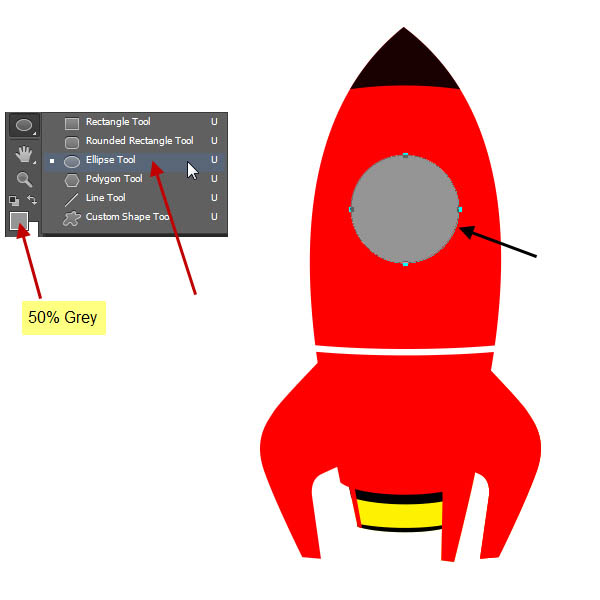
17、现在,从工具箱下面更改前景色为RGB(149,149,149)。选择椭圆工具,并创建一个类似以下截图的一个圆圈。您可以通过按住Shift键的同时拖动来创建一个标准的圆。

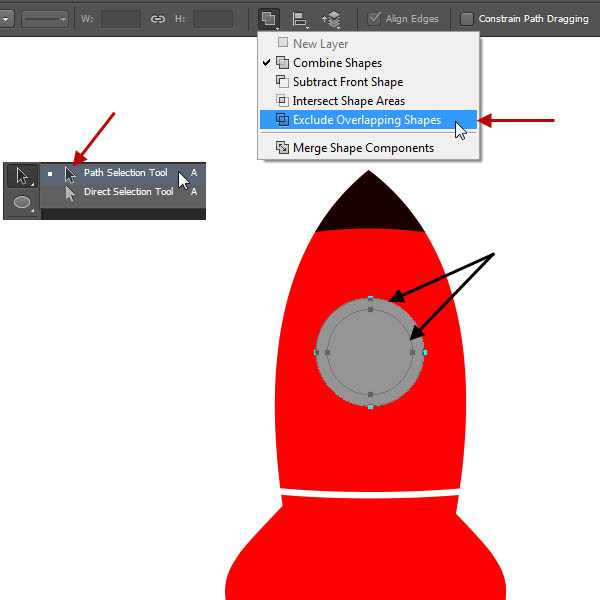
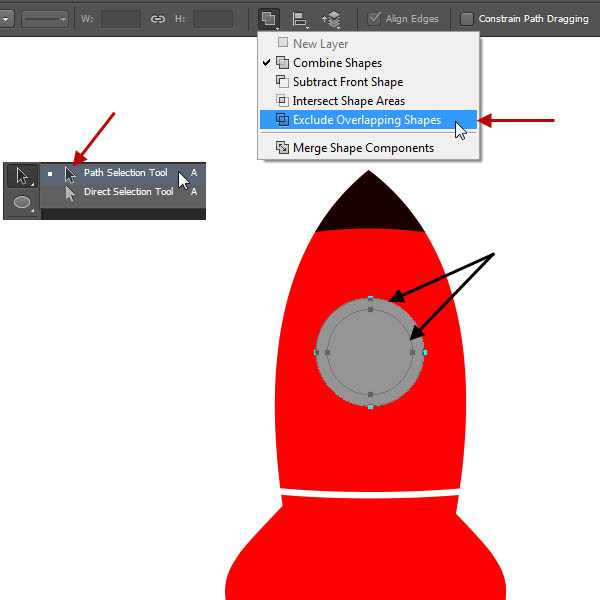
18、利用路径选择工具选择该圆,然后选择编辑>复制和编辑>粘贴。因此,我们现在具有相同的形状层中的两个的形状。利用路径选择工具选择这两个圆其中一个,并按住Shift键单击另一个。当选择路径后,选项栏上的顶部会出现形状选项。选择该选项排除重叠的形状。

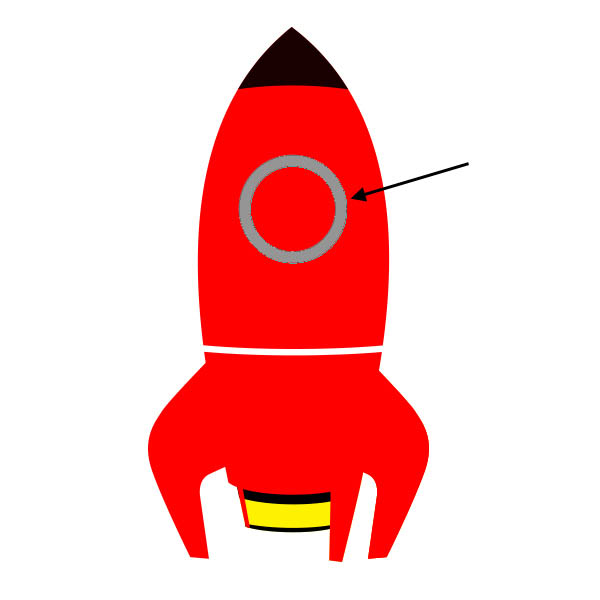
19、这将产生一个环形。重命名此层为“外环”。

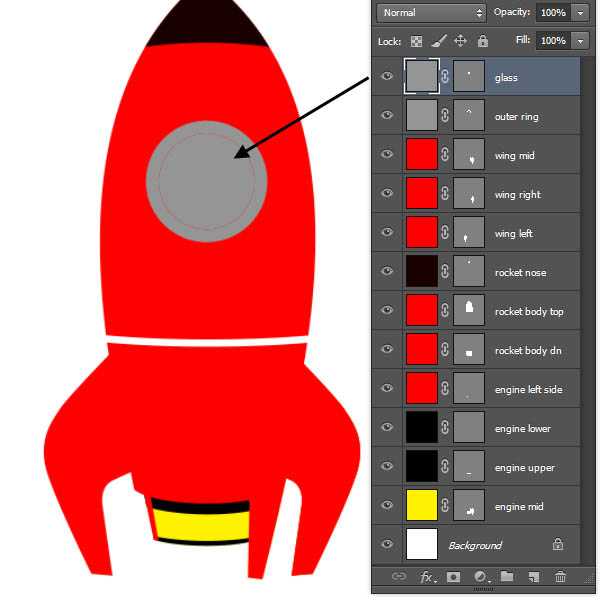
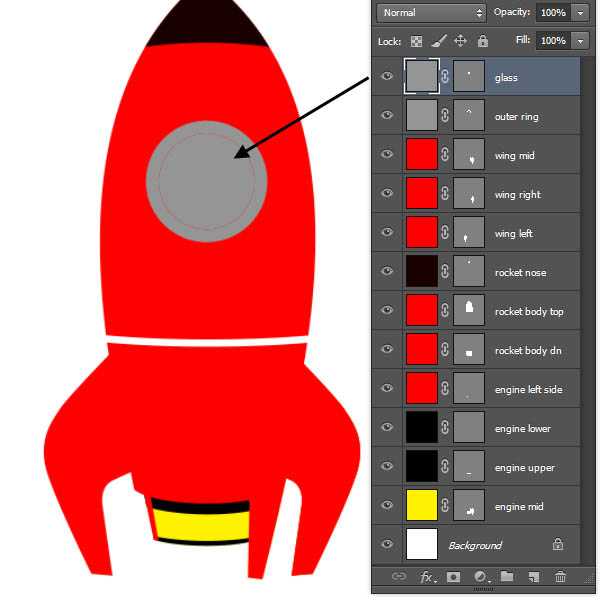
20、在“外环”的上面创建图层名称为“玻璃”的另一个圆圈图层。使“玻璃”层圆圈的大小与“外环”层的内圆相符合。

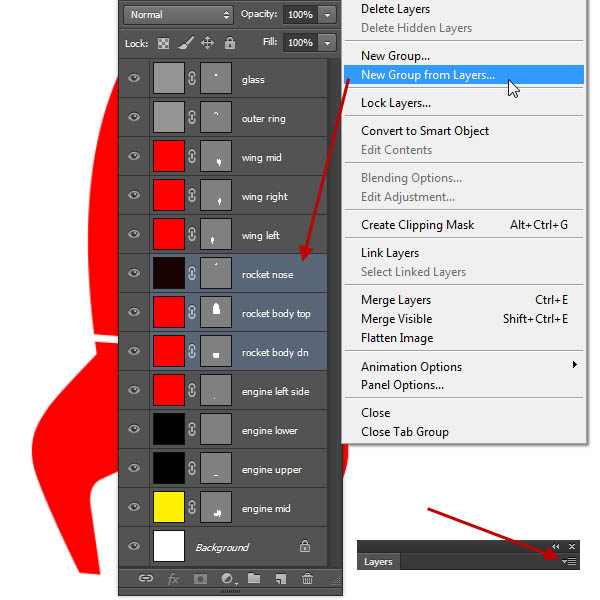
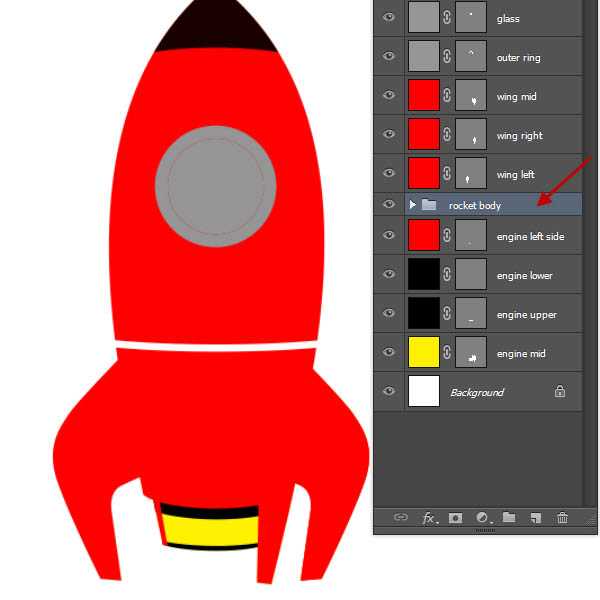
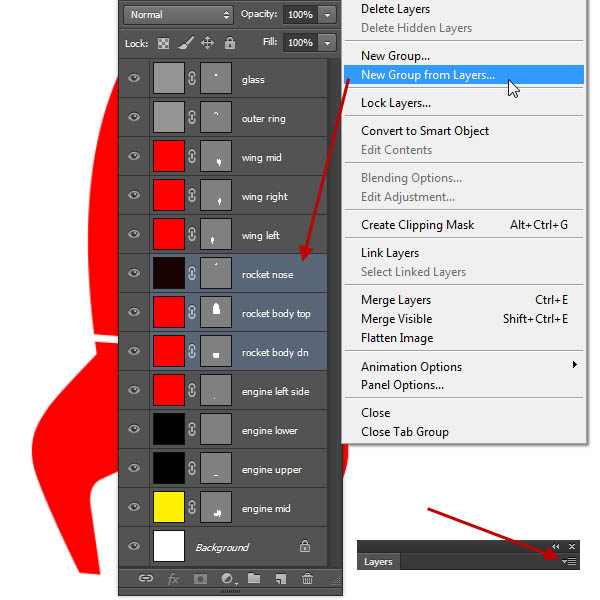
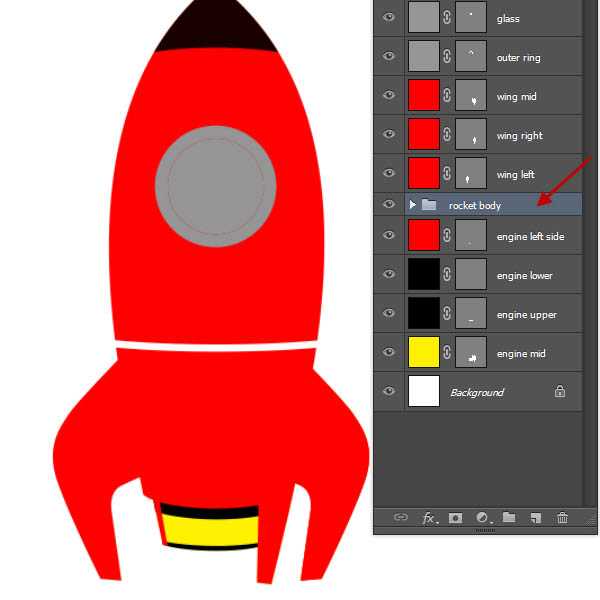
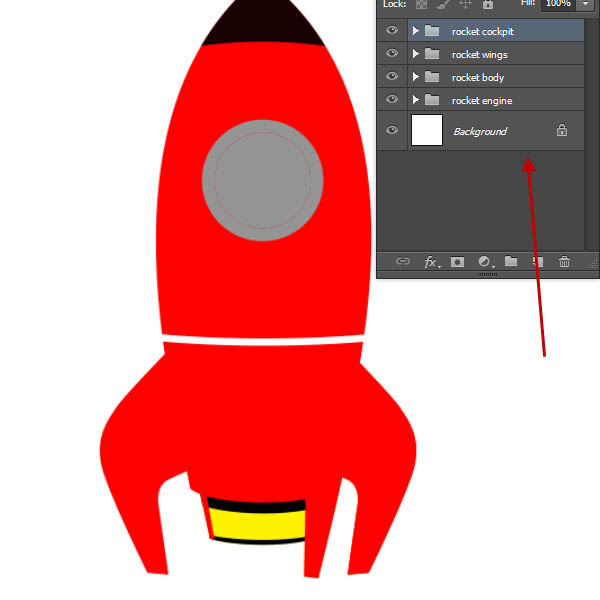
21、图层面板中的图层越来越多,所以应当把他们组在一起,选择“火箭鼻子”,“箭体顶”和“箭体底”层。然后点击图层面板的右上角的面板选项。然后从图层选项中选择新建”火箭主体“组。


