昨晚有人问我下面这个效果怎么做,当时我也不懂,后来搜索了一下,用ImageReady打开看了影子姐姐教程中的例图,终于知道怎么做了。同时我还研究出另一种更好看的效果,于是写下教程跟大家分享。
例图

下面是我做的效果
制作过程如下:
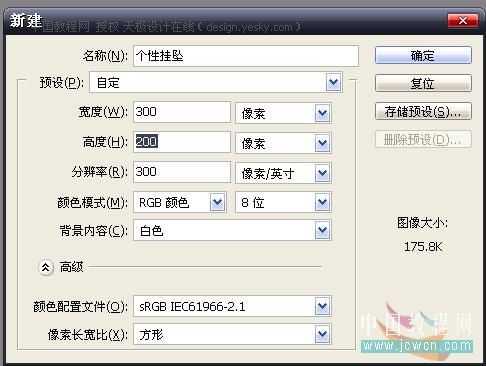
1.Photoshop中新建一个300*200的文件,新建一个图层,
选择画笔工具挑一些你喜欢的笔刷在图层1上绘制组合一个挂坠。
2.复制图层1,也就是图案层,用钢笔工具把第一个要变色的图案圈出来,按CTRL+回车将路径转换成选区。
按CTRL+U跳出色相饱和度选项框,设置色相为+100,其它选项保持默认,然后按完成。
接下来再复制图层1,用钢笔工具把第二个要变色的图案圈出来,跟第一个变色图案做法一样,根据你想要变色图案的顺序来做。
做到心形里有翅膀图案的时候,要注意一下,首先复制两个图层,用色相饱和度改变图案的颜色,两个图层的颜色都要改
第一层将嘴唇勾选出来删掉只显示翅膀,第二层删掉翅膀只显示嘴唇,这样就可以了。
然后接着把后面的图案的颜色改掉,按顺序来顺时针一圈。
大家可以下载一些现成的图案笔刷,网上有有很多种,大家可以自由组合制作更漂亮的图案。
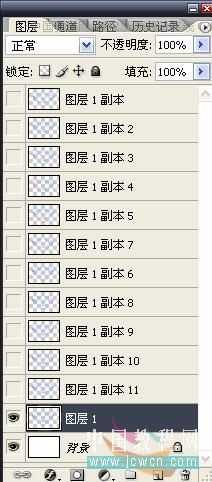
3.将图层1副本——图层1副本11的眼睛关掉, 只显示背景和图层1,下面进入ImageReady开始制作动画。
4.首先复制当前帧,选择图层1副本并打开眼睛,把图层1的眼睛关掉,这是变色的第一个图案;
然后再复制当前帧,选择图层1副本2并打开眼睛,关闭图层1副本的眼睛,这是第二变色图,按照这个步骤一直做到翅膀图的时候,先制作翅膀的动画帧,然后再是嘴唇,接着把第7帧和第8帧(翅膀和嘴唇)复制2份,也就6张动画帧,翅膀和嘴唇各3帧,分别隔开来排,依次是翅-唇-翅-唇-翅-唇;
再接下来按顺序将余下来的几个图案复制到动画帧上,跟前面的步骤相同;一共是16帧动画
选择16帧动画,按CTRL+左键点击或者按SHIFT点击第一张和最后一张,设定延迟的时间为0.07秒,最后存储优化结果就OK了!