译者注:这篇文章主要是探讨Photoshop cs6中增强的形状描边功能与传统的图层样式描边之间的异同。通过对比我们可以更清楚的看二者的区别,更重要的是加深了我们对工具的认识,可以更好的发挥创意和提高效率。
本文在翻译的时候为了符合国人的阅读的习惯,有少数地方略作修改。很敬仰大设计师Marc Edwardshttp://dribbble.com/bjango,在和他聊twitter的过程中被他的专业精神和折腾精神折服,以后会跟大家分享更多他的文章。
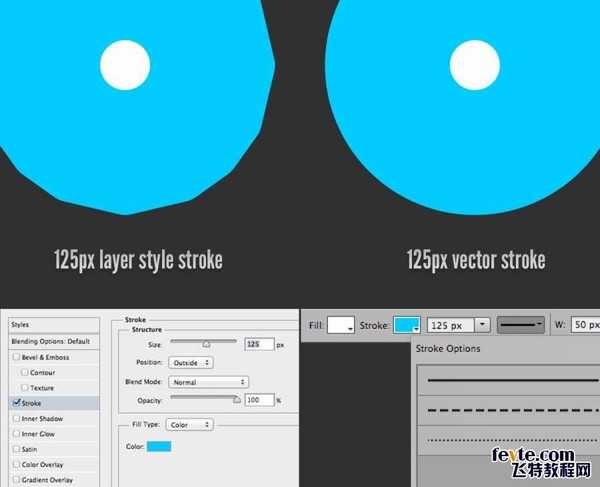
在PS CS6中有两种方法为形状图层赋予描边效果——通过添加图层样式,这是从ps 6.0时代以来就有的古老功能,而不是现在的cs6(译者注:cs6的版本号是13);或者是通过全新的形状工具选项。乍一看,二者有些类似,但是仔细研究就会发现他们还是有显著的不同的。
更高的描边质量
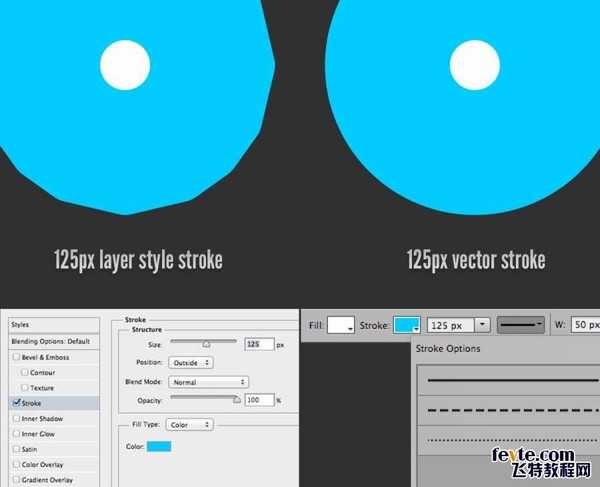
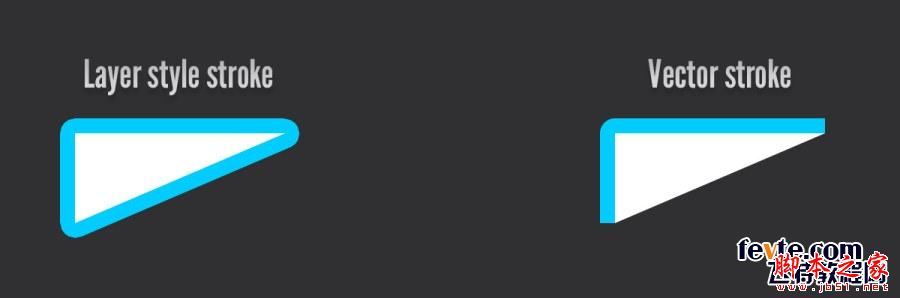
在用图层样式做描边效果时,如果用到较大的数值,描边往往会成为成段的曲线(译者注:内描边除外)。然而,通过矢量描边我们可以得到完美的结果。我猜测这是因为,矢量描边是由原始的矢量形状图层数据而来,而图层样式的描边是由该形状的位图蒙版而来。二者采用的是完全不同的技术,这样就可以想明白了。