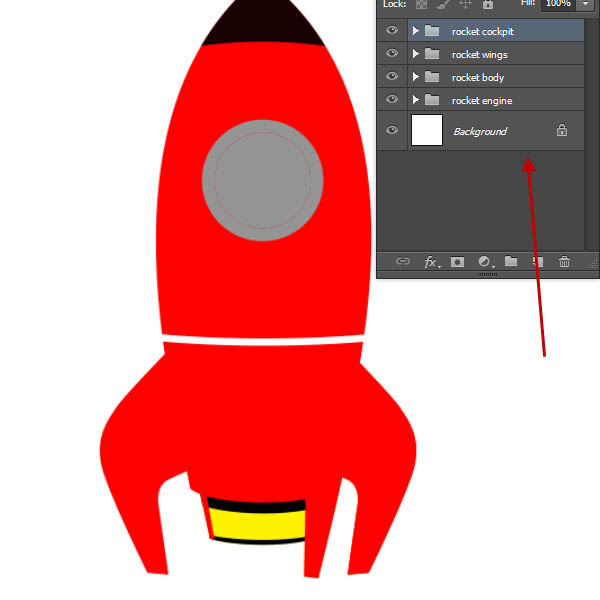
22、同样,创建三个组,即:“火箭发动机”,“火箭之翼”和“火箭驾驶舱”。请按以下步骤来: 火箭发动机组–“发动机的左侧”,“上下引擎”和“发动机中 “层。
火箭的翅膀组–“翼左”,“翼中”和“翼右”层。
火箭舱组–“外环”和“玻璃”层。

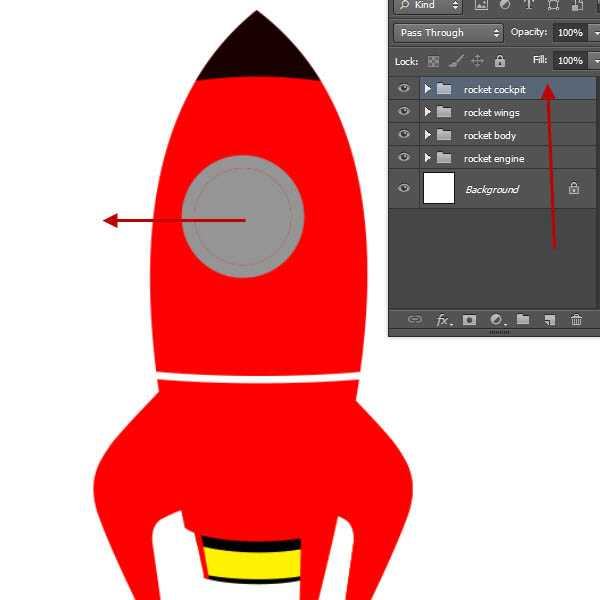
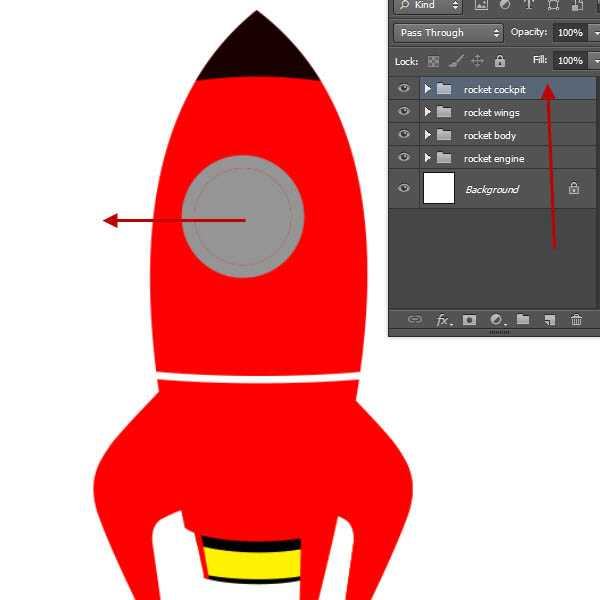
23、现在选择“火箭驾驶舱”组,然后朝它的左侧移动一点。这将使3D效果更明显。

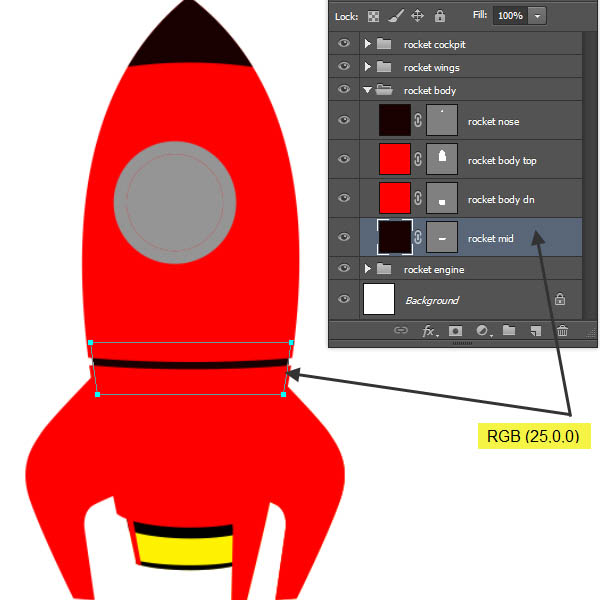
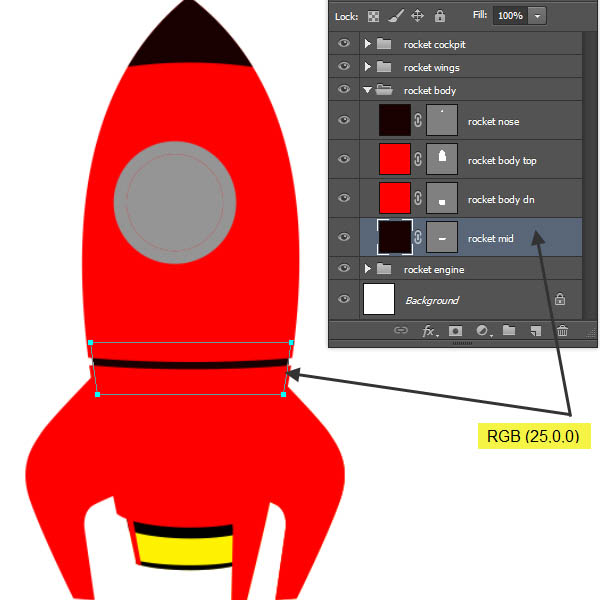
24、通过点击文件夹图标左侧的箭头展开“箭体”组。创建一个新的矩形(RGB25,0,0)。根据截图调整形状。有了这个造型后,我们完成了火箭的形状。现在该制作一些阴影,创造火箭表面的外观了。

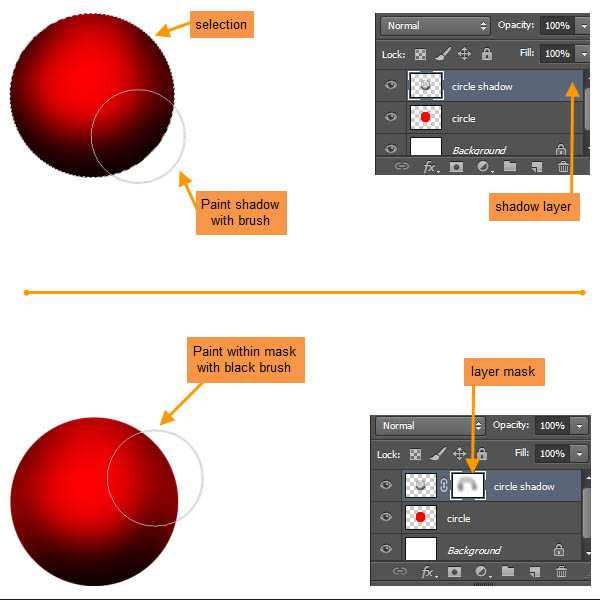
25、关于阴影: 在开始制作火箭阴影部分之前,我们来讨论我们的一般制作阴影流程教程。请记住,阴影部分将是一个反复的过程,因为我们需要一次又一次的来做。
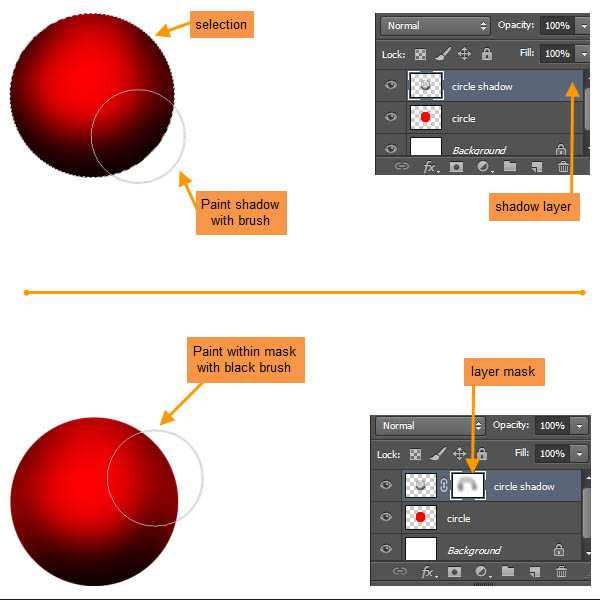
创建亮点:
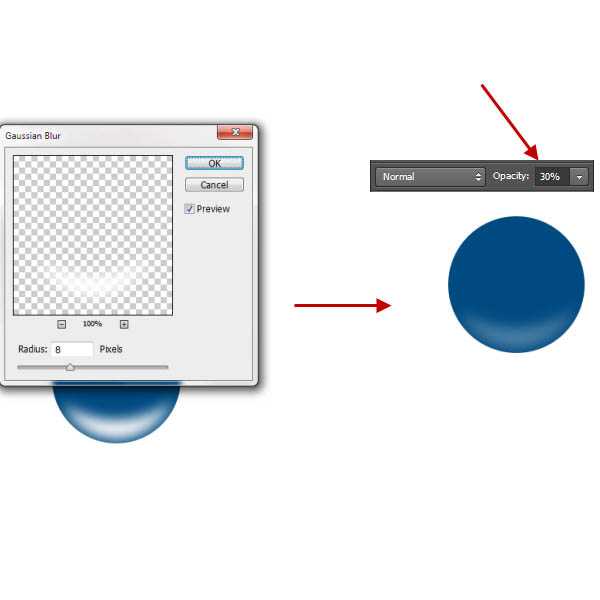
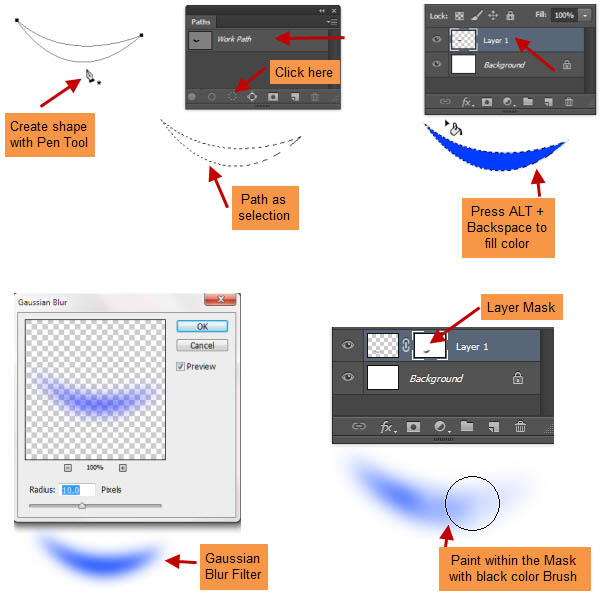
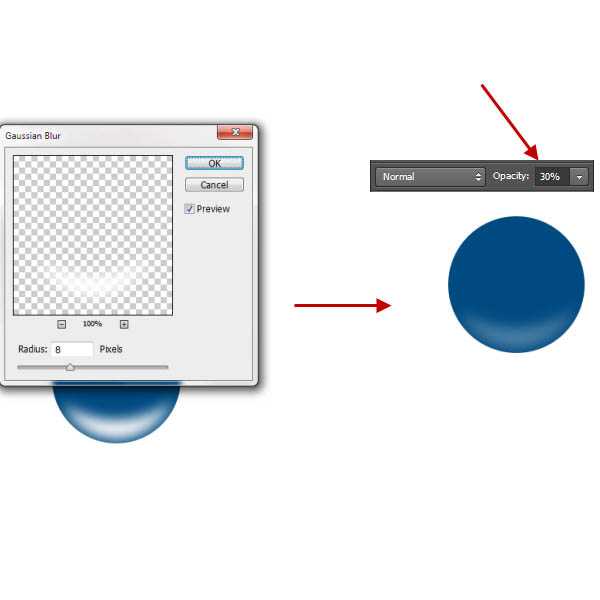
这里分两部分:旧版本(CS 5 及以下)用钢笔工具描绘出形状,添加图层蒙版,应用高斯模糊,然后通过调整图层不透明度控制亮部。

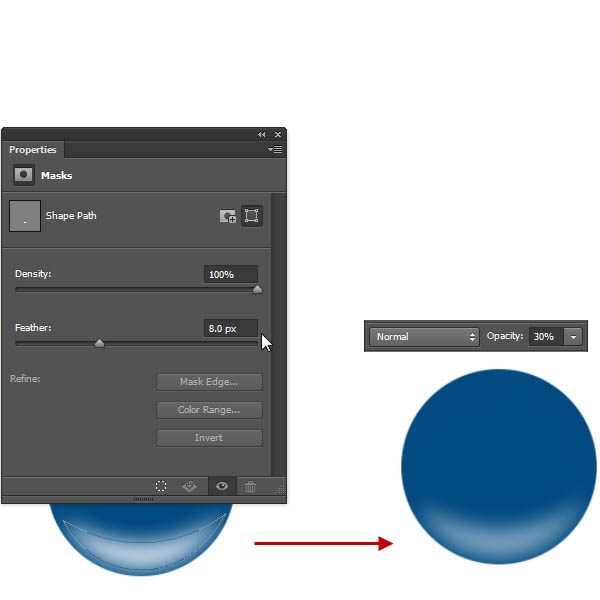
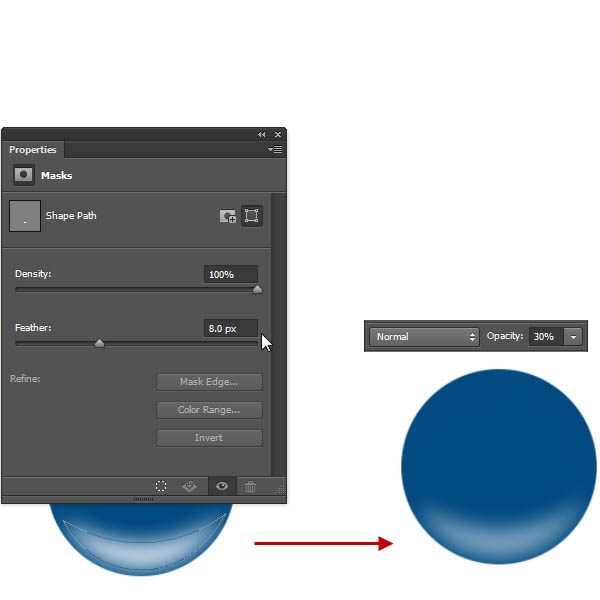
26、对于Photoshop CS6的用户,步骤是:利用钢笔工具创建亮点的形状,像以前一样,但再不是应用高斯模糊滤镜,而是打开窗口>属性,在属性面板调整羽化量,这将产生类似高斯模糊类似的效果。所不同的是,你可以再次打开属性面板,调整以前应用的羽化量。然后调整图层的不透明度和之前一样。

