这次我们采用实例教程的形式来分析一下大图、FD模块的制作过程。实例的形式,就是我们把所用的材料都提供下载,你下载后然后根据教程边学边自己动手作,这样就很容易记住制作的过程。 等你看完教程,你自己的FD模块也就制作成功了。
首先你的电脑先准备如下工具:
1. Adobe Photoshop-版本不限,不过教程是以Photoshop CS3为例。主要用于图片部分的处理,大图模块制作仅用它就可以了。
2. SWFDecompiler(闪客精灵)-主要用于初学者简单添加特效。
点击下载闪客精灵V3.3汉化版
3. Macromedia Flash-主要用FLASH部分的制作
当然还有其它工具可以利用,比如光影魔法手,可以让我们轻松添加边框。闪客之锤可以让我们轻松制作动感特效。这些软件我就不一一介绍了,有兴趣的话可以自己去搜索相关资料。
然后把下面的素材下载到你的电脑里:
图片素材:
图片素材: 
个人形象等模块用
心情小留言用 
日志相册大模式用
扣图后的美女
如你是制作大图模块可以下载边框素材后另行修改尺寸,即中心空白 地方为原系统模块的大小。
如你是制作大图模块可以下载边框素材后另行修改尺寸,即中心空白 地方为原系统模块的大小。
现在开始一步一步来制作一个简单黑色风格的FD模块了:
一、PS部分:
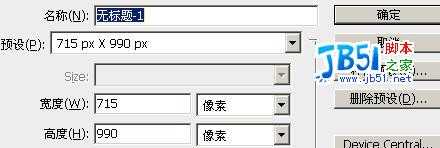
打开Photoshop(以下简称PS),新建一个文档,设置宽为715像素,高为990像素。 
菜单栏上点击编辑-填充-弹出颜色项后选择黑色 
在背景图层上双击,让它变成普通图层(解除锁定) 
把刚才下载的所有图片素材打开。
如果你没有下载图片,也不想下载到电脑里,那你可在图片上右键-复制-然后直接粘贴到刚刚新建的文档里。
按住Ctrl键后全部选定可一次性全打开。 
点一下小还原键后图片全部列开 
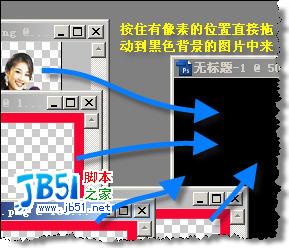
然后点移动工具(V)直接在有像素的画面上按住左键拖到黑色背景的大图片上来。当然也可以用Ctrl+C和Ctrl+V进行操作。 
把黑色背景大图片最大化,其它的先不要管了。现在开始编辑这个画面。把网格调出来(视图-显示-网格),方便对齐,智能参考线也可以钩选上。
如果你觉得放模块的边框太少,可以按住Alt键,在任一边框上轻轻一拖就可以复制出一个。也可以在你选定的边框图层上选择复制图层。
上一页12 下一页 阅读全文
QQ空间FD模块制作实例最新图文教程附软件
编辑:jimmy
日期: 2024/11/15 浏览:1 次
最新资源
- 令晴 Lynn《The Make》[320K/MP3][44.47MB]
- 令晴 Lynn《The Make》[Hi-Res][24bit 48kHz][F
- 雷婷《移情别恋HQⅡ》头版限量编号[低速原抓WAV
- FUNDAMENTAL.1989-感觉号渡轮【SONY】【WAV+CUE
- 上山安娜.1986-上山安娜【EMI百代】【WAV+CUE】
- 张真.1993-失恋十四行【上华】【WAV+CUE】
- 钟明秋《爱有天意HQCD》[低速原抓WAV+CUE]
- 孙云岗唢呐《金声玉振[HIFI珍藏版]》[低速原抓W
- 谭艳精讯TEST-CD试音39号》2CD[DTS-WAV]
- 姚璎格《发烧女中音》DSD版[低速原抓WAV+CUE][1