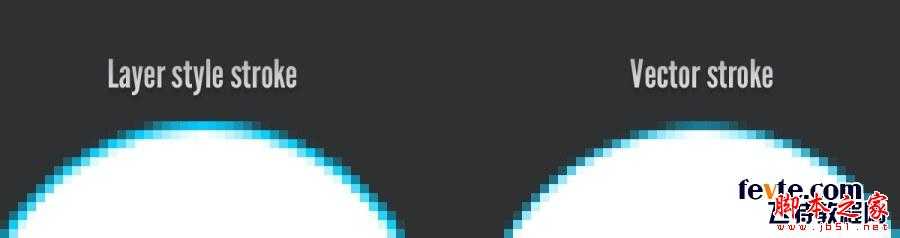
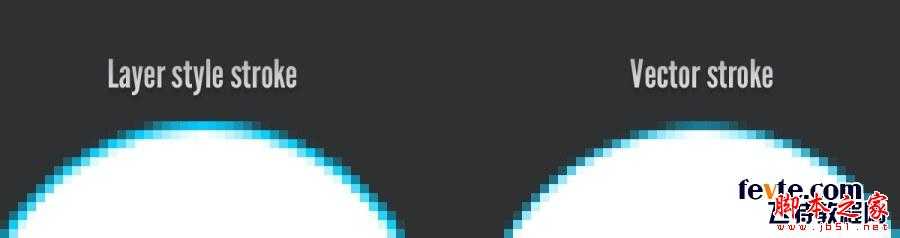
那么,当描边数值较小时二者差别大吗?实践表明,这时候的差别是细微的。(如以下gif图示)

(译者著:低数值的描边可用于精确地圆角制作)
还要说明的就是,矢量描边的数值可以是非整数,所以你可以在一个非视网膜输出设备的效果图文件中使用0.5px的描边,然后它可以精确的为视网膜输出设备放大为1px。图层样式描边数值只能为整数,所以在改变文件大小时可能会出现舍入误差。

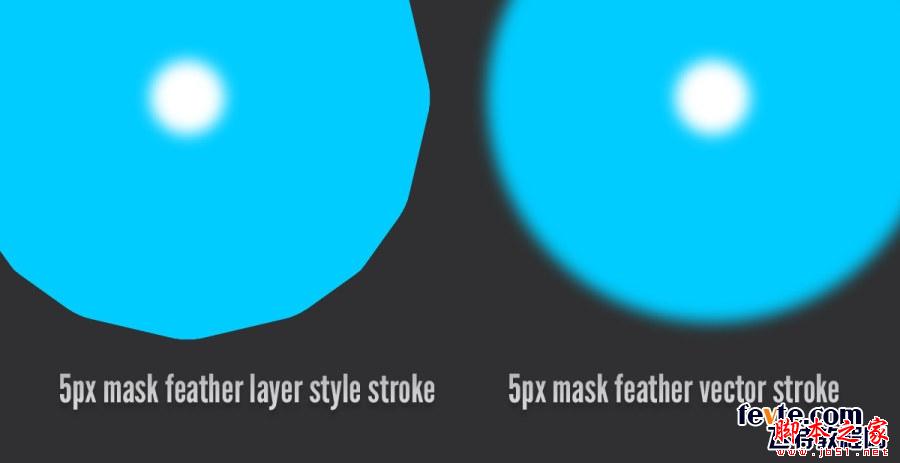
更好的蒙版羽化(mask feathering behaviour)表现
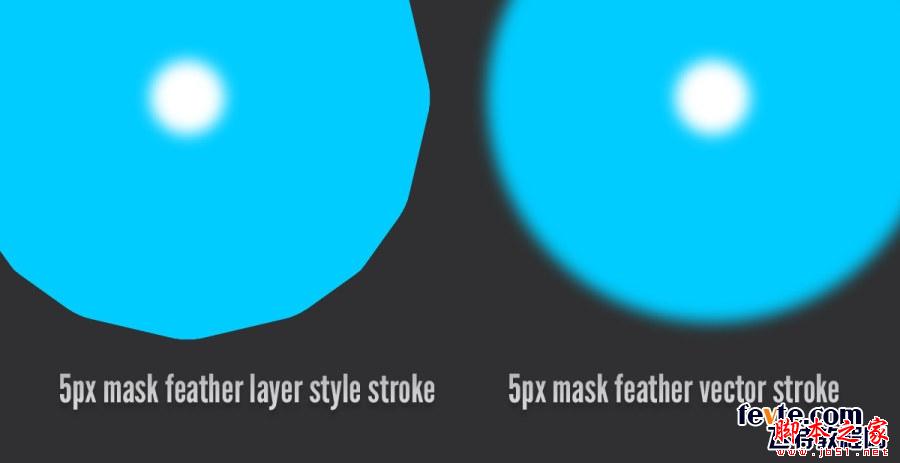
当形状使用蒙版羽化功能时,形状的描边也会产生模糊效果,但图层样式的描边效果不会因此模糊(译者注:经测试发现,外部描边时形状会放大变形,内部描边时描边会模糊,填充会缩小变形)。这说不上好与坏,可以实现不同的效果嘛。