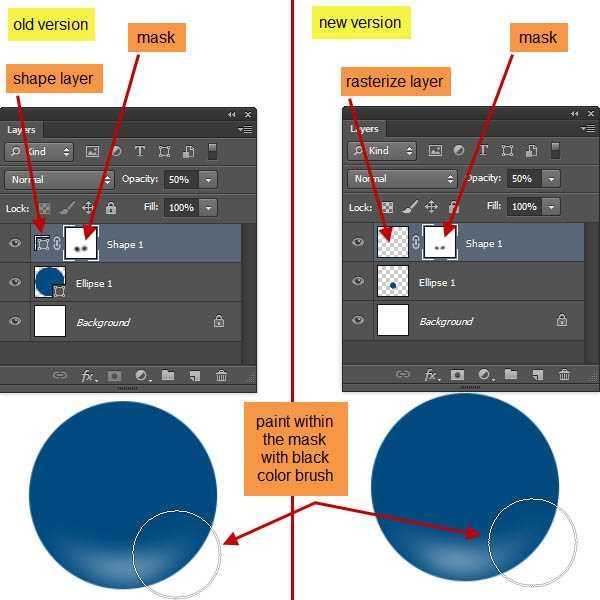
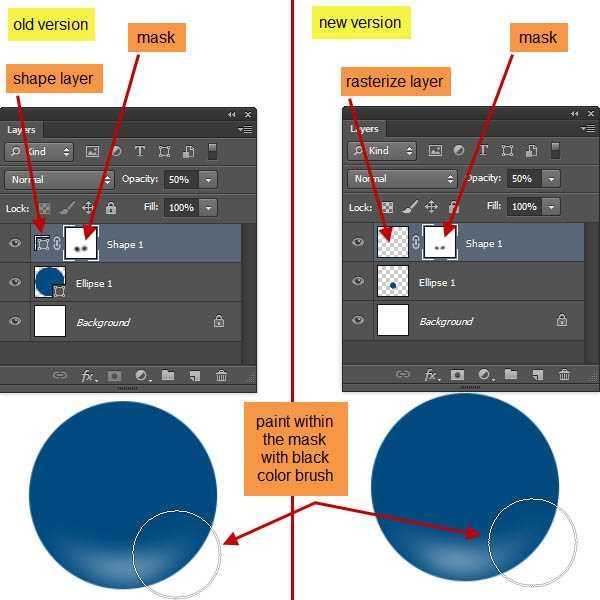
27、针对这一情况,如果使用Photoshop CS5,您可以选择形状图层的矢量蒙版缩略图后,打开窗口>遮罩。然后,我们将在该层上增加一个遮罩(即无论它是一个栅格化图层或形状图层),以进一步控制可见性和外观的亮点形状。

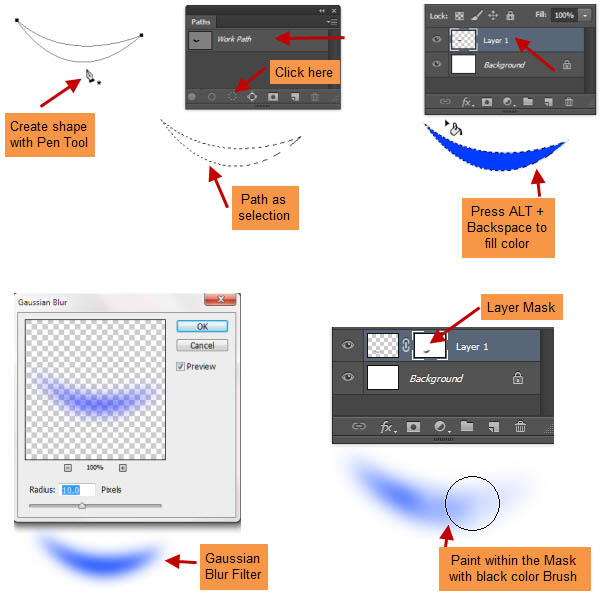
28、另一种简单的方法是:进入路径面板,并从下方的状态栏点击新路径图标创建一个新的路径。然后用钢笔工具来创建和控制在路径面板形状的路径加载的选择。回到图层面板,创建一个新层。然后填充颜色,取消选择该选项。然后应用高斯模糊柔化的外形和使用遮罩和图层不透明度来控制形状的能见度。
是的,我知道。大量的信息在这里!但我要的是你尝试所有的步骤,然后选择你觉得最舒服的过程。然后一次又一次地使用相同的过程在整个教程中掌握它。

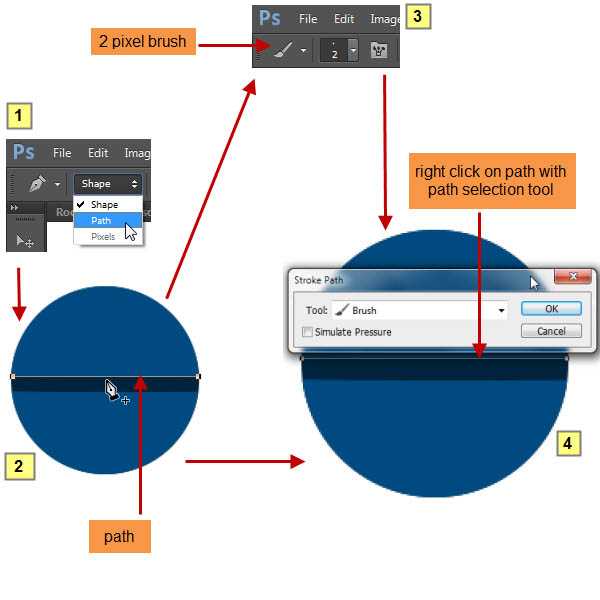
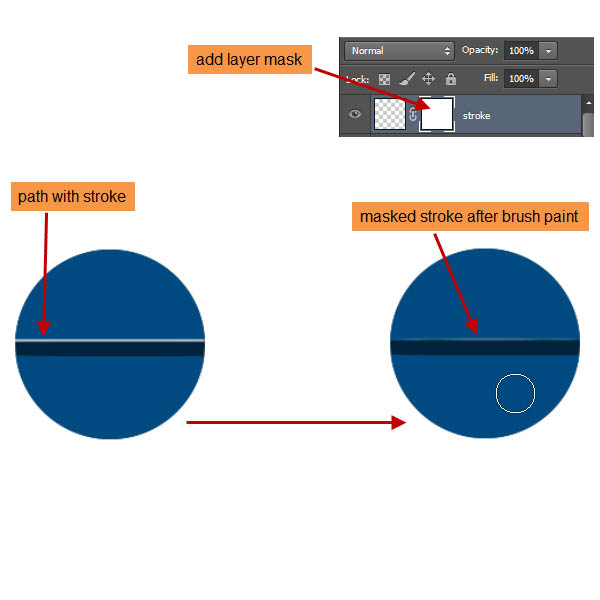
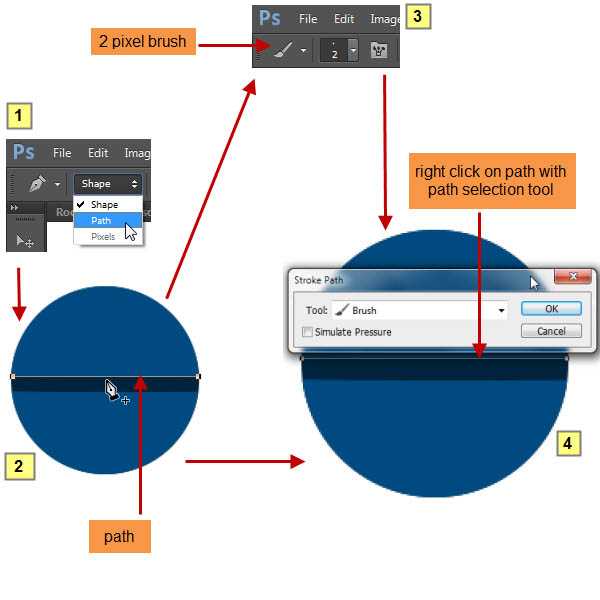
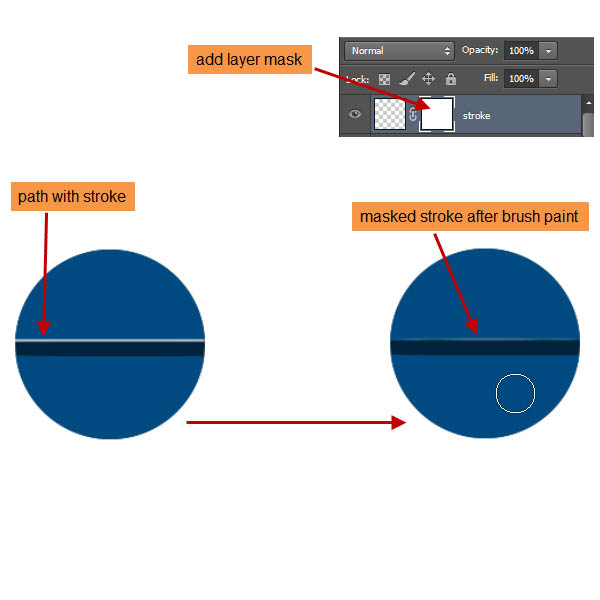
29、边缘亮点和一般的亮点相比稍有不同。它们是边缘可见的亮白色区域的薄的或窄的条纹。对于这一点,我们将用钢笔工具创建一个路径(不闭合),然后利用小的笔刷勾画路径。然后用遮罩来控制可见性,以及降低该层的不透明度,进一步调整层。


30、阴影在这里是可以相当轻松完成的。首先我们我们新建一个图层,选择黑色画笔绘制。之后,我们降低图层不透明度,如果有必要则添加一个遮罩进一步控制阴影量。

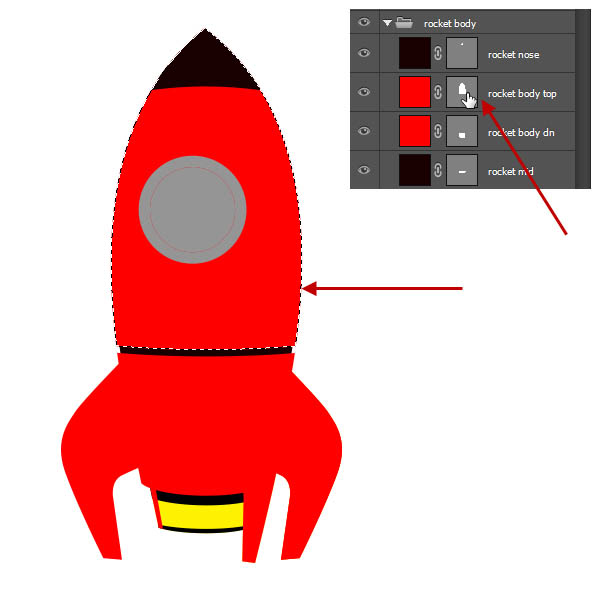
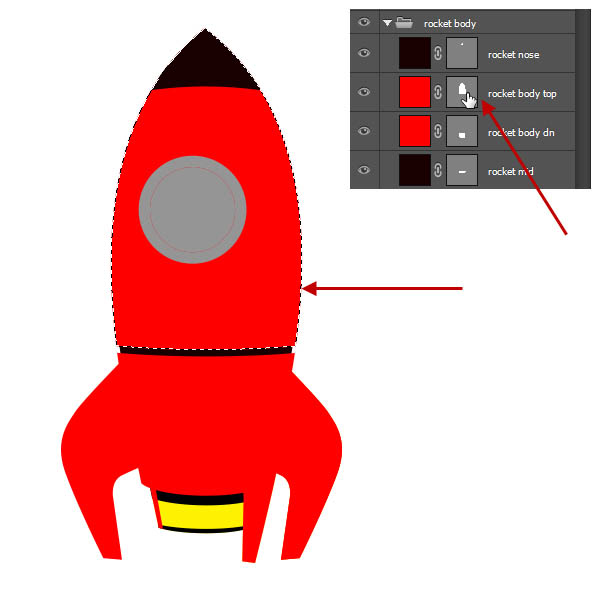
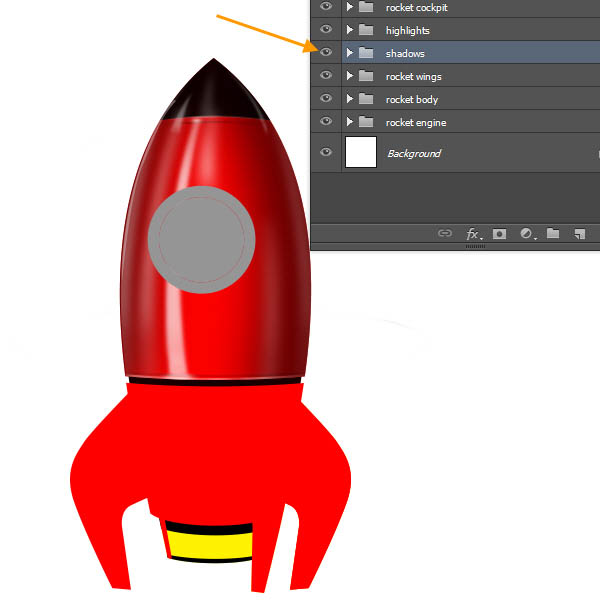
31、然后我们回到火箭中,选择展开“箭体”组然后按住ctrl点击“箭体顶”层的蒙版缩略图加载形状。

