相关文章:Photoshop制作网站首页(2):首页内容的制作
切图是网页设计中非常重要的一环,它可以很方便的为我们标明哪些是图片区域,哪些是文本区域。另外,合理的切图还有利于加快网页的下载速度、设计复杂造型的网页以及对不同特点的图片进行分格式压缩等优点。
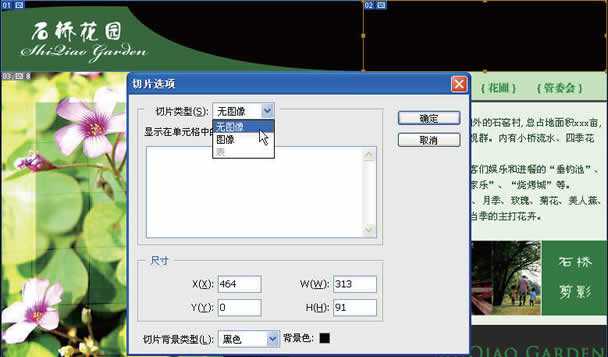
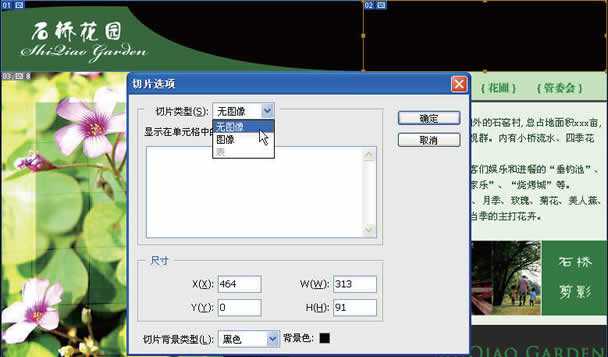
1. 使用工具箱中的“切片工具”在标题部分的左右各切一刀,使用“切片选择工具”双击右侧部分,在弹出的面板中设置切片类型为无图像。因为该部分是纯色,为了在网页中显示效果相同,设切片背景为黑色,这样该部分输出成网页后将由透明占位符和黑色背景色代替,如图 所示。

图
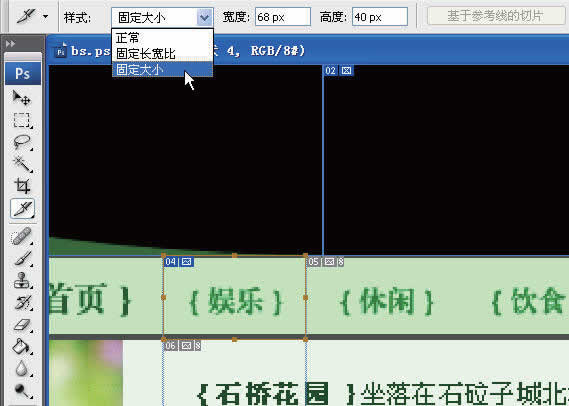
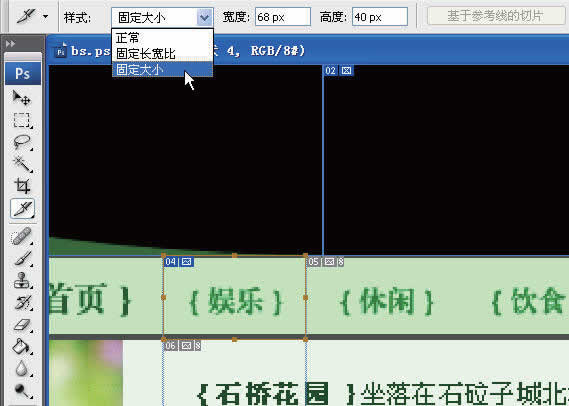
2. 使用切片的固定大小,设置宽度为“68”,高度为“40”,这次是切割的导航条按钮,将切片和被切对象对齐,切的时候要小心,避免切片之间重叠,如图1-3-2 所示。

图1-3-2
上一页12 下一页 阅读全文
切图是网页设计中非常重要的一环,它可以很方便的为我们标明哪些是图片区域,哪些是文本区域。另外,合理的切图还有利于加快网页的下载速度、设计复杂造型的网页以及对不同特点的图片进行分格式压缩等优点。
1. 使用工具箱中的“切片工具”在标题部分的左右各切一刀,使用“切片选择工具”双击右侧部分,在弹出的面板中设置切片类型为无图像。因为该部分是纯色,为了在网页中显示效果相同,设切片背景为黑色,这样该部分输出成网页后将由透明占位符和黑色背景色代替,如图 所示。

图
2. 使用切片的固定大小,设置宽度为“68”,高度为“40”,这次是切割的导航条按钮,将切片和被切对象对齐,切的时候要小心,避免切片之间重叠,如图1-3-2 所示。

图1-3-2
上一页12 下一页 阅读全文