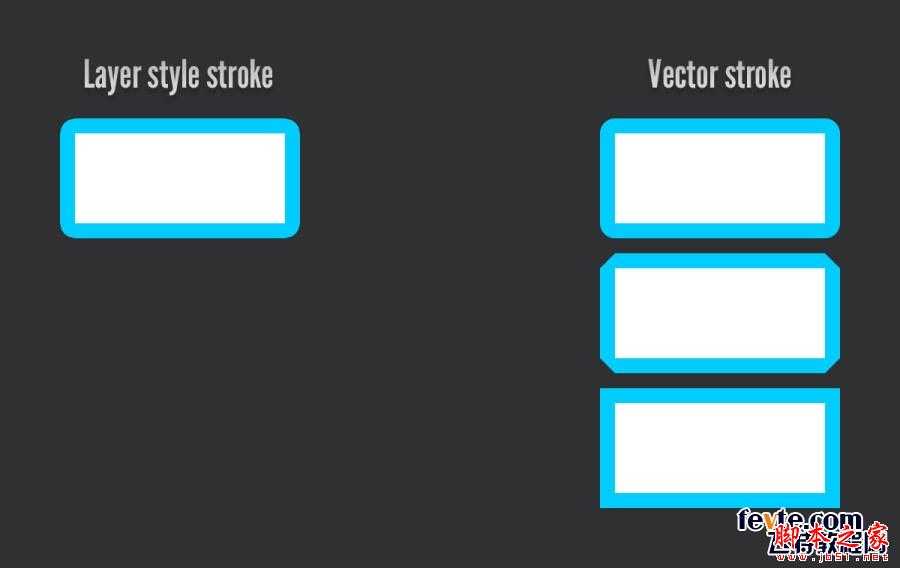
更好的角点功能
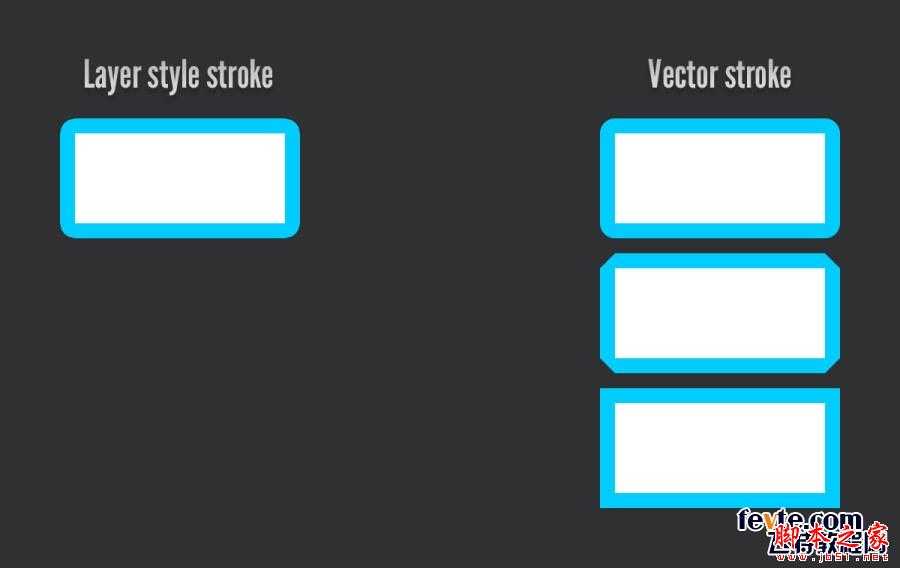
根据PS的工作原理,图层样式描边都是圆或者圆角的(译者注:内部描边除外)。但是形状描边可以是圆角,斜面,或者斜角(译者注:此处改变了下顺序,和下图中依次对应)。斜面我用的很少,但斜接还是很棒的功能!(译者注:斜接描边我们可以采用内部描边,但填充尺寸会相应减小)。