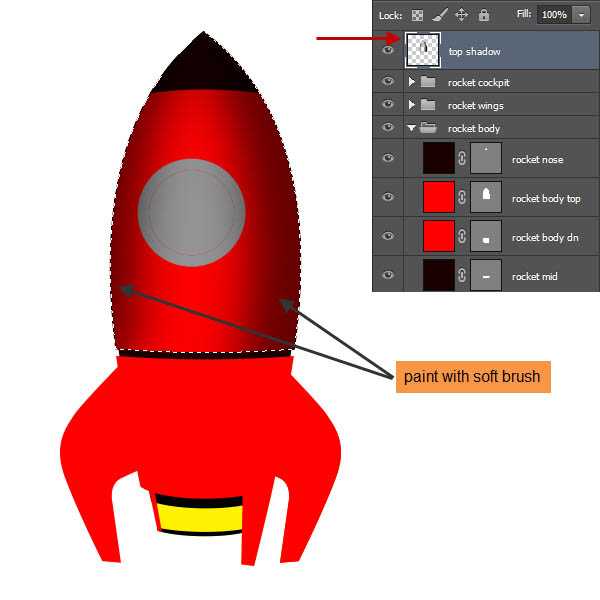
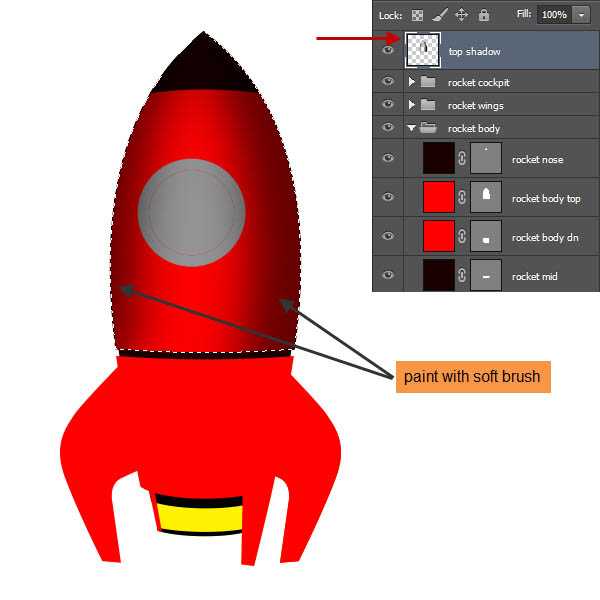
32、在最上面创建一个名为“顶部阴影”的图层。然后在两侧用黑色的大的软刷涂抹。把笔刷放在这样一个地方,圆的一半或多或少在选择边缘之外。下图以供参考。现在,在“火箭驾驶舱”和“火箭之翼”组间放置这个“顶部阴影”图层。

33、然后利用钢笔工具创建一个类似以下截图的形状的白色图层。鼠标右键点击栅格化,然后选择2到3个像素的高斯模糊。你应该会得到类似下面的。

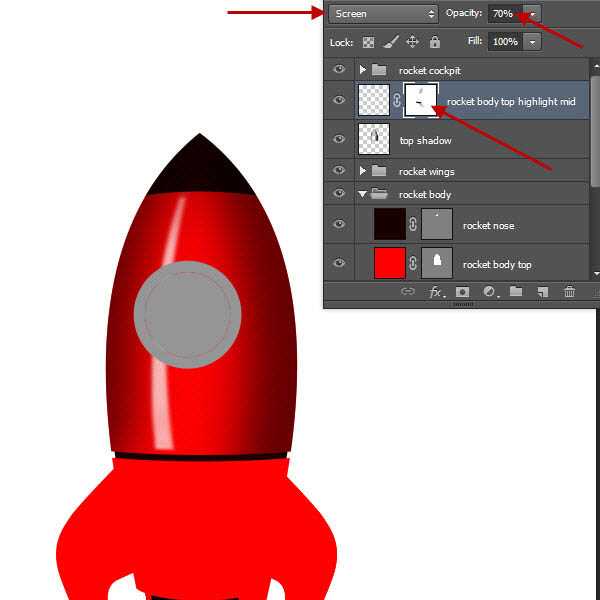
34、重命名图层为“箭顶中间的亮点”,降低图层不透明度为70%。然后,通过从图层面板下方单击添加图层蒙板图标来添加一个蒙板。现在用柔软的黑色笔刷,在蒙板内涂抹。首先,我用软刷画的顶部和底部区域隐藏某些部分为不透明度100%。然后用50%的不透明笔刷,在顶部和底部边缘稍微减少白色形状的不透明度。

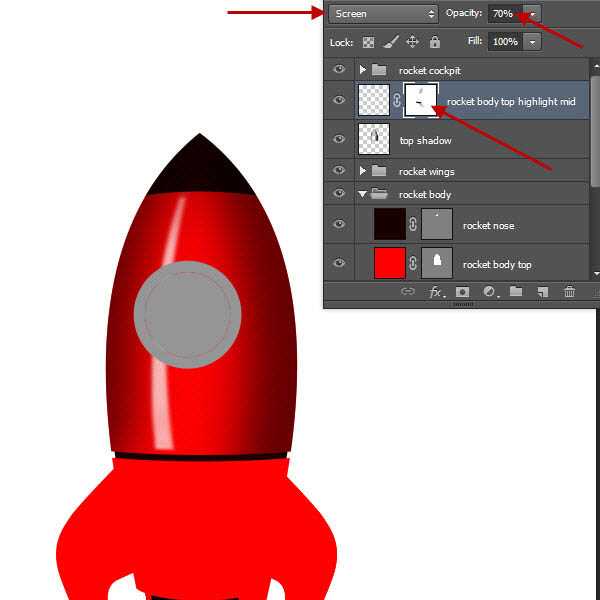
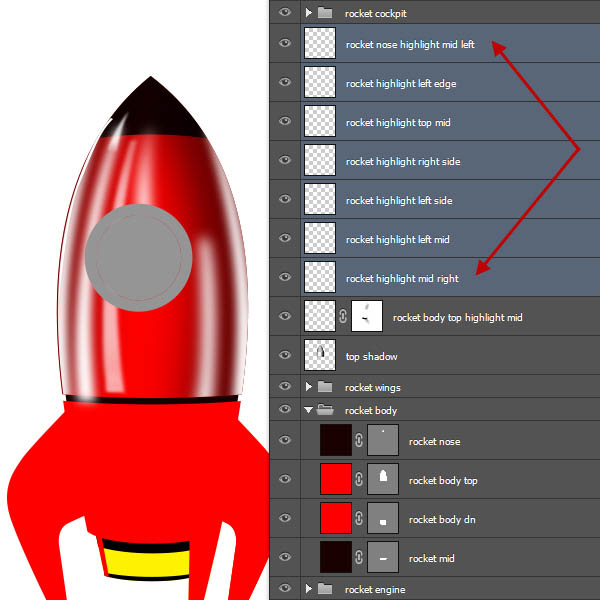
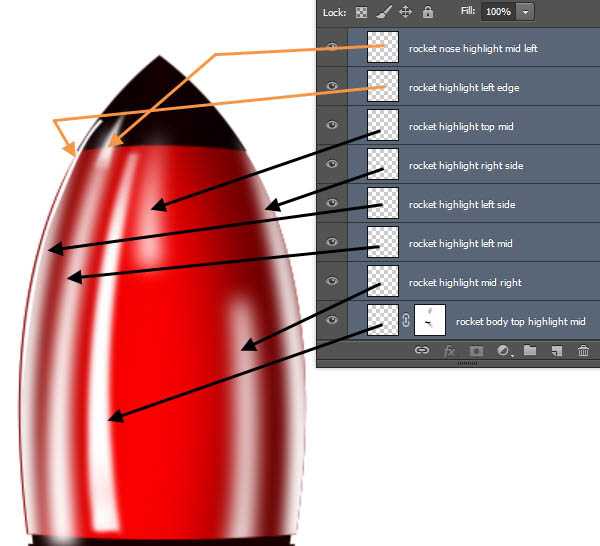
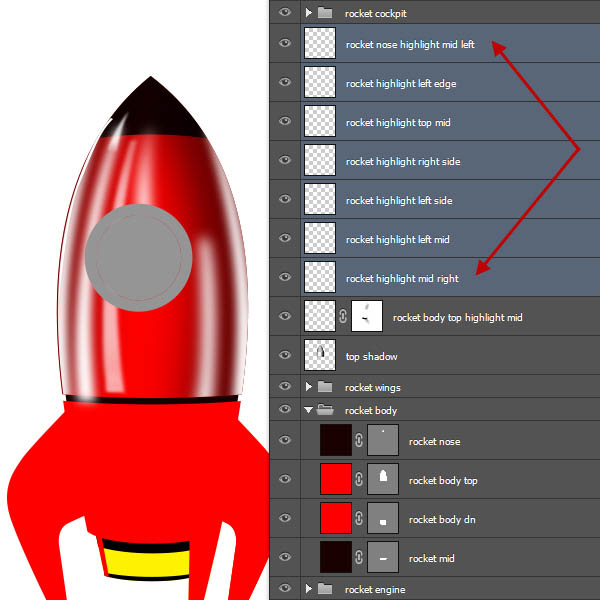
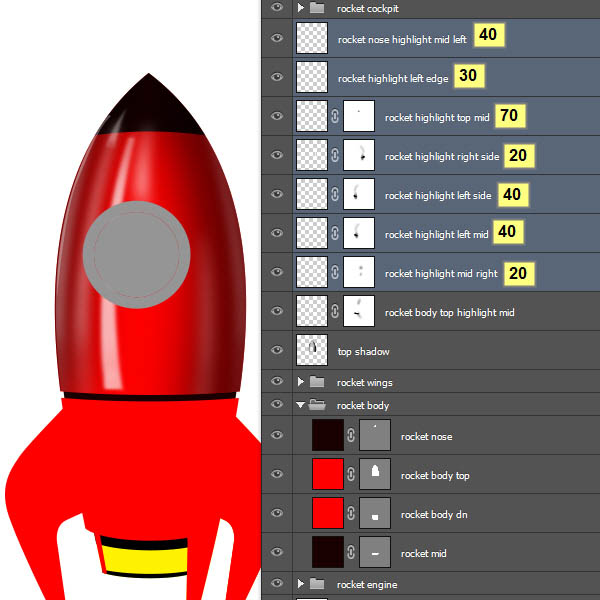
35、现在创建的“箭顶中间的亮点”层的上面七个亮点层。然后应用6个像素的高斯模糊。


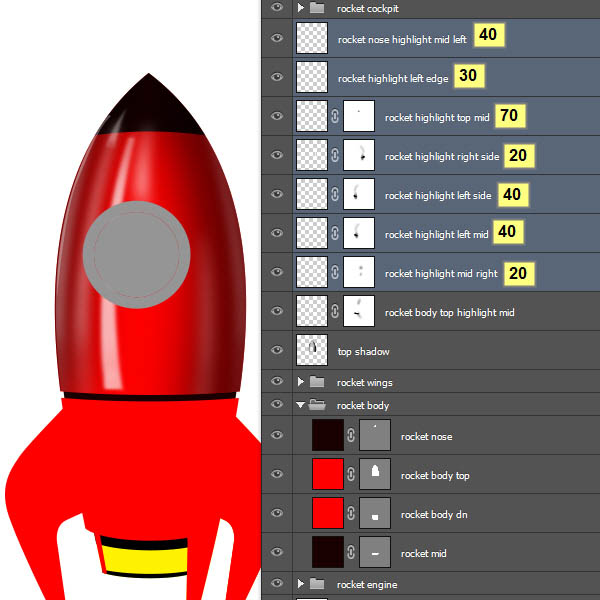
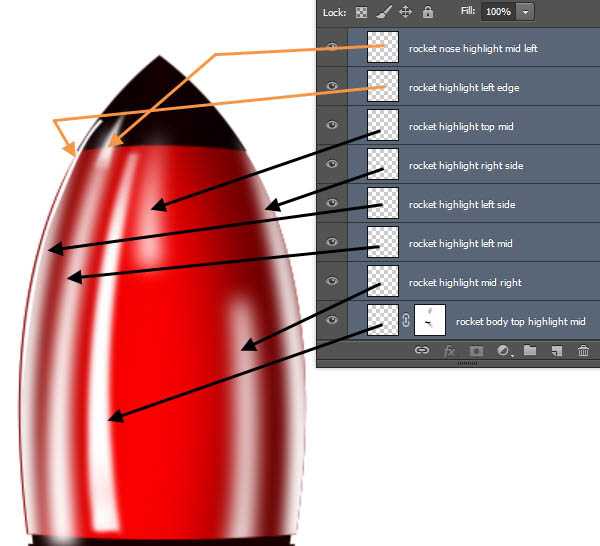
36、接下来按照下面的截图来改变自己图层的不透明度。同时对照我做的几个蒙板。最主要的是,我用低透明度笔刷画了边缘并制造了渐变效果。记得确切的位置和外观并不重要。这里的目标是创建一系列亮点的形状变混浊,显示了火箭的油漆表面的光泽和反光性。

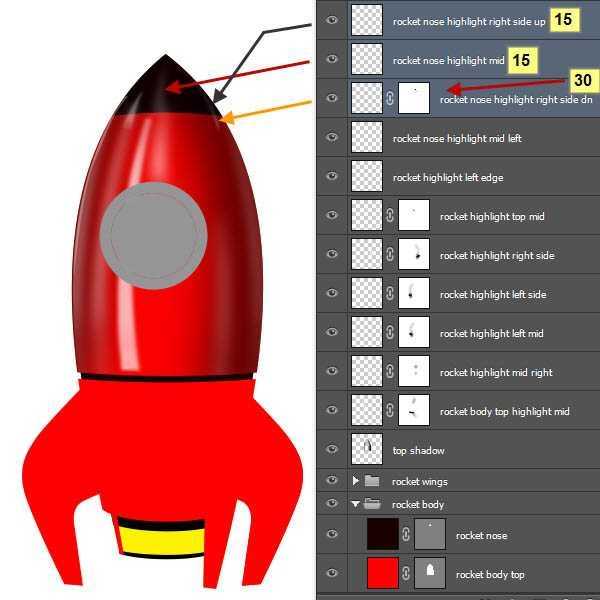
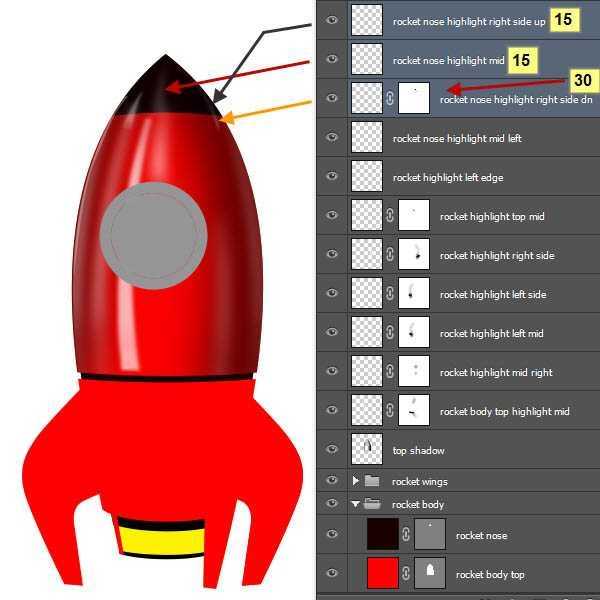
37、同样创建三个白色亮点层为火箭鼻子部位。根据截图设置不透明度。

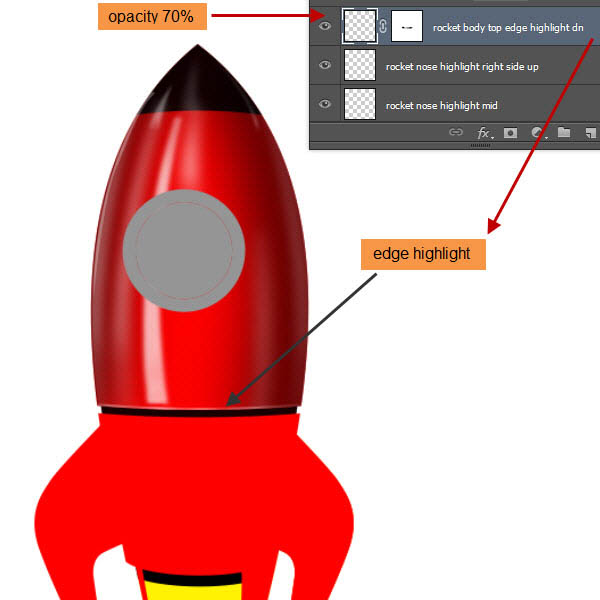
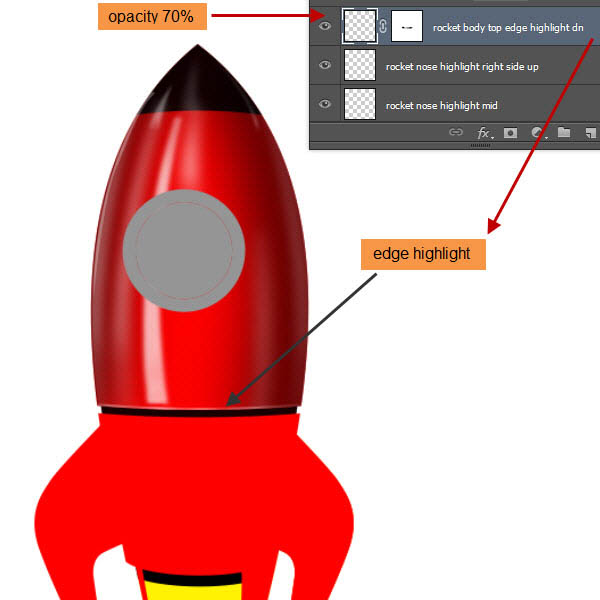
38、让我们来创建箭体的第一个边缘的亮点。 在“火箭鼻突出正面朝上”层之上创建一个新层。命名此层为“箭体上缘的亮点下”。现在,选择1至2个像素半径的软白刷。然后利用钢笔工具沿着箭体下边缘创建一个路径。进入路径面板,针对新创建的路径,单击与路径面板下方画笔图标(左二),描边路径。单击路径调板中的任何空白区域以取消选择路径。
回到图层面板,并添加一个蒙版来了“箭体上缘的亮点下”层。在面罩内涂料用黑色画笔隐藏边缘高光的某些部分。该层的不透明度变化至70%。

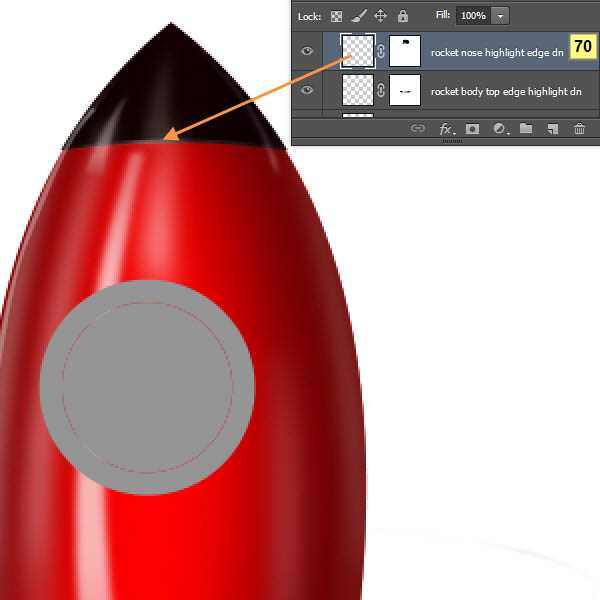
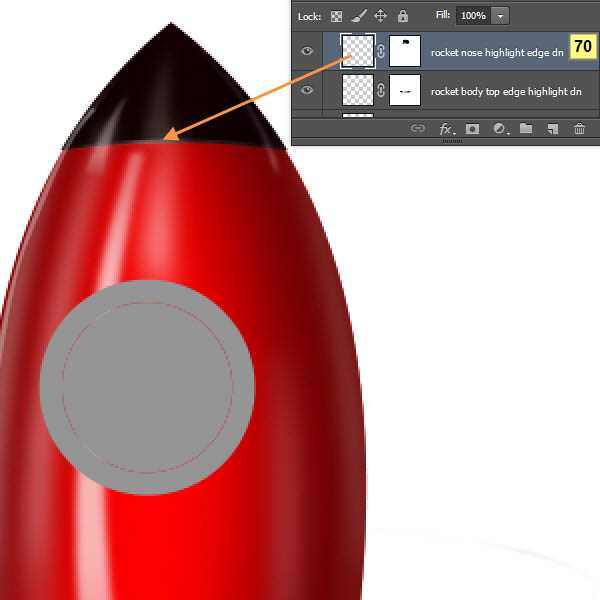
39、在此之上创建一个新层,命名为“火箭鼻亮点边缘”。按照类似的方法来对火箭鼻子的下边缘创建了一层亮点。在这里,用1像素的笔刷添加描边的路径。之后,改变图层不透明度为70%。

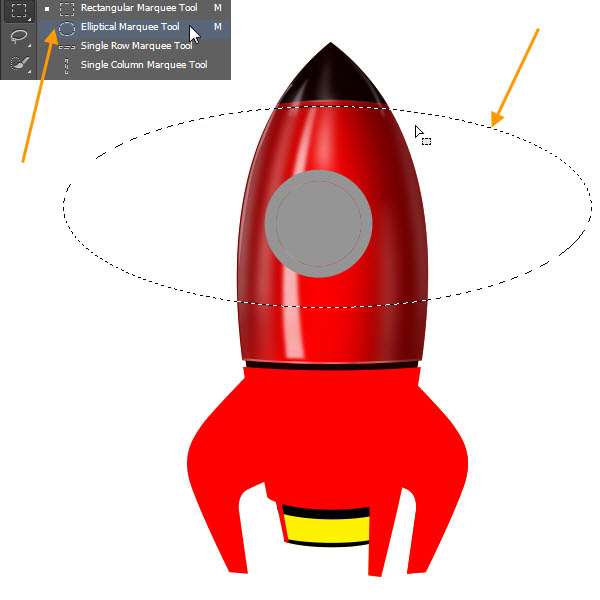
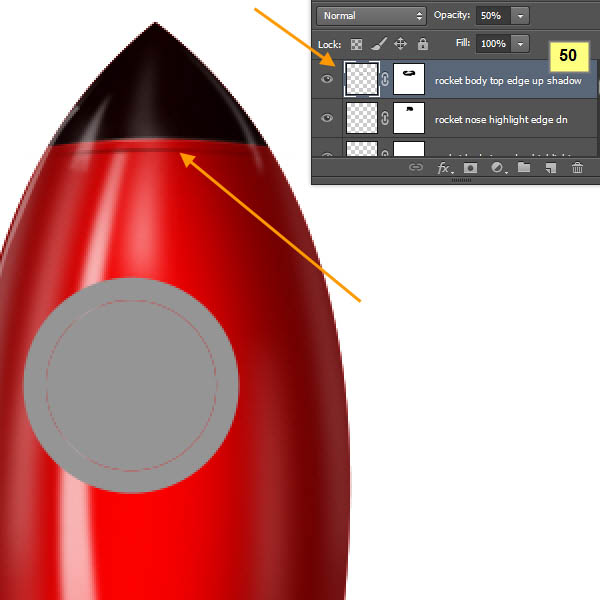
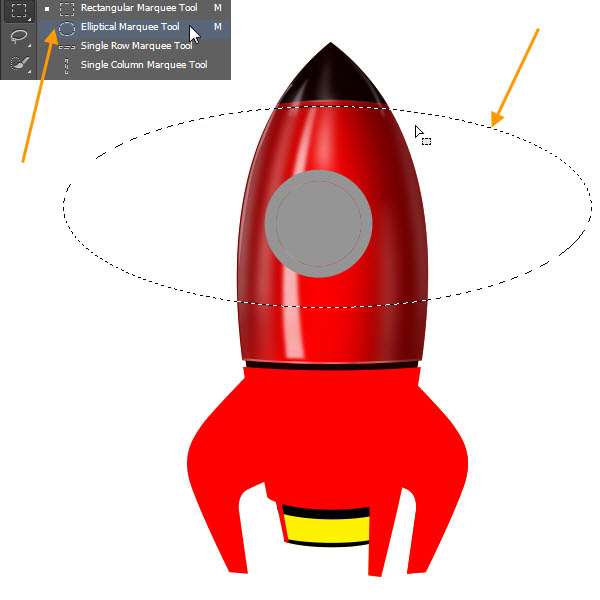
40、现在,我们将创建箭体顶部形状的两条细的阴影线。 后面我们将会把一些螺栓画在它们上面。让我们创建的箭体前上缘的上影线。在“火箭鼻亮点边缘” 上面创建一个新图层取名为“火箭顶边缘的阴影”。选择椭圆选框工具,如图所示画一个大的椭圆。

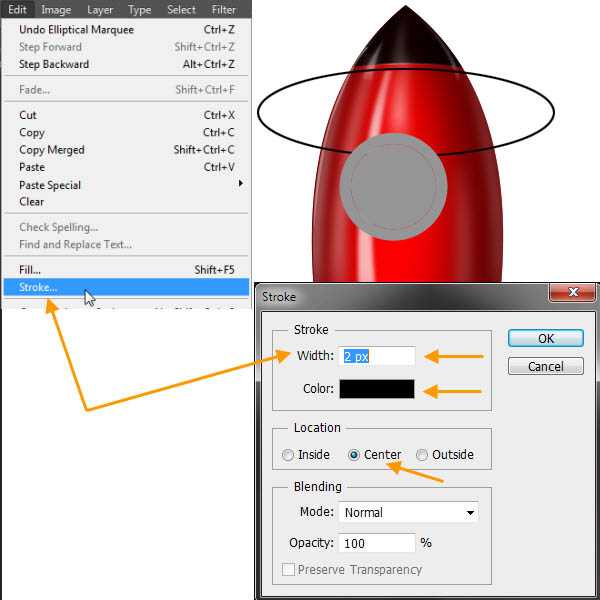
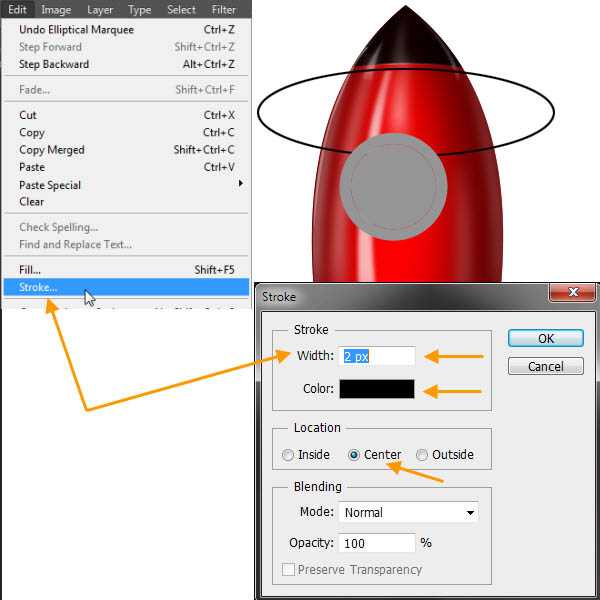
41、选择编辑—描边,加入2像素的描边。

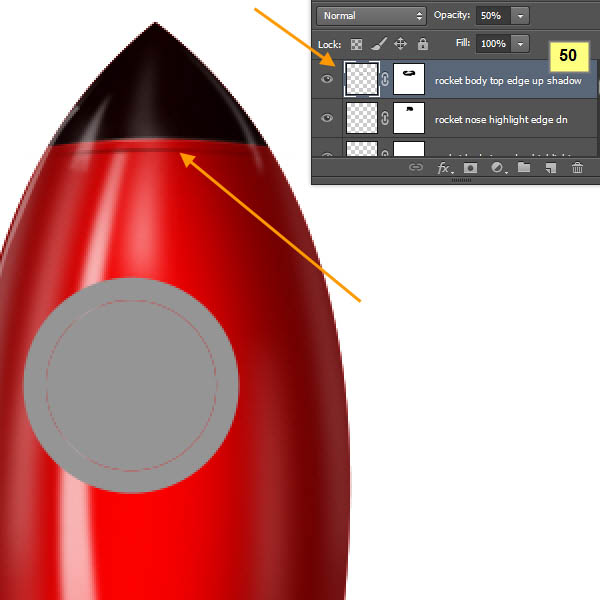
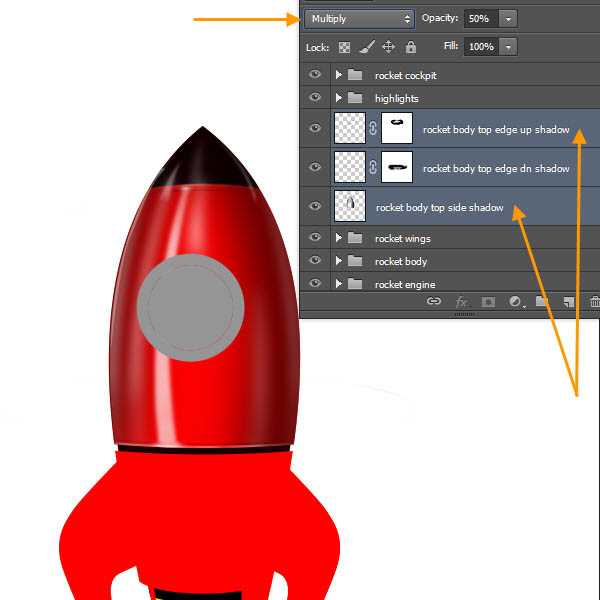
42、给“火箭顶边缘的阴影”图层添加一个图层蒙版,然后照着之前的调整过程。最后,调节该层的不透明度至50%。