更大的描边数值
图层样式描边数值最大可以设置为250px,形状描边最大值可以设置为288px,险胜。你甚至还可以先给形状施加描边,再扩大图像大小来巧妙的将矢量描边放大(测试最大为1600px甚至更高)。(译者注:偏爱用描边功能的朋友可以给该形状单独分个组,再给这个组描边,不就500px了吗,不够我们再加!)
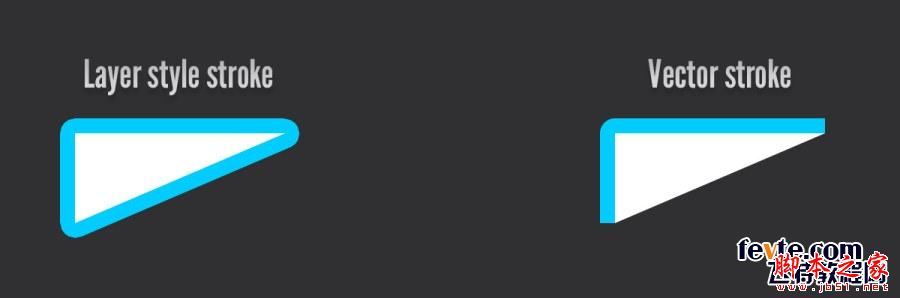
开放路径的描边
除了多样的路径边角效果,形状描边还支持开放路径描边,图层样式中的描边用脚趾头想想就不可以(译者注:如果对开放路径使用图层样式我们会得到封闭的描边)。

神奇的虚线描边
矢量描边可以是虚线,而且该虚线可以和形状的蒙版羽化功能同时使用。我们同样可以使用渐变描边,并且描边可以使用透明效果,这简直太棒了!

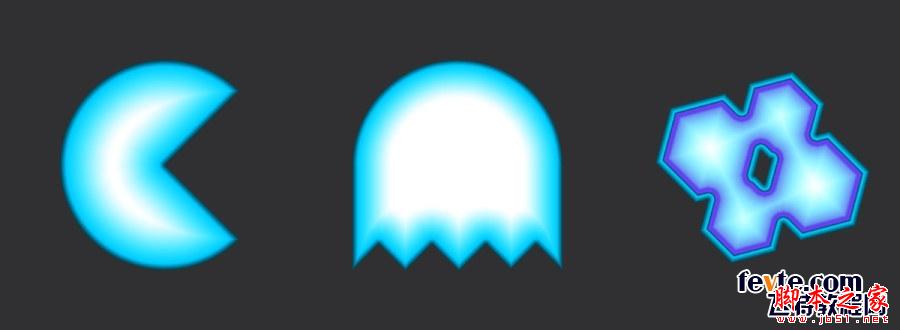
迸发状描边
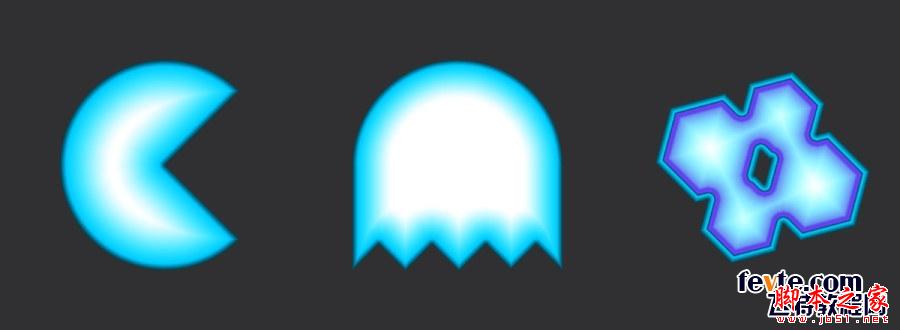
这样看来,大家貌似都会毫不犹豫的在PS cs6中使用形状描边了,但是图层样式描边也不是吃白饭的——这里不得不提到图层描边的一个极其隐蔽的杀手级功能——迸发状描边(shape burst gradient stroke)使用这个功能我们可以轻松的做出如下的图像效果