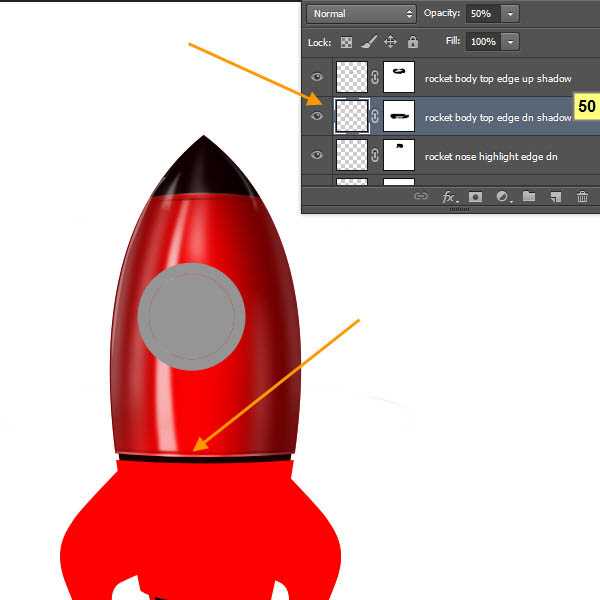
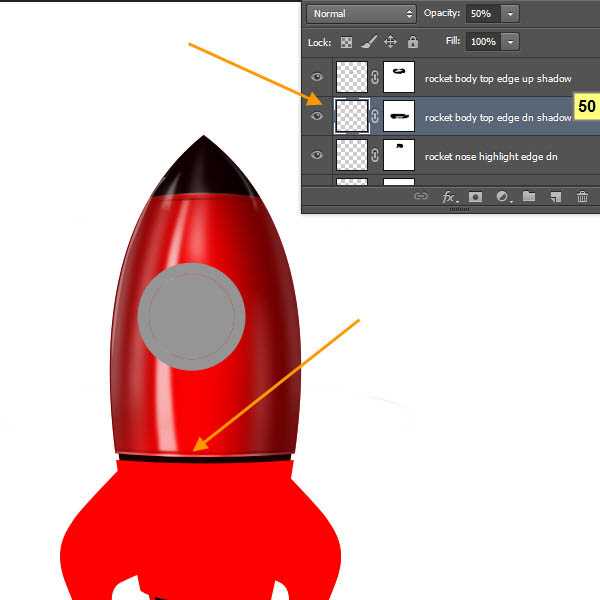
43、下面这个图层上创建类似的“火箭顶边缘的阴影”图层。该层的不透明度为50%。

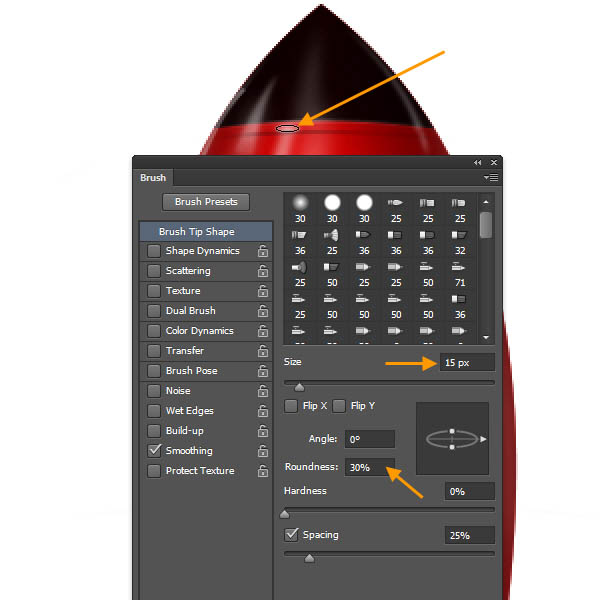
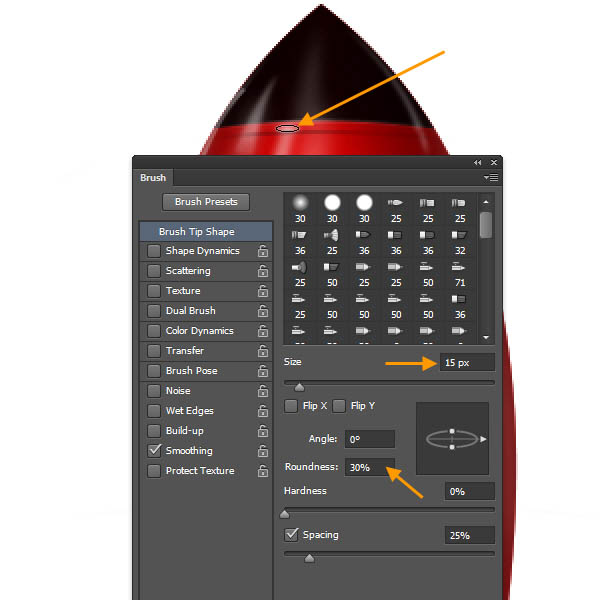
44、现在,在上面这两个边界的阴影图层,我们将创建两个亮点层白色的小椭圆形。选择白色软刷,然后按F5键打开画笔面板(或窗口>笔刷)。用下图的笔刷设置。

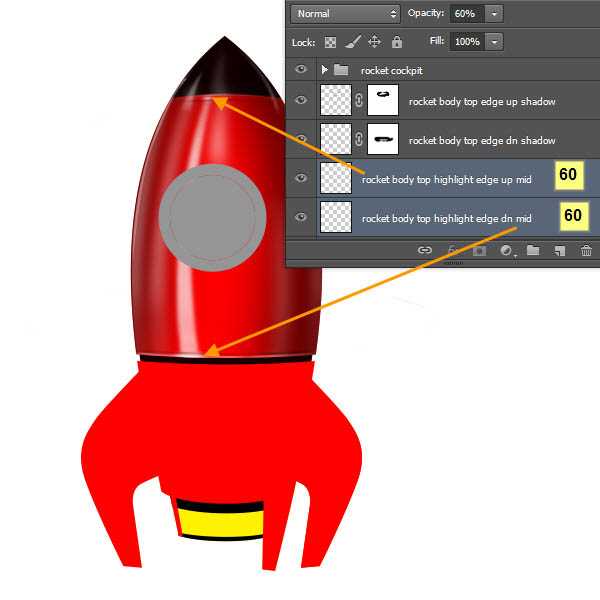
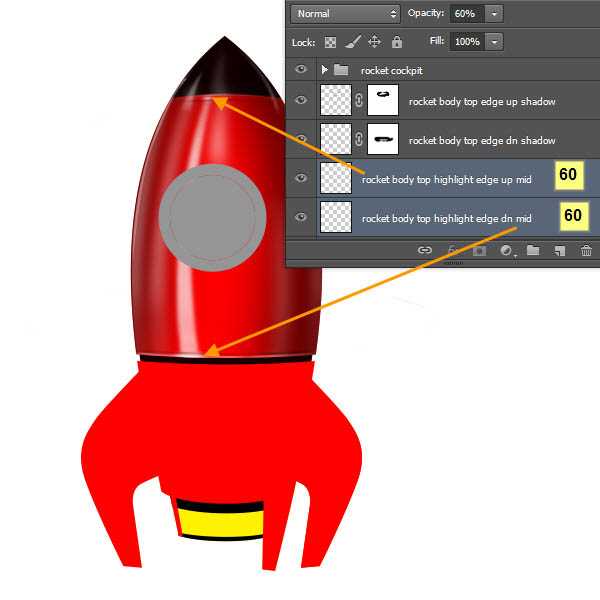
45、分别创建两个新的层名“箭体顶部边缘亮点上中”和“箭体顶部边缘的亮点下中”。基本上我们要像之前创建“箭顶中间的亮点”一样在顶部和底部创建两个椭圆的小亮点。这两层分别命名为“箭体顶部边缘亮点上中”和“箭体顶部边缘的亮点下中”。如下图,以供参考,数字为不透明度。

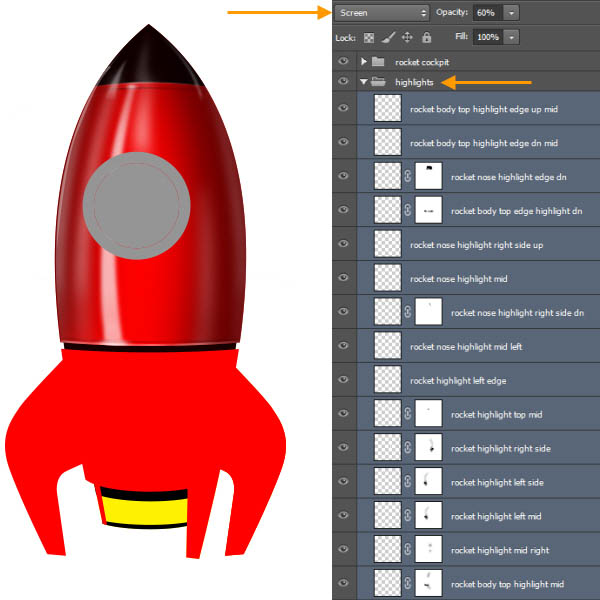
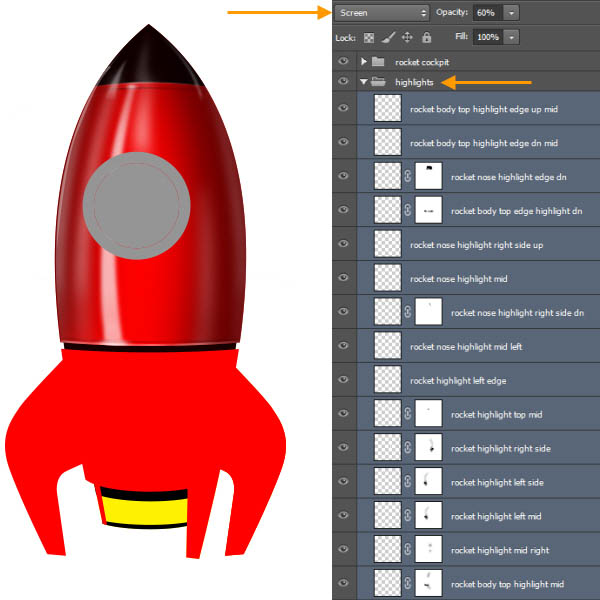
46、接下来选择所有亮点图层,然后创建一个组,名字为“亮点”。你需要做的另一件事就是选择所有的亮点图层然后再图层面板上改为图层混合模式。这将使亮点看起来亮一点。

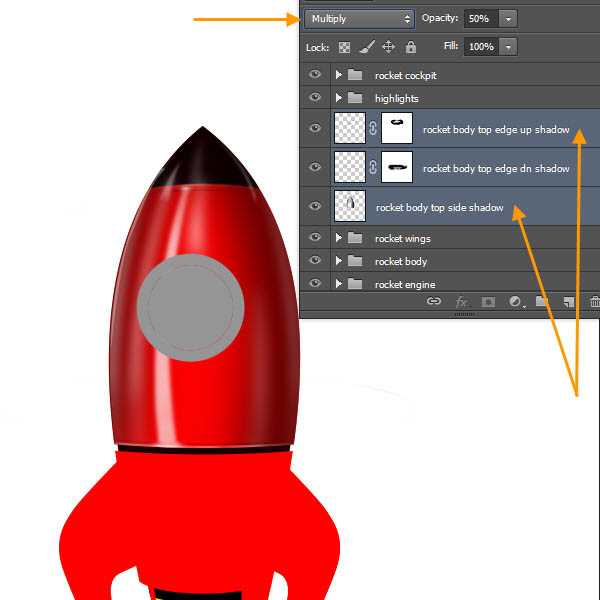
47、按照同样的方法把所有阴影图层放到一个组,组的名字叫“阴影”。


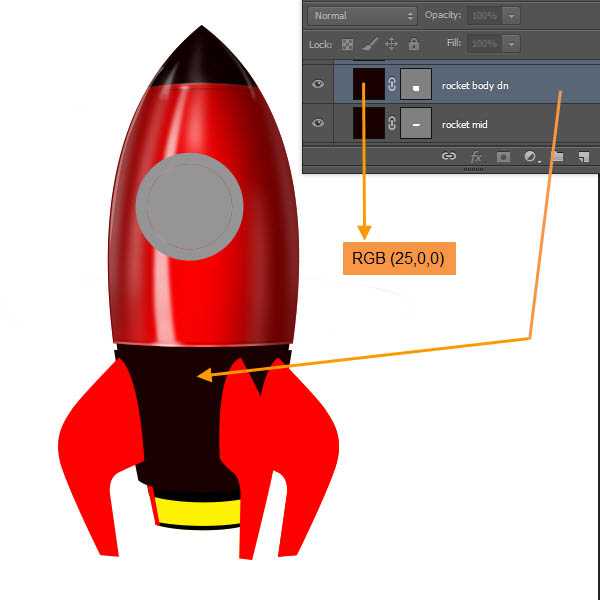
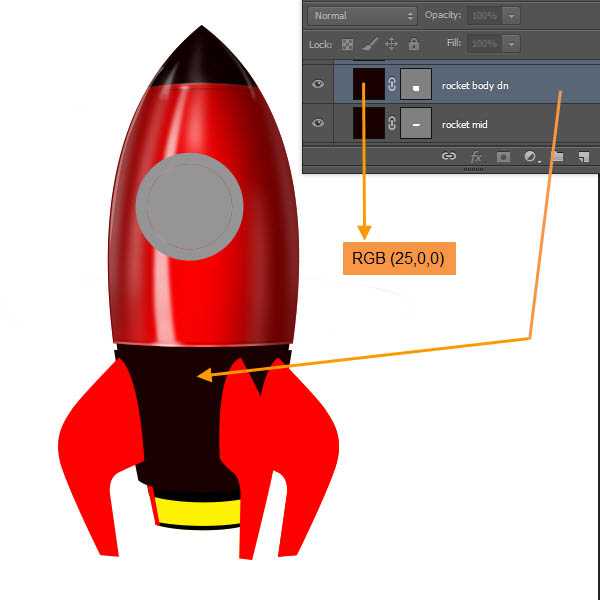
48、看到“箭体底”层然后双击缩略图(蒙版缩略图的左侧),打开选择纯色的窗口。然后更改颜色为RGB(25,0,0),然后单击确定。现在的火箭身上下面形状的颜色是黑色与红色的色调。

49、在“箭体底”层的上面创建一个新层,命名为“箭体下环”。然后按住ctrl点击“箭体底”层的蒙版缩略图。选择红色(RGB255,0,0)。

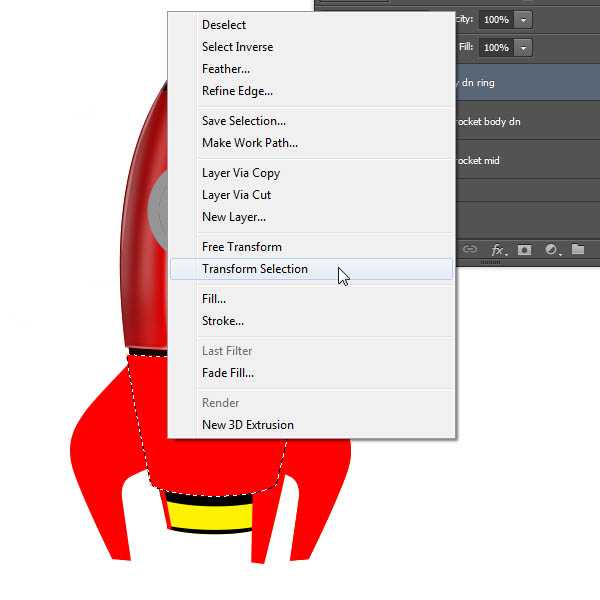
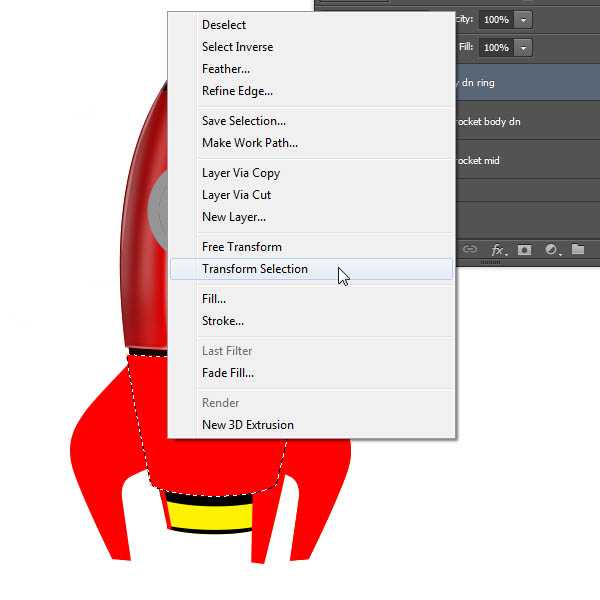
50、将当前工具插入任何选择工具(如:矩形选框工具)。然后选择在右键单击并选择变换选区。

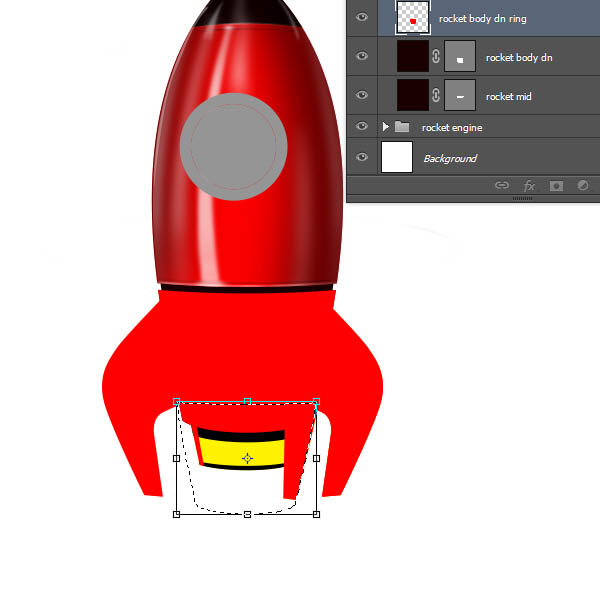
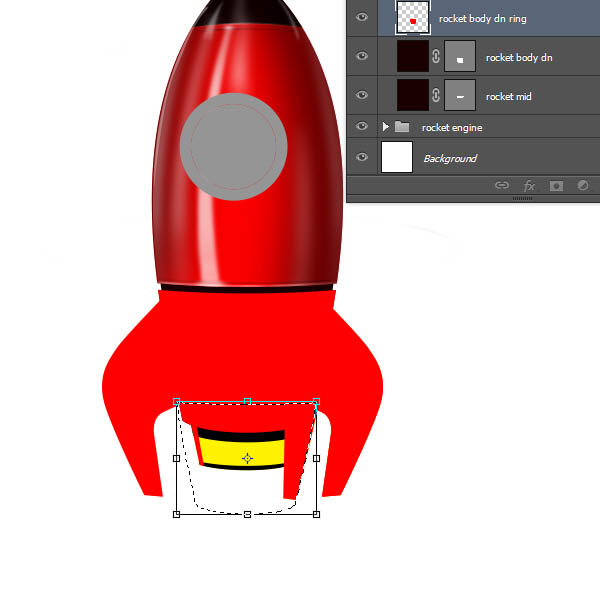
51、将被选定的向下移,以符合下面的图片。

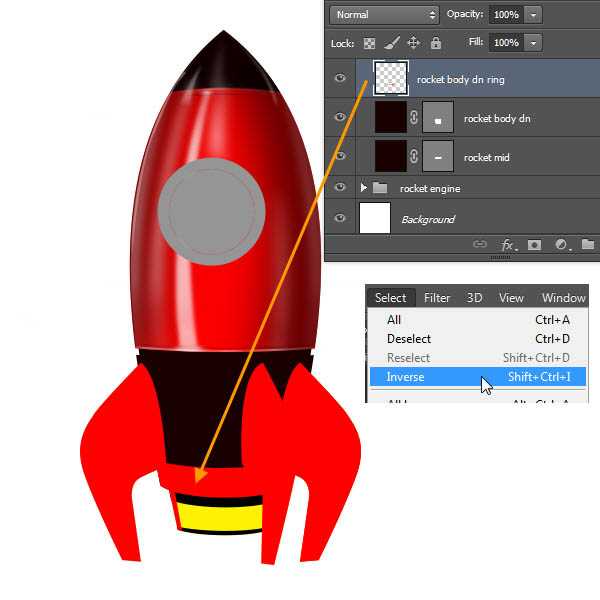
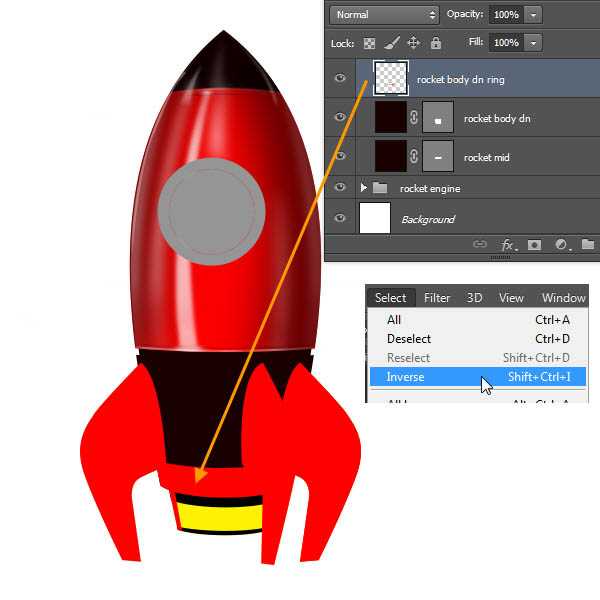
52、然后按ENTER键应用选择。然后从菜单>选择>反向来逆选择。按DELETE键删除该区域。所以我们现在在简体底有一个红色的环。

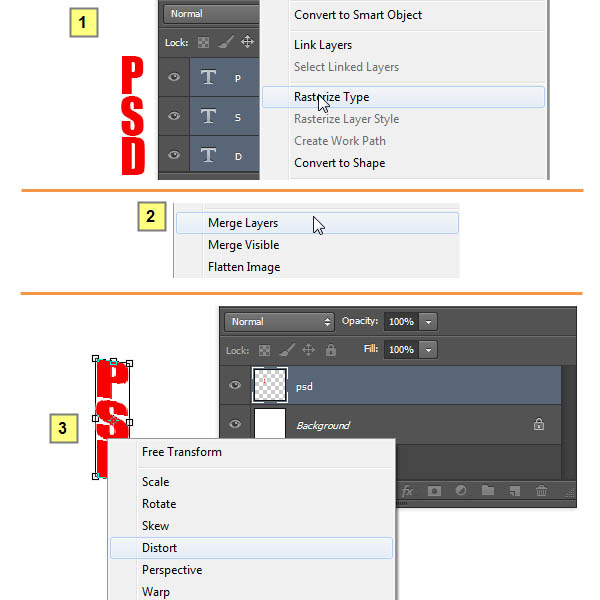
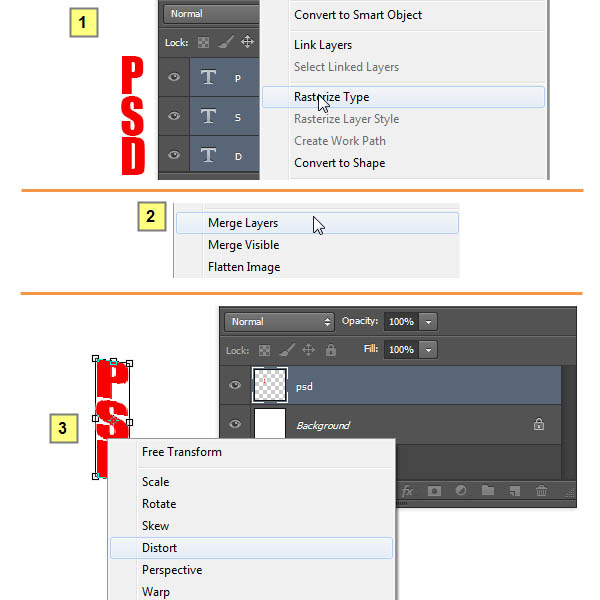
53、现在,我们将创建一些文字。 选择文字工具创建竖排文字,并选择红色(RGB255,0,0)。我第一次键入的字母“P”选择impact字体,然后复制图层3次。您可以按Ctrl + J复制图层。然后双击该类型的缩略图并更改字母。之后安排的“S”和“D”层垂直。
选择三个图层。然后再次右击选择栅格化图层,再选择合并图层。

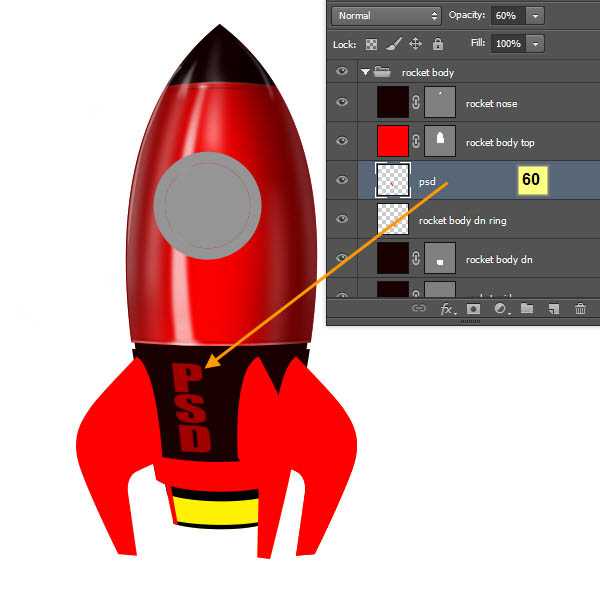
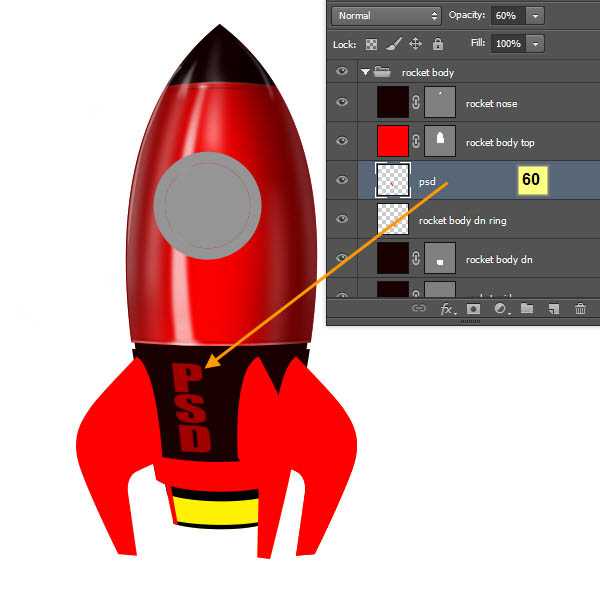
54、Ctrl+T 拉伸“PSD”字样,使它有一定的弯曲,然后减低不透明度到60%。

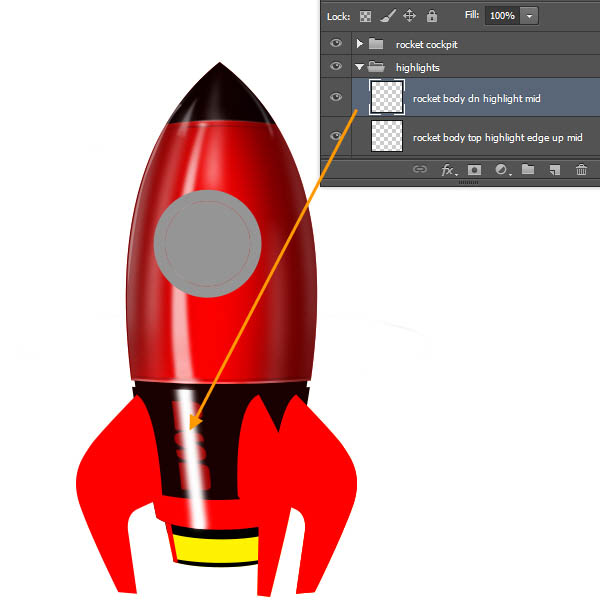
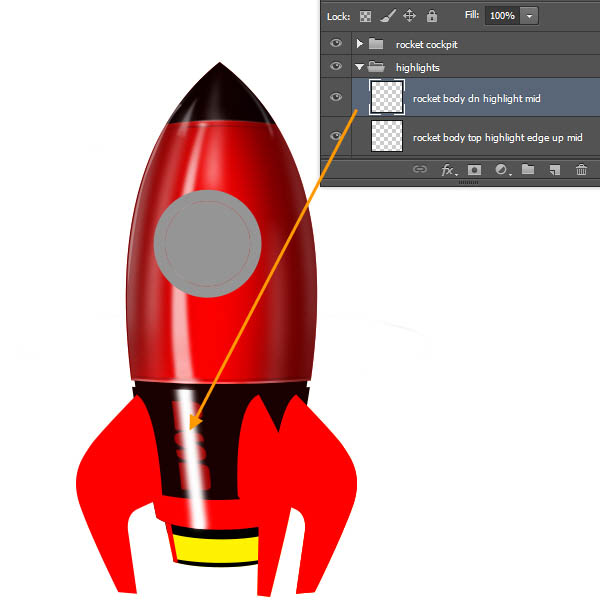
55、按住ctrl点击箭体底的缩略图。在亮点组里创建一个“底部高光”图层。选择一个软的笔刷然后从顶部边缘到底部边缘画一条线。