迸发状渐变描边的渐变效果可以沿路径分布,专做这类复杂效果!
描边透明度
图层样式描边可以为描边颜色添加自己的透明度,而形状描边只能通过渐变描边修改两端的不透明值来实现,显得麻烦了。
译者吐槽:图层样式描边可以使用图层混合模式;如果是渐变描边的话还可以使用仿色。另外,形状描边在左上角,个人感觉那块区域有点远…
本文在翻译的时候为了符合国人的阅读的习惯,有少数地方略作修改。很敬仰大设计师Marc Edwardshttp://dribbble.com/bjango,在和他聊twitter的过程中被他的专业精神和折腾精神折服,以后会跟大家分享更多他的文章。
在PS CS6中有两种方法为形状图层赋予描边效果——通过添加图层样式,这是从ps 6.0时代以来就有的古老功能,而不是现在的cs6(译者注:cs6的版本号是13);或者是通过全新的形状工具选项。乍一看,二者有些类似,但是仔细研究就会发现他们还是有显著的不同的。
更高的描边质量
在用图层样式做描边效果时,如果用到较大的数值,描边往往会成为成段的曲线(译者注:内描边除外)。然而,通过矢量描边我们可以得到完美的结果。我猜测这是因为,矢量描边是由原始的矢量形状图层数据而来,而图层样式的描边是由该形状的位图蒙版而来。二者采用的是完全不同的技术,这样就可以想明白了。

那么,当描边数值较小时二者差别大吗?实践表明,这时候的差别是细微的。(如以下gif图示)

(译者著:低数值的描边可用于精确地圆角制作)
还要说明的就是,矢量描边的数值可以是非整数,所以你可以在一个非视网膜输出设备的效果图文件中使用0.5px的描边,然后它可以精确的为视网膜输出设备放大为1px。图层样式描边数值只能为整数,所以在改变文件大小时可能会出现舍入误差。

更好的蒙版羽化(mask feathering behaviour)表现
当形状使用蒙版羽化功能时,形状的描边也会产生模糊效果,但图层样式的描边效果不会因此模糊(译者注:经测试发现,外部描边时形状会放大变形,内部描边时描边会模糊,填充会缩小变形)。这说不上好与坏,可以实现不同的效果嘛。

更好的角点功能
根据PS的工作原理,图层样式描边都是圆或者圆角的(译者注:内部描边除外)。但是形状描边可以是圆角,斜面,或者斜角(译者注:此处改变了下顺序,和下图中依次对应)。斜面我用的很少,但斜接还是很棒的功能!(译者注:斜接描边我们可以采用内部描边,但填充尺寸会相应减小)。

更大的描边数值
图层样式描边数值最大可以设置为250px,形状描边最大值可以设置为288px,险胜。你甚至还可以先给形状施加描边,再扩大图像大小来巧妙的将矢量描边放大(测试最大为1600px甚至更高)。(译者注:偏爱用描边功能的朋友可以给该形状单独分个组,再给这个组描边,不就500px了吗,不够我们再加!)
开放路径的描边
除了多样的路径边角效果,形状描边还支持开放路径描边,图层样式中的描边用脚趾头想想就不可以(译者注:如果对开放路径使用图层样式我们会得到封闭的描边)。

神奇的虚线描边
矢量描边可以是虚线,而且该虚线可以和形状的蒙版羽化功能同时使用。我们同样可以使用渐变描边,并且描边可以使用透明效果,这简直太棒了!

迸发状描边
这样看来,大家貌似都会毫不犹豫的在PS cs6中使用形状描边了,但是图层样式描边也不是吃白饭的——这里不得不提到图层描边的一个极其隐蔽的杀手级功能——迸发状描边(shape burst gradient stroke)使用这个功能我们可以轻松的做出如下的图像效果

迸发状渐变描边的渐变效果可以沿路径分布,专做这类复杂效果!
描边透明度
图层样式描边可以为描边颜色添加自己的透明度,而形状描边只能通过渐变描边修改两端的不透明值来实现,显得麻烦了。
译者吐槽:图层样式描边可以使用图层混合模式;如果是渐变描边的话还可以使用仿色。另外,形状描边在左上角,个人感觉那块区域有点远…