上一页12 下一页 阅读全文
最终效果

1、在Photoshop中打开一个新的文件使用以下设置,切记要经常按Ctrl + S保存文件。

2、首先,让我们来看看本教程的原型。这是一个很粗略的草图,但目的是为了有一个基本的概念。有左强光源。所以火箭的亮点大多是在左边。但在右侧我们也可以创建一些由于光漫射而产生的一些微妙的亮点。

3、回到Retro Rocket.psd文件,选择工具箱中的多边形工具。然后在选项栏上选择形状,右边末尾处的“边”选择3,现在拖动三角形并填充为红色(RGB255,0,0),具体如下图。

4、选择直接选择工具(白色箭头),然后选择并拖动向上,使三角形顶部的定位点向上移。现在我们必须从直线到曲线改变三角形的边。我们会做这个转换锚点工具。

5、选择转换点工具(看起来像一个倒“V”)。然后单击并拖动顶部锚点延长方向点。要单独移动手柄(即方向),按下Alt键并拖动方向点。方向点是在方向线的端部的实心圆圈或圆点。这将创建火箭的主体形状。重命名此形状图层为“箭体顶”。

6、选择矩形工具,并按照之前的设置创建一个矩形。这将在“箭体顶”图层下面新建一个图层,命名此层为“箭体底”。如之前的过程中选择转换点工具,并改变矩形以匹配下面的截图。
我们基本上是将箭体分成两个形状图层,即“箭体顶”和“箭体底”。注意有三条直线(如图所示)。通过使用相同的技术,将其转变成曲线。确保他们的弯曲量相等。这会让火箭更有3D透视的感觉。

7、在“箭体顶”图层上选择多边形工具上创建一个三角形,命名为“火箭鼻子”。颜色为黑色带轻微的红色(RGB25,0,0)。通过移动锚点使用直接选择工具相匹配的三角形箭体顶部的大小。然后弯曲与转换锚点工具下部直线。曲线的方向应该是向上。

8、现在创建三个类似翅膀的支架,使我们的火箭保持矗立。它们在飞行过程中也用于控制方向和平衡。我们将利用一个矩形形状图层和编辑锚点工具来改变形状成机翼形状。为此,我们将同样使用直接选择工具和转换点工具。让我们回顾一下这个过程。 我们还是利用工具创建形状,如矩形或用钢笔工具。然后利用直接选择工具编辑锚点。我们通过改变锚点的类型以及从角落的转换锚点工具来使之平滑,创建曲线。平滑点是那些从锚点两侧延长线(即方向点)的方向点控制曲线的高度和方向。要添加锚点,单击与钢笔工具路径的任何空白部分。要删除,用钢笔工具点击任何一个现有的锚点。详细细节如图所示。

9、请按照截图来做。因为这是一个试错的过程,预计要花费一些时间在这里。当你做出满意的机翼形状,然后在图层名称双击形状图层的文字更改为“左翅”。

10、右键单击“左翅”层,选择复制图层。然后改变位置到右侧的火箭和重命名的层为“翼右”。现在选择路径选择工具(黑箭头),然后单击路径上,将其选中。然后按Ctrl+ T来获得所选择的路径周围的边框。现在的边框内点击右键,从菜单中选择水平翻转。

11、翻转和定位后得到新的图层“右翼”。

12、复制“右翼wing right”图层,命名新图层为“中翼”,然后像之前的操作一样打造中翼。

13、按照相同的方法,并在“箭体底”层的下面创建一个黄色(RGB255,242,0)的矩形图层。改变形状如截图。命名此层为“发动机中部”。

14、在弯曲的“发动机中部”层的顶侧创建另一个矩形形状层(RGB0,0,0),并将其命名为“发动机上部”。把这个形状定位在发动机的中部的顶。详细如图所示。

15、复制“发动机上部”层然后放置在 “发动机中间”层的下部位置。命名此层为“发动机底”。 我们所做的基本上是建立引擎的三个部分。顶环为“发动机上部r”和底部一个是“发动机底”。 “发动机上部”和“发动机底”是黑色的,而中间部分是黄色的。

16、现在我们将创建的发动机的左侧。这实际上是在箭体(箭体底层)的延伸部分。因此,如下面的截图所示的位置,创建另一个红色(RGB255,0,0)矩形。命名为“引擎左侧”。改变这层下面的“箭体底”层的位置。你可以在图层面板拖动上下位置更改图层顺序。

17、现在,从工具箱下面更改前景色为RGB(149,149,149)。选择椭圆工具,并创建一个类似以下截图的一个圆圈。您可以通过按住Shift键的同时拖动来创建一个标准的圆。

18、利用路径选择工具选择该圆,然后选择编辑>复制和编辑>粘贴。因此,我们现在具有相同的形状层中的两个的形状。利用路径选择工具选择这两个圆其中一个,并按住Shift键单击另一个。当选择路径后,选项栏上的顶部会出现形状选项。选择该选项排除重叠的形状。

19、这将产生一个环形。重命名此层为“外环”。

20、在“外环”的上面创建图层名称为“玻璃”的另一个圆圈图层。使“玻璃”层圆圈的大小与“外环”层的内圆相符合。

21、图层面板中的图层越来越多,所以应当把他们组在一起,选择“火箭鼻子”,“箭体顶”和“箭体底”层。然后点击图层面板的右上角的面板选项。然后从图层选项中选择新建”火箭主体“组。


22、同样,创建三个组,即:“火箭发动机”,“火箭之翼”和“火箭驾驶舱”。请按以下步骤来: 火箭发动机组–“发动机的左侧”,“上下引擎”和“发动机中 “层。
火箭的翅膀组–“翼左”,“翼中”和“翼右”层。
火箭舱组–“外环”和“玻璃”层。

23、现在选择“火箭驾驶舱”组,然后朝它的左侧移动一点。这将使3D效果更明显。

24、通过点击文件夹图标左侧的箭头展开“箭体”组。创建一个新的矩形(RGB25,0,0)。根据截图调整形状。有了这个造型后,我们完成了火箭的形状。现在该制作一些阴影,创造火箭表面的外观了。

25、关于阴影: 在开始制作火箭阴影部分之前,我们来讨论我们的一般制作阴影流程教程。请记住,阴影部分将是一个反复的过程,因为我们需要一次又一次的来做。
创建亮点:
这里分两部分:旧版本(CS 5 及以下)用钢笔工具描绘出形状,添加图层蒙版,应用高斯模糊,然后通过调整图层不透明度控制亮部。

26、对于Photoshop CS6的用户,步骤是:利用钢笔工具创建亮点的形状,像以前一样,但再不是应用高斯模糊滤镜,而是打开窗口>属性,在属性面板调整羽化量,这将产生类似高斯模糊类似的效果。所不同的是,你可以再次打开属性面板,调整以前应用的羽化量。然后调整图层的不透明度和之前一样。

27、针对这一情况,如果使用Photoshop CS5,您可以选择形状图层的矢量蒙版缩略图后,打开窗口>遮罩。然后,我们将在该层上增加一个遮罩(即无论它是一个栅格化图层或形状图层),以进一步控制可见性和外观的亮点形状。

28、另一种简单的方法是:进入路径面板,并从下方的状态栏点击新路径图标创建一个新的路径。然后用钢笔工具来创建和控制在路径面板形状的路径加载的选择。回到图层面板,创建一个新层。然后填充颜色,取消选择该选项。然后应用高斯模糊柔化的外形和使用遮罩和图层不透明度来控制形状的能见度。
是的,我知道。大量的信息在这里!但我要的是你尝试所有的步骤,然后选择你觉得最舒服的过程。然后一次又一次地使用相同的过程在整个教程中掌握它。

29、边缘亮点和一般的亮点相比稍有不同。它们是边缘可见的亮白色区域的薄的或窄的条纹。对于这一点,我们将用钢笔工具创建一个路径(不闭合),然后利用小的笔刷勾画路径。然后用遮罩来控制可见性,以及降低该层的不透明度,进一步调整层。


30、阴影在这里是可以相当轻松完成的。首先我们我们新建一个图层,选择黑色画笔绘制。之后,我们降低图层不透明度,如果有必要则添加一个遮罩进一步控制阴影量。

31、然后我们回到火箭中,选择展开“箭体”组然后按住ctrl点击“箭体顶”层的蒙版缩略图加载形状。

32、在最上面创建一个名为“顶部阴影”的图层。然后在两侧用黑色的大的软刷涂抹。把笔刷放在这样一个地方,圆的一半或多或少在选择边缘之外。下图以供参考。现在,在“火箭驾驶舱”和“火箭之翼”组间放置这个“顶部阴影”图层。

33、然后利用钢笔工具创建一个类似以下截图的形状的白色图层。鼠标右键点击栅格化,然后选择2到3个像素的高斯模糊。你应该会得到类似下面的。

34、重命名图层为“箭顶中间的亮点”,降低图层不透明度为70%。然后,通过从图层面板下方单击添加图层蒙板图标来添加一个蒙板。现在用柔软的黑色笔刷,在蒙板内涂抹。首先,我用软刷画的顶部和底部区域隐藏某些部分为不透明度100%。然后用50%的不透明笔刷,在顶部和底部边缘稍微减少白色形状的不透明度。

35、现在创建的“箭顶中间的亮点”层的上面七个亮点层。然后应用6个像素的高斯模糊。


36、接下来按照下面的截图来改变自己图层的不透明度。同时对照我做的几个蒙板。最主要的是,我用低透明度笔刷画了边缘并制造了渐变效果。记得确切的位置和外观并不重要。这里的目标是创建一系列亮点的形状变混浊,显示了火箭的油漆表面的光泽和反光性。

37、同样创建三个白色亮点层为火箭鼻子部位。根据截图设置不透明度。

38、让我们来创建箭体的第一个边缘的亮点。 在“火箭鼻突出正面朝上”层之上创建一个新层。命名此层为“箭体上缘的亮点下”。现在,选择1至2个像素半径的软白刷。然后利用钢笔工具沿着箭体下边缘创建一个路径。进入路径面板,针对新创建的路径,单击与路径面板下方画笔图标(左二),描边路径。单击路径调板中的任何空白区域以取消选择路径。
回到图层面板,并添加一个蒙版来了“箭体上缘的亮点下”层。在面罩内涂料用黑色画笔隐藏边缘高光的某些部分。该层的不透明度变化至70%。

39、在此之上创建一个新层,命名为“火箭鼻亮点边缘”。按照类似的方法来对火箭鼻子的下边缘创建了一层亮点。在这里,用1像素的笔刷添加描边的路径。之后,改变图层不透明度为70%。

40、现在,我们将创建箭体顶部形状的两条细的阴影线。 后面我们将会把一些螺栓画在它们上面。让我们创建的箭体前上缘的上影线。在“火箭鼻亮点边缘” 上面创建一个新图层取名为“火箭顶边缘的阴影”。选择椭圆选框工具,如图所示画一个大的椭圆。

41、选择编辑—描边,加入2像素的描边。

42、给“火箭顶边缘的阴影”图层添加一个图层蒙版,然后照着之前的调整过程。最后,调节该层的不透明度至50%。

43、下面这个图层上创建类似的“火箭顶边缘的阴影”图层。该层的不透明度为50%。

44、现在,在上面这两个边界的阴影图层,我们将创建两个亮点层白色的小椭圆形。选择白色软刷,然后按F5键打开画笔面板(或窗口>笔刷)。用下图的笔刷设置。

45、分别创建两个新的层名“箭体顶部边缘亮点上中”和“箭体顶部边缘的亮点下中”。基本上我们要像之前创建“箭顶中间的亮点”一样在顶部和底部创建两个椭圆的小亮点。这两层分别命名为“箭体顶部边缘亮点上中”和“箭体顶部边缘的亮点下中”。如下图,以供参考,数字为不透明度。

46、接下来选择所有亮点图层,然后创建一个组,名字为“亮点”。你需要做的另一件事就是选择所有的亮点图层然后再图层面板上改为图层混合模式。这将使亮点看起来亮一点。

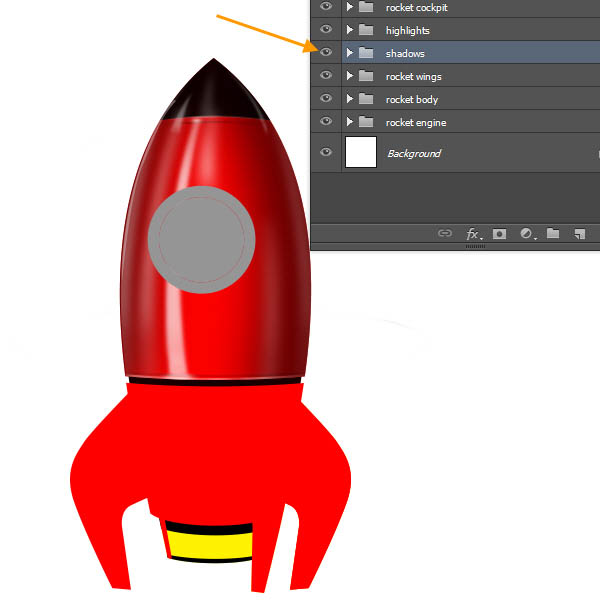
47、按照同样的方法把所有阴影图层放到一个组,组的名字叫“阴影”。


48、看到“箭体底”层然后双击缩略图(蒙版缩略图的左侧),打开选择纯色的窗口。然后更改颜色为RGB(25,0,0),然后单击确定。现在的火箭身上下面形状的颜色是黑色与红色的色调。

49、在“箭体底”层的上面创建一个新层,命名为“箭体下环”。然后按住ctrl点击“箭体底”层的蒙版缩略图。选择红色(RGB255,0,0)。

50、将当前工具插入任何选择工具(如:矩形选框工具)。然后选择在右键单击并选择变换选区。

51、将被选定的向下移,以符合下面的图片。

52、然后按ENTER键应用选择。然后从菜单>选择>反向来逆选择。按DELETE键删除该区域。所以我们现在在简体底有一个红色的环。

53、现在,我们将创建一些文字。 选择文字工具创建竖排文字,并选择红色(RGB255,0,0)。我第一次键入的字母“P”选择impact字体,然后复制图层3次。您可以按Ctrl + J复制图层。然后双击该类型的缩略图并更改字母。之后安排的“S”和“D”层垂直。
选择三个图层。然后再次右击选择栅格化图层,再选择合并图层。

54、Ctrl+T 拉伸“PSD”字样,使它有一定的弯曲,然后减低不透明度到60%。

55、按住ctrl点击箭体底的缩略图。在亮点组里创建一个“底部高光”图层。选择一个软的笔刷然后从顶部边缘到底部边缘画一条线。

上一页12 下一页 阅读全文
